Mis on moodne veebidisain aastal 2020? 20 vapustavat näidet
Millised on tänapäevase veebisaidi kujunduse omadused? See on üsna tavaline küsimus.
Alates klientidest, kes veebiprojektide alguses küsivad, kuni disaineriteni, kes üritavad välja mõelda, kuidas kaasata kõige uuemaid ja trendikamaid elemente, välja mõelda, milline näeb välja moodne veebidisain, on üks meie suurimaid väljakutseid.
Reaalsus on see, et on lihtne öelda, mis pole tänapäevane veebidisain. Teate vananenud kujundust, kui näete seda kindlasti. Oleme siin kokku kogunud 20 näidet moodsatest veebikujundustest, mis aitavad paremini kujundada selle väljanägemist.
1. Minimalism

Te ei pea minema nii minimaalselt kui tahvel, kuid peate tunnistama, et minimaalne kujundus on silmatorkav ja peaaegu sunnib teid kõiki ekraani sõnu lugema.
Minimalism on suurepärane vahend sõnumi viivitamatuks edastamiseks. See stiil annab endastmõistetava fookuspunkti selles, mida proovite suhelda. Trikk on tagada, et elementidel oleks piisavalt huvi inimeste meelitamiseks. Siin on tegemist huvitava kirjatüübi suure tüpograafiaga.
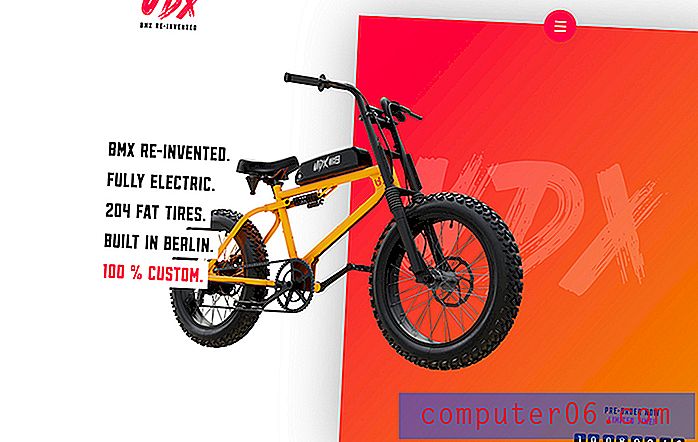
2. Rasvane värv

Möödas on mineviku tavalised neutraalsed ja hallid veebisaidid. Kaasaegsetel veebisaitidel on hele ja julge värv. Alates Wombat'i sidrunkollasest (ülal) kuni suurepäraste purpursete, roheliste ja näpuotsteni, pole paleti ehitamisel peaaegu midagi piiriülest.
Trikk? Valige värv ja kasutage seda hästi. Ärge tundke, et peate inspiratsiooni ammutama kogu värvispektrist.
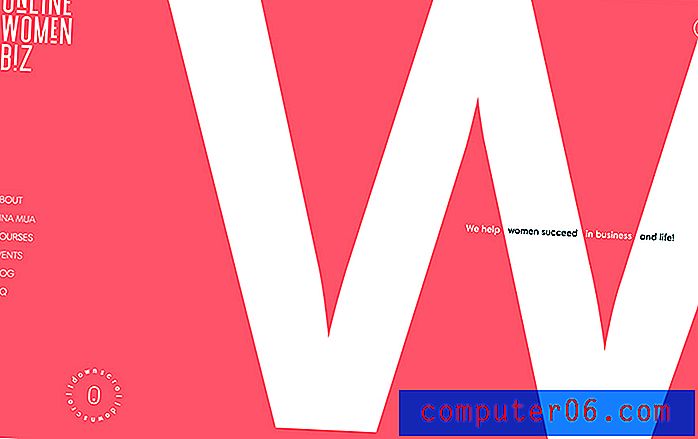
3. Daring tüpograafia

Seal on võimalus, et 2020. aastast saab veebisaidi kujundamise julge drüpograafia aasta. Võite juba näha kujundusi, mis tunduvad rikkuvat kõiki tüübireegleid ja näevad endiselt hämmastavad.
Online Women Biz on üks neist disainilahendustest. Alustage hiiglaslikust - ja ma mõtlen seda hiiglaslikust - W, mis täidab suurema osa ekraanist. Logo kasutab funky fonti tagurpidi tähega. Kerimisikoon on kapseldatud animeeritud tekstirõngasse ja kasutusel on mitu fonti ja stiili.
Kogu see reeglite rikkumine ja see näeb endiselt hea välja, on hõlpsasti mõistetav ja sellel on lihtsalt toimiv viis.
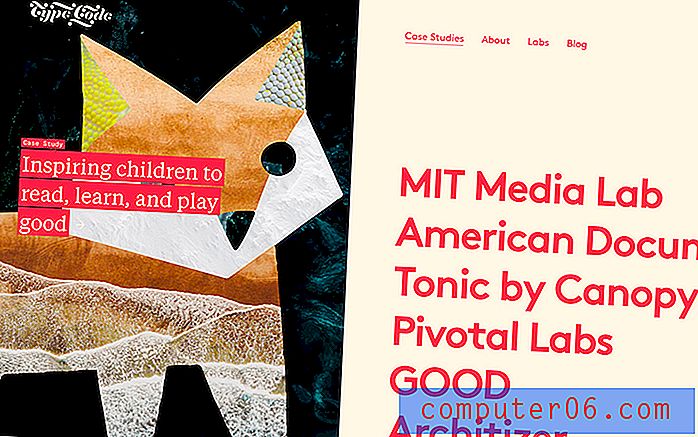
4. Uskumatud pildid

Hästi kavandatud ja teostatud piltidega veebisaitide ja ilma nendeta veebisaitide vahel on selge erinevus.
Kaasaegses veebikujunduses on endine. Pange tähele, kuidas ruudu Dreamers kujunduses ruudus kõik värvid sobivad (alates objekti riietusest ja lõpetades varjudega). See täiendab teksti värvi. Kujutise tekstielemendi jaoks luuakse tühik.
Kõik see loob hämmastava visuaali.
5. Sujuv navigeerimine

Sujuv navigeerimine annab ülevaate veebisaidi kujundamise kõige olulisematest aspektidest. See peaks sisaldama võtme- või enimkülastatud lehti. See ei tohiks sisaldada kõiki teie veebisaidi lehti.
Miski ei ütle "vana veebisaidi kujunduse" kohta nagu mega rippmenüüst navigeerimismenüü.
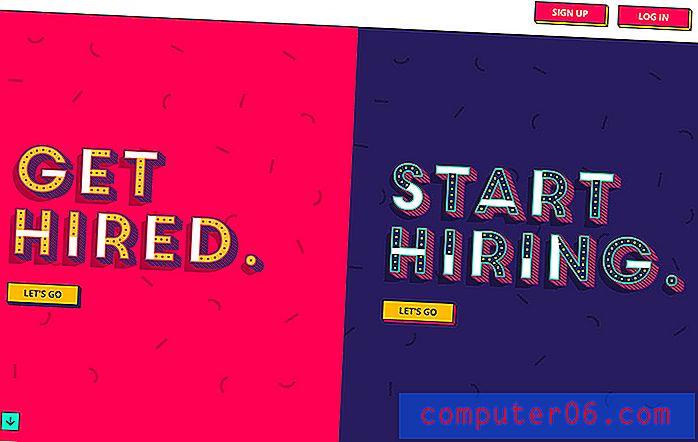
6. Mitu sisenemispunkti

Ehkki sageli on kasutajatele sellise või teise valiku andmine sisuga hea tava, võivad mitmed sisenemispunktid olla mõnes sisutüübis tõhusad. Oleme seda palju näinud jagatud ekraaniga kujunduste osas, näiteks näiteks Tempo jaoks (ülal).
Pange tähele avalehel olevate nuppude arvu. Kasutajad saavad oma teekonna kohe alguses valida ja iga sisenemispunkt on mõeldud eri inimesele. See on hea viis käsitleda mitmel sihtrühmal ühel lehel.
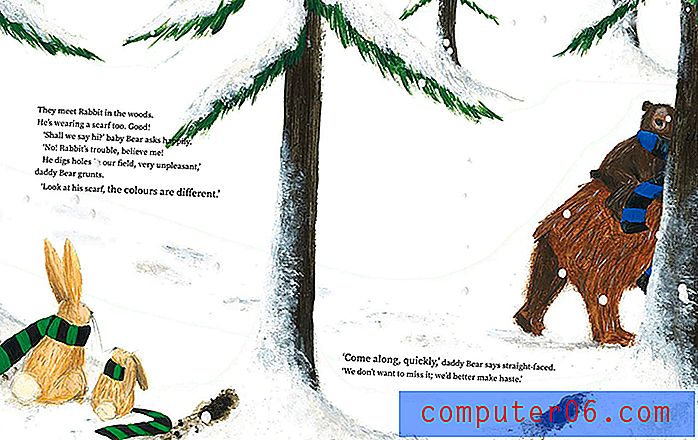
7. Kasutajate kaasamine

Karu ja tema sall on veebipõhine juturaamat. Lehed on kujundatud nagu traditsioonilised suurte illustratsioonide ja mõne sõnaga raamatulehed, kuid sisaldavad ka animatsioone ja interaktiivseid elemente, et see huvitavaks muuta.
Kuid see on midagi enamat. See juturaamat on Belgia jalgpalliklubi fännileht.
8. Sihipärane valge ruum

Valge ruum peaks kujunduses teenima eesmärki. Lars Franzen kasutab kasutajate liikumiseks oma portfellis olevate piltide vahel väga sihipärast tühikuruumi.
Valge ruum aitab piltide raamimisel ja teistel piltidel silma üle ekraani tõmmata. Valge ruum täidab siin ka muud eesmärki - see on navigeerimisriist, mis julgustab küljele kerimist.
9. Toiminguga mikrokoopia

Mikrokoopia elemendid peaksid kasutajatele täpselt ütlema, mis edasi saab. Hea uudis on see, et see ei pea olema keeruline.
Kasutage toimivaid fraase, mis pakuvad selget selgitust, näiteks nupp Gracie Mansionile (ülal): Broneerige tuur. See on otsene ja pakub puhast juhendamist.
10. Tohutud kangelased

Suurem võib olla parem kaasaegsetes veebisaidi kujundusskeemides. Elukangelasest suuremad pildialad loovad kasutajatega ühenduse ja tõmbavad nad sisusse.
Owl Design kasutab siin teid tõmmamiseks hämmastavaid pilte natuke ootamatute animatsioonidega (see on üks neist piltidest, mida võiks tundide kaupa vaadata.)
11. Video (see võib olla vertikaalne)

Video orientatsioon veebisaidi kujundamisel on 90 kraadi. (Võite selle eest tänada mobiiltelefone.)
Alates vertikaalses ruumis elavatest sotsiaalmeedia lugudest kuni selleni, kuidas enamik kasutajaid sisu vaatamiseks oma telefoni hoiab, on käimas üleminek vertikaalsele videole. See kehtib ka veebisaidi kujunduse kohta (kuigi horisontaalset videot on seal ikka veel palju).
Vertikaalne video on erakordselt kena jagatud ekraaniga vormingus, näiteks See on kaugemal (ülal), kuna see näeb hea välja laua- ja mobiilseadmetes, kus poolitatud ekraanid on virnastatud.
12. Zippy koormuskiirused

Esimene asi, mida keegi teie veebisaidi kohta märkab, on see, kas see laadib kiiresti või mitte (enamasti kui seda ei tehta). Aeglased laadimisajad venivad ja panevad kasutajad põrgatama kiiremini kui miski muu.
Kaasaegne veebisaidi kujundus peab hea välja nägema ja laadima kiiresti.
13. Optimeeritud otsimiseks

Kaasaegse veebisaidi kujunduse üks olulisemaid elemente on see, mida te tõenäoliselt ei näe - see on otsingu jaoks optimeeritud.
Kuidas kasutajad seda muidu leiavad?
14. Kihilised elemendid

Kihid loovad sügavuse, liikumise ja aitavad kasutajatel veebipõhist teekonda suunata. Sellepärast on kihilised elemendid disainiprojektide selline kriitiline osa.
Siin kasutab DM Home põhilise navigeerimise osana kihte. Värviline riba ulatub pildi kohal kirjeldusega hõljutatud olekus. (Pange punkti klõpsamiseks, teine ükssarvik selles disainis on see, et iga värv halb sobib lisatud fotode aktsentvärvidega.)
15. Heli

Heli on üha populaarsemaks kujunev moodne element. (Lihtsalt veenduge, et kasutajad saaksid selle sisse ja välja lülitada.)
Helielamused annavad sisule sügavama tähenduse ja parandavad kasutajaga suhtlemist. Trikk on selles, et heli peab olema terav ja eesmärgipärane, kui soovite, et inimesed seda tegelikult kuulaksid.
16. Gradiendid

Gradiendid on trend, mis lihtsalt jätkub ja areneb.
Alates suurtest paksudest gradientidest, nagu näiteks ülaltoodud, kuni peenete gradienditeni illustratsioonidel või tekstielementidel, jätkub see värvitrend. Osa põhjusest? See tõmbab teistest populaarsetest elementidest välja ja võib aidata luua sügavust ja visuaalset huvi, ilma et ülejäänud disain ületaks.
17. Huvitavad hover-animatsioonid

Rõõmustage ja üllatage kasutajaid huvitavate hõljuvate animatsioonidega. Peen liikumine ja liikumine eemalduvad kiirelt liikuvast kõigest ja pakuvad rahulikumat, sihipärasemat kasutajakogemust.
Lisaks võivad need hover-olekud aidata kasutajatel suunata ja suhelda sisuga või pakkuda just õiget üllatust, mis hoiab neid disainist lahkumast. (Ülaltoodud näite tekst ja ikoon põrkavad peaaegu hüpnootiliselt, kattudes kujunduse sisuga.)
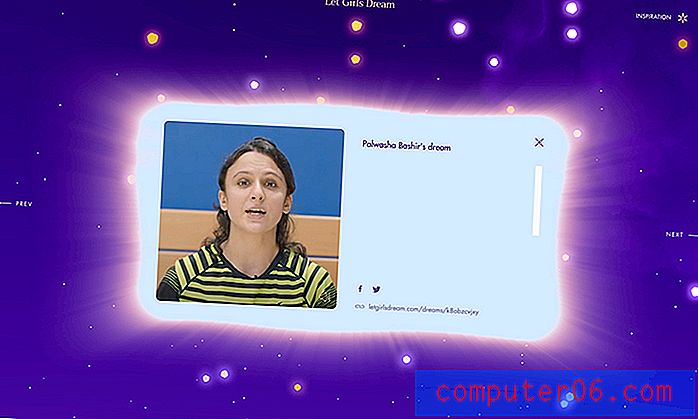
18. Tõsised jutuvestmised

Las Tüdrukud unistavad kasutajate esitatud sisu, et rääkida lugude suurendamisest. Kujundus on pakitud interaktiivsetest funktsioonidest, alates teksti- ja videolugudest kuni kohtadeni, kus saate oma unistusi ja teavet üles laadida. Seal on ka animeeritud video treiler, mis soojendab teie südant.
Kõik need elemendid tõmbavad kasutajad suurepärase looga disaini juurde.
19. Seadme järjepidevus

Kaasaegsed veebisaidid on loodud töötama mitut tüüpi ja erinevat tüüpi seadmetel. Kasutajad ootavad järjepidevust, kui nad saavad disainilahenduse erinevatest seadmetest erinevatel aegadel.
Kui te ei loo ühtlast välimust, tunnete ohtu kasutajates segadust tekitada (ja see võib põhjustada nende lahkumise veebisaidilt). Fort Studio teeb suurepärase töö lahedate animeeritud taustpaneelide ning tüpograafia ja paigutustega, mis loovad ühtlase kasutajakogemuse sõltumata sellest, kuidas veebisaiti külastate.
20. Loovad kasutajakogemused

Küsige, kas AI Ball tugineb trendidele millegi vanaga (maagiline 8 palli) ja millegi uuega (AI), et luua kogemus, mis erineks sellest, mida võiksite oodata. Kui soovite, et kasutajad kulutaksid kujundusele palju aega, peab see olema loominguline ja pakkuma väärt kogemust.
Seda võlukujulist valemit võib olla keeruline leida, nii et mõelge natuke väljaspool kasti.
Järeldus
Neile maandudes saate teada ühe neist umbes 2008. aasta veebisaitidest. Nii ei tehtagi tänapäevast veebidisaini. Eelkõige käsitlevad näited ühist teemat ja võite näha, et paljudes moodsa veebikujunduse elementides on neid risti.
See tavaline niit on lihtsus, mis suurendab kasutatavust. Veebisaidi külastajad ei kuluta tõenäoliselt teie veebisaidil palju aega, nii et peate selle muutma visuaalselt huvitavaks ja hõlpsalt arusaadavaks. See on olemus sellest, kuidas tänapäevane disain välja näeb.