Kuidas valida oma kujunduses tõhusaid ja atraktiivseid ikoone
Ikoone võib pidada üheks veebidisaini universaalsuseks; peaaegu iga veebisait saab kasu vähemalt mõne neist lisamisest. Seega on ahvatlev eeldada, et kui piserdada peotäis neid väikeseid pilte, on teie töö tehtud. Kuid selles on veel palju muud: head ikoonid peaksid tunduma nii, nagu nad oleksid visuaalselt integreeritud piltide rühma, milles nad asuvad, kui ka kogu saidi kujundusse. Neil peab olema kontseptuaalne selgus ja eesmärk, mis ületab pelgalt silmailu. Ikoon, mis ei täida seatud eesmärki või ei kajasta selle kujutistes õiget kontseptsiooni, on ikoon, mis tuleb uuesti läbi mõelda.
Muidugi on igasuguste kujunditega tõlgendamis- ja üldistamisruumi, kuid ikoonid pole pelgalt illustratsioonid, mida kasutatakse üksnes ruumi eraldamiseks ja huvi lisamiseks: need on visuaalsed metafoorid, mis suudavad ühe pilguga subjektile tähenduse investeerida; ja sellisena on nad võimsad tööriistad kasutajakogemuste parandamiseks.
Kuidas peaksite kasutama ikoone?
Ikonograafia võib olla libe teema, kuna see hõlmab nii palju pilditüüpe ja võib täita nii palju rolle. Ikoone saab kasutada mitmel otstarbel, kuid kaks kõige tavalisemat ja olulisemat on tavaliselt järgmised:

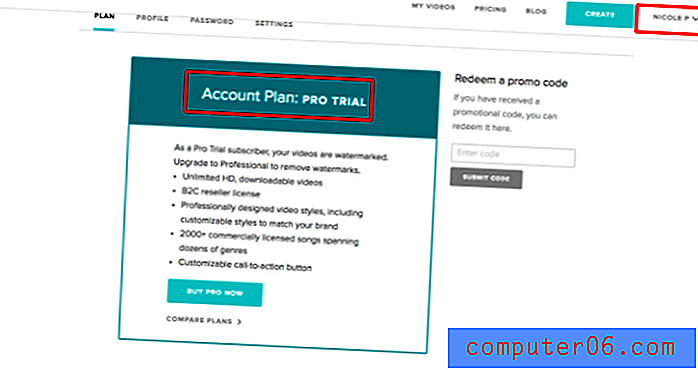
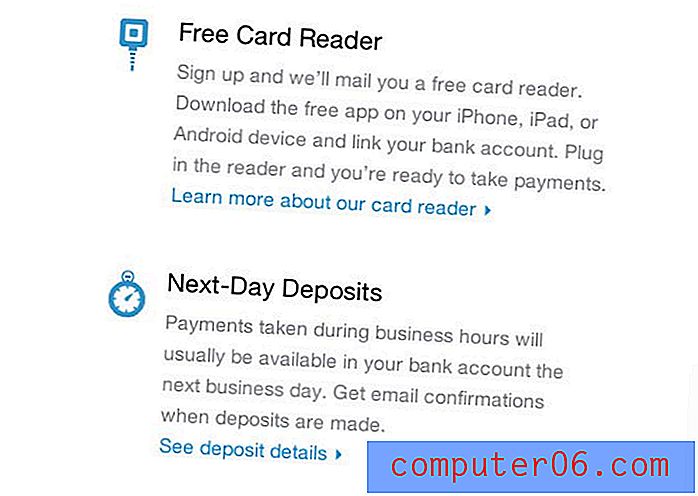
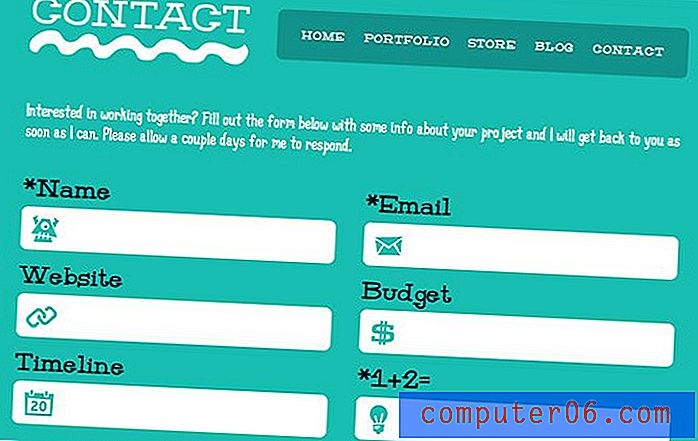
- Sisu visuaalsed katkestused : muuta see ahvatlevamaks ja loetavamaks. Seda rakendust kasutatakse sageli veebisaidi põhiosas, loendites (nagu ülalpool näidatud) või muudes tekstiliselt rasketes elementides.

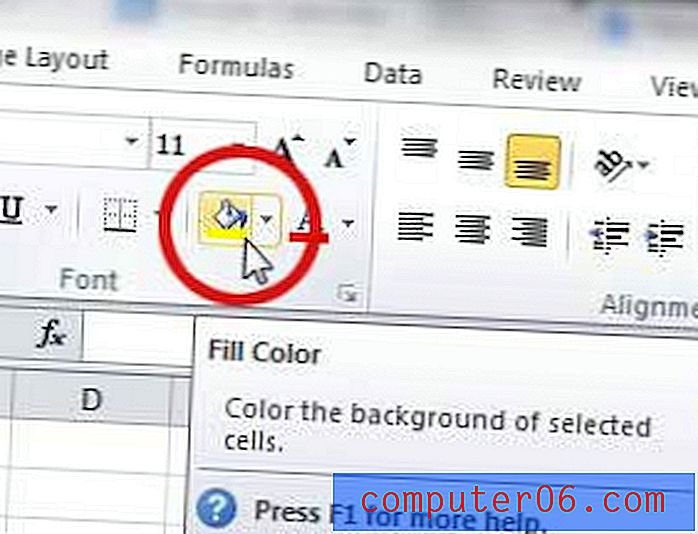
- Mõiste kontseptsiooni kiire visuaalne viide : seda kasutust kuvatakse kõige sagedamini navigatsioonielementides (nagu eespool näha) ja mõned - näiteks otsingut tähistav suurendusklaasi ikoon - on nii levinud, et nad ei vaja isegi tekstiidentifikaatorit.
On ilmne, et isegi need kaks kategooriat pakuvad ikoonide kasutamiseks arvukalt võimalusi ja põhjuseid, nii et näete neid tõenäoliselt peaaegu kõigis veebikujunduse elementides: päised, jalus, navigeerimisribad, loendid; praktiliselt ükskõik millist kujunduse osa saab parendatud, lisades hästi valitud ikoone.
Mis teeb hea ikooni?

Kuigi pole raske mõista, kuidas ikoonid on peaaegu iga hea veebisaidi kujunduse oluline komponent, võib mõnikord olla raske ära tunda, kui nad ei toimi nii hästi kui võiks. Isegi halvasti kujundatud ikoonide komplekt on tavaliselt eelistatav tekstiseinale, kuid ilus tähenduslike ikoonide komplekt, nagu ülaltoodud, saab teha palju enamat.
Ehkki ikoonide kujundamine on keeruline teema, mis muutub iga uue olukorraga, on siiski olemas mõned olulised reeglid, mis kehtivad tõhusa ikoonikujunduse jaoks kõigis rakendustes: iga ikoonisüsteemi puhul tuleb arvestada kahe kriitilise asjaga, kuidas teha ikoone nii visuaalselt kui ka kontseptuaalselt efektiivne.
Kuidas saate ikoone visuaalselt efektiivseks muuta?
Ikoonid teevad parema töö seotud sisu rühmitamisel ja olulise teabe juhtimisel, kui neil on järjepidevad ja kaalutletud seosed teiste komplekti ikoonide ja neid ümbritseva saidi kujundusega.
Ikoonikomplektidel peaks olema visuaalne ühendamine
Ikoonide rühm, millel pole piisavalt ühtekuuluvust, tundub vale, hoolimata sellest, kui suurepärased need võiksid olla, kui neid eraldi vaadelda. Ühtsustunde loomiseks on palju nippe, sealhulgas:

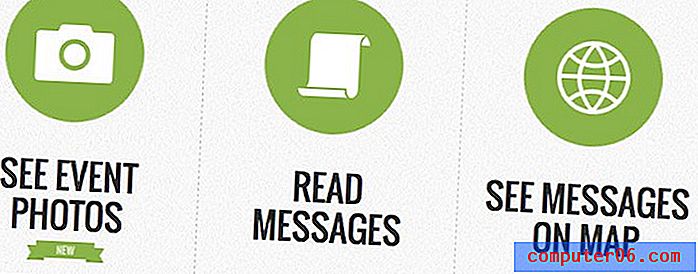
- Sama värvi või värviskeemi kasutamine, nagu ülalpool näidatud.

- Kõigi ikoonide sobitamine sama kujuga, nagu ülalpool näidatud.

- Ikoonide kujundamine joonte või muude ääreatribuutidega või ilma, nagu ülalpool näidatud.

- Efektide lisamine, nagu kalded, lüümikud või varjud, nagu ülalpool näidatud.

Selleks on oluline kaaluda, kuidas saate oma illustratsioonide stiili vastavalt objektidele kohandada. Näiteks võiksite tähistada oma ikoone 3D nurga all nurga all. Aga mis siis, kui üks ülaltoodud näite ikoonidest peaks tähistama kinkekaarti? Kaarti tähistav ikoon peaks peaaegu kindlasti olema kahemõõtmeline ja rikkuma seepärast soovitud efekti.
Mida suurem on ikoonide komplekt ja ulatus, seda mitmekesisem nad peaksid olema

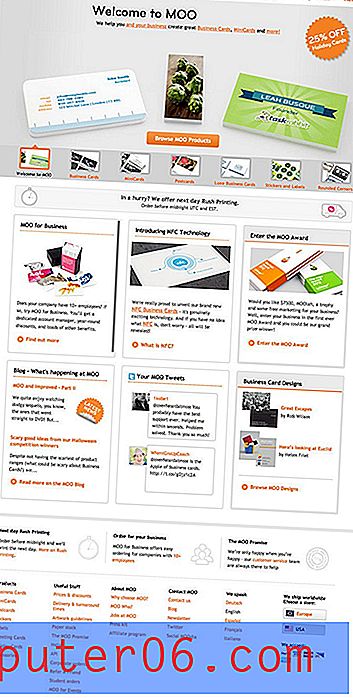
Ehkki ühe komplekti ikoonid peaksid olema täpselt vastavuses, saate suurte pildikomplektide puhul reegleid painutada ja isegi neid rikkuda. See ülaltoodud veebisait on suurepärane näide, mis tegeleb sama dimensiooniga, kuna nad otsustasid omaks võtta selle ikoonide erinevad mõõtmed. Erinevused ei ole jaritavad, kuna kaks tüüpi on eraldatud, muutes need omavahel seotud ikoonisüsteemideks, mis töötavad hästi koos, ilma et nad täpselt välja näeksid.

Lisaks nendele väikestele muudatustele erineb sait teistest ikoonidest veelgi, mõnega, millel on suuremad ja keerukamad kujundid, ja teistega, mis kordavad 3D-efekti, kuid hoopis teistsuguses stiilis. Kuid need kõik toimivad endiselt hästi koos, kuna need säilitavad mõned ühised elemendid ja neid esitletakse juhtumites, mis on piisavalt eraldatud, et vaatajat mitte häirida.
Ikoonid peaksid ühtima ülejäänud saidi kujundusega
Muidugi on lõputult palju meetodeid, mida saate kasutada oma ikoonide töötamiseks koos teiste kujunduselementidega. Kuid põhitasemel on kaks kõige tõhusamat viisi selle saavutamiseks:

- Ikoonid kui kontrastsuspunkt ülejäänud saidi suhtes : See lähenemisviis on eriti efektiivne, kui ikoonid on navigeerivad, nagu need sotsiaalmeedia lingid (vt eespool), kuna kontrast nõuab neile palju tähelepanu.

- Ikoonide kujundamine nii, et need oleksid integreeritud teiste kujunduselementidega ja sarnaneksid nendega : see on hea võimalus piltide jaoks, mis pakuvad rohkem visuaalset hingamist ja selgust ega vaja täiendavat rõhuasetust, mida navigeerimiselemendid võivad pakkuda, nagu eespool nägime.
Kuidas teha ikoone kontseptuaalselt efektiivseks?
On oluline, et ikoonid mängiksid tähelepanu juhtimisel ja kujunduse esteetikale lisamisel õiget rolli, kuid sama oluline on, et need oleksid loogilised ja järjekindlad ka suhtlemisel olevate mõistete osas.
Ikoonid peavad olema kergesti arusaadavad

Ühest küljest võib kujundus olla keeruline, kuna tõlgendused pole kunagi absoluutsed. Kuid teisest küljest on need palju paremini juhitavad kui sõnad, sest kui nad on piisavalt selged, suudavad nad keelt ületada. Nagu ülalpool näha, on lihtsad direktiivid, milles on palju veebikujundust, ideaalne vahend universaalseks suhtluseks.

Kuid mõnikord proovivad disainerid keerukamaid mõisteid ikonograafiasse panna ja efekt on pigem segadusse ajav kui selgitav, nagu ülalpool näha. Sellistes olukordades on hea astuda samm tagasi ja proovida sisu destilleerida selle põhiolemuseni. Kui te ei saa, tähendab see, et ikoon pole selle sisu jaoks õige lahendus. Üks parimaid ressursse nutika ikonograafia leidmiseks, mis tõukab pildisuhtluse piire, on infograafiline kujundus, mille eesmärk on sageli teha ikoon igast võimalikust teabest.
Kuna veebidisain kasvab ja küpseb plahvatuslikult, kasvab ka ikoonidisain. Kontseptsioonid, mida kunagi ei olnud ikonograafia abil võimalik kujutada, muutuvad kiiresti standardiseerituks ja lisatakse veebidisainerite suhtlusvahenditesse. Selle universaalsuse poole püüdlemise abil on kindel ennustus, et ikoonidest saab disaini veelgi olulisem osa, kui nad juba on. Ja pidades neid olulisi kasutusmeetodeid silmas pidades, saate neid kasutada ka kõigi viimistletud ja selgesõnaliste vahenditega, mis on vajalikud kõigi projektide jaoks ilusate, funktsionaalsete ja tõhusate kujunduste loomiseks.