Kasutaja tähelepanu juhtimine Feng-Gui abil
Täna arutame, kui oluline on suunata kasutaja tähelepanu tahtlikult lehe osadele, mis seda kõige rohkem väärivad. Arutleme selle üle, kuidas inimesed on altid lehte lugema ja kuidas saaksime seda kalduvust oma tahtmise järgi painutada.
Vaatleme ka vinge toodet, mis võimaldab teil saada kiire ülevaate sellest, kuidas tavakasutaja teie disainilahendusi vaatab, et saaksite kohe oma paigutusi paremaks muuta.
Kasutaja silmaliigutuste ennustamine

Teadliku ja tahtliku visuaalse hierarhia kehtestamine on asi, mida ma Design Shackis pidevalt arutan. Lehe struktureerimine nii, et kasutaja saab teavet selle kohta, kuidas soovite, on eduka graafilise disainerina töötamise võtmeks.
Iga kord, kui midagi loote, peaksite pidevalt analüüsima, kuhu ja kuidas kasutaja tähelepanu suunate. Kui jätate selle sammu tähelepanuta, võib tulemuseks olla see, et tavakasutaja võtab üsna ebasoovitava tee, mille olete tahtmatult seadnud. Näiteks võib mõni teie saidi jaluses haarata kasutaja tähelepanu ennekõike ja seejärel suunata see lehelt eemale, põhjustades inimesel tähelepanu kaotamise ja üsna kiire liikumise.
Mida rohkem teete teadlikke otsuseid visuaalse hierarhia arvestamiseks, seda parem on teil seda põhimõtet rakendada. Õpid tegema instinktiivselt otsuseid, mis maksimeerivad sõnumi, mida proovite edastada, ja julgustab vajadusel toimima.
Lõppkokkuvõttes on aga intuitsioon keeruline. Lihtsalt selle tunnetamine pole alati kõige kindlam panus, eriti kui see kontseptsioon on teile uus. Niisiis, kuidas võite olla kindel, et teie disaini vaadatakse kavandatud viisil?
Näpunäide: olete ebausaldusväärne allikas
Esimene samm kaalumisel, kuidas kasutaja võiks teie kujundust lugeda, on analüüsida, kuidas te ise seda lugesite. Harjutus, millega tavaliselt tegelen, on mõne sekundi väljumine monitorist, et mõttest aru saada, et siis disainilahendusele tagasi vaadata ja lasta oma silmadel liikuda sinna, kuhu nad jõuavad. Mõelge hoolikalt läbi, mis kujunduses teie tähelepanu köidab ja miks. See annab teile korraliku ettekujutuse nendest elementidest, millele inimesed tavaliselt kalduvad.
Hoolimata asjaolust, et peaksite seda ülesannet täitma iga teie kujundatava lehepaigutusprojekti jooksul korduvalt, on üllatav tõde, et teie, disainer, olete selle eksperimendi jaoks tõsiselt ohtu seadnud.
Tuba värvides näen ainult vigu

Kui vaatate midagi, mille olete isiklikult loonud, pole teil peaaegu mingit võimalust seda vaadata nii, nagu kõik teised teevad. See pole minu jaoks kunagi ilmsem kui siis, kui ma oma toas toa värvin.
Pärast toa lõpetamist astun tagasi ja vaatan ringi, et oma töid üle vaadata. Paratamatult on see hetk, mil olen väga heitunud. Minu silmad ei näe kenasti värvitud tuba, vaid hüppavad selle asemel ühest kohast teise, sihituna kohtadesse, kus tean, et tegin kõige vähem vigu: kohta, kus seinavärv veidi üle lagi voolas või kuhu trimmib on kergelt tilkunud.
Tegelikult pole nii, et ma oleksin jube maalija, olen lihtsalt rohkem valmis väikesi vigu nägema, sest ma tean, et nad on olemas. Kui keegi teine tuppa jalutab, näevad nad kenasti värvitud tuba ja peaksid väsimatult otsima vigu, mida ma ei saa tähelepanuta jätta.
Paar nädalat edasi liikuda ja ma olen maalitud toaga juba harjunud. Sisse jalutades ei vaata ma ringi ega märka vigu, tegelikult ei arvesta ma vaevalt töö kvaliteeti või isegi värvi värviga. Selle asemel on toas lihtsalt sisse minnes meeleolu või enesetunnet kerge muuta. See on muidugi projekti lõppeesmärk, ma lihtsalt ei suutnud seda korralikult kogeda enne, kui olin tööst eemaldunud.
Tagasi veebidisaini juurde
Ära karda, tegelikult on sellele pikaaegsele loole oma point. Nii nagu mina maalitud toa puhul, ei saa te ka kujundust selle loomisel ausalt vaadata ja analüüsida. Isegi kui olete töö üle uhke ega leia selles viga, siis kipuvad silmad ikkagi vaatama oma lemmikkomponente: seda logo, mille veetisite mitu tundi täiustades, tekstuuri, mille olete nii uhke loonud nullist või pealkirjast, mille me hoolikalt pikslitega täiusliku sisselõikega meisterdasite.
Teie isiklik osalus muudab teid koledaks näiteks sellest, kuidas kasutaja kavandit loeb. Mis siis alternatiiv on?
Testimismeetodid

Parim viis tavalise kasutaja kujunduse vaatamiseks on mõne inimese kaasamine selle ette. Kontoris töötades on teil kiusatus küsida ümbritsevatelt inimestelt, kuid üldiselt kipuvad disainerid disainilahendust vaatama teisiti, nii et kui see pole teie vaatajaskond, vajate ikkagi välist arvamust.
Ilmselt on parim viis selletaolise lahenduse saavutamiseks moodustada fookusgrupp, seadistada mõni silmajälgimise tarkvara / riistvara ja käivitada võimalikult palju teste, et näha, kuidas inimesed kujundusele reageerivad. Siis kogute andmeid, keskmistate need välja, loote mõned soojakaardid ja bamid, teil on suurepärane pilt sellest, kuidas keegi teie kujundust loeb.
Kas soovite, et ma teeksin mida !?
Ma näen juba, mida sa mõtled. See on natuke naeruväärne, kas pole? Kui te ei kavanda mitme miljoni dollariga ettevõttele uut kodulehte, pole teil igal juhul aega, eelarvet ega ressursse, et järgida iga projekti kohta ülaltoodud nõuandeid. Ainuüksi soovitus seda teha on täiesti naeruväärne!
Hea uudis on see, et võite saavutada sarnaseid tulemusi ilma probleemideta. Kuna inimesed keskenduvad tavaliselt teatud üksustele, saame tarkvara abil ennustada õiglase täpsusega, kuidas inimene kujundust lugeda saab. Nii et põhimõtteliselt õpetavad mõned nutikad inimesed rakendust, kuidas vaadata lehte nagu inimene ja siis näitate rakendusele oma kujundust tagasiside saamiseks.
Tutvuge Feng-Guiga
Olen juba mõnda aega edutult otsinud simuleeritud silmajälgimiseks korralikku lahendust. Siis kuulsin, kuidas Paul Boag mainis toodet, mis tundus tõesti olevat see, mida otsisin: Feng-Gui.

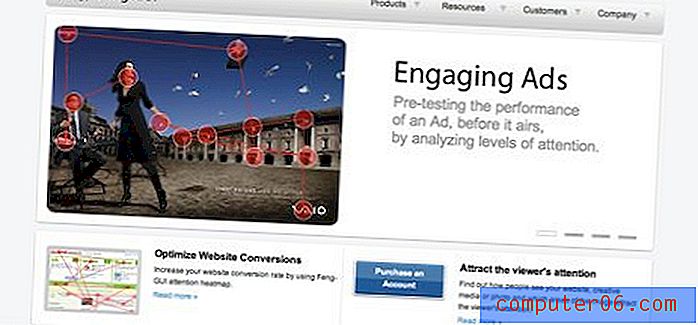
Feng-Gui lubamisel on muljetavaldav tööriistade seeria, mille eesmärk on aidata teil oma disaini analüüsida täiesti objektiivsest vaatenurgast. Kui seni olete kogu sellest arutelust teid pisut hirmutanud, siis ärge muretsege, need tööriistad on nii lihtsad, et igaüks saaks neid kasutada.
Kujunduse analüüsimine
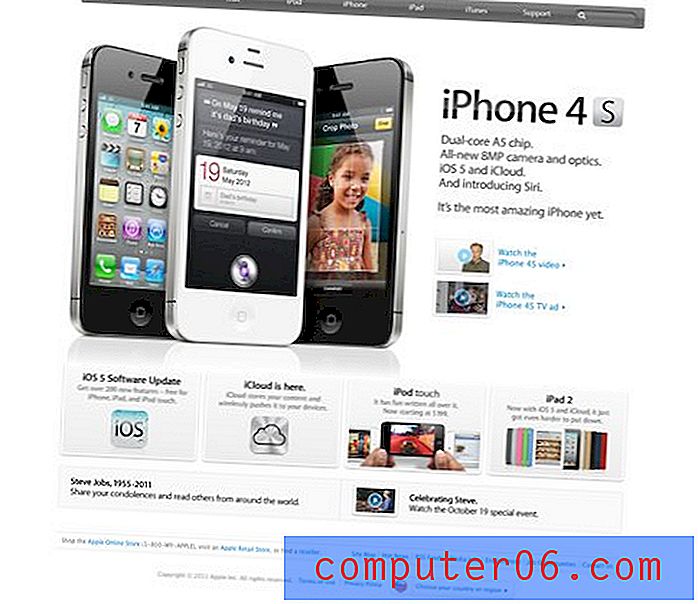
Näitamaks näpunäiteid teabe tüübi kohta, mida saate sellistest toodetest nagu Feng-Gui koguda, vaatleme Apple'i kodulehte. Lõppude lõpuks, kui kellelgi läheb see kraam korda, peaks see olema hämmastav Apple'i disainimeeskond. Siin on leht selle praeguses versioonis:

Kui meil on ekraanipilt, saame faili üles laadida allpool näidatud Feng-Gui armatuurlauale. Parameetrite kohandamiseks on mõned põhilised juhtseadised ja tööriist pildi teatud osade valimiseks ja nende kordumatuteks aladeks määramiseks. Allpool olev pilt on kõik minekuks valmis, peame vajutama ainult nuppu „Analüüsi”.

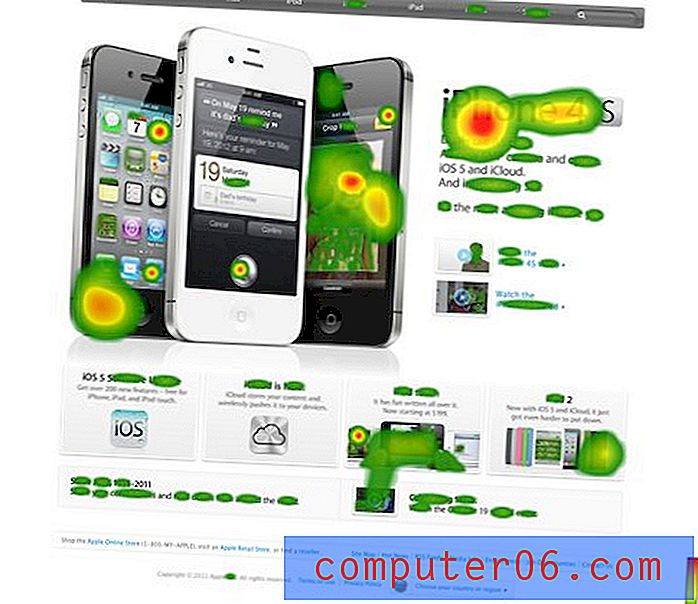
Soojuskaart
Kui olete vajutanud nuppu Analüüsi, astub Feng-Gui minema ja teeb oma asja. Ainult minut või kaks on teie käsutuses paar äärmiselt kasulikku ressurssi. Esimene ja kindlasti üks abistavamaid on vana hea soojuskaart. See teeb kohe selgeks, millised teie kujunduse osad on kõige rohkem tähelepanu pälvinud.

Üks pilk meie ülaltoodud näidisprojektile ja võime kohe teha mõned väärtuslikud järeldused. Esiteks võidab tähelepanu lahingus kindlasti iPhone 4S-i kuulutav pealkiri. See on täiesti mõistlik, kuna oleme kõik õppinud oluliseks teabeallikaks instinktiivselt suurte pealkirjade poole liikuma.
Veel üks suur pretendent on ala, mis asub kolme iPoni kangelase tulistamisel paremal. See sisaldab väga väärtuslikku ülevaate. Esiletõstetud piirkond pole mitte niivõrd iPhone ise, vaid telefonis olev pilt: väikese tüdruku nägu. Pidage alati meeles, et kasutaja tähelepanu köitmiseks on näod võluväel. Me lihtsalt ei saa sellele midagi parata, kui lehel on nägu, on meie silmad sellele suunatud.
Pange tähele, kuidas hierarhia näib olevat kujunemas. Me näeme, et suurem osa meie tähelepanust on suunatud pealkirja poole, seejärel liigutatakse seda pisut kangelastoote alla ja tõmmatakse veelgi alla jaluses oleva iPod Touchi värvika pildi abil. Tundub, et see leht loeb hästi ülalt alla.
Sama teavet näeme erineval viisil, klikkides vahekaardil Läbipaistmatus. Siin kõik on tumendanud ja pleekinud tagasi vastavalt intensiivsuskaart väärtusi. See vaade annab teile tõesti täiusliku pildi sellest, mida kasutaja pärast lehe kiiret vaatamist võib imada (mis on tavaliselt kõik, mida saate).

Pilgu krunt
Nagu ma olen juba mitu korda vihjanud, pole oluline mitte ainult teada, mida kasutaja näeb, vaid ka seda, millises järjekorras ta seda teavet näeb. See aitab teil lehe üles ehitada viisil, mis maksimeerib oluliste elementide mõistmist ja säilitamist.
Feng-Gui näeb selle vajaduse ette vaatetornina. See näitab tarkvara parimat arvamist, kuidas kasutaja võib lehte lugeda. Tulemus tundub üsna hull, mis on hea, sest meie silmade liigutused kipuvad lehe lugemisel olema üsna juhuslikud.

Oluline on arvestada, et teie loomulik kalduvus on lugeda lehte z-kujuliselt: vasakult paremale, ülalt alla. Kuid disaineritena suudame selle loomuliku kalduvuse murda. Pange tähele, kuidas ülaltoodud näites on esimene fookuspunkt lehe paremas ülanurgas. Kindlasti on olemas märgatav edasi-tagasi muster, ehkki kui teie silmad proovivad naasta loomuliku juurde. Vastavalt Feng-Gui, iga punkti kohta, keskendudes selle pildi kestab "umbes 200 ms lugemise ajal keelelist tekst ja 350 ms jooksul vaatamise stseen." Ehkki võib tunduda, et kogu see silmade tegevus võtab natuke aega, toimub see tegelikult mõne sekundi jooksul!
Neile tulemustele mõeldes võime taaskord öelda, et Apple'i leht läheb üsna hästi. Alustame pealkirjaga, hüppame tootekangelaste juurde, vaatame jalusesse ja hakkame siis lugema lehe peenemat trükist. See on täiesti loogiline jätk, mis näitab, et Feng-Gui toimib päris kindlalt.
Kas see tõesti aitab?
Paljudele disaineritele tundub see kõik mõttetu harjutus. Pärast aastaid kestnud professionaalse disainerina töötamist oleks paljud meist võinud omal jõul sarnastele järeldustele jõuda. Kutsun teid siiski üles mitte allahindlustama selliste toodete väärtust.
Alustuseks pole kõik disainerid üles ehitatud selliselt mõtlema. Silmade jälgimise simulaatorite kasutamine teie tavapärases töövoogudes aitab teil meeles pidada disainilahenduse kriitilist analüüsi, et näha, kas see vastab teie eesmärkidele. Lisaks, isegi kui teil on teooria maas, on tõesti tore näha objektiivset vaatenurka. Tarkvara ei ole kunagi nii hea kui viiekümne kasutaja fookusgrupp, kuid see on kindlasti tore alternatiiv neile, kellel on vähe aega ja raha.
Lõpuks, olenemata sellest, kas vajate tööriista, mis aitab teil näha seda, mida kasutaja näeb, võite kihla vedada, et teie klient pole nii hästi koolitatud (vastasel juhul, miks nad vajaksid teid?). See teeb soojuskaardid, piltide graafikud jms uskumatult kasulikeks tööriistadeks kliendi aruannete koostamiseks, mis õigustavad teie projekteerimisotsuseid. Nendega relvastatud näed esitlusel lõpmata professionaalsem välja! Sa võid isegi komplekteerima aruande valikulise premium add-on, et aidata suurendada oma kasumit.
Järeldus
Kokkuvõtteks võib öelda, et lehe paigutus on palju rohkem seotud kui pelgalt elementide korraldamisega, mis ilus välja näeb. See seisneb sõnumi ja kasutajakogemuse tahtlikus korrastamises, mis vastab seatud eesmärkidele. Liiga sageli kleepivad disainerid elemente kuhu iganes, kui neile tundub, et see sobib nullmõttega, kuidas see võib häirida lehe teabevoogu.
Tööriistad, näiteks Feng-Gui, on tohutu abi teie püüdlustes õppida oma disainilahendusi loogiliselt ja tõhusalt struktureerima. Kas olete proovinud mõnda muud sarnast teenust? Kuidas seda võrrelda? Andke meile kommentaarides teada!
Pildikrediidid: Micky, karpacious, City University Interaction Lab