50 loovat ja inspireerivat pisipiltide galeriid
Pisipiltide galeriid on veebis üks levinumaid lahendusi mitme pildi kuvamiseks. Selle tööriista tõhusust ei saa ületada, see võimaldab kiiret sirvimist ja soovi korral põhjalikumat kontrolli.
Pisipiltide galerii ehitamisel meeldib mulle veebis ringi vaadata, et näha, mida teised disainerid teevad, et muuta nende omapäraks. Täna on teile kokku viiskümmend suurepärast galeriid, mida saate kontrollida. Tee ääres arutame ka ideid, mida saate kasutada omaenda galeriides.
Nagu artikkel? Liituge meie RSS-kanaliga ja jälgige meid Twitteris, et värskeima sisuga kursis olla.
Kraavi veerised
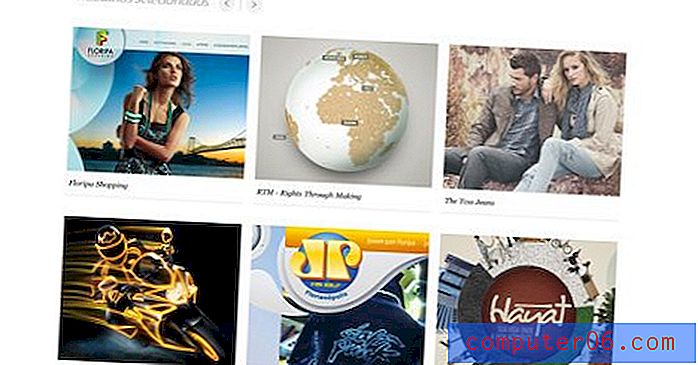
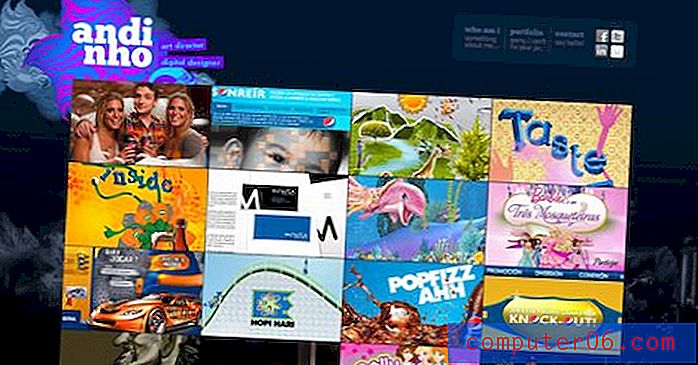
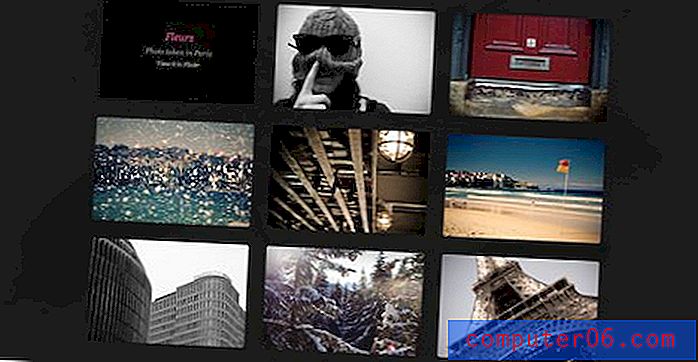
Whoa ütleb, et pisipildid tuleb laiali jagada? Need saidid otsustasid omada lähedust ja pilti üksteise suhtes laiali tõmmata. Tulemuseks on mulje ühest objektist, mis koosneb paljudest osadest. See pole mitte ainult väga ruumi tõhus, vaid ka üsna atraktiivne.
Seda tehnikat on ilmselgelt kõige parem kasutada, kui te ei pea igale pildile palju kontekstilist teavet lisama, kuigi hõljutatav sündmus annab hea võimaluse mõne täiendava teksti või graafika jaoks.
Shankar

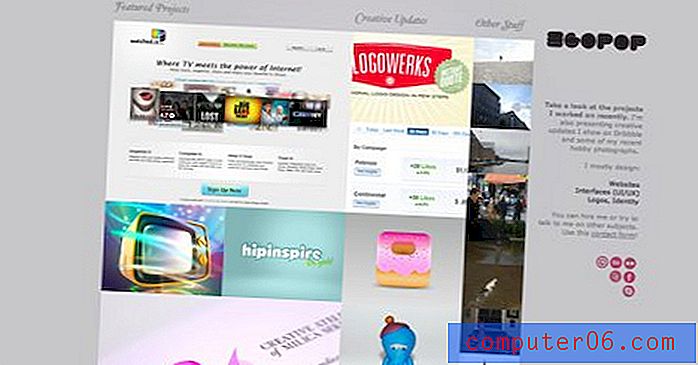
Egopop

Vabad näod

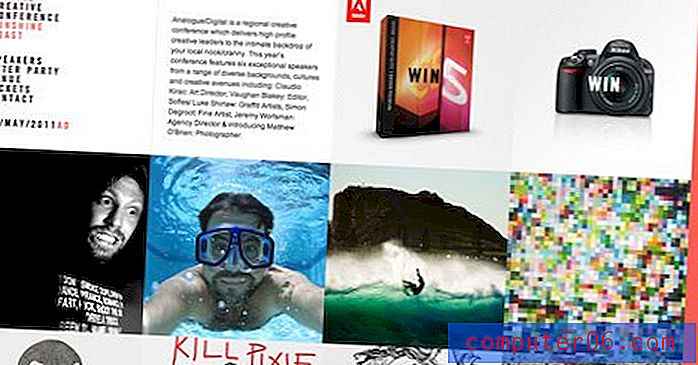
Analoog-digitaalne

Elliot Lepers

xMind

Muutke vertikaalset kõrgust
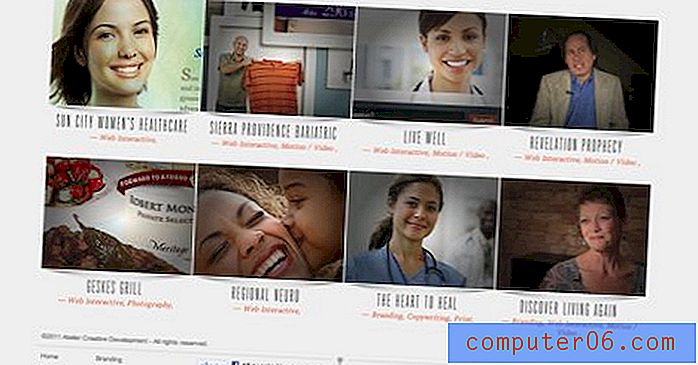
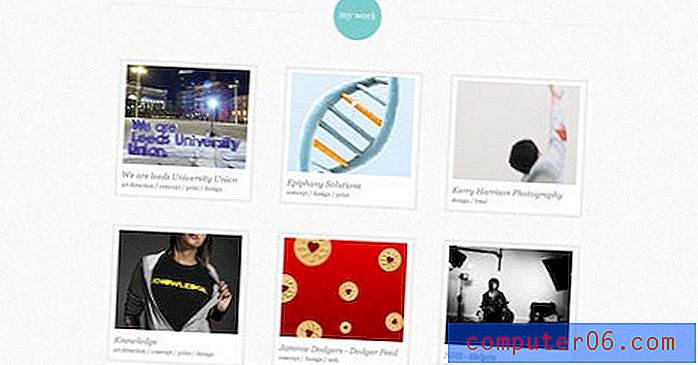
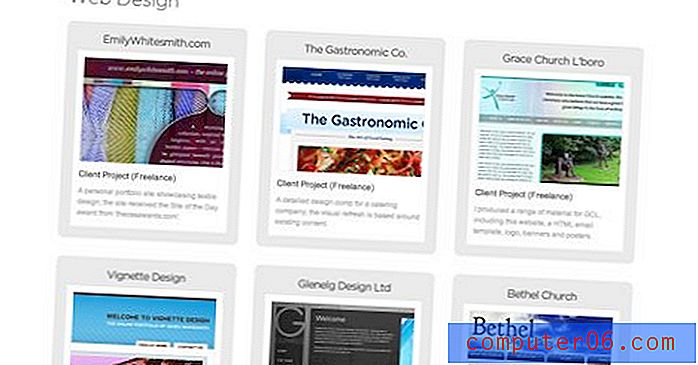
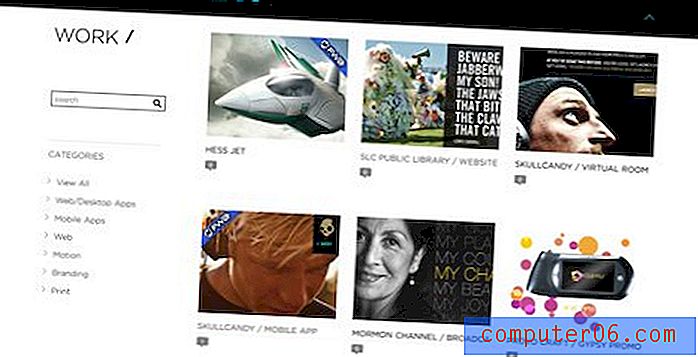
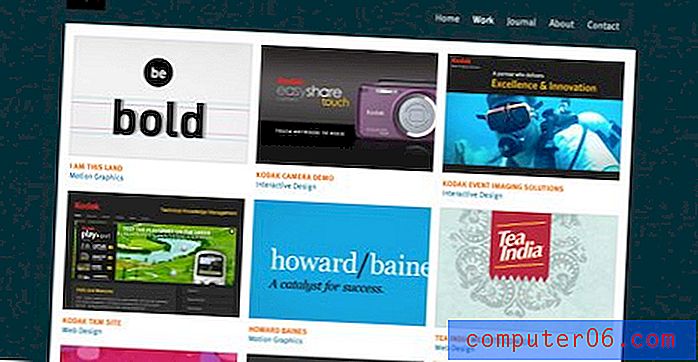
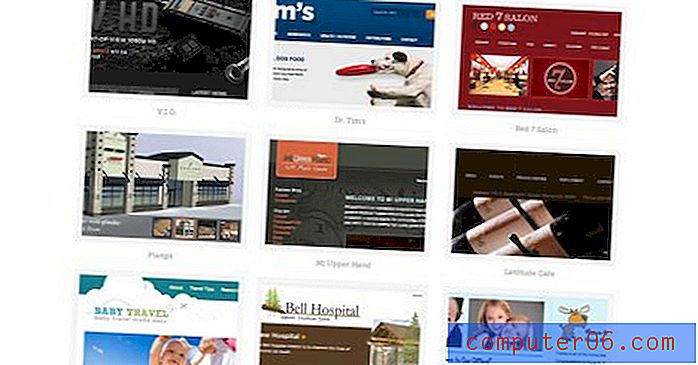
Kui muudate galeriis olevate piltide vertikaalset kõrgust, on tulemuseks palju orgaanilisem välimus. Ehkki seda reguleerivad endiselt ühtsed reeglid, ei tundu paigutus nii jäik kui tavalise ruudustiku korral.
See on ilmselgelt ideaalne lahendus piltide kuvamiseks, millel lihtsalt juhtub olema erineva kõrgusega, kuid sellega tuleks arvestada ka siis, kui teie kogu lehe teema on pingevaba või voolav.
404 ei leitud

Paul Mitchell Kelly

Just Sean

Tera vertikaalne kujundus

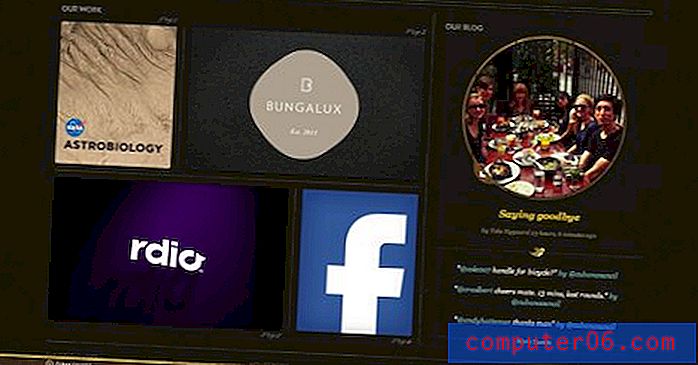
Ära ole ruut
Ruudud on igavad! Kui soovite, et teie galerii murraks vormi, proovige pisipiltide jaoks erinevaid kujundeid. Nagu näete allpool, on tüüpiline teine võimalus ringid, kuid nagu esimene näide näitab, on kindlasti efektiivne minna veelgi kaugemale ja teha midagi omaette.
Arnaud Beelen

Müüakse

Tähelepanu keskpunkt

Kirg disaini vastu

Keenan Wells

Kõverad pildid
CSS3 abil on lihtne luua palju suurepäraseid visuaalefekte. Üks hiljuti populaarseid pilditöötlusi on olnud CSS-teisenduste kasutamine galeriis piltide pööramiseks. See efekt kaasneb sageli hõljuva animatsiooniga.
Tulemus näeb välja palju selline, nagu pildid, mis ripuvad seina külge kõverdatud või lauale laotatud polaroidid. Siin on mõned erinevad efekti variatsioonid.
Mooreish

Murtud kujundus

Sündinud laudas

Varimängud
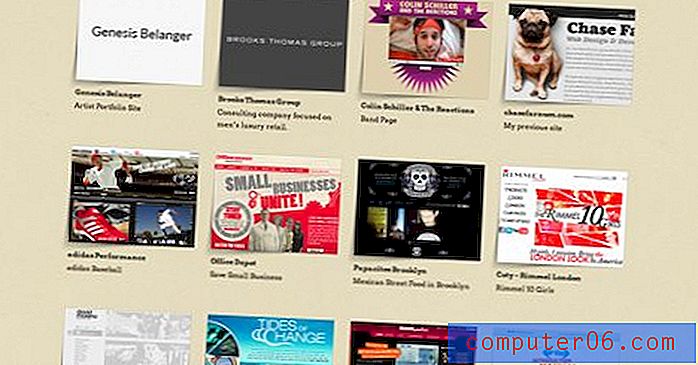
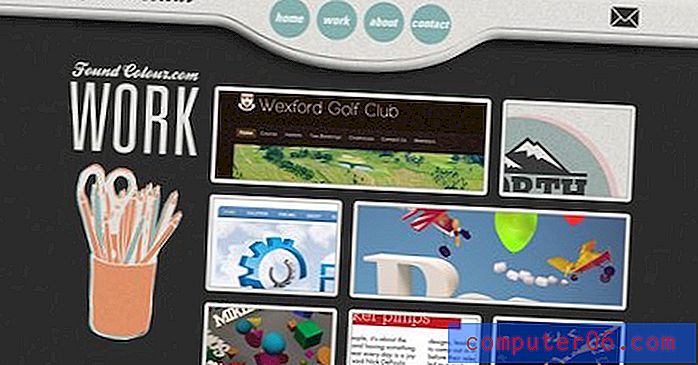
CSS kasti varjud on üsna lihtne omadus, millega töötada. Lihtsalt määrake oma positsioon ja sulgemine ning olete valmis minema. Paljud arendajad on hiljuti avastanud, et varjude teisendamise ja pseudovalijatega kombineerides saate saavutada palju erinevaid ja muljetavaldavaid tulemusi.
Varjud, mida oma galeriisse rakendate, võivad muuta teie kogu lehe üldist tunnet. Vaadake allpool olevaid varje ja vaadake, kuidas need loovad pildi reaalset ümberkujundamist.
CMYK08

Allkiri loov

Bronco

Calabriae stuudio

Chase Farnum

Tibutav

Ateljee

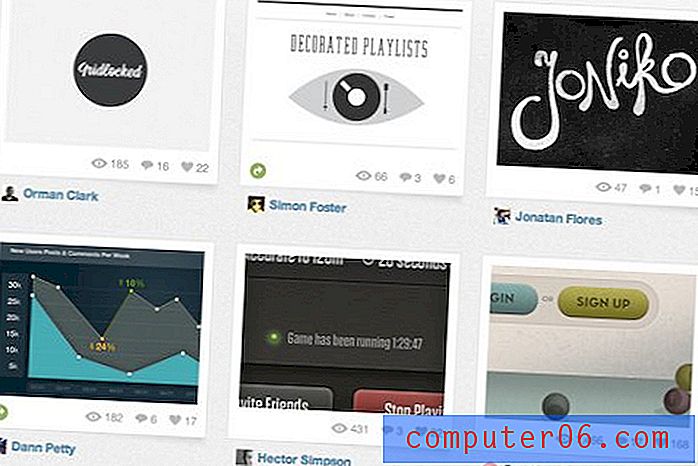
Muud inspireerivad galeriid
Toni Digrigio

Andrea Ives

Oleme enamasti tõsised

Must lips

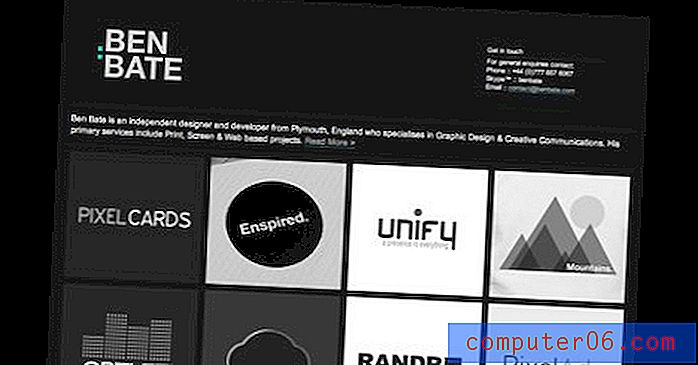
Ben Bate

Andre Kreft

Leedsi graafiline disainer

Anderson de Paulo

Barnt & Arnst

James White Smith

Ketšistuudio

Kes on külaline

Meediavihm

Chris Arbini

Sumit Paul

Leitud värv

Hobani kaardid

Poolita

Punkt Hella

Kubi Meedia

Kuuba nõukogu

Elegantsed kajakad

Jalg

Kunstikood

Mathieu Clauss

Näidake meile oma!
Nüüd, kui olete näinud meie kõige huvitavamate galeriide kollektsiooni, on teie kord jagada. Jätke allpool kommentaar link kõigi galeriide juurde, mille olete kas ehitanud või lihtsalt inspireerivaks leidnud.