Kuidas kasutada visuaalset hierarhiat veebidisainis
Mõnikord vaatate saiti, mis võib olla piisavalt atraktiivne, kuid midagi on puudu. Sellel on suurepärased värvid, kena graafika, täiuslik joondamine ja nutikas koopia, kuid selles on lihtsalt midagi pisut lärmakat. Kuigi kõik näeb kena välja, ei tule tegelikult midagi kõrgemal tasemel elavalt läbi kui miski muu. Selle probleemi lahendus on visuaalne hierarhia.
Kujundajad on sageli piisavalt intuitiivsed, et anda lehe elementidele selge hierarhia isegi mõtlemata, teinekord viib tahtluse puudumine selles valdkonnas sellise kujunduseni, nagu eespool kirjeldatud. Selles artiklis käsitletakse mõnda kujunduse aluspõhimõtet, pidades silmas teabe visuaalset hierarhiat.
Tutvuge disainiressurssidega
Põhimõtted tööl
Visuaalse hierarhia olulisus on see, et selle omandamise abil saate tohutult kontrollida, kuidas külastaja teie lehte loeb. Ideaalses maailmas loeks iga vaataja põhjalikult kogu lehel sisalduvat teavet, võimaldades teil oma sõnumi levitamiseks lõpmatu aja ja ruumi. Reaalsus on aga see, et teil on tõenäoliselt vaid mõni sekund, et haarata kellegi tähelepanu ja öelda neile, mis see sait on, enne kui nad ära pöörduvad ja mujale lähevad.
Luues selge graafika ja teabe hierarhia, ei saa lugejad peaaegu midagi parata, vaid järgivad alateadlikult teie valitud teed. Tehniliselt ei loe kaks inimest lehte täpselt samamoodi, kuid saate luua tugevaid suundumusi eelistatud viisil.
See mängib läbi palju erinevaid valdkondi ja meetodeid. Visuaalse hierarhia saab kindlaks määrata elemendi positsiooni, suuruse, värvi ja keerukuse kaudu võrreldes teiste lehe elementidega.
Sõnumi korrektseks struktureerimiseks peate arvestama kõigega, alates kasutatavatest fondidest kuni tühja ruumi etteantud objekti ümber. Olge alati teadlik sellest, mis teie lehele tähelepanu tõmbab, ja veenduge, et see oleks tahtlik.
Asend
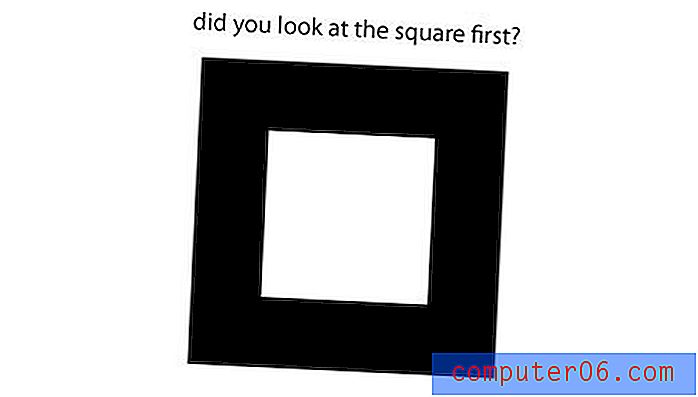
Asend on hierarhia kehtestamise üks põhilisi viise. Vaatleme järgmist näidet:

Koefitsiendid on see, et kui seda pilti esimest korda vaadata, polnud sa päris kindel, mis toimub. Teie silmad lootsid ilmselt natuke ringi, otsides eristatavat mustrit. Vaadake nüüd seda näidet, kasutades samu tähti.

Ehkki sõnumit moonutab endiselt füüsiline ruum ja ebavajalikud kujundid, on järjekorra ümberpööramisel seda palju lihtsam dešifreerida. Kuigi mõlemad sõnumid panid teie silmad pildi ümber tiirlema, muutis teine neist sõnade moodustamisel tähtede nägemise palju hõlpsamaks kui esimene. Seda seetõttu, et olete harjunud lugema vasakult paremale. Kui lehel on ebakindel visuaalne kaos, soovib aju kõigepealt proovida teavet korrastada selles järjekorras, mida õpetati lugema: vasakult paremale, ülalt alla.
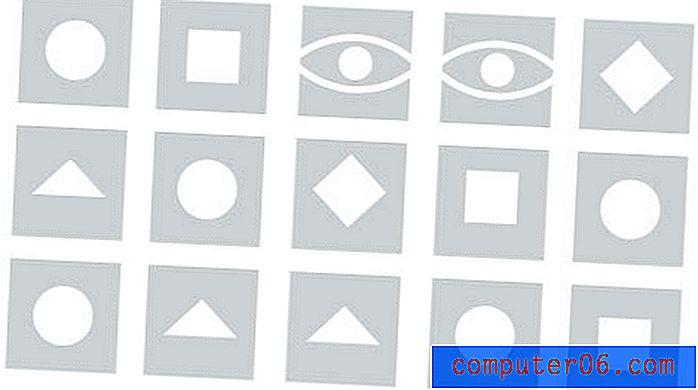
Selle eesmärk pole teid šokeerida, on ilmne, et loeme vasakult paremale. Selle suundumuse teadlikumaks saamine aitab aga teil oma sisu asjakohaselt struktureerida. Pidage meeles, et see põhimõte ulatub sõnadest kaugemale lehe graafilisteks üksusteks. Kui esitate oma kasutajatele objektide ruudustiku, mis on üsna sarnase suuruse, kuju ja värviga, on neil kalduvus ruutu vasakult paremale lugeda, kui pole teisiti öeldud.
Kas see pole igav?
Teil võib tekkida küsimus, millised oleksid teie kujundused, kui järgiksite ülaltoodud z-lugemise põhimõtet. Vastus on uskumatult tuim ja ebaoriginaalne.
Seejärel on eesmärk suuta objektid lehel atraktiivsemaks joondada, pannes lugeja arvestama alateadliku kalduvusega lugeda "z" -i. See saavutatakse muude visuaalse hierarhia põhimõtete abil, mida käsitletakse allpool.
Suurus
Kujundusmaailmas on suurus kindlasti oluline. Lehe üksuste suurust muutes saate z-mustri kalduvuse hõlpsalt murda.

Hoolimata asjaolust, et kirjalik küsimus on ruudust kõrgem, juhib ruudu õhuke suurus ja julgus teie tähelepanu enne sõnu. Heidame pilgu sellele põhimõttele, mida praktiliselt rakendatakse veebidisainis.

See on äärmiselt lihtne leht, mis kasutab selget visuaalset hierarhiat. Lehe keskel olev tsitaat on piisavalt suur, et olla esimene objekt, mis teie tähelepanu tõmbab. Pärast seda pole vasakpoolses ülanurgas olev logo mitte ainult loomulik koht lugemiskalduvuste lähtestamiseks, vaid on ka lehe suuruselt järgmine kontrastsuse üksus. Kujundaja on saidi üles ehitanud nii, et kui veedate lehel vaid mõni sekund, loete te „Mõelge suurelt. Ole nimekas. ” millele järgneb “Hobson Dungog + Davis”.
See on klassikaline visuaalse hierarhiaga manipuleerimine tööl (pange tähele, et ka tühik on suuresti mängitav). Oleks olnud lihtne pakkumist seadistada nii, et see ilmuks vasakus ülanurgas, millele järgneb logo, kuid paigutus poleks olnud nii huvitav ega paindlik.
Värv
Värvi nutikas kasutamine võib olla üks visuaalselt kõige huvitavamaid viise lehe elementide eristamiseks ja tähelepanu juhtimiseks kuhu soovite. Kui teie aju varjab kontrasti, panevad teie silmad keskenduma objektidele, mis eristuvad lihtsalt nende värvierinevuse tõttu ümbritsevate objektide suhtes. Vaatleme järgmist näidet:

See disainer on visuaalse hierarhia kehtestamiseks selles, mis muidu oleks monotoonne tekstiplokk, kasutanud mitmeid kontrastseid ja üksteist täiendavaid värvitoone. Heledamad lõigud juhivad teie tähelepanu ja muudavad lõigu sisu hõlpsaks, ilma et selle lugemiseks tegelikult aega kuluks.
Ka siin mängib suurt rolli kontekst. Kui see oleks trükikujundus, ei mõtleks te erksavärvilisest tekstist midagi enamat, kui see oli mõeldud teie tähelepanu köitmiseks. Veebis eeldab teie aju, et need ilmselgelt tahtlikud fookusvaldkonnad tähistavad midagi märkimisväärset: sel juhul linki. Ja heledama teksti linkideks muutmine on täpselt see, mida see kujundaja on teinud. Vaatamata ebatraditsioonilisele vormingule, mida esindab navigatsiooniala puudumine, saate kiiresti aru saada, kuidas sait töötab, kuna arvasite visuaalset hierarhiat.
Visuaalne keerukus
Viimane viis, kuidas me visuaalset hierarhiat kontrollime, on visuaalse keerukuse ja eristatavate mustrite kaudu. Põhimõte on see, et kui soovite, et midagi paistaks teie lehel rohkem kui selle ümbritsevad objektid, siis muutke see märkimisväärselt enam-vähem keerukaks. Isegi kui objektid on sarnase suuruse ja värviga, lisab suurem keerukus visuaalset huvi.
See põhimõte seostub tihedalt eristatavate mustritega. Nagu varem mainitud, proovib teie aju pidevalt ekraanil kuvatava pikslite kaose mõistes mõistmist ja jõudu korrata. Seetõttu klammerdub valdkondadesse, mis pole oma keerukuse tõttu mitte ainult kõige huvitavamad, vaid ka nendesse punktidesse, millele see võib tuttava skeemi kehtestada.

Ülaltoodud põhinäide võib meile palju õpetada, kuidas oma tähelepanu suunata. Kujutisel on kaks piirkonda, mis eristuvad kõige rohkem. Esimene ja kõige ilmsem piirkond on ülarea kaks omapärast kuju. Need pole mitte ainult visuaalselt keerukamad kui ümbritsevad objektid, vaid meenutavad ka midagi tuttavat: silmapaari. Vaatamata nende ümber valitsevale kaosele tõmbavad need kujundid teie tähelepanu, kuna näod on kõige tuttavamad, sõbralikumad või isegi ähvardavamad objektid, mida me kohtame. Kui soovite seada antud ala visuaalses hierarhias kõrgeks, olenemata sellest, kus see lehel asub, ei saa te näoga valesti minna.
Pärast silmapaarist loobumist on teie järgmine tõenäoline sihtmärk kaks korduvat kolmnurka alumises reas. Siin jälle üritab teie aju korra kehtestada. Ta mõistab seda piirkonda korduva elemendi tõttu natuke rohkem kui teised. Valiku korduse kasutamine oma kujundustes on suurepärane viis visuaalse huvi lisamiseks, kaugete objektide ühendamiseks ja vaataja juhtimiseks teele, kuhu soovite, et nad läheksid. Korduse efektiivseks kasutamiseks rakendage lihtsalt korduva elemendi aluseks muutujad, millest me just rääkisime (suurus, värv ja keerukus).
Järeldus
Selle artikli eesmärk oli teile paremini selgeks teha, kuidas kasutada visuaalse hierarhia mõisteid, et kontrollida lehel olevate objektide esiletõstmist ja suunata oma vaatajaid suunas, kuhu soovite, et nad läheksid. Loodan, et mul on õnnestunud panna teid teadlikult rakendama selget ja tahtlikku hierarhiat igas teie kujundatud elemendis.
Kasutage allpool toodud kommentaare, et öelda meile, mida te artiklist arvasite ja kas te olete kunagi visuaalsete teabehierarhiate kasutamist palju mõelnud.