10 veebikujunduse suundumust, mida 2018. aastal jälgida
2017. aasta tuule käes on hea aeg mõtiskleda möödunud aasta saavutuste üle ja hakata mõtlema veel kavandatavate disainilahenduste üle.
Vaadates hilisemaid disainilahendusi, ümberkujundamisi ja isegi lihtsalt disainilahendusi, hakkavad esireketiks suunama 2018. aastal paar selget suundumust. Siin on mõned veebidisaini suundumused, mis tõenäoliselt populaarseks saavad (ja paljud neist mõisteid saab kasutada ka trüki kujundamisel).
Uurige Envato elemente
1. Asümmeetrilised võred

Täiusliku sümmeetria vanus on möödas. Kui poolitatud ekraanide kujundus oli 2017. aastal suur trend, siis täiuslik pooleteise visuaalne kontuur areneb.
Disainerid jagavad ekraanil olevad visuaalsed elemendid asümmeetrilisema ruudustiku mustriga.
Selle kontseptsiooni toimimiseks peab olema selge elementide tasakaal, nii et kujunduse üks külg ei oleks üle jõu käiv. Ruumi- ja tekstielemendid tasakaalustavad visuaale sageli, et aidata disainil silma peal hoida.
Ja see kõik tuleb kokku, kuna kavandid elavad endiselt võrel, mis aitab hoida kõike korrastatuna. (Ülaltoodud lainete klubi kujunduse elemendid on korraldatud viisil, mistõttu tundub asümmeetriline kujundus nii tasakaalustatud.)
2. Veel erksavärviline

Tundub, et erksavärviline kujundus on trend, mis tahab lihtsalt kleepuda. See oli suur osa lamedast disainist ja materjalide kujundamisel võrdselt oluline ning mõlemad kontseptsioonid on endiselt osa paljudest projektidest.
Isegi ilma lameda või materiaalsete omadusteta on paks värv pilkupüüdev ja võib aidata kasutajal kujunduse sisse tõmmata. Heledad ja julged värvivalikud annavad värske ilme ja meeldivad noorematele kasutajatele.
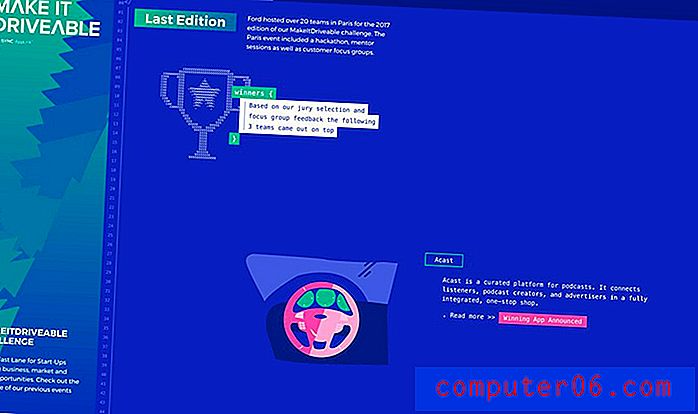
Need värvivalikud võivad luua ka ootamatu esteetilisuse ja luua funkierilisema vibratsiooni veebisaitidele ja ettevõtetele, mida see toon ei pruugi teada. Ülaltoodud Ford ei tule progressiivse hipifirmana meelde, kuid mikrosaidi Make it Drivable disain tekitab neid emotsioone.
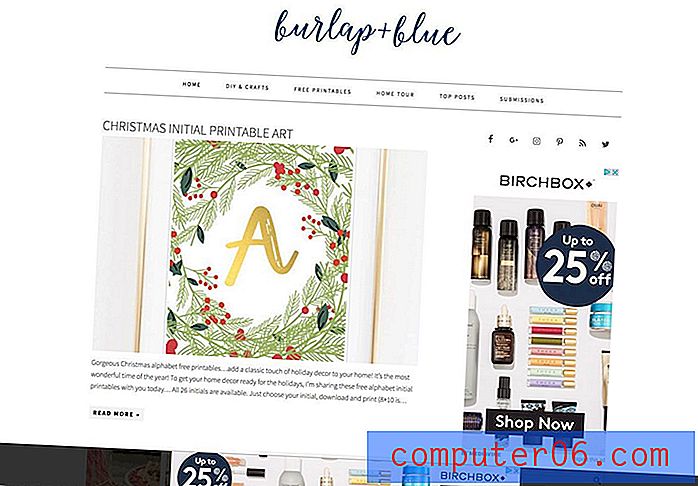
3. Altpoolt kleepuvad elemendid

Kõik need pisikesed reklaamid rakenduste ja mobiilsete veebisaitide allosas asuvad ka lauaarvutite ja tahvelarvutite kujundusele. Ja see ei ole ainult reklaamid selles alumisel ekraanil asuvas asukohas, vestluskastid, hüpikaknad, teatised ja isegi navigeerimiselemendid kleepuvad ekraani alaossa.
See vähem häiriv asukoht on peamine vaatamisala ja mobiilikasutus on kasutajaid koolitanud, et seda tüüpi paigutused on vastuvõetavad.
Ja kui töötab. Ekraani allosas olev reklaam, näiteks ülaltoodud ajaveebi Burlap ja Sinine reklaam, tundub lihtsalt nii palju vähem (ja teie nägu vähem) kui nimesilt. Kasutaja näeb seda endiselt, kuid sisu ei varja seda.
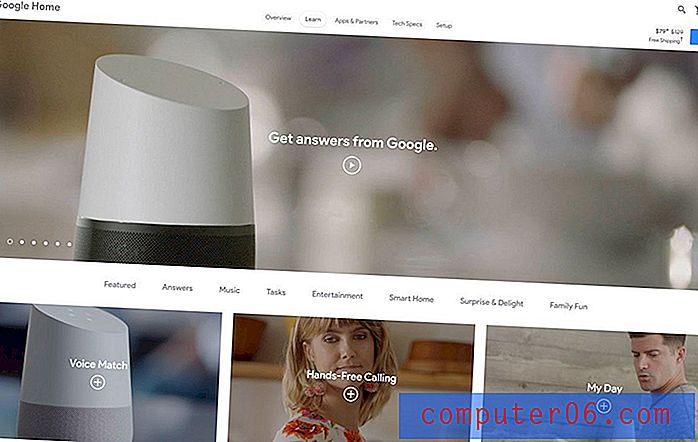
4. Hääl- ja loomuliku keele otsing

Veebidisaini tulevik pole sajaprotsendiliselt visuaalne. Osa sellest on kuuldav.
Alates liideste kujundamisest, mis kuulevad ja mõistavad häälkäsklusi, kuni loomuliku keelt jäljendavate otsinguterminite kaasamiseni, on veebimajutusprojektide jaoks hädavajalik hääl- ja keelemaailma integreerimine.
Ja kuigi mõned neist muudest suundumustest ei pruugi 2018. aasta lõpus veelgi populaarsemad olla, kasvab hääle ja looduskeele otsingu kasutamine ja populaarsus alles. Peaksite alustama selle kavandamist nüüd, et saaksite seda hõlpsalt tulevastesse projektidesse kaasata.
5. Vedelikud

Kui teravamad polükujud ja geomeetria olid 2017. aastal suured, siis üha populaarsemaks muutuvad pehmemad kujud, millel on vedelam välimus ja isegi animatsioonid.
Siledad jooned on hulknurga suundumuse loomulik kulg. Kui Design Shack tutvustas polüvormide suundumust selle aasta alguses, loe kirjeldusest järgmist: “Selle mitmekülgse suundumuse üks paremaid osi on see, et kõik need kujundused on nii erinevad. … Hulknurgad on tavaliselt tasapinnalised, kahemõõtmelised kujundid, ehkki veebisaidiprojektides animeerivad mõned polügoonid liikumist ja näivad, et neil on rohkem 3D-omadusi. ”
Sama iseloomulik omadus on vedelamate vormide puhul; peamine erinevus on see, et teravate ristuvate joonte asemel on iga kuju valmistatud sujuvatest kõveratest, mis voolavad kogu kujunduse ulatuses.
6. Peen animatsioon

Väikesed lihtsad animatsioonid võivad kasutajaid üllatada ja rõõmustada. Need võivad aidata ka teavet anda ja suunata kasutajat aktiivsema kujundusega tegelemise kaudu.
Kuid peen animatsioon ei tähenda laadimisfunktsiooni, mis peidab mahajäänud aega, vaid liikumist disaini enda sees.
Alates hõljumisriikidest kuni kinopiltide ja illustratsioonideni, mis näivad elule jõudvat, võib peent liikumine olla suurepärane vahend, mis aitab luua kasutajaid. Kujunduse peene animatsiooni maksimaalseks kasutamiseks tuleb kinni pidada paarist põhireeglist: vali vaid üks animatsioon “trikk” ja pea sellest kinni, animatsioon peaks tunduma realistlik ja jäljendama füüsikaseadusi, mitte sundima heli ega klõpsama toiminguid liikuge ja veenduge, et animatsioon mängib usaldusväärsel silmusel, et kasutajad teaksid, kui animatsioon on valmis. (See on märk, et nad saavad edasi liikuda selle nimel, et kõigepealt veebisaidile tulla.)
7. SVG-pildid

Skaalautuvad vektorgraafikad muutuvad veebisaitide detegurikujutüübina üha tavalisemaks. SVG-d on kerged vektorpildid, mis tagavad, et graafika, ikoonid ja logod näeksid pixeli täiuslikult, sõltumata ekraani suurusest või eraldusvõimest.
Kõik kõrge eraldusvõimega ekraanid aitavad selle failivormingu esile kerkimist.
SVG-d toimivad hästi ka liikumatute ja multimeediumpiltide elamustega, sealhulgas 3D-piltide, kinopiltide, logo animatsioonide ja 360-kraadise fotograafiaga.
8. Jagatud töölaud, mobiiltelefoni virnastamine

Jagatud ekraaniga kujundusmustrid on ainult populaarsemaks muutumas. Isegi täiuslikumalt jagatud stiilid.
Need kujundused on nii populaarsed, kuna need pakuvad suurepäraseid elamusi nii töölauaekraanidel kui ka mobiilseadmetes, kuna jagatud sisu kuvatakse üksteise kõrval ja virnastatakse võrdselt hästi. (Nii on kasutajatel järjepidev, kuid seadmepõhine kogemus.)
Kuigi paljud varajase jagatud ekraaniga kujundused olid tõeliselt poolitatud, valisid paljud disainerid poolitatud ekraani ning täiendava teksti või kaubamärgi pealmise ülemise kihi, et pakkuda efekti, millel on põhjalikum pilt.
9. Rohkem kerimisanimatsioone

Parallaxi kerivad animatsioonid on olnud nii populaarsed, et mõned disainerid on hakanud neist eemale hoidma. Kuid see ei tähenda, et peate animatsioone täielikult kerima.
Kasutajate kaasamise julgustamiseks on kerimise kasutamiseks palju muid võimalusi. (Ja võite ka natuke parallaksi segada; lihtsalt ärge minge hulluks.)
Ülaltoodud Doggo for Hire kasutab kerimisanimatsiooni, mis tilgutab konfeti koeral, keda kasutajad kerivad. Kerimine dikteerib, kui kiiresti konfetid kukuvad (ja isegi väljend koera näol, nagu see juhtub). Video stiilis elamuse saamiseks liikuge kiiresti; kerige aeglasemalt, et kogu ekraanil vasakpoolsesse serva sisu sisse võtta.
Kas otsite rohkem kerimistoimingute inspiratsiooni? Siit leiate siit.
10. Valge ruum ilma minimalismita

Disainerid armastavad valget ruumi. (Paljud meist armastavad ka minimalismi ... isegi kui kliendid seda nii ei armasta.)
Kompromiss on kavandatud palju vaba ruumi, kuid palju vähem minimalistlik. Kui lisate palju ruumi pakkuvale kujundusele rohkem värvi- ja kujunduselemente, saab see end täiel rinnal tunda.
Kujunduskalender teeb ruumi ära töötades ning samal ajal sisu ja elementidega samal ajal suurepäraseid töid - klõpsake sellel kindlasti näidet ja sirvige seda, et näha seda toimimas - nii et ülepaisutatud elementide jaoks oleks piisavalt ruumi hingamiseks.
Disainerid töötavad valge ruumiga ka paljudel muudel viisidel. Vaadake tagasi paljudele muudele eelnimetatud suundumustele ja sellele, kui suurt rolli mängib ka valge ruum.
Järeldus
Kas see uue aasta algus inspireerib teid proovima midagi uut? Kas see on üks teie otsustest?
Kasutage disainilahendusi lihtsalt ettevaatlikult. Mõnikord võivad parimad ideed kiiresti kasvada. Teised saavad ajatuma tunde; häälliidesed on siin ilmselt selleks, et mõnda aega jääda. Proovige neid, muutke olemasolevat kujundust ja nautige. Just see on kujundustrendidega mängimine.