Kujundustrend: mis saab kõigist nendest pisikestest nurgalogodest?
Kas olete märganud, kuidas väikesed logod näivad veebisaitidel üha populaarsemaks muutuvat? Mõnda aega tundus, et disaini keskmes oli see, et see muutuks suuremaks. See on niikuinii muutunud - nii logo suuruse kui ka paigutuse osas.
Praegu on veebisaidi kujundamise suurim trend trendiks pisikese nurgalogo kasutamine. Jaotame trendi ja vaatame mõnda suurepärast näidet. Võib-olla leiate järgmises projektis inspiratsiooni logo vähendamiseks. Või äkki otsustate selle suureks ja julgeks hoida!
Uurige Envato elemente
Trendi tuvastamine



Ehkki pole selget reeglit, mille kohaselt logo peab olema veebisaidi vasakus ülanurgas, on see paigutus loetavuse ja tuvastamise huvides tavaline. Kasutajad on harjunud otsima bränditeavet ja see pakub head navigeerimispunkti, mis aitab kasutajatel ummikusse jõuda tagasi kodulehele.
Nii et pole tõesti üllatav, et sellesse kujunduse ossa paigutatakse kõige sagedamini pisikesed logod. Kuigi pisikeste logode kasutamine ei piirdu selle paigutusega, järgib see aktsepteeritud kasutajamudeleid. See on oluline, sest kui proovite midagi muud, soovite, et kasutajad mõistaksid seda raskusteta. Sel juhul on muudatus logo suurus, kui vähendada selle suurus väikeseks, võib see muuta vähem domineeriva visuaali. Hoides seda samas kohas, saab kasutaja selle üles leida ja oodatud toiminguid teha ilma sellele muudatusele mõtlemata.
See on üks neist trendidest, mida on lihtne märgata. Otsige üliväikest (tavalise töölaua eraldusvõimega ruudu ruutu tavaliselt vähem kui 300 pikslit) logo paigutusest, mis klammerdub lõuendi üla- ja vasakule.
Suundumus laguneb
Kuigi trendi juured on logode suurus ja paigutus, pole see ainus asi, mis näib olevat tavaline teema. Disainerid kasutavad ka sarnaseid kujundeid, ikonograafiat, tüpograafiat ja värve.
Suundumust täiendatakse ja see laenab kontseptsioone paljudest teistest populaarsetest stiilidest, eriti minimalism, erksad värvid ja ikonograafia. See on osa sellest, mis paneb selle suundumuse toimima; see integreerub teiste kujundusmustritega peaaegu sujuvalt.
Ruudud

Lihtsat ruudukujulist logo on lihtne kasutada ja see annab kena kinnituspunkti brändimiseks. Paljudel neist ruudukujulistest logodest on paar sõna (logo) või natuke kujutisi värvilises ruudus.
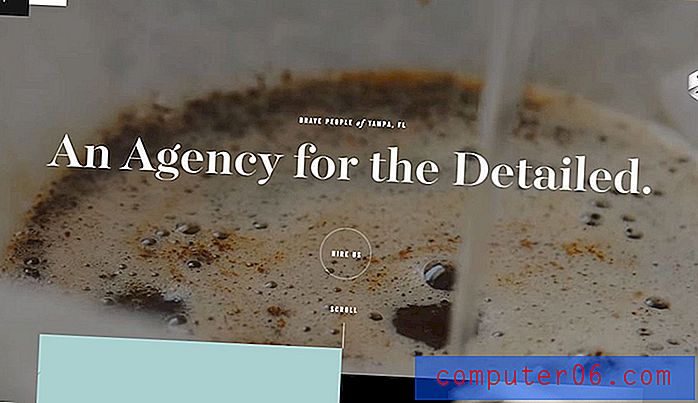
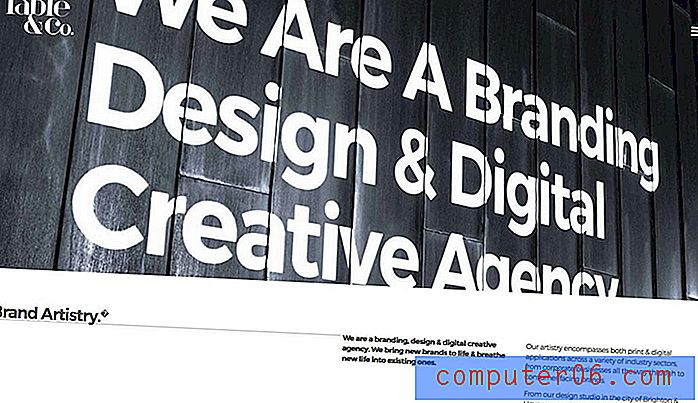
Must on populaarne valik, nagu näiteks Brave People (ülal), kuid värvivaliku võib dikteerida disaini taust ja kaubamärgi värvid. Midagi ei saa öelda, et ruudulisel logol peab olema terav välimus, kuid see on üsna tavaline variant.
Ruudud on populaarsed, kuna kuju on korduvkasutatav paljudes kohtades, sealhulgas sotsiaalmeedias, ja teisendamiseks rakenduse ikoonina.
Ikoonilogod

Kuna me kavandame väikeste ekraanide jaoks rohkem asju, on tendents seda lihtsustada ja sujuvamaks muuta. Sama kehtib ka selle suundumuse kohta, kus pisike nurgalogo võib olla lihtne ikoon.
Selle töö tegemise trikk on see, et pilt peab olema „ikooniline“ ja piisavalt lihtne, et seda oleks ülilihtsalt loetav ja arusaadav. Kõik ikoonid ei tööta ega tunne end väiksemates suurustes sobivatena.
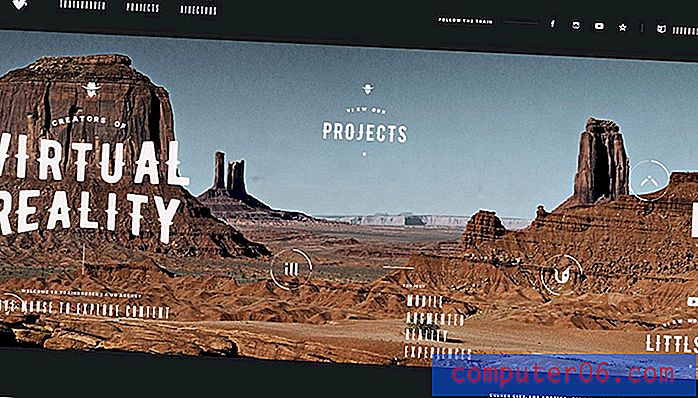
Kuna see võib olla üsna keeruline, kasutavad enamus seda teed valima hakkavaid disainereid valgete ikoonide must värv ühe lihtsa joonega. Kuigi mõned neist ikoonidest kujutavad teatud pilte, näiteks rongiröövel (ülal), kasutavad paljud teised geomeetrilisi kujundeid. Ikoonilogoga ulatuvad paljud otsused tagasi teie brändi identiteedi juurde. Kas teil on ikooni, millega kasutajad samastuvad? Kas see töötab selles kontekstis?
Logotüübid

Pisikeste logode puhul võivad logod olla enamiku veebisaidi kujunduste jaoks üks parimaid alternatiive. Logotüübiga kaubamärkide jaoks on lahendus juba sisse ehitatud. Logotüüp kujundati arvatavasti mõttega, et see peab töötama igas suuruses.
Kujunduse ülanurgas olevate logotüüpide tõeline trikk tagamaks, et need ei eksiks. Äärmiselt õhuke tüüpi stiile kasutavate või ülilühikesi sõnu sisaldavate logotüüpide jaoks võib olla vaja rohkem lõbu kui pikemate sõnadega või paksemate kirjastiilidega. Paigutus tuleks kindlaks määrata visuaalse kaalu järgi, mitte ainult piksli suuna järgi.
Samuti on oluline arvestada logotüübi taustaga. Veenduge, et logo jääks kõikidel lehtedel nähtavaks. Maksimaalse loetavuse tagamiseks proovige vältida muude tüüpi elementidega tausta või erakordselt hõivatud mustreid.
Rakenduseikooni stiilid

Rakenduseikooni stiil töötab ilusti ka veebisaitidel ja pakub mitmeotstarbelist kujunduselementi. Paigutus ja kujundus sarnanevad sageli ruudukujulise logo ideega, kuid rakenduse stiilis ikoonid asuvad sageli lõuendi servadest pisut kaugemal, need võivad sisaldada rohkem värvi ja neid peetakse sageli teiseseks brändi logoks.
Selle stiili mängimine võib olla väga lõbus, kuid kui kasutate vähem levinud kaubamärki, on oluline veenduda, et teie identiteet ei lähe kaduma. Kaaluge kaubamärgi ja peamise logo lisamist mujale, et säilitada visuaalne ühendus, mida kasutajad eeldavad.
Rakenduspõhised veebisaidid kasutavad seda stiili sageli, kuna rakenduse ikoon on nende kaubamärgid ja kasutajate äratundmine. Veebisaidile, mitte rakendusele juurdepääsuga kasutajate kogemuse pisut eristamiseks lisage logole vihje liikumise kohta või hõljutage animatsiooni, et üllatada ja rõõmustada.
Kahanda see

Sõltuvalt logost ei pruugi selle suundumuse kasutamiseks vaja minna lisatööd ega ümber kujundada. Võtke lihtsalt logo, lühendage seda ja hüpake see ülanurka. Kõlab üsna lihtsalt, eks?
Siin on trikk: teie logo peab juba sisaldama kõiki loetavuse komponente väikeses suuruses. Enamiku kaubamärkide jaoks tähendab see, et logo peab navigatsiooni tüüpi elemendis olema eraldiseisev, ilma palju värve ega muid pilte.
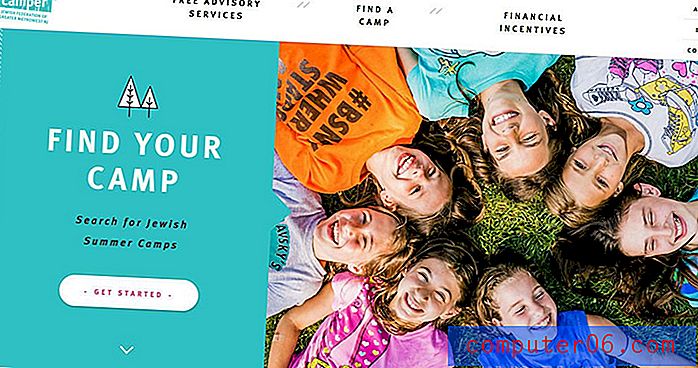
Üks Happy Camper (ülal) teeb seda üsna edukalt. Logo on vähendatud suuruseni “pisike nurga suurus” ja see asub valges navigeerimisribal. Esmane logo värv kannab läbi veebisaidi peamise sisuala, juhtides tõhusalt silma logolt sõnumile ja tagasi.
Värvid

Pisikestes nurgalogodes on tavaliselt palju mustvalget. Kuid see ei pea nii olema. See kõik põhineb paigutamisel.
Heledad, julged värvid on endiselt suured tänu lameda ja materjalikujunduse mõjutustele. Need värvivalikud võivad töötada ka väikeses ruumis. Värvimise trikk on muude elementide sujuvamaks muutmine, nii et kontrasti oleks palju. Pisikesed elemendid võivad kergesti kaduma minna, kui konkureerivas ruumis toimub liiga palju.
Teisest küljest võib mustvalge või mustvalge logotüübi karm olemus pakkuda õiget kontrasti, et eristada see hõivatud taustast. Kujunduste puhul, kus logo on kangelase pildi või video peal, on see loetavuse mõttes sageli parim valik.
Logo-navigeerimise tasakaal

Pisikesed logod võivad navigeerimise kavandamisel esitada ainulaadseid väljakutseid. Kas navigeerimine peab olema ka pisike? Kuidas saate luua tasakaalu ilma elementide üle pingutamata või tasakaalust välja nägemata?
On paar lahendust.
- Looge tasakaalustav navigatsioonielement, näiteks pisike ruuduline logo ja peidetud menüüga täiendav hamburgeri navigeerimise ikoon.
- Looge logo ja navigeerimise jaoks konteiner, et need koos töötaksid.
Mõlemad võimalused võivad töötada võrdselt hästi. Niikaua kui kasutajad pääsevad hõlpsalt juurde teabele, töötab disain. Enne selle valiku tegemist mõelge oma kasutajatele ja nende harjumustele.
Järeldus
Pisike on uus suur asi. Tark disainer ütles kunagi, et kui suudate midagi väikseks teha, töötab see kõikjal. Võib-olla on see disainerite väljakutse - looge midagi, mis toimib ilusti mikrotasandil.
Mis on pisikeste nurgalogode puhul trendina eriti tore, on see, et need on kasutatavad. Selle kontseptsiooni kasutamiseks ei pea te midagi ümber tegema ja saate lisada trendika funktsiooni vaid väikese disainiga näpistamisega.