Kolm kiire kujundamise trikki: viilutatud tekst, metallnupud ja kähara kleebised
Täna on meil väike kogumik täiesti juhuslikke, kuid väga kasulikke disaini nippe, mida peaksite järgmine kord uue idee vajamisel silmas pidama.
Näitame teile, kuidas lõikuda Illustratoris mõnda teksti, et anda sellele ergas tunne ja kuidas Photoshopis üles ehitada metallist liugur ja kähara kleebis.
Kiire disainimistrikk
Aeg on oma arsenali lisada veel üks annus suurepäraseid väikeseid disainitrikke. Need pole põhjalikud õpetused, vaid pigem vähese viieminutilised või vähem tehnikad, mida saate rakendada mis tahes kujunduses, millega praegu töötate.
Disainerina on oluline olla kursis inspiratsiooni ja värskete ideedega ning need väikesed nipid võimaldavad teil oma disainilahendustesse lisada mõnda uut elementi, ilma et tunneksite, nagu riputaksite kellegi teise tööd.
Kasutage neid trikke julgelt nende ilmnemise ajal, kuid ärge kartke ka pisut katsetada ja pange igaühele oma ainulaadne keerutus!
Viilutage see tekst

See on kiire ja lõbus efekt, mis lisab teie tekstile natuke mõõdet ja mitmekesisust. See sobib suurepäraselt iga töötava rõveda või rõveda kujundusega. Ilmselt töötab see kõige paremini virnastatud teksti moodustisega, kuid kui kaugele sellega jõuate, on täiesti teie otsustada. Vända seda teksti tõeliseks viilimiseks või visuaalse huvi huvides lihtsalt natuke lisa.
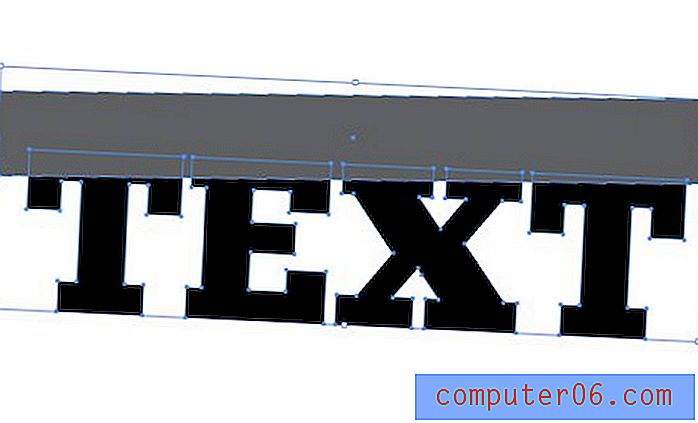
Alustamiseks looge Illustratoris mõni tekst ja teisendage see piirjoonteks (Command + Shift + O). Järgmisena joonistage kast, pöörake seda natuke ja asetage alumine serv teksti kohale, kus soovite viilu olla.

Järgmisena haarake uus Shape Builderi tööriist (Shift + M) ja klõpsake / lohistage ristküliku kattuvate tähtede üle. See peaks ühendama nad kõik ühe tükina.

Nüüd valige ja kustutage kast ja teie tekstis peaks puudu olema kena suur tükk. Siit saate lihtsalt luua uue tekstirida, teisaldada see oma kohale ja pöörata, et see vastaks viilu kaldenurgale.

Läheme kaugemale

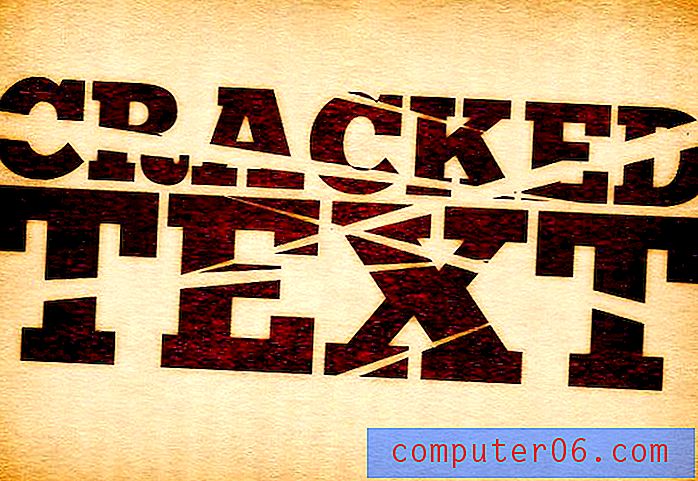
Selle idee väike variatsioon panna viilud teksti keskosasse, mitte üla- ja alaossa. Samurai võib muuta selle purunenud, mõranenud või viilutatud! Alustage mõne tekstiga ja katke hunnik venitatud kolmnurki.

Siit saate kasutada Shape Builderi tööriista nagu varem. Seejärel kustutage lisakujud ja olete valmis minema.
Metallist nupp / liugur

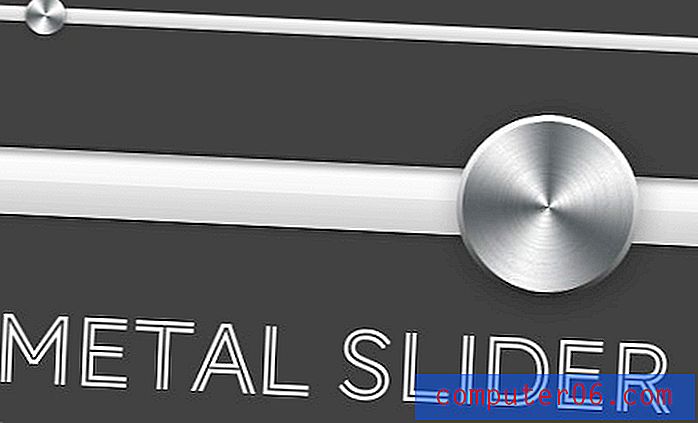
Olen viimasel ajal mitmesuguseid UI-komplektides veebis näinud palju selliseid pisikesi liugureid ja see pani mind mõtlema, kuidas seda ümarat, metalse nupuga efekti luua.
Pärast mõni minut Photoshopis ringi niputamist jõudsin lahenduseni, mis on tõesti lihtne. Esiteks soovite ilmselt luua uue dokumendi ja tõmmata ringi.

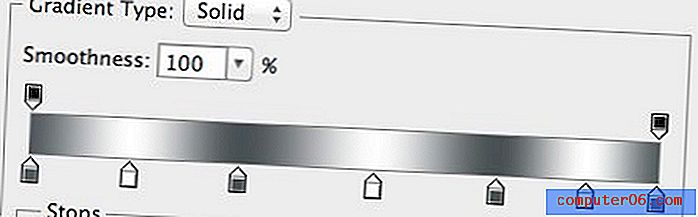
Järgmisena lisage Gradient Overlay kihi efekt ja looge kohandatud gradient nagu allpool. See kasutab ainult kahte värvi, neid korratakse lihtsalt nii, et teil on põhimõtteliselt kolm valget triipu.

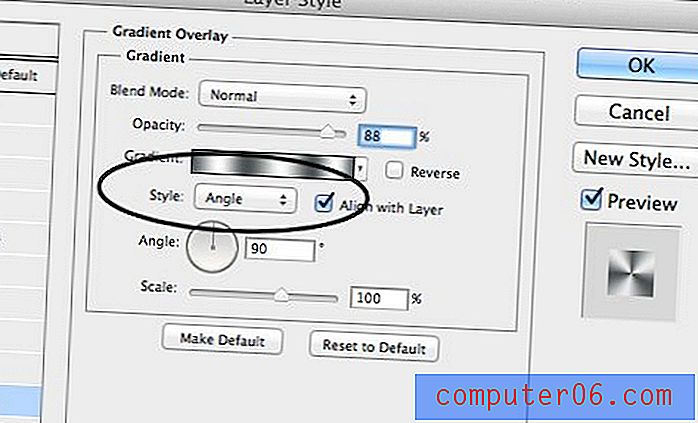
Alguses ei tundu see kuigi palju, kuid kui muudate oma gradientstiili nurga alla, näete kohe soovitud välimust.


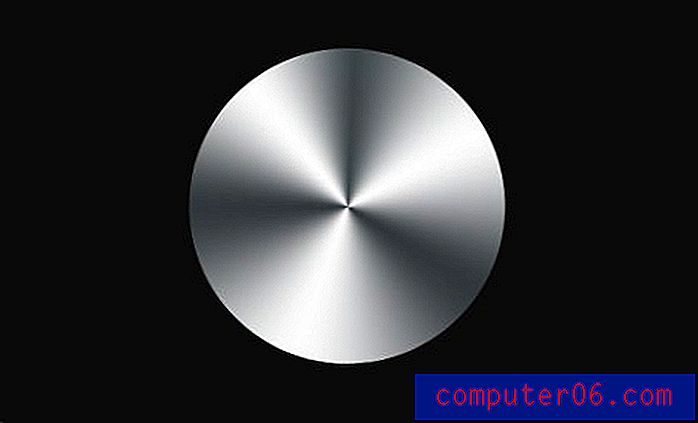
Selle lõpetamiseks lisage gradiendile seatud löök ja vari. Valikulise sammuna looge mürakiht ja rakendage liikumise hägusust, maskeerige see siis nupu kujule ja seadke korrutiseks. See lisab natuke tekstureeritud, soontega ilmet.

Kõverdatud kleebis

Oma viimases kujundusideede postituses nägime, kuidas kiiresti ja hõlpsalt luua mis tahes objektile kleebisefekt. Täna võtame selle natuke edasi ja õpime, kuidas anda kleebisele lehe lokkimine, et see näeks välja natuke realistlikum.
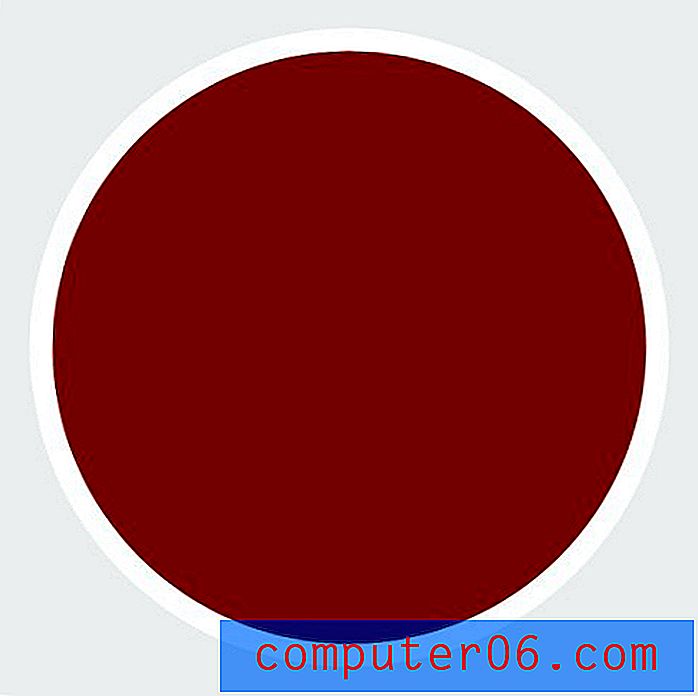
Alustamiseks avage Photoshop ja joonistage ring. Järgmisena täitke ring erksa värviga ja lisage valge löök.

Kui rakendasite lööki kihi efektina, ühendage efekti rasterdamiseks ringi kiht tühja kihiga. Seejärel tehke sirge lõige sellest alast, mida soovite kõverdada.

Nüüd looge veel üks ring (ma lihtsalt kopeerisin kihti) ja asetage see nii, et see hõlmaks lihtsalt esimese ringi kärbitud servi.

Kui teine ringi kiht on valitud, klõpsake selle valimiseks käsul esimese ringi kihi eelvaatel, seejärel lisage teise ringi kihti uus mask.

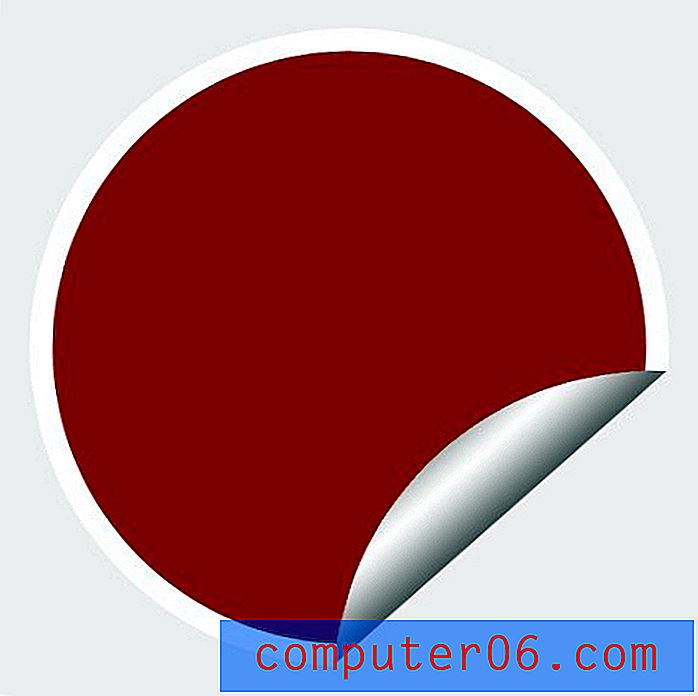
Valige esiplaani värvi jaoks valge ja taustavärvi jaoks tumehall ning haarake Gradient Tool. Oma lokkimiskihi aktiivse valiku korral venitage peegeldunud gradient loki kohale.

Selle lõpuleviimiseks lisage mõned varjud, tekst ja mis tahes muu stiilikujundus, mis on teie arvates asjakohane, ja saate endale kena väikese kleebise. Järgige illustraatori sarnaseid samme, et muuta see vektoriks!

Järeldus
Design Shackis sooviksime aidata teil oma trikkide kasvu hoida, nii et veenduge kindlasti, et leida rohkem häid ideid ja kiireid näpunäiteid.
Jäta kommentaar allpool ja anna meile teada kõigist tehnikatest, mida olete veebis näinud, kuid pole täpselt kindel, kuidas korrata. Vaatame ja vaatame, kas saame aidata järgmistest disainitrikkide postitustest.