KÜ-de kujundamise huvitavad suundumused
Otsin alati uusi kujundustrende. Mulle on põnev, kuidas nii paljud disainerid valivad teatud ideed ja neid rakendatakse lugematul arvul erinevatel viisidel.
Täna uurime konkreetselt kasutajaliidese kujundamise maailma ja vaatame, kas suudame märgata praegu populaarseid suundumusi. Peaaegu rohkem kui ükski teine disainilahendus, on liidesed äärmiselt mõjutatud disainerite pidevalt muutuvatest kapriisidest ja kui te pole just silm peal, võite leida end kasutajaliidese loomisel, mis tundub vananenud. Loe edasi, et näha, mis trendib!
Tutvuge disainiressurssidega
Kas trendid on head või halvad?
Tavaliselt loevad inimesed trendipostitusi ühel kahel viisil: näidete loendina proovitavatest asjadest või klišeede loendina, mida vältida. Milline on õige viis? Kui miski on trend, kas see tähendab, et see on hea või halb?
Minu vastus on, et suundumused on üldiselt üsna neutraalsed. Nad pole tingimata oma olemuselt head või halvad, vaid esindavad lihtsalt seda, mis paljude arvates on praegu lahe. Nagu öeldud, jõuavad trendid sageli sinna, kus neid on nii palju kasutatud, et need jätavad suhu halva maitse.
Sel põhjusel soovitan igal disaineril alati ringi vaadata ja arvestada sellega, mis on disainis praegu populaarne. Nende konstruktsioonidega tuttav on lihtsam oma tööd teha, olgu siis tegemist rahvahulgaga sobitumisega või millegi täiesti ainulaadsega (millegi loomiseks peate teadma, mis pole ainulaadne).
Seda silmas pidades uurime neid suundumusi!
iOS inspireeris kõike
Raske öelda, et Apple'i iOS-i platvormile kuulub teatud esteetika, kuid üldiselt on kõvasti töötavad arendajad suurepäraste iPhone'i ja iPadi rakenduste taga, mida me kõik teame ja armastame, välja kujundanud üsna spetsiifilise visuaalse stiili, mida võib-olla juhib Apple või võib-olla Apple jälgib kolmanda osapoole poisse.
Sõltumata läbimõeldud laiekraaniga mitmeveerulistest paigutustest kuni selleni, mida mõned on pidanud liiga skeuomorfseks esteetikaks, saate tavaliselt iOS-i liidese tuvastada, kui seda näete. Vähemalt nii see vanasti oli. Lõvi ja eelseisva Mountain Lioniga on Apple integreerinud sarnased visuaalsed ideed OS X-i ja nad pole kindlasti ainsad, kes on lähtunud ideest viia see stiil lauaarvuti kasutajaliidese kujundusse.

Eespool toodud Robert van Klinkeni uhke Dribbble'i võte on suurepärane näide. Nuppude kujundust ja õmblemise kasutamist arvestades vannun, et see oli iPadi rakendus. Kuid see on tegelikult lauaarvutite veebipõhise tootlikkuse rakenduse disain.
Isegi kui astuda tagasi faux-realismi stiilis, on Apple'i inspireeritud veebirakenduste liideste kohta palju muid näiteid. Allpool Pontus Johanssonist tehtud pilt sarnaneb üha peenemate gradientidega Finderi akendes ja OS X-i rakenduste kroomides.

Puidust taustad
See pole kaugeltki uus, Garage Band tutvustas vanu aastaid tagasi omamoodi puittekstuuri ja olen kindel, et enne seda on palju muid näiteid. Kuid see suundumus on kindlasti oma populaarsuse tipus. Tegelikult on see tõenäoliselt kõige lähedasem asi 2012. aastal mõne aasta taguse ülekasutatud läikiva veebi 2.0 väljanägemisele.

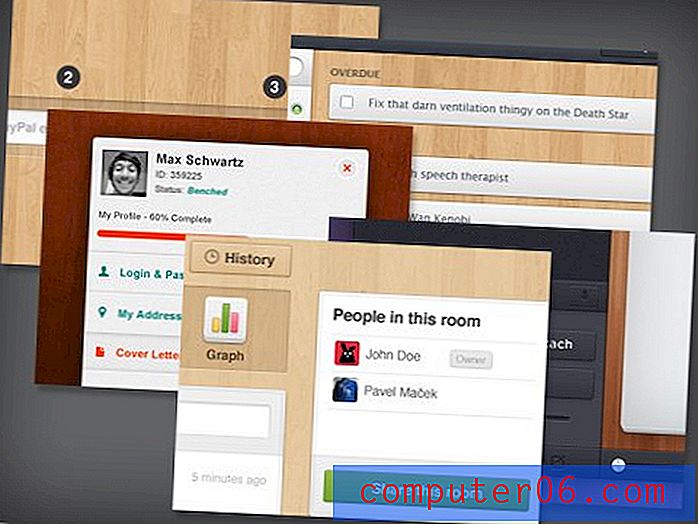
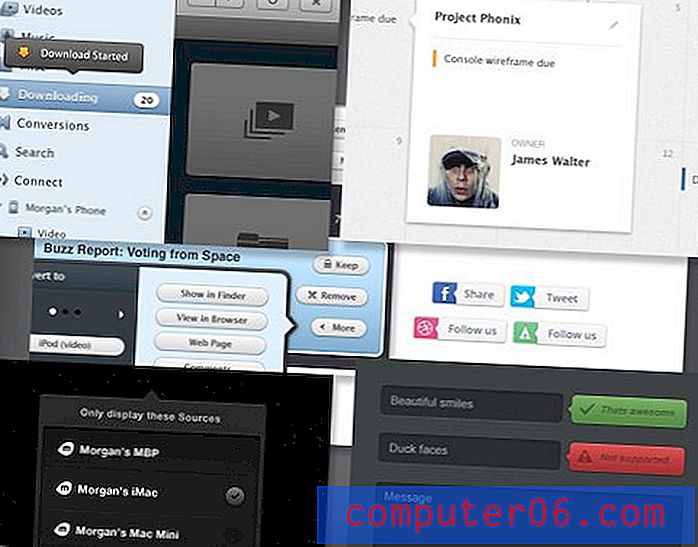
Kujundajad: Ix Techau, Pontus Johansson, Pavel Maček, Levi Wintering ja Max Schwartz.
Sellest pikk ja lühike: puit on praegu UI tekstuuriks valitud tekstuur (kuigi ka linased / lõuendtekstuurid on äärmiselt populaarsed). Näete seda iOS-i rakendustes, Maci rakendustes, veebi- ja Androidi rakendustes; kõikjal. Üks asi, mis seda suundumust toidab, on tõeliselt fantastiliste ja tasuta tekstuuride laialdane kättesaadavus.
Suur osa sellest algas Matthew Skilesi võttega, mis laaditi Dribbble'i juuli 2010. aasta juulis. See oli ilus, detailne ja vabalt kasutatav kõigis projektides ilma omistamiseta.

Tulemuseks oli üsna mitu rakendust, mis valisid selle oma liideste jaoks, mille tulemusel teised andsid välja sarnased vabad tekstuurid ja liidesedisainerite valitud tekstuurid ning tsükkel jätkub kaks aastat hiljem! Kas ma arvan, et seda suundumust on liiga palju kasutatud? Looda sa. Kas ma olen ise pardale hüpanud? Muidugi!
Retro liidesed
Kõik suundumused, millele oleme seni tähelepanu juhtinud, näivad võtvat “realismi” vaatenurka, et tarkvaraliidesed tunneksid end reaalse maailma füüsiliste liidestena. Selle suundumuse piires on ka mitmeid alamnišše, millest kõige rohkem on drooge, mis kipub olema ükskõik milline retro.

Kujundajad: Callum Chapman, Mike | Loominguline rahapada, Gökhan Kurt ja Gianluca Divisi
Disainerid armastavad kindlasti pikslite abil seadmete ümberehitamist alates aastakümnetest. Selles UI piirkonnas on kindlasti tõusud ja mõõnad. Mõni liides on lõpuks kiirustatud ja kohmakas, retro-aspekt on pigem tüütu takistus kui miski, mis tegelikult elamust soodustab.
Nagu öeldud, on mõned retro-liidesed kasutamisest mõnusad. Retrokomponent on siin rakenduse nauditava olemuse põhiaspekt. Näiteks lohistate Maci rakenduses „Instant” oma fotod vanasse Polaroid-kaamerasse, mis siis foto välja sülitab, kuni te ootate, kuni see „areneb” nagu vanasti. See pole ideaalne tavaliseks fototöötluseks, kuid retro Polaroid-võtete tegemiseks on see ülimalt lõbus.

Teavituskastid
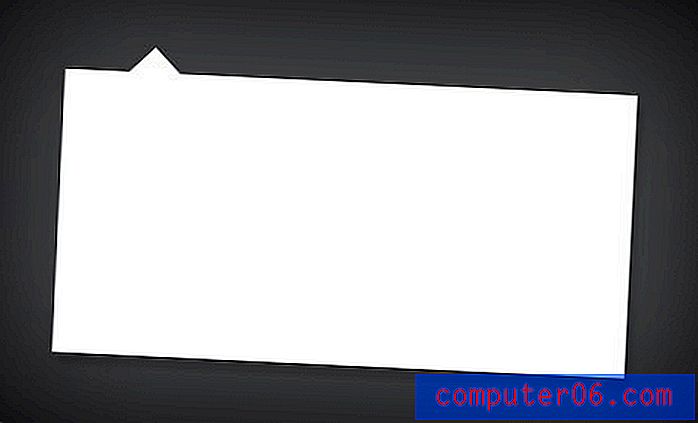
Olen alati lummatud, kui mõni põhikuju äkki maha võtab ja populaarseks saab. Eelmise aasta postituses vaatasime, kuidas lindikujud võtsid veebi üle. Nendel päevadel näen ma selle kujuga tonne ja tonne, mida nimetan parema termini puudumise korral teavituskastiks.

Nagu näete, on see põhimõtteliselt lihtsalt kast, mille alt hüppab välja kolmnurk. Kolmnurk aitab siduda karbi sisu vormi, nupu või muu sisutükiga ja see võib asuda kasti mis tahes servas. Ei usu mind, et see kuju on äkki ülipopulaarne? Siin on mõned näited, mille leidsin umbes kaheminutilise otsimise järel.

Kujundajad: Morgan Allan Knutson, Jason Wu, Justalab ja Mikael Eidenberg
Tundub, et ma ei leia seda praegu üles, kuid nägin teisel päeval isegi väikest veebirakendust, mis võimaldab kasutajatel seda kuju kohandada ja genereerida puhtas HTML-is ja CSS-is. Naljakas, kui sellised pisiasjad kinni püüavad ja äkki näete neid igal pool.
Värskendus: eespool nimetatud sait on CSSArrowPlease. Tänu kommentaator Jackile, kes selle välja tõi!
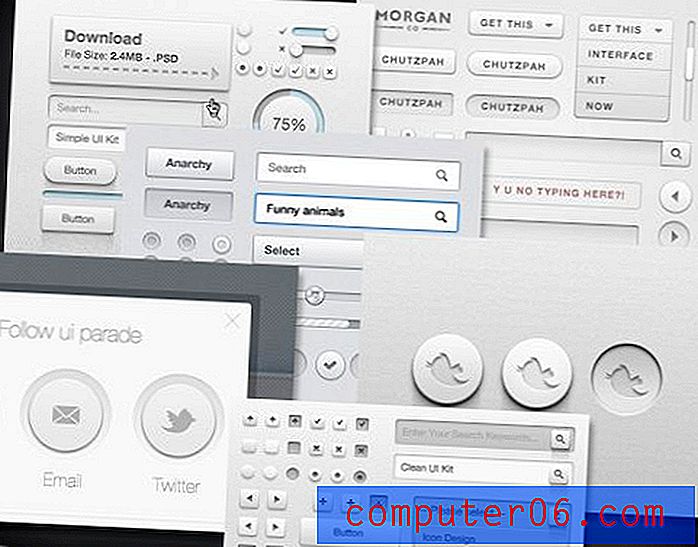
Lumivalgekese UI
“Minimaalne” liikumine on UI-s elus ja hästi toimiv, kuna paljud disainerid lähevad marsruudile peaaegu täiesti värvitu ja valivad selle asemel täiesti helehalli või valge värvilahenduse.

Kujundajad: Matt Gentile, Daryl Ginn, Morgan Allan Knutson, Norm
Nagu näete ülaltoodud näidetes, on nupud ja vormielemendid selle suundumuse peamine territoorium. Peened kalded, ühe piksli piirjooned ja varjud, mis sageli asetsevad, määratlevad esteetika. Tulemuseks on väga kerge ja õhurikas kogemus, mis tundub üsna formaalne.
Huvitav on märkida ka UI-komplektide üha kasvavat populaarsust. Ma pole kindel, kes oli esimene inimene, kes viskus hunniku kasutajaliidese elemente tasuta allalaadimiseks, kuid idee on sellele kindlasti järele jõudnud ja on endiselt tasuta kingituste leidjate lemmik igal pool.
Milliseid suundumusi olete UI kujundamisel näinud?
See kollektsioon on täiesti juhuslik ideede hajutamine, mida olen viimasel ajal palju näinud. Olen kindel, et olen kaotanud palju teisi populaarseid suundumusi, millele UI disainerid hüppavad, ja sooviksin teie tagasisidet kuulda.
Milliseid disaini liike olete viimasel ajal palju näinud? Kas leiate ka, et mõne aasta tagune minimalism (nt Google) on viinud dramaatiliste reaktsioonideni realistlikesse liidestesse nagu need, mis tulevad Apple iOS / OS X laagrist? Jäta kommentaar ja anna meile teada!