Kuidas kujundada täiuslik Twitteri päise pilt
Twitter avaldas hiljuti profiililehtede värskendatud kujunduse, mis võimaldab teil lisada uue „päisefoto”, mis asetseb teie voo peal, sarnaselt Facebooki ajajoone kaanepildiga.
Täna kavatseme sukelduda ja näha mõnda head Twitteri profiilipiltide näidet ning arutada, kuidas saaksite oma kujundada. Ma viskan isegi tasuta malli, et saaksite kohe alustada.
Uurige Envato elemente
Tasuta mall!
Enne kui me artiklisse sukeldume, on siin mugav käepärane tasuta mall, mida saate kasutada oma Twitteri päise pildi kujundamiseks. Esitatud fail on Photoshop CS6-s loodud PSD.
Haarake tasuta PSD-st: allalaadimiseks klõpsake siin.

Kuidas seda kasutada
Selle malli kasutamiseks asendage lihtsalt taustpilt. Kasutajaliidese kihirühm on mõeldud teile aimu saamiseks sellest, milline pilt välja näeb, kui see on saidil kasutusele võetud. Enne salvestamist peida grupeeritud kihid.
Tutvuge uue Twitteri profiiliga
Kunagi oli Twitter olnud tekstikeskne teenus. Nendel päevadel soovivad nad pidevalt parandada visuaalset kogemust, integreerides multimeediumfunktsioone ja tuge.
Viimane profiili ümberkujundamine viib selle idee läbi silmatorkavamate fotovoogude ja uhiuue funktsiooni: Twitteri profiili päises.

Nagu näete, asub see uus pilt teie hiljutiste säutsude ülaosas ja hoiab teie profiilipilti ning mõnda lühikest teksti teie kohta. Uute profiilide käivitamiseks näib, et Twitter on teinud koostööd NBC-ga, nii et paljud meie näited pärinevad nende erinevatelt kontodelt (kõiki kasutajaid pole veel täiendatud).

Lõppkokkuvõttes ei lisa see teie profiilile palju kujundustööd, see on lihtsalt üks lisapilt. Kuid isegi üks väike pilt võib tekitada palju küsimusi, nii et olen siin, et vastata mõnele küsimusele, mis võivad teil oma Twitteri päisepildi loomisel läheneda.
Kuidas määrate oma profiili päise?
Esimene küsimus, mida peate küsima, on see, kuidas see asi sisse lülitada? Kui suundute oma profiili juurde, näeb see välja nagu alati. Praegu säilitavad kasutajad, kes pole päisepilti üles seadnud, vana kujunduse.

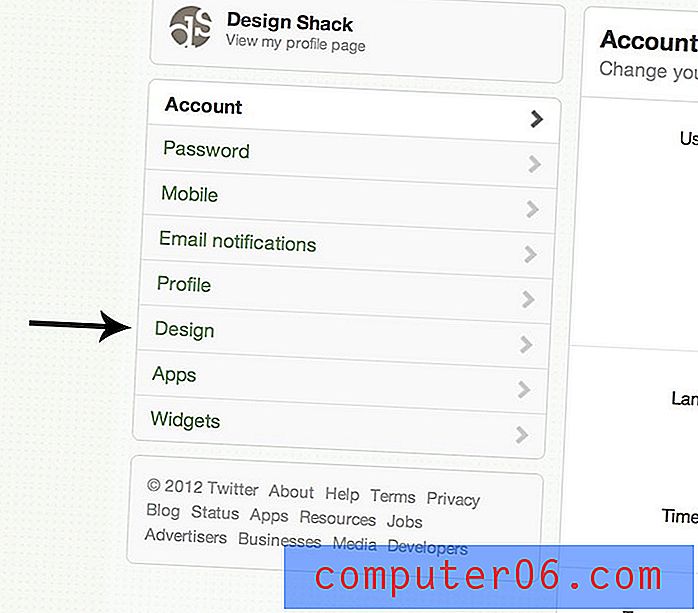
Profiili täiendamiseks klõpsake lehe paremas ülanurgas oleval seadete käigul. Siit klõpsake vasakpoolsel navigeerimisribal vahekaarti Kujundus.

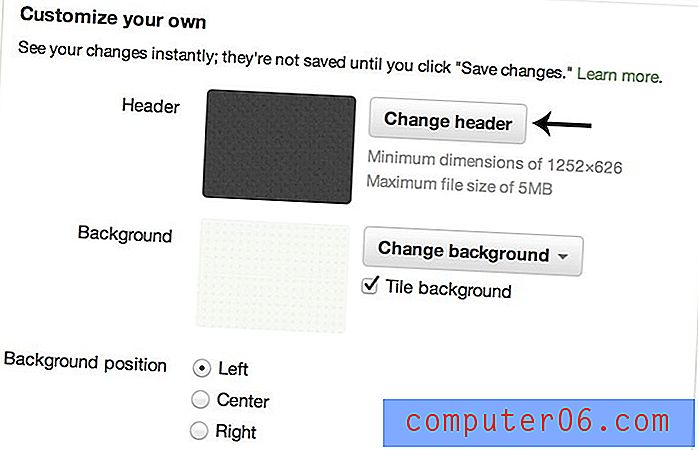
Kui olete lehel Kujundus, kerige alla jaotiseni „Kohandage oma”. Siin näete nuppu “Muuda päist”. Päise määramiseks klõpsake lihtsalt seda ja laadige oma pilt üles.

Selles on kõik olemas! Nüüd peate lihtsalt otsustama, mida sinna panna!
Mis suurus?
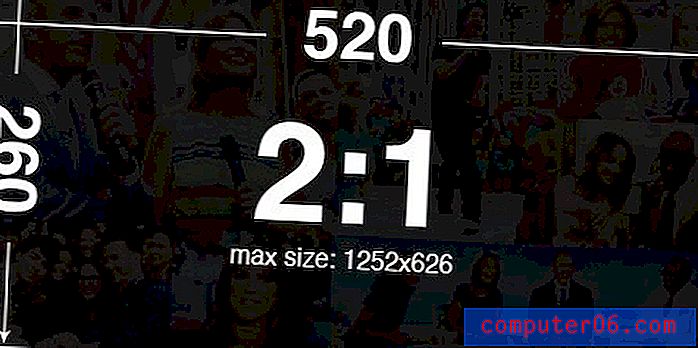
Järgmine oluline küsimus, mida oma päise kujundamisel küsida, on „Milline suurus?” Kui vaatame NBC pilte, mida Twitter kahtlemata isiklikult aitas üles seada, näeme, et suurus on 520 pikslit ja 260 pikslit pikk.

Lõppkokkuvõttes laguneb see laiuse ja kõrguse suhteks 2: 1, maksimaalne üleslaadimissuurus on 5 MB või 1252 pikslit ja 626 pikslit.
Kujunduse näpunäited ja kaalutlused
Üleslaaditud pildi suurus pole kindlasti ainus kaalutlus, mida peate silmas pidama. Olen märganud mõningaid veidraid teemasid, mida peate kindlasti teadma, kui kavatsete eduka kujunduse tõmmata.
Vaadake oma loetavust
Oma isikliku konto ruumi katsetamiseks haarasin New Yorgis juhusliku foto, mille tegin digitaalkuvarilt. Tundus, et see moodustaks täiusliku abstraktse tausta. Siin on tulemus:

Nagu näete, on see üsna atraktiivne visuaal. Probleem on aga selles, et see segab teksti üsna vähe ja ma olen loetav pähkel.
Ilmselt soovite koos valge tekstiga tausta, mis oleks korralikult tume. Minu sobib selle kirjeldusega, kuid tuled on eredad punktid, mis vähendavad tähtede ja tausta vahelist kontrasti ja lisavad liiga palju tähelepanu kõrvale.
Lahendus on siin üsna lihtne, ma lihtsalt tumendasin seda tausta, kus tekst asub, nii et tuled ei häiri nii palju. Tulemus pole visuaalselt nii lahe, kuid on palju loetavam:

Twitteri kruvid oma pildiga
Twitteri inimesed teavad, et see trikk, mida ma ülal kasutasin ja pildi alumist osa tumendas, on midagi, mida tuleb teha paljudel piltidel. Tegelikult teeb sait seda automaatselt, kas soovite või mitte.
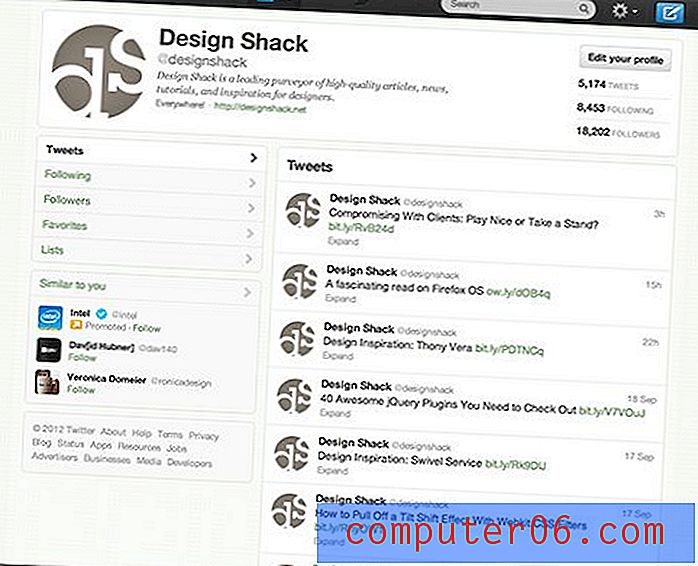
Katsetena haarasin selle pildi ja valmistasin selle Design Shacki päise jaoks. Photoshopis näen järgmist:

Kui ma laadin selle pildi üles, nagu te seda ülal näete, on meie profiililehel kuvatav tulemus järgmine:

Kas näete erinevust? Taustagradient on automaatselt rakendatud, mis tumedab originaalseid värve. See on peen efekt enamikul fotodel, kuid kui satud millegi väiksema detailsusega, paistab see tõesti silma.
See pole kindlasti halb asi, see aitab tõepoolest tekstil silma paista, see on lihtsalt midagi, mida oma pildi ettevalmistamisel silmas pidada. Samuti pange tähele, et Twitter rakendab ümardatud nurki automaatselt nii profiili kui ka päise kujutisele.
Kujunduse näpunäited
Nüüd, kui me teame kõike oma pildi loomise ja rakendamise kohta, vaatame ringi ja vaatame, mida teised selle alaga inspiratsiooni saamiseks teevad.
Integreerige oma profiilipilt
Üks parimatest, mida seni näinud olen, on Ryan Seacresti oma. Armastan profiilifoto integreerimist päisepilti. Geniaalne. Võite täiesti oodata, et näete tonni kasutajaid, kes üritavad seda erinevatel viisidel ära tõmmata.

Esitage oma tööd
Kõigi lemmik logo kujundaja Graham Smith kasutas võimalust kohe oma profiili värskendada. Tema idee on lihtne ja tõhus: see näitab tema tööd kenas, alahinnatud logode ruudustikus.

Sobitage oma profiili taust
Päise pildi kallal töötades tuleb meeles pidada, et see on tegelikult osa suuremast kujundusest ja peaks taustpildiga hästi sobima.
Näeme, et allolevas uudistekontol on see hästi tehtud. Päise pilt on pikslitest koosnev punane maailmakaart.

See on tegelikult sama pilt, mida nad kasutasid lehe taustal, ainult väiksemad ja erinevat värvi. See annab kena ja järjepideva ilme.

Mulle meeldib, kui suur taust on peenem versioon, samal ajal kui päise pilt haarab teie tähelepanu julge värviga.
Hoidke see lihtne
Kui teil on probleeme hea päisepildi koostamisega, pidage meeles kolme jõulist sõna: pidage seda lihtsaks. Isegi peale pildi on selles ruumis palju toimumas ja teie eesmärk on siduda see kõik omavahel, mitte liiga keeruliseks muuta.
Twitteri enda laiendatud peres näeme selle kohta häid ja halbu näiteid. Twitteri kaasasutaja Evan Williams on kindlasti halvasti valinud graafika, mis on selle ruumi jaoks liiga hõivatud.

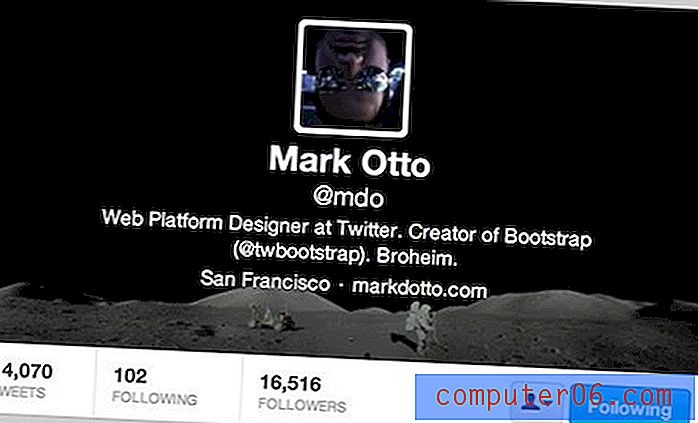
Võrrelge seda pildi abil, mida kasutas Twitter Bootstrap looja Mark Otto. Tema valik on palju parem:

See on kena, lihtne ja tegelikult üsna silmatorkav. Suurem osa pildist on tühik (sellisel juhul must tühik), nii et teksti segamine pole palju vajalik. Sisu kujutab sündmust, mis on emotsioonide ja imestusega laetud meie kõigi jaoks, mis teeb meeldejääva elamuse.
Näidake meile oma!
Seal on see olemas, kõik, mida peate teadma ideaalse Twitteri päisepildi loomiseks. Nüüd, kui olete lugenud minu näpunäiteid ja näinud palju head inspiratsiooni, tehke meie tasuta malli abil ise oma!
Kui olete oma Twitteri päise pildi kõik valmis saanud, jätke allpool kommentaar koos lingiga, et saaksime näha, millega te tulite.