Kuidas muuta külastatud linkide värvi Chrome'is, Firefoxis, Safaris?
Täna tahan lihtsalt jagada mõnda kiiret õpetust, kuidas reguleerida erinevates veebibrauserites külastatud linkide värvi, nii et saate vältida juba sirvitud veebilehtede klõpsamist.
Sellest on abi eriti siis, kui teie (või teie sõbrad ja perekond) olete värvipime. Neile, kes on värvipimedad, on raske öelda erinevust külastatud ja külastamata veebilinkide värvide vahel, kui need pole õigesti seadistatud. See võib lihtsa veebisirvimise masendavaks muuta.
Lõbus lugu selle taga
Teisel päeval kukkus nõbu mu korteri juurest alla ja ta otsis Google'ist midagi minu sülearvuti abil. Olen mitu korda kuulnud teda ütlemas: “Loll! Miks ma seda lehte uuesti külastan? ” Nii et ma ütlesin talle:
- Mina: Hei Daniel, kas klõpsate juba külastatud lehe tulemustel?
- Daniel: Jah. Ma ei tea miks.
- Mina: Google'i tulemuste külastatud lehed on tähistatud punasega ja need, mida te pole külastanud, on sinised, kui te ei tea ... (ma tahtsin lihtsalt aidata)
- Daniel: Ma arvan, et nad näevad mulle kõik ühesugused välja.
- Mina: Kas tõesti? (Arvasin, et ta tegi nalja) ... Kuule, need on erinevad värvid. Üks on helelilla, teine sinine. Kas oskate öelda?
- Daniel: Ei!
Meie vestlus hakkas veidi tõsisemaks muutuma, nagu võisite aimata. Jep, mu nõbu on mõnevõrra värvipime - täpsemalt punane. Ma kasutan Chrome'i ja pärast seda, kui olen külastanud lingi värvi punasest roheliseks muutnud, oskas ta kohe vahet näha.
Kas teil on värvipimedus?
Esiteks ei pea te selle pärast üldse muretsema, kui teil see on. Enamasti on värvipimedus geneetiline ja MedlinePlus andmetel ravi ei toimu. Samuti, et end paremini tunda, on "üldiselt kokku lepitud, et kogu maailmas on värvide nägemise puudulikkus 8% meestest ja 0, 5% naistest." (Allikas)
Et testida, kas olete värvipime, on kiireim viis vaadata seda Huffington Posti artiklit. See sisaldab viit pilti, mis on saadud Ishihara värvikatsest.
Täpsemate testide saamiseks külastage seda veebisaiti: http://enchroma.com/test/instructions/. Enne testi tulemuse näitamist antakse teile 20 prooviküsimust.
Alustamiseks klõpsake sinist “START TEST”:

Enamikule öeldakse, et neil on normaalne nägemisvõime:

Värviskeem otsingumootori lehe tulemustes
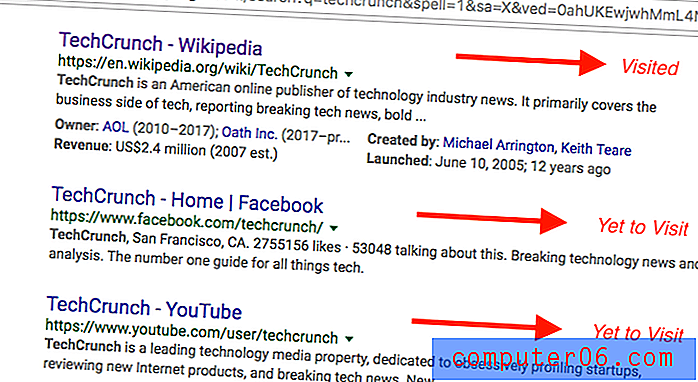
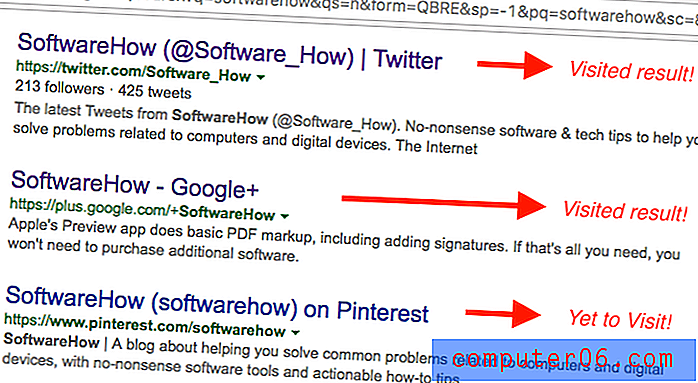
Märkus. Vaikimisi tähistab enamik otsingumootoreid, nagu Google ja Bing, tulemusi, mille klõpsasite lillana ja sinisena nägemata tulemusi. Siin on kaks näidet:
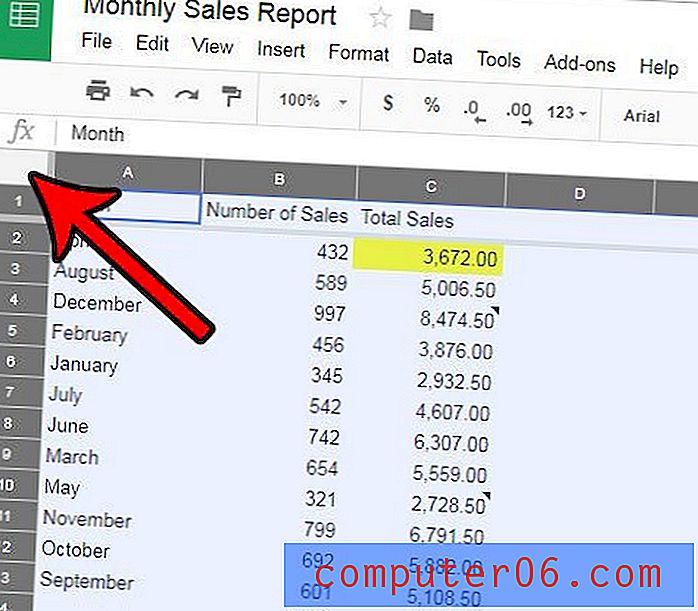
See tuli välja pärast seda, kui otsisin Google'ist “TechCrunch”. Kuna olen varem külastanud TechCrunchi Vikipeedia lehte, on see nüüd märgitud helelillaks, samas kui Facebook ja YouTube on endiselt sinised.

Bingis otsisin “SoftwareHow” ja see on see, mida ma nägin. Twitteri ja Google+ lehti on juba külastatud, seega on need märgitud ka lillana, Pinterest link on endiselt sinine.

Tulgem nüüd tagasi teema juurde. Siit saate teada, kuidas muuta külastatud linkide värvi erinevates veebibrauserites.
Google Chrome
Kahjuks peate Chrome'i brauseri jaoks laiendi lisama, et see toimiks. Siin on samm-sammuline õpetus:
Märkus. Allpool olevad ekraanipildid on võetud Chromeist MacOS-i jaoks (versioon 60.0.3112.101). Kui kasutate arvutit või kasutate mõnda muud Chrome'i versiooni, võivad toimingud olla pisut erinevad.
1. samm: avage Chrome ja installige see laiendus nimega Stylist. Klõpsake sinisel nupul „ADD TO CHROME”.

2. samm: kinnitage, klõpsates nuppu „Lisa laiendus”. Näete teatist, mis näitab, et pistikprogramm on Chrome'i lisatud.


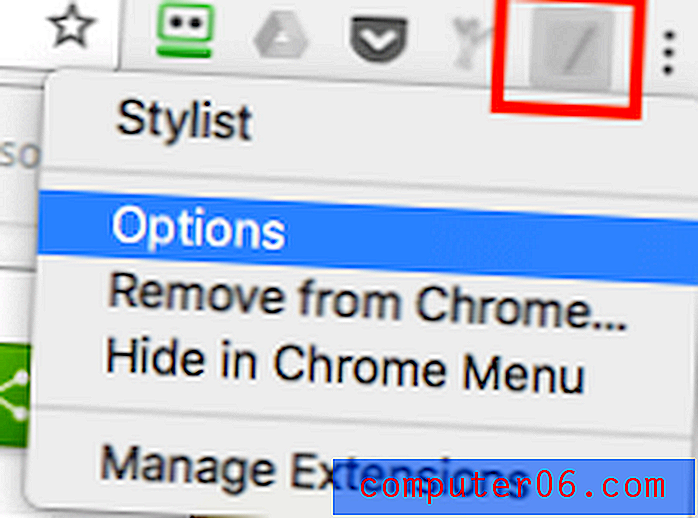
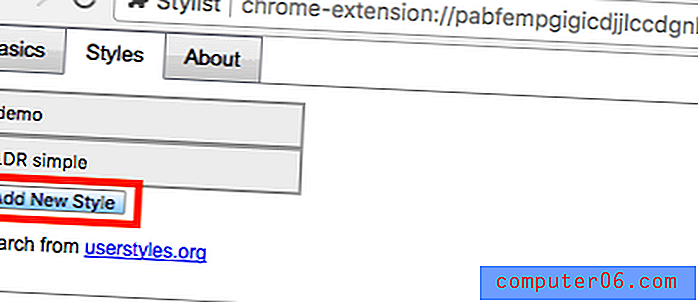
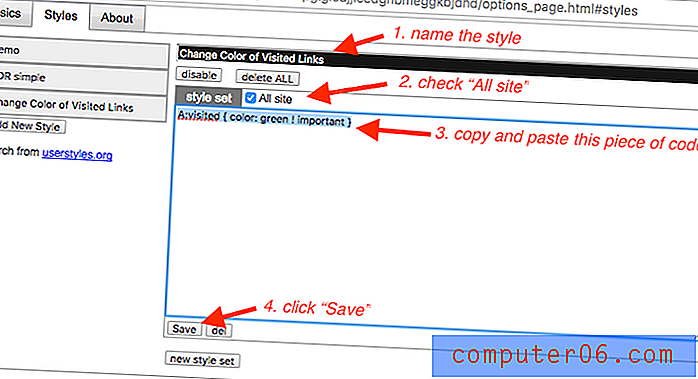
3. samm: paremklõpsake stilisti pikenduse ikooni, seejärel valige suvandid. Klõpsake vahekaardi Stiilid all nuppu Lisa uus stiil.


4. samm: pange uuele stiilile nimi, märkige suvand „Kõik saidid”, kopeerige ja kleepige see kooditükk (nagu allpool näidatud) väljale ja klõpsake nuppu Salvesta.
A: külastatud {värv: roheline! oluline}

Märkus. Selle joone värv on roheline. Võite selle muuta mõneks muuks värviks või RGB-koodiks (näiteks 255, 0, 0) . Rohkem värve ja nende koode leiate siit.
Tähtis: valiku „Kogu sait” kontrollimine võib mõjutada teie kogemust teiste saitidega. Näiteks märkasin, et pärast muudatuse rakendamist näitasid kõik Gmaili vahekaardid punaseid. mis tundub täiesti veider. Lisasin selle reegli, mis lubab muudatusel mõjutada ainult konkreetseid Google'i otsingutulemusi.

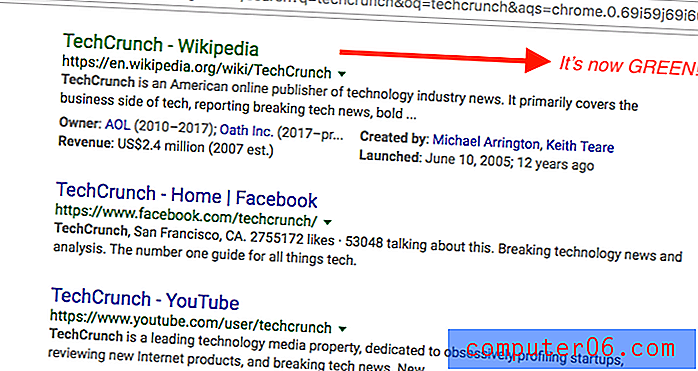
5. samm: kontrollige, kas uus stiil on jõustunud. Minu puhul jah - külastatud TechCrunchi Vikipeedia lehe värv on nüüd muutunud roheliseks (vaikimisi oli see punane).

PS Olen harjunud, et külastatud lingi värv kuvatakse helelillana, nii et kohandasin selle tagasi. ????
Mozilla Firefox
Firefoxi brauseris muudatuse tegemine on veelgi lihtsam, kuna erinevalt Chromeist ei pea te installima mingeid kolmanda osapoole laiendusi. Järgige allolevat üksikasjalikku juhendit:
Märkus. Selles õpetuses kasutan ma MacOS-i jaoks Firefox 54.0.1. Kui kasutate mõnda muud versiooni või kasutate Windowsi arvutit, ei pruugi allpool näidatud teed ja ekraanipildid kehtida.
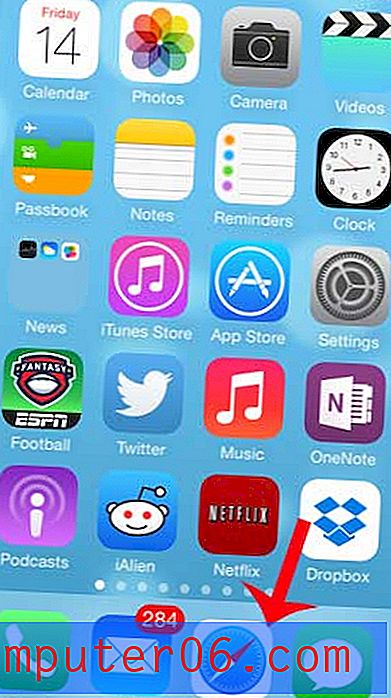
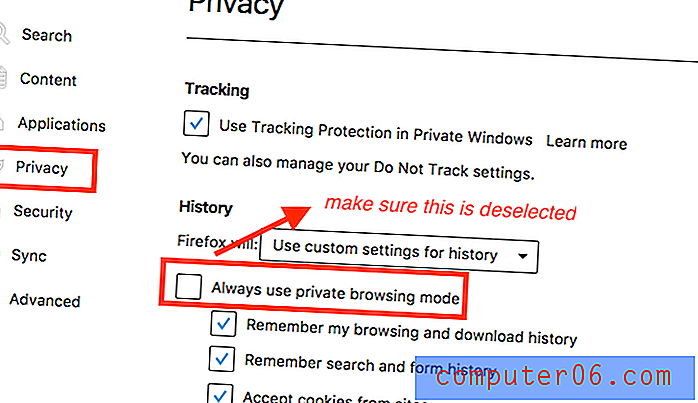
1. samm: veenduge, et suvandi „Kasuta alati privaatset sirvimisrežiimi” valik pole valitud. Avage Firefoxi menüü> Eelistused> Privaatsus.

Valige jaotises Ajalugu> Firefox :: „Kasuta ajaloo jaoks kohandatud sätteid”. Kui olete märkinud valiku „Kasuta alati privaatset sirvimisrežiimi”, tühjendage see. Kui see pole valitud (vaikimisi), olete tublid. Minge 2. sammu juurde.

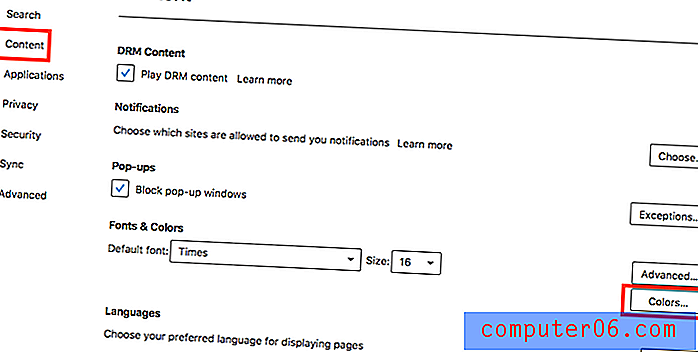
2. samm. Nüüd minge sisule> Fondid ja värvid> Värvid.

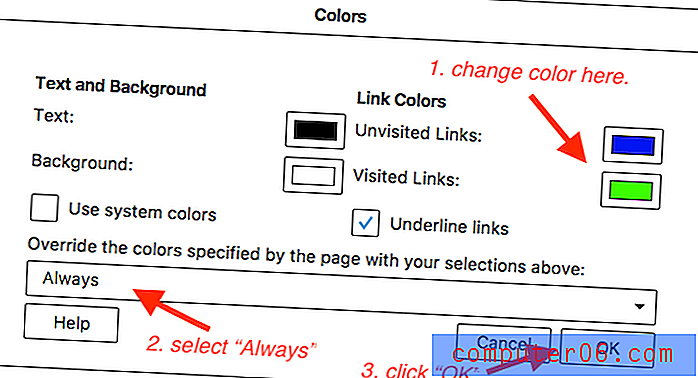
Akende „Värvid” muutmiseks valige „Külastatud lingid:” soovitud värv, valige rippmenüüst Alati ja klõpsake muudatuste salvestamiseks nuppu „OK”.

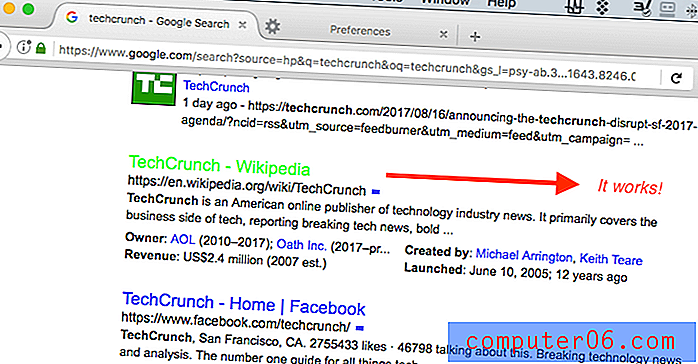
3. samm: see selleks. Seadistuse muutmise efektiivsuse kontrollimiseks tehke lihtsalt Google'is kiire otsing ja vaadake, kas külastatud tulemuste värv on muutunud. Minu puhul seadsin nad roheliseks ja see töötab.

Apple Safari
Protsess on üsna sarnane Chrome'i omaga. Peate installima laienduse nimega Stiilne. Järgige allolevat õpetust, kus juhin tähelepanu ka trikkile, mille täitmiseks peate olema ettevaatlik. Muidu ei tööta see ootuspäraselt.
Märkus. Ma kasutan MacOS-i jaoks Safari (versioon 10.0). Allpool näidatud ekraanipildid võivad pisut erineda teie arvutis nähtudest.
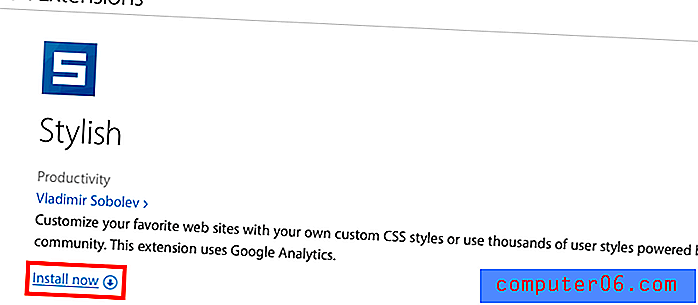
1. samm: hankige stiilne laiend (külastage linki) ja installige see oma Safari brauserisse.

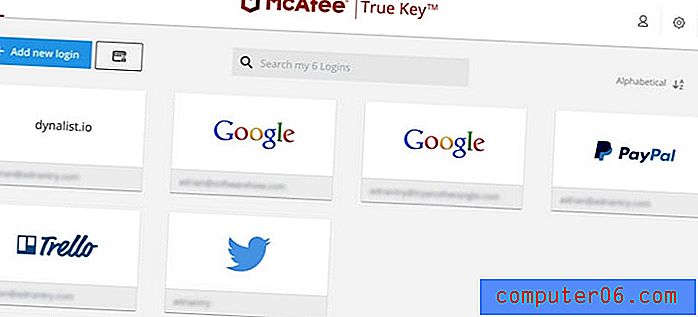
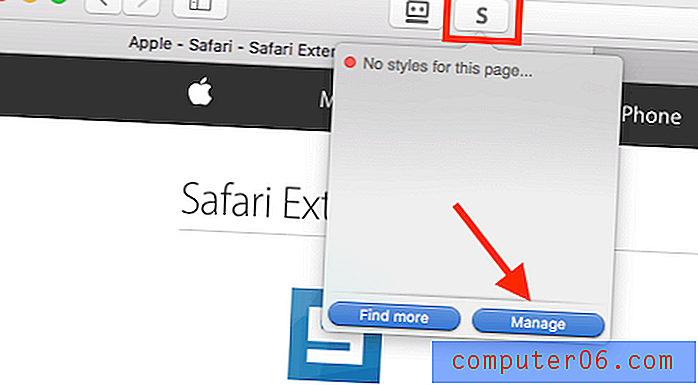
2. samm: klõpsake ikooni Stiilne laiend (asub tööriistariba ülaosas) ja valige siis „Halda”.

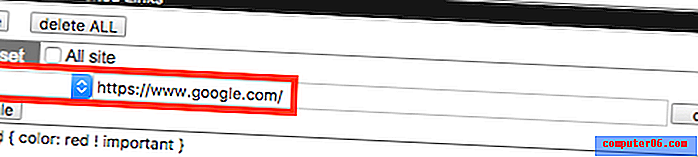
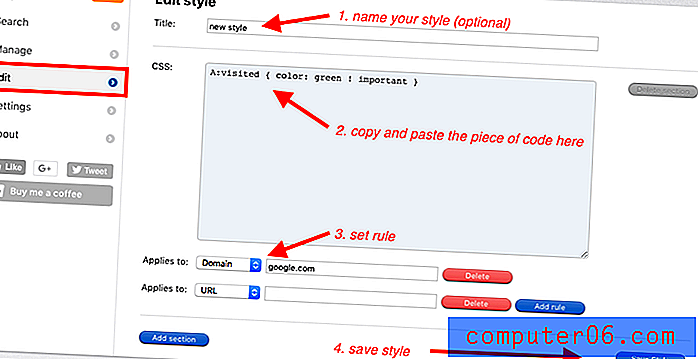
3. samm: minge uues stiilses juhtpaneelil jaotisse Redigeerimine. Tehke neli ülesannet, nagu on näidatud selles ekraanipildis. CSS-koodi tükk on näidatud allpool.
A: külastatud {värv: roheline! oluline}
Minu näite värv on jällegi roheline. Saate seda muuta ükskõik, mis teile meeldib. Rohkem värve ja nende koode leiate siit või siit.

Olge reeglite seadmisel tähelepanelik. Näiteks soovisin muuta ainult külastatud linkide värvi saidil Google.com. Valin „Domeen“ ja kirjutan CSS-i väljale „google.com“. Märkus. ÄRGE tippige "www.google.com", kuna see ei tööta. Selle väljamõtlemiseks kulus mul katseid ja eksimusi.
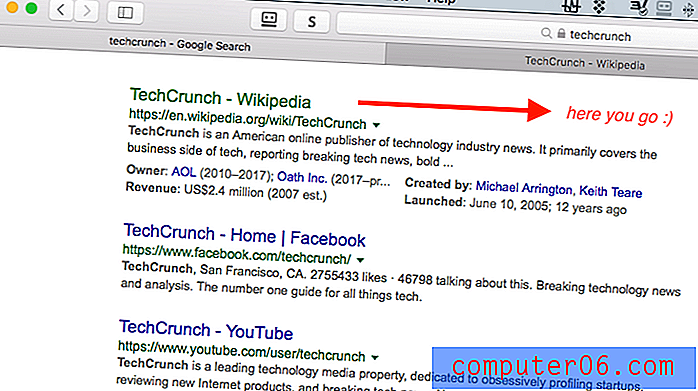
4. samm: testige, kas muudatus on jõustunud. Minu puhul see töötab.

Microsoft Edge
Kahjuks pole Windows 10 kasutajatele veel vajalikku lahendust külastatud või külastamata linkide värvi muutmiseks. Arvasin, et Stiilne pikendus töötab Edge'iga, kuid ma eksisin. Kuid tundub, et ma pole üksi, nagu näete sellest arutelust, et paljud inimesed nõuavad selle funktsiooni kasutamist.
Uuendan seda postitust, kui Edge lisab selle funktsiooni või kui on olemas kolmanda osapoole laiend, mis seda tööd teeb.
Sinu kord
Loodetavasti leidsite selle artikli kasulikuks. Palun andke mulle teada, kui teil pole ülaltoodud õpetuste mõne sammu osas ebaselge. Kui leiate mõne lihtsama meetodi, võite mulle teatada e-postiga või kommenteerida.
PS Selle artikli valmimine võttis mul umbes viis tundi. Parim viis oma tunnustuse avaldamiseks on jagada seda või jätta kommentaar allpool, kui leiate, et sellest on abi.