Kujundussuund: erksad vikerkaarevärvid
Kui midagi muud pole, siis 2017. aasta on veebisaidi kujundamisel olnud värvika aasta. Disaini käsitlevas vestluses on domineerinud värvitrendid, heledamate, julgemate toonidega kui suure osa maastikuga.
Seal on uus värvitrend, mis ühendab palju neid eredaid võimalusi suuremateks värvipalettideks, mida võite praegu oodata - vikerkaarevärvide mustrid. See on õige, rohkem disainereid on muutumas paljude värvidega ja integreerib disainiprojektidesse erksad vikerkaare ja gradiendi värvid. Ja see on päris lahe!
Siin on ülevaade trendist ja mõned ideed erksavärviliste värvide kasutamiseks, mis pole eriskummalised.
Tutvuge disainiressurssidega
Vikerkaare animatsioon kaasamiseks

Peaaegu pärast seda, kui Spotify lavale jõudis, on see kujundanud disaini suundumusi ja tõmbanud piire sellele, milline lahe disain välja näeb. Muusikaveebisait ajakohastab ja muudab pidevalt oma kujundust ning kasutab mikrosaidide abil konkreetseid žanre ja artiste.
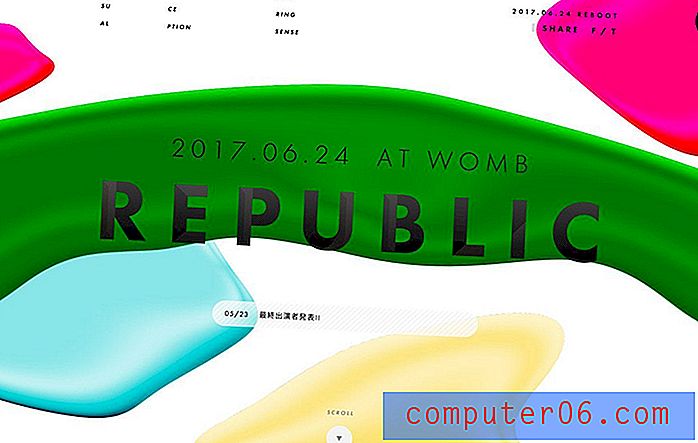
London Grammar Moodmixi veebisaidi kujunduses kasutatakse kasutaja tähelepanu köitmiseks kopsakat värviplekki. Animatsioon on huvitav ja paneb teid peaaegu kätt sirutama ja seda puudutama. Ja see on selle vikerkaarevärvilise animatsiooni eesmärk. Pange tähele, et üleskutse asub kogu selle värvi keskel.
Tulemuseks on lihtne kujundus huvitava animatsiooniga, mis viib kasutajad otse kujunduse eesmärgini. Animatsioon töötab liikumise tõttu palju värviga. Kämp pole ühevärvilisena nii huvitav.
Värv Vs. Tume


Vikerkaarevärve võib olla raske kasutada kontrasti pärast tekkivate murede tõttu. Heledate vikerkaarekujuliste toonide tumedale taustale seadmine aitab enamiku neist probleemidest lahendada.
Heledad värvid hüppavad peaaegu tumedat tausta välja.
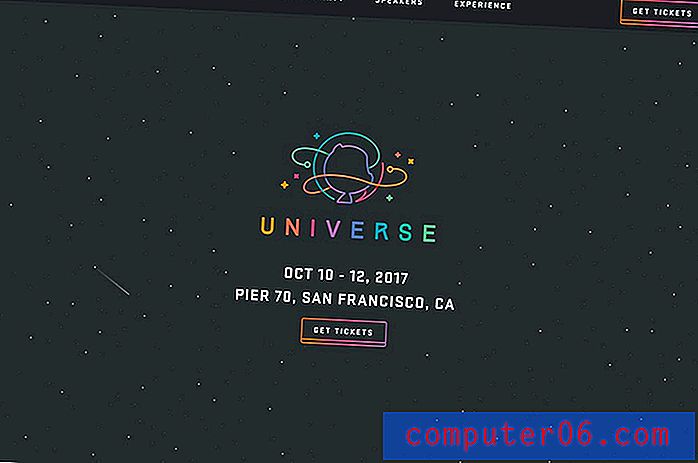
Veel üks veebisaidi kujundamisel ja arendamisel hästi tuntud nimi Github kasutab oma tänavuse konverentsi reklaamimiseks vikerkaarevärve. Lihtne veebisait kasutab piletimüügil lõbusat vikerkaare stiili logo ja tegevusele kutsumise nuppe. Selle disainilahenduse ja paljude teiste vikerkaareesteetika osas on erinev see, et disain on üsna tasane ja värvides ei kasutata gradienti. Iga logo rida on erinevat värvi, nagu ka tähed. Gradienti kasutatakse ainult CTA nupu jaoks.
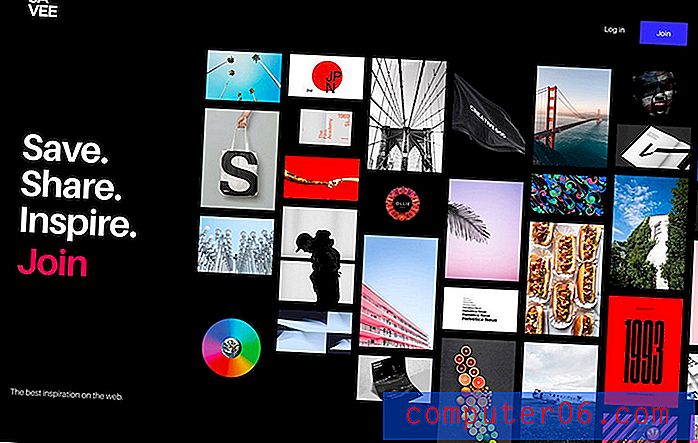
Savee läheb vikerkaarevärviga tumedal taustal teises suunas, kasutades vikerkaarepildiga mosaiigi loomiseks palju kõrgvärvilisi pilte. Kuigi enamus vikerkaarevärvide kasutusviise annab astme punasest kollasest roheliseks siniseks, ei ole see alati nii. Vikerkaarevärvipaletid võivad olla ükskõik mis, laia tooni kasutamisel.
Peen värv

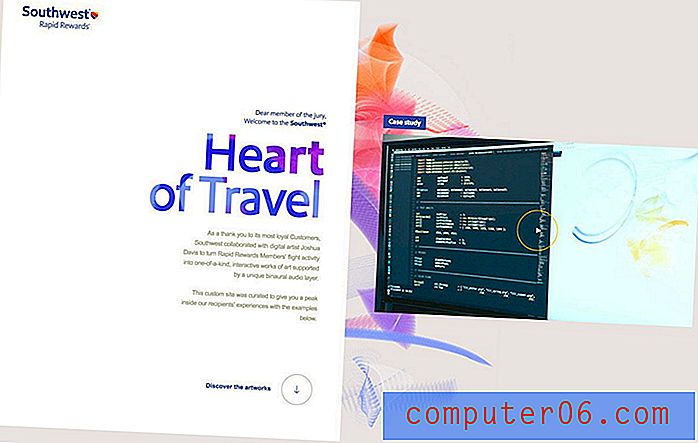
Mõnikord ei hüpata vikerkaare stiilide parimatel eesmärkidel otse ekraanilt. Southwest kasutab peenemat paletti, mille taustal on vikerkaaretoonid.
Huvitav valik paneb peaaegu kõik muud aasta värvitrendid kokku ja tulemus on värskendav. Vaatad kujundust peaaegu sellepärast, et see on nii erinev kui paljud muud veebisaidi kujundused praegu.
Isegi väiksema vikerkaare värvipaleti korral pange rõhk taust- ja esiplaanielementide vahelisele kontrastile, et tagada iga elemendi hõlbus nähtavus ja lugemine. See on vikerkaarekujunduses kõige tavalisem probleem - pole piisavalt kontrasti ja väljakutsuv loetavus.
Vikerkaare logo

Kaaluge lihtsa logo jaoks vikerkaarevärvide kasutamist. See on vikerkaarevärvi kasutamine tõenäoliselt kõige raskem, kuid sellel võib olla silmatorkav mõju.
See on keeruline, kuna kõigi kohtade ja viiside tõttu võib kasutada logo. Vikerkaarevärvide valimine võib kõige paremini toimida väikeste kaubamärkide puhul, kes ei kasuta logo paljudes rakendustes. Kindlasti soovite ka teistsugust võimalust, kui palju värve lihtsalt ei tööta.
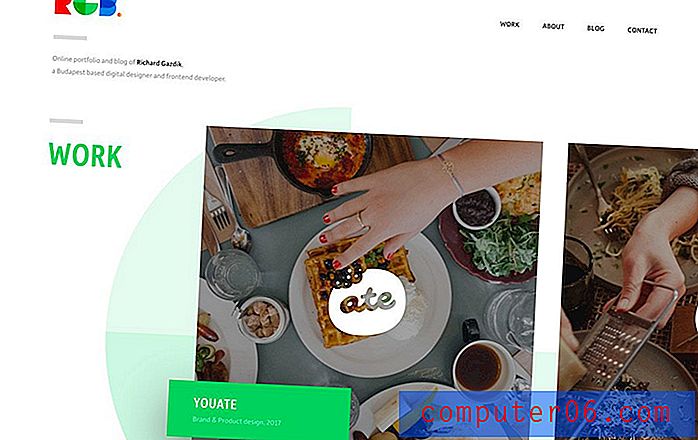
Richard Gazdik kasutab oma portfelli jaoks vikerkaare logo - ja sellele järgnevat navigeerimist. See töötab peaaegu suurepäraselt tänu tema initsiaalidele - RGB - ja seosele valitud värvidega. Kõigil ei õnnestu see õnneks, kuid see näitab, kuidas kõrgevärviline logo saab lihtsa kujunduse korral tõhusalt toimida.
Värv kui fookuspunkt


Vikerkaarevärv võib olla asi, mis tõmbab kasutajaid tugeva esmamuljega kujundusse.
Kuid vikerkaarevärvi vahel, mis haakub, ja vikerkaarevärvi vahel on õhuke joon, mis võib kasutajad ära pöörata. Kas mäletate mõnda 1990ndate lõpu ja 2000ndate alguse veebikujundust, kui peaaegu igal veebisaidil olid erksad värvid kõikjale pritsinud (ja vilkuvad)? Niisugune vikerkaarevärviga töötlemine võib olla hukatuslik ja viia kasutajad eemale.
Lonsdale teeb vastupidist vikerkaarevedelikust koosneva silmukast videot, mida on põnev vaadata. Liikumine ja värvimuutused on julged ja panevad teid vaatama. Vikerkaare tausta tasakaalustavad valget tüüpi ja navigatsioonielemendid, et juhtida kasutajaid ülejäänud kujunduse abil, mis kleepub valgele pildile värvide värvimisel.
Värvikood kasutab teist lähenemisviisi, kus kogu kujunduses on palju erksaid värve. Värvi kasutatakse toote visuaalse fookuse tõmbamiseks ekraanile - telefonid ja kellad, mis näitavad rakendusi.
Kaasava tausta loomine


Vikerkaareplekid võiksid olla peaaegu omaette värvitrend - vedelad animatsioonid, tindi stiil, liikuvad värvimullid. Taustaelemendina võib vikerkaarevärv aidata projekti tooni seada ja suurendada kasutajate kaasatust. (Mõelge vaid, kui palju värvi olete rohkem värvi kui üks beež taust.)
Kuigi paljudel neist taustaelementidest on animatsiooni või video kujul liikumist, ei pea nad seda tegema. Vikerkaaretaustaga veebisaitide seas on tavaline, et need sisalduvad sageli avalehel või kerimisjärgus kujunduses ja ülejäänud veebisait on vähem hõivatud.
See on kihlumisel väga hea tehnika. Kasutajatega on kohe midagi ühenduda, mis viib nad sisuni, millesse nad saavad pisut sügavamale sukelduda.
Rohkem gradienttehnikaid


Vikerkaarevärvid võivad olla selle aasta teise värvitrendi jätkuks - gradiendi naasmine.
Proovige vikerkaarejoonega gradientkattet. Valige täismõõduline värvimuutus punasest siniseks, näiteks SpicyWeb, või värvide jaoks, mis on pisut trendikamad, näiteks Talkd.
Mõlemal juhul võib gradiendi kasutamine olla lõbus viis värvi lisamiseks, tundmata end üleolevalt. See töötab täisekraanil või väiksemates elementides. Gradient võib aidata teil lisada brändi värvid vikerkaare stiilis värviskeemi ilma, et veebisait oleks täielikult ümber kujundatud.
Tõstke esile midagi muud

Kasutage vikerkaarevärvi suundumust, et esile tõsta midagi ebatavalist või erinevat kujunduses. Kuna vikerkaarevärvid on nii tähelepanu köidavad, võivad need aidata kasutajatel ebahariliku kasutajamustriga, juhtida tähelepanu teatud sisule või ekraaniosale või aidata luua klikke ja konversioone.
Jony Guedj kasutab navigeerimiseks värvi. Menüüelemente ei moodustata tavapärasel viisil, kuna need asuvad ekraani allosas ja töötavad erinevate kerimisklippide kuvamiseks ainult kerimistoimingutega. Kuigi tavaliselt pole seda tüüpi disaini soovitatud, töötab see siin. Vikerkaarevärvid tõmbavad kasutajaid nendega suhtlema ja aitavad inimestel mõista, kuidas veebisaiti kasutada.
Järeldus
Vikerkaarevärvide trend on väga lõbus.
Selle kasutamine võib olla keeruline, kui värv hirmutab teid natuke. Kuid alustage väikesest ühe vikerkaarevärvi elemendiga, et näha, kuidas see töötab. Enamik disainereid ei muuda terveid veebisaite vikerkaarekujundusteks; nad kasutavad vikerkaarevärvi, et luua tõhusaid visuaale, mis tõmbavad kasutajad sisse. Seetõttu on see trend tõenäoliselt välja kujunenud.