Detox Teie kujundus: 8 kasutajaliidese elementi, mis tuleb kõrvaldada
Kas teie disain hakkab vanaks minema? Vanad ja aegunud kasutajaliidese elemendid võivad muuta saidi tunduvalt vanemaks, kui see tegelikult on.
Siin vaatleme kaheksat kasutajaliidese elementi, mille peaksite oma kujundusplaanist eemaldama. Kuid see pole veel kõik; iga “ei” sisaldab soovitust oma veebisaidi moderniseerimiseks. Saame selle kujunduse ajakohastatud kiiresti!
1. Lamedad nupud
Lamekujunduse üks suuremaid probleeme üldiselt on see, et kõik oli hästi ... tasane. Mõne kasutaja jaoks raskendas see elementide eristamist ja raskendas koostoimimist. Sellele probleemile leidsid lahenduse „peaaegu lamedad” ja „lamedad 2.0”, aidates kasutajatel kasutajaliidese elemente paremini leida ja nendega suhelda.

Proovige selle asemel: lisage vihje animatsioonile või hõljukiefektile, et tasase stiili nupule pisut rohkem rõhku panna. Kui teile meeldib tasapinnaline välimus, kaaluge peaaegu tasast alternatiivi või ülepaisutatud nupu võimalusi, mida kasutajatel on lihtsam leida ja nendega suhelda.
2. Tekstikarussellid
Karussellid ja liugurid võivad kujuneda disainerite seas kergesti arutelude objektiks. Kas need on kasutatavad ja hästi töötavad, sõltub sageli suuresti sisust.
Tekstikarussellid või liugurid, mis kuvavad pikki infosüsteeme, pole eriti praktilised. Liugurid, mis tegelikult ise ei libise ja vajavad klõpsu, pole samuti eriti kasulikud. Ja ükski neist võimalustest ei õhuta kasutajaid klõpsama.
Proovige selle asemel: kui soovite kuvada mitut üksust, kasutage seda tehnikat peotäie visuaalide kuvamiseks, kuid ärge kutsuge seda tegevuseks ja ärge kasutage seda tekstiplokkide jaoks, mida kasutajad peaksid lugema järjest . Asetage tegevuselemendid mujale ekraanile otsese ja hõlpsasti mõistetava tegevusega.
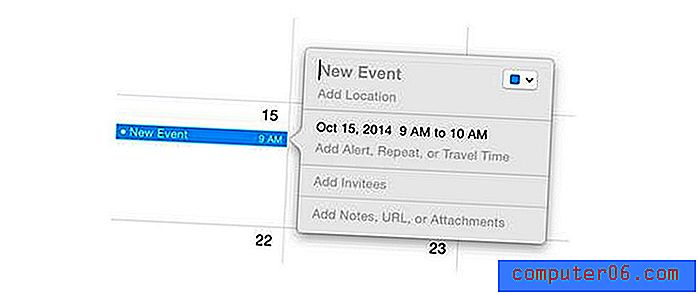
3. Lingid väikestele üritustele
Veebisaitidel klõpsamine (või koputamine) lisateabe nägemiseks on minevik. Kasutajad soovivad, et oleks võimalik teavet ühe pilguga näha, kaotamata oma brauseri esialgseid asukohti. (See kehtib veebisaitide ja rakenduste kohta.)
Kui saate kuvada teavet viisil, mis ei põhjusta kasutajatel nende jagamiste algsetest allikatest eemaldumist, peaksite seda tegema.

Proovige selle asemel: hüpikaken on väike kasutajaliidese element, mis on seotud konkreetse sisu sisuga. Kui kasutaja aktiveerib toimingu, ilmub peaaegu teavituse stiilielement (ja kaob siis ka). Popovers on mõjuvatel põhjustel üks Apple OS X-is kavandatud funktsioonidest; pakkuda funktsiooni ilma navigeerimiseta.
4. Välgupõhine kõik
Flashi kohta on ainult üks asi, mida öelda: kui kasutate seda endiselt oma veebisaidi jaoks, palun peatage.

Proovige selle asemel: HTML5 pole enam uus ja pakub kõiki funktsioone, mida vajate heli, video ja muude multimeediumide mängimiseks. (Lisaks töötab see kõigis seadmetes.)
5. Pikkade varjudega ikoonid
See tasapinnalise disaini suundumus oli üsna lühiajaline. Ehkki seal saate endiselt leida mõnda pikka varjuikooni või -nuppu, on stiilil juba vananev tunne.
Proovige selle asemel: proovige luua nupp, kasutades tasast stiili, vihjeid varjudele või tekstuurile. Need peened efektid võimaldavad hõlpsasti "näha", kui elemendiga on ette nähtud suhtlemist, säilitades samas lihtsa esteetika, mis ei kahanda muid visuaale.
6. Megamenüüd
Ehkki megamenüü võib kasutajatel aidata navigeerida suure sisuga veebisaidil, pole väiksemates seadmetes need praktilised. Nende ülisuurte menüüde probleem on see, et sageli on sisu nii palju, et kasutaja ei tea, mida edasi teha, läheb ülekoormatuks ja loobub saidist.
Teine tohutute menüüde probleem on see, et paljud on mõeldud hõljumiseks avamiseks ja suure osa ekraanist katmiseks. See võib kasutajates segadust tekitada ja häirib kasutajaid veelgi enam põhjustel, miks nad teie saidile tulid või menüüsse liikusid.


Proovige selle asemel: kasutage tugevat saidisisest linki, et juhtida kasutajaid seotud sisu bittide kaudu. Tehke kasutajatele kujunduse mustrite leidmine ja nägemine hõlpsaks, et liikuda ühelt elemendilt või sisutüübilt järgmisele.
Saidianalüütikat kasutades saate leida kasutajate vooge ja mudeleid ühelt lehelt teisele, et aidata luua tugevaid lehe seoseid. Kui tunnete vajadust navigeerimise järele suureks minna, kaaluge tahtliku klõpsuga täisekraanil libisevat menüüd, mida saab sama hõlpsalt peita.
7. Liiga palju sotsiaalmeedia ikoone
Sel hetkel teavad kasutajad, kuidas sotsiaalmeedias sisu jagada - isegi kui kogu lehel pole kümneid tugevaid ikoone. Tõenäoliselt eemaldavad kõik need ikoonid teie sisu.
Veelgi hullem on tugev sotsiaalmeedia ikoonide värvus ja kuju, mis erinevad kanalitest. Need ikoonid tapavad teie kujunduse. On paremaid võimalusi.

Proovige selle asemel: lisage päisesse või jalusesse kohandatud sotsiaalse meedia jagamisnupud ja hoidke neid individuaalsest sisust eemal. Kujundage need peenelt, nii et need ei tõmbaks kasutajaid teie veebisaidi külastamise kujundusest ja tegelikust põhjusest eemale.
Või olge natuke julgem ja kaaluge nende täielikku kaevamist. Kaaluge oma analüütikat; kui palju inimesi tegelikult jagamisnuppe kasutab?
8. Võltsanimatsioon
Kas nupud, elemendid ja muud tegevusele kutsuvad asjad keerutavad, hüppavad või muudavad värvi, et kasutajad neid vaataksid? Need tehnikad dateerivad teie saidi kohe.
Kujundus peaks tõmbama kasutajaid; tähelepanu naeruväärse hulga liikumise tõttu, ei tohiks.
Proovige selle asemel: kujundage elemente kavatsusega. Andke kasutajatele kuhugi disainile keskenduda. Igal ekraanil ei tohiks olla rohkem kui ühte käsutatavat üksust (peale sotsiaalse meedia jagamisvalikute). Nii et tehke selgeks, mida kasutajad peaksid tegema, ja kujundage element, mis aitab neil seda eesmärki saavutada.
Kaardistiilis elemendid on siin hea valik. Kuna mahutid on tavalisest nupust suuremad, pakuvad need palju klõpsatavat ruumi ja teavet. See võib kasutajatel hõlpsalt sobivat toimingut leida ja sellel klõpsata. (Ja kaardid on ka reageerimissõbralikud.)
Järeldus
Kas teete oma veebisaidil mõnda neist kasutajaliidese vigadest? Lihtsad parandused aitavad teil disaini värskendada ja moderniseerida, muutes selle kasutamise hõlpsamaks.
Vaadake kindlasti näiteid (ja klõpsake linke, et näha, kuidas need toimivad), et leida võimalusi, kuidas erinevat tüüpi kasutajaliidese elemente hästi kasutada. Ja jagage kindlasti osa oma tööst meiega Design Shacki galeriis.