Kuidas vananenud disaini taaselustada
Täna uurime reaalse maailma küsimust, millega disainerid sageli silmitsi seisavad. Uuendamine ja vana kujundus võivad olla hirmutav ülesanne, olgu see siis teie enda või kellegi teise oma. Kui näete kujundust, mis on esitatud teatud viisil, on sellest mõttelisest kastist raske välja murda, isegi kui teile originaal ei meeldi.
Allpool olev artikkel käsitleb disainerite jaoks paljusid puudutusküsimusi. Tegeleme vananenud graafika, loetavusega tumedal taustal, teabe ülekülluse, tekstuuridega töötamise ja muuga. Lugege pidevalt, kuidas neid probleeme lahendada.
Projekt
Tänane projekt pärineb kahelt päringult meie Design Dilemma lehelt - uuelt sektsioonilt, kus palume disaineritel meid aidata tasuta tegelike probleemide korral.
Esimene küsimus on Atif Mohammed Ameenuddinilt. Atif komistas mõnele vingele vabale tekstuurile ja soovib teada, kuidas ta saaks neid huvitavaks veebidisainiks lisada.

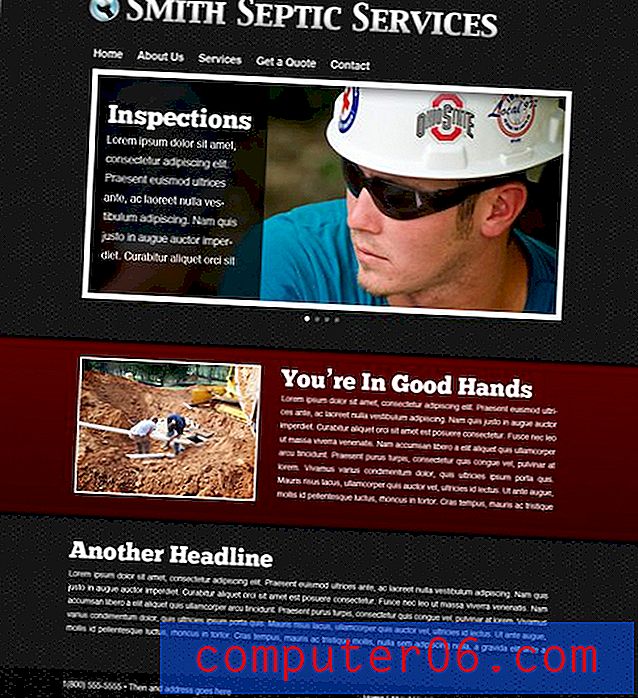
Ka Joe Eliasel on probleeme kliendi jaoks veebisaidi kujundamisega. Tal on esialgne Photoshopi makett, kuid ta teab, et see vajab abi. Joe disainil on mõned plussid, kuid ma arvan, et üldiselt tundub see natuke vananenud. Mulle jääb mulje, et trükidisainer proovib lendlehe kujundust veebiks teisendada. Tänapäeval on veebidisain palju enamat kui interaktiivne trükidisain, sellel on ainulaadne välimus ja tunne, mis kasutab ära rikkaliku veebimeediumi eeliseid.

Pange tähele, et sait on ette nähtud ka septikute teenindamiseks! Pole just kõige lihtsam kujundusülesanne, mida ma eales võtnud olen, kuid mulle meeldib väljakutse. hüppame sisse ja alustame.
Taustmustrite kasutamine
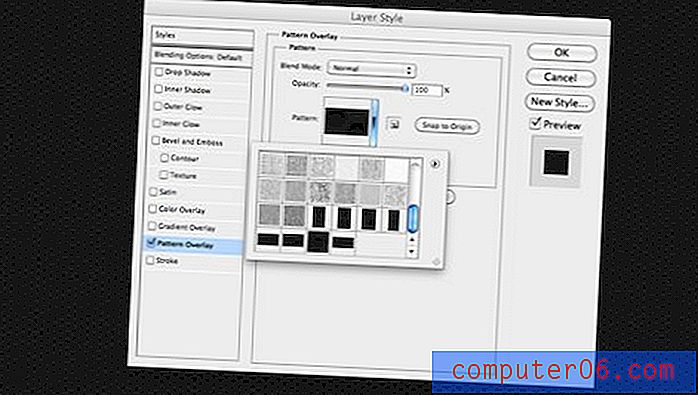
Esimene samm on liikuda Premium pikslite juurde ja alla laadida taustmustrid. Need on juba salvestatud Photoshopi mustri pistikprogrammina, nii et neid ei oleks lihtsam rakendada.
Kui olete mustrifaili alla laadinud, lohistage see automaatselt Photoshopisse, et see automaatselt installida. Järgmisena looge uus RGB-dokument, mille suurus on umbes 1200x1300xx. Täitke taustakiht valgega ja lisage mustri ülekatte kihi stiil. Siit saate lihtsalt valida soovitud mustri ja kohandada suurust oma maitse järgi. Vaadake kindlasti dokumenti 100%, nii et saate mustri õigesti mõõta.

Logo
Ma kasutasin logo uuendamise vabadust (disaineril pole tõenäoliselt seda vabadust teha). See pole kindlasti suurepärane ja võiks kasutada rohkem tööd, kuid sobib meheliku teemaga pisut paremini.

Kasutasin olemasolevat mutrivõtmeikooni ja ühendasin selle lihtsalt manööverdava kirjatüübiga. Lisasin ka tekstilõigu koos gradiendiga lihtsalt selleks, et lisada visuaalset huvi. Paljud inimesed ei saa aru, et saate Photoshopi käigu muuta ühevärvilise asemel gradiendiks. See valik on käsuakna allosas.

Neli kasti
Järgmisena tahan käsitleda nelja allpool olevat lahtrit.

Joe e-kirja üks peamisi punkte oli see, et ta soovis paar paigutuse / organisatsiooni ideed. Ma arvan, et selle piirkonna saab väikese jQuery abil muuta millekski palju dünaamilisemaks ja atraktiivsemaks. JavaScripti liugurite võlujõuga saame kogu selle teabe kokku võtta ja ühte ala koondada.

Staatilisel pildil on seda raske näidata, kuid põhimõtteliselt tsirkuleeriks see piirkond automaatselt nelja pildi vahel, mis tähistavad Joe nelja ülaltoodud kasti. Pange tähele, et oleme teinud palju ruumi ka tekstisisu jaoks, vasakul asuva ekraaniga ekraaniga alaga. Veebis on saadaval tasuta tonne jQuery liugurit, paljudel neist on siseruumid, nagu see on sisseehitatud.
Selleks, et pilt eristuks tausttekstuurilt, andsin sellele põhilise polaroidravi. See hõlmab varju, sisemusse joondatud lööki (see annab ümardatud asemel kõvasid nurki) ja kerget sisemist varju. Foto jaoks haarasin lihtsalt midagi Flickrist, sest mul polnud originaalseid pilte, millega Joe töötas.
Tausta murdmine
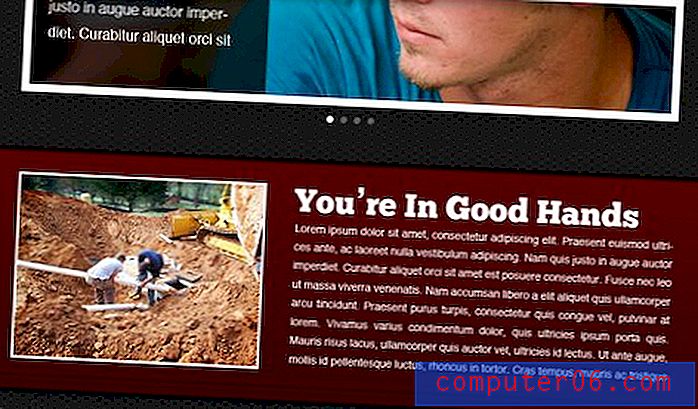
Algsel kujundusel oli üsna palju teksti peal. Peame austama kliendi soove, kaasates selle, kuid meie kui disainerite ülesanne on esitada teavet atraktiivsel viisil. Teeme seda, tükeldades selle pisut tükkideks, mis muudab sisu hõlpsamini hallatavateks tükkideks.
Tekstureeritud taust võib olla natuke liiga suur kogu lehe ulatuses, nii et horisontaalse riba lisamisega eraldame selle pisut. See aitab ka sisu visuaalselt korraldada.

Olen siin palju ära teinud. Ribareklaami jaoks andsin sellele tumepunase värvi, kerge gradiendi, õhukese musta tõmbe, peene tekstuuri ja nii üla- kui ka alaosa küljest tulevad varjud (klõpsake selle nägemiseks täismõõdus pilti). Viskasin sisse ka teise pildi, mis aitas teksti veelgi rohkem lahti murda. Pange tähele, et see joondub horisontaalselt selle kohal asuva liuguri abil. Ehkki riba riba ulatub kogu lehe ulatuses, peab sisus olev sisu siiski järgima meie loodud paigutust.
Ülejäänud tekst
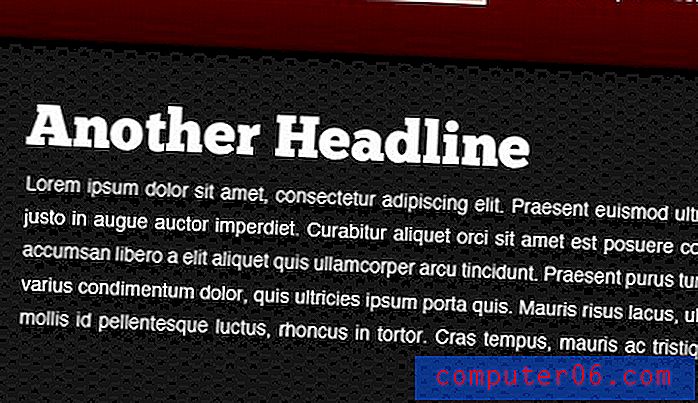
Tekstiploki teise osa paigutasin otse taustale lindipiirkonna alla. Keeruline osa on see, et taust muudab õhukese teksti üsna raskesti loetavaks. Andke alati endast parima, et esteetika nimel kasutatavust mitte ohverdada.
Selle probleemi lahendamiseks rakendasin tekstiplokile tõeliselt tumeda varje. See aitab sellel silma paista ja on CSS-iga hõlpsasti teostatav, jättes teksti täielikult valitavaks.

Ülaloleva riba ribaga kombineerituna on see palju atraktiivsem tekstiosa, mis ei ületa lehte.

Lõpetamine üles
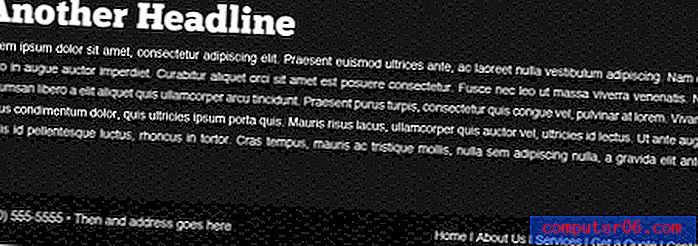
Lõpuks viskame lehe allossa lihtsa jaluse koos kontaktteabega ja oleme kõik valmis. Kõik, mis ma siin tegin, oli must kast teha ja läbipaistmatust natuke vähendada.

Ja koos sellega, siin on meie valmistoode. Klõpsake siin, et näha seda täismõõdus.

Nagu näete, on sellel palju kaasaegsem tunne kui originaalil. Ausalt, viga, mida enamik disainereid teeb, on see, et nad proovivad liiga kõvasti. Nad tõmbavad kokku lehe, mis on täis kõike, mida nad võivad mõelda, et sinna sisse panna ja lõpetada sellega, mis on hõivatud ja mida on raske vaadata. Professionaalse disaini praegune suundumus on lihtsate ja puhaste kujunduste suunas, mis segavad võimalikult vähe tähelepanu ja rõhutavad sisu.
Disaineritena tähendab see, et saame lihtsa väljapääsu ja eemaldada kõik kohevad kujundused, kuni leiame ideaalse tasakaalu lihtsa ja atraktiivse vahel.
Järeldus
Kokkuvõtteks võib vana kujunduse värskendamine hõlmata sageli eelmisest paigutusest täielikult eemaldumist. Ärge sattuge asjade samaks pidamisele ja järkjärguliste muudatuste tegemisele, mõnikord peate lihtsalt alustama nullist ja otsima uut ideed.
Kui teil on projekti, mille kohta soovite abi, siis tutvuge kindlasti meie programmiga Design Dilemma. Kui me arvame, et teie probleem on asi, millega paljud disainerid võivad seostuda, muudame selle täieliku artikliks, nagu see on.