Kuidas kasutada sünergiat oma disainilahenduste järgmisele tasemele viimiseks
„Sünergia” - ettevõtluses on see mõiste, mida on nii sageli kuritarvitatud, et sellest on saanud mõttetu sõnastik. Mõni teist võib ropendada just selle pärast.
Kujunduses on sünergia siiski võimas relv, mis korralikult õnnestudes muuta teie kujundused palju huvitavamaks ja loovamaks. Mis on sünergia? Kust leida mõnda kindlat näidet disaini sünergia kohta? Kuidas saate oma töös sünergiat kasutada? Loe edasi, et teada saada.
Tutvuge disainiressurssidega
Mis on sünergia?
Kui otsin oma Macist sõna sünergia, siis saan järgmist:

Selle määratluse kohaselt on sünergia „kahe või enama organisatsiooni, aine või muu aine interaktsioon või koostöö, et saavutada nende eri mõjude summast suurem kombineeritud efekt“.
Peamine põhimõte, millele tahan keskenduda, on määratluse viimane osa. Idee, et objekt võib olla suurem kui selle osade summa, on vastupidine. See kujutab loogilist mõtteprobleemi, mis ütleb meile, et üks pluss võib võrduda kolmega.
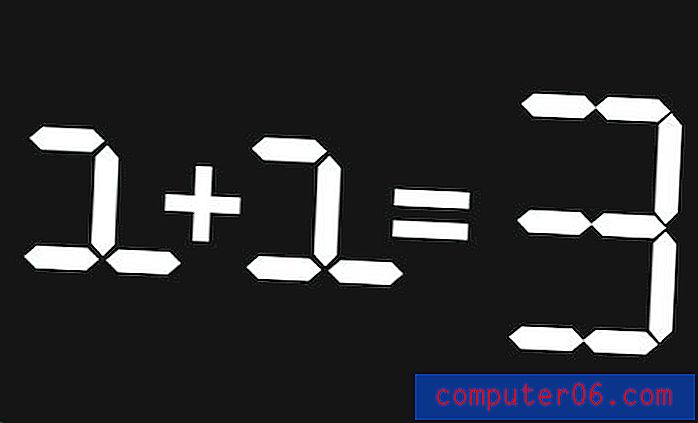
Kui esitate selle probleemi mis tahes tüüpilisele haritud ja intelligentsele inimesele, ütlevad nad teile kahtlemata, et üks ja üks on alati kaks. Kui esitate sama probleemi ka minusugusele disainerile, saate tõenäoliselt järgmise vastuse:

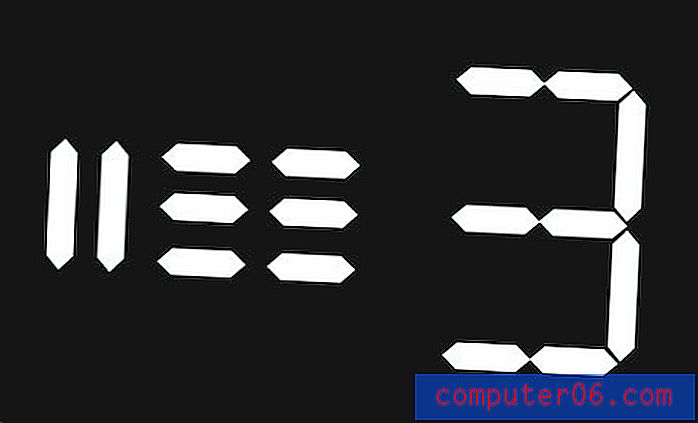
See on räpane trikk, kas pole? Muutsin kahe objekti eksistentsiaalse probleemi tegelikult kolmeks objektiks lihtsaks visuaalseks mõistatuseks. Tegin põhitükkidest kaks ja siis panin samad tükid kokku, et kujutada kolme. Teistmoodi vaadates tegin kaheksa kuju kombineeritult võrdseks ühe sümboliga:

Teie sees olev laps, kes õppis rangelt järgima õigluse põhimõtteid, karjub: "sa petad!" kuid teie sees olev loominguline inimene peab tunnistama, et see oli nutikas lahendus.
Trikk, mida kasutasin, oli visuaalne sünergia. Põhitasandil kasutab iga teie loodud kujundus sünergiat. Võtate eraldi elemendid ja paigutate need ühtseks tervikuks. Kuid mõnikord saate neid üksikuid tükke nii hästi vallata, et tervik on eriti muljetavaldav näide loovusest ja terviklikkusest.
Sünergia logodisainis
Üks populaarsemaid kohti, kus näen tõeliselt suurepäraseid visuaalse sünergia näiteid, on logo kujundamine. Logo kujundajate ülesandeks on kasutada loo jutustamiseks või kontseptsiooni edastamiseks väga põhilisi elemente. Sellesse kitsasse nurka toetades suudavad nad muljetavaldavalt väikesest peale palju juurde tulla.
Näiteks disainer Nastya Dovgal sai nimega “Advance Inform”, kellega koos töötada; ettevõtte nimede osas üsna ebamäärane. Nastya sõnul tegeleb see ettevõte maakorralduse tööga - topografichno-geodeetiliste, kaardistamise, uurimistööde, maade mõõdistamise, maade haldusjaotusega jne.
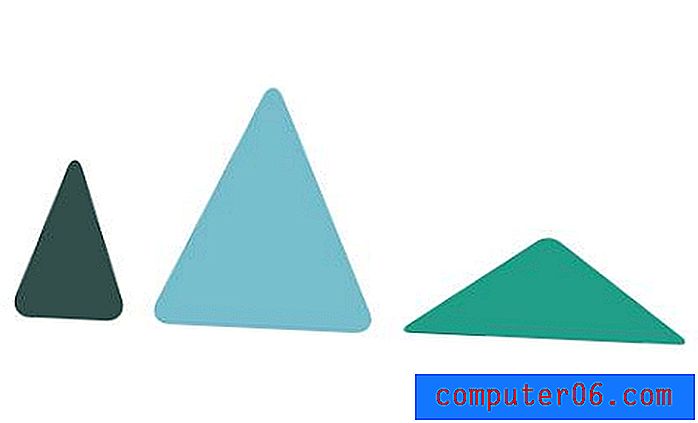
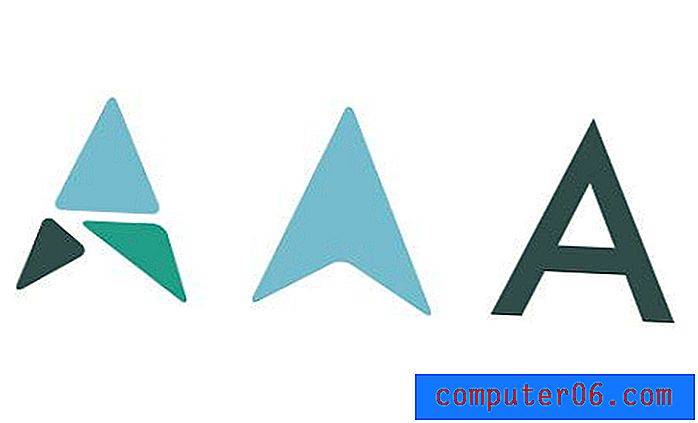
Ta alustas mõne põhilise kolmnurgaga:

Eraldi, need ei tundu palju. Kui tulemus kokku panna, kasutab see tulemuseks sünergiat, et maalida palju muljetavaldavam pilt.

Äkki räägivad need kolm kolmnurka meile palju. Näeme selget noolekuju. See edastab ettevõtte nime alt mõiste “edasiliikumine”. Noole kuju tuletab meile meelde midagi, mida me näeksime kompassis või kaardil, mis seostub ettevõtte eesmärgiga.
Kuid me pole ikka veel lõpetanud. Sünergia jõud viib logo sammu võrra kaugemale, kui mõistate, et ka kolmnurgad moodustavad selgelt A-kuju, mis peegeldab ettevõtte nime algustähte.

Kolme lihtsa kolmnurga abil on see palju vaja! See on sünergia ilu. See paneb disaini kokku tulema ja töötama, sageli paremini, kui oleksite isegi võinud arvata.
Negatiivsed kosmosetrikkid
Kõik jutud, mida näete negatiivse ruumi kasutamisest logo kujunduses, seostuvad ka sünergiaga. Siin saavad kaks lihtsat viltu ristkülikut tähega H ainult siis, kui see on ühendatud tähega E.

Sünergia veebidisainis ja multimeedias
Visuaalse sünergiaga trikke on logo disainigaleriist lihtne leida, kuid veebidisainiga on see pisut keerulisem. Nagu ma eespool ütlesin, kasutab iga kujundus mingil määral sünergiat, nii et pole lihtne leida ja tuvastada näiteid, mis paistavad silma kui need, kes ühendavad oma osi eriti hästi, et võrdsustada tervik, mis on midagi enamat, kui võiksite oodata.
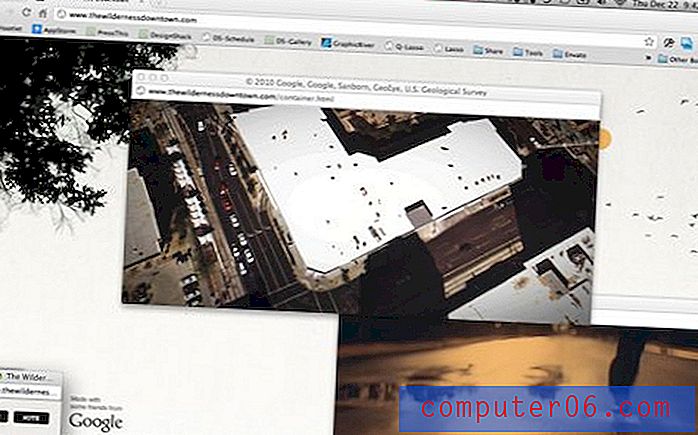
Üks vinge näide, mis meelde tuleb, on Google Chrome'i eksperiment Wilderness Downtown, mis ühendab Arcade Fire muusika ja HTML5 jõu.

See ainulaadne kogemus integreerib Google Mapsi satelliidi ja tänavavaate andmed reaalajas video, vektorliikumisgraafika muusika ning brauseriakna automaatse avamis-, positsioneerimis- ja sulgemisprotsessi abil, et luua midagi täiesti originaalset, mis on tõesti palju suurem kui selle osade summa.
Kõik need tehnoloogiad koonduvad sellesse peaaegu ulmelisse sündmusesse, kus tunnete end justkui videos. Varjatud, näota isikut, kelle peale saate ise projitseerida, näidatakse jooksvat mööda tänavat, nagu selgub tänaval. Teie maja ja naabruskond on kesksel kohal, kuna nii visuaalsed kui ka kuuldavad aistingud mängivad teie emotsioonide ja reaalsustajuga.
Seda sünergiat antakse võimsalt ja muljetavaldavalt. See ei pea alati olema nii keeruline, kuid mõnikord võib pilt olla nii lihtne:

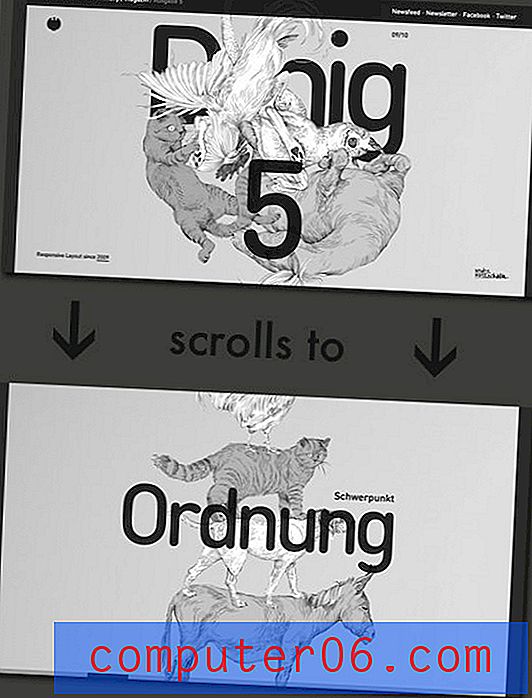
Või on see midagi, mis võimendab huvitavat veebitehnoloogiat, näiteks parallaksiafekt, meediumipäringud või kerimisnipid. Näiteks kasutab järgmine sait lehe alla kerimisel naljaka väikese loo rääkimiseks kahte erinevat taustpilti.

Järeldus
„Sünergia” on disaini osas üsna abstraktne mõiste. Pole olemas ühte sünergia kasutamist, mis suudaks kontseptsiooni tervikuna adekvaatselt kirjeldada. Selle asemel on see mõtteviis ja lähenemisviis, mis aitab muuta teie kujundused nutikamaks, integreeritumaks ja kaasahaaravamaks.
Sünergia on see, mida te sellest teete. Järgmisele kujundusprojektile lähenedes mõelge selles postituses toodud näidetele ja laske neil inspireerida teid küsima, kuidas saate end suunata huvitavamate tehnikate poole, mis muudavad teie lõpptoote efektiivsemaks.