Kujundussuund: tumedad värvipaletid ja animatsioon
Kas olete viimasel ajal võtnud arvesse kõiki ülipimedaid kujundusmustreid? Disainerid eksperimenteerivad mõne funky, tumedate disainimustritega, millel on animatsioon samas värviskeemis.
Need animatsioonid hõlmavad kõike alates lihtsatest liikumistest, mis toimuvad iseseisvalt, kuni hõljudefektide ja täielike kinemaatiliste elamusteni. Uurime selle veebisaidi kujundamise suundumust ja uurime mõnda viisi, kuidas muuta see teie projektide jaoks sobivaks.
Trendi kohta


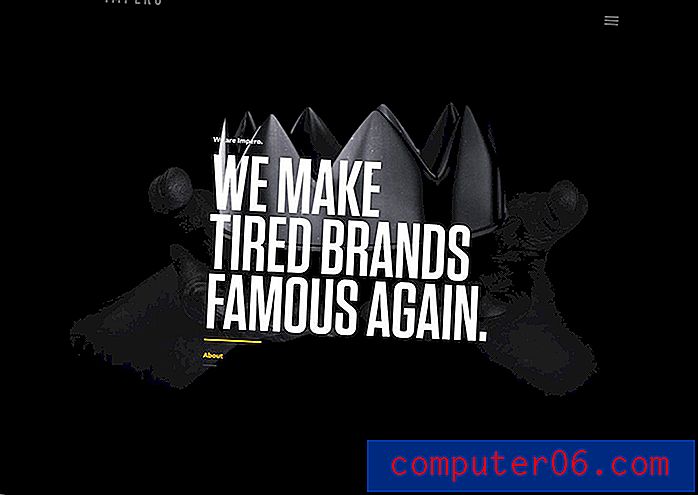
Tume animatsioon on trend, mis ühendab eristuvalt kahte elementi - tumedat ühevärvilist värvipaletti ja lahedat animatsiooni. Tulemuseks on vapustav kihiline disain, mis on peen ja tujukas.
Tundub, et see töötab, kuna see kutsub esile salapära. Ja kasutajad tahavad mõistatuse lahendada.Kuigi seda suundumust võib olla keeruline hästi teha - ja sellel pole alati suurepärast mobiilikasutaja kogemust -, huvitab see visuaalset mustrit. Kõigi tumedate elementide tõttu on kasutaja sunnitud disaini vaatama.
Nende projektidega seotuse taga on tõeline salapära element, kui kasutaja on entusiastlik nägema, mis animatsioonielemendiga juhtub, ja otsima peeneid muudatusi ja efekte. Mis saab edasi?
Kõik need kujundused on koostatud erineval viisil. Puudub konkreetne animatsiooni tüüp, mis kõige paremini töötab, ja pole ka värvi, mida tuleks kasutada, ehkki paljud neist kujundustest kasutavad rikkalike mustade ja hallide toonide paletti.
Animatsioonid võivad olla nii lihtsad kui hõljukiefekt või nii keerulised kui vormimisvorm või toodetud video.
Tundub, et see töötab, kuna see kutsub esile salapära. Ja kasutajad tahavad mõistatuse lahendada.
Miks see töötab?

Tegelikult on raske täpselt lahti seletada, miks see disainisuund töötab. Kui mõelda selle peale veebisaidi kujundusprojekte nägemata, ei võiks arvata, et tumedad animeeritud mustrid õnnestuvad.
- Värvi pole palju.
- Seal on väga vähe kontrasti.
- Kujundus on peaaegu liiga lihtne.
Kuid võib-olla sellepärast see trend töötab. See rikub reegleid piisavalt, et kasutajaid disaini tõmmata.
Teine panustav tegur on see, et pimedus ja salapära käivad käsikäes. Ja inimesed armastavad lihtsalt head saladust. Nad elavad nähes varjatud elemente või lahendades keeruka probleemi. Animeeritud efektiga tume värviskeem annab kasutajatele võimaluse mõistatus lahti saada.
Nendel projektidel on ka selge emotsioonitõmme. Tumedad värvid on tujukad. Nendes palettides olevad värvivariatsioonid on keerukad ja huvitavad (disaini seisukohast ikkagi). Seal on sügavuse element, mida on raske sõnastada, kuid mida on põnev uurida.
Lisage kõik emotsioonid ja salapära ning saate aimu, miks kasutajad on selle visuaalse mustri juurde tõmmatud.
See ei pea olema must

Kuigi enamikul neist kujundustest on mustad värvipaletid, ei pea nad seda tegema.
Ka muud tumedad toonid võivad olla tõhusad ja annavad disaineritele võimaluse luua tume animeeritud kujundusmuster ja jääda värvipaletiga kaubamärgi alla.
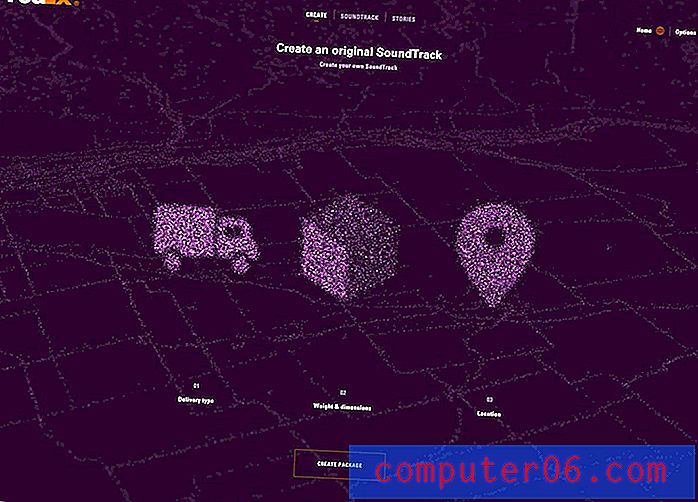
Sõltumata värvist on nende värvipalettide animatsioonidega töötamise võtmeks värvivalik. Toonide vahemik (värvi segamine halliga) ja varjundid (värvi segamine mustaga) võivad pakkuda ühevärvilise värvipaleti jaoks erinevat vahemikku. (Vaadake ainult ülaltoodud erinevaid FedExi disainilahendusi.)
Ehkki kontrastsus ei ole selle kujunduse suundumuses fookuses, on see oluline. Ilma ühevärvilises kujunduses piisava kontrastsuseta kaob animatsioon taustal, muutes kujunduse ebaefektiivseks.
Mõned ettevaatusabinõud
See disainisuund pole kõigile ja on väga raske seda tõhusalt maha tõmmata. Tumedate värvidega animeeritud mustritel on vigu:
- Ärge muutke seda mobiilseadmetes nii hästi.
- Ligipääsuprobleeme on mitmeid.
- Mõnel kasutajal ei pruugi olla piisavalt visuaalset huvi.
- Navigeerimine ja tegevusele kutsumine võivad olla keerulised.
- Keskkonnatingimused - valgustus jne - võivad muuta kujunduse raskesti nähtavaks.
- Mõned kasutajad ei hinda tujukaid toone.
- Kasutajad saavad kujundusega kiiresti igav, vähendades kohapeal kuluvat aega.
Näpunäited selle kujundustrendi proovimiseks


Kui te ei karda selle kujundustrendi väljakutseid ja teil on sisumudel, mis sobib tumedate värvidega animeeritud kujundusskeemi tujukas tooniga, siis võite projekti õnnestumise tagamiseks teha mõned asjad.
- Püsige üheleheline kujundus : liiga suur osa funky disainielemendist võib olla tohutu. Kui kavatsete seda mõistet kasutada, piirduge selle üheleheküljelise kujundusega või ühe kujunduse lehega.
- Kasutage kontrastset värvi : valge tekst töötab erakordselt hästi ka tumedal taustal. Sama kehtib ka muude elementide kohta. Veenduge, et nuppe, navigeerimiselemente, sõnumsidet ja tegevusele kutsumist oleks lihtne näha ja lugeda. Kuigi animatsioon ja taust ei pruugi märkimisväärselt erineda, peab teisi elemente olema lihtne tuvastada.
- Lihtsustage animatsiooni : liiga keeruka väljanägemisega animatsioonid võivad seda kujundust hämmastada. Pidage kinni lihtsast liikumisest ja liikumisest, mis pole liiga kiire.
- Kihtidena kujundamine : see kontseptsioon toimib kihtides kujundamise kaudu. Looge taust ja animeeritud elemendid lahus efekti jaoks, mis tundub mõnevõrra kombatav ja reaalne. Kihiline kiht aitab teil kavandada ka piisavalt kontrasti, et elemendid nähtavaks teha.
- Kasutage rasvases kirjas tüpograafiat : mitte ainult, et tekstielemendid peaksid sisaldama rohkesti värvikontrasti, peate tõenäoliselt kasutama tugevat, rasvases kirjas trükitud teksti, et veenduda, et tekst ei kuulu kujundusse. See peaks sellest välja hüppama. Maksimaalse loetavuse tagamiseks otsige paksemate tähtede ja lihtsate joontega kirjatüüpe.
Mis järgmiseks?

Nagu iga disainilahenduse suundumus, areneb see esteetika edasi. Ehkki me ei oska järgmisi asju täpselt ennustada, pakuvad mõned kujundused aimugi.
Tume värv ja animatsioon võiksid olla virtuaalse reaalsuse maailmas esile tõstetud kujundus. VR on mängude ja videote mänguväljak, kus on juba kasutatud palju tumedaid värve.
See kujundussuund võib ideaalselt sobida seda tüüpi projektide jaoks, nagu ülaltoodud uus Blair Witch Projecti videotreiler / mängude veebisait.
Järeldus
Tumedad värviskeemid on juba mõnda aega olemas olnud, kuid see uus keerdumine sarnaste värviliste animatsioonidega on huvitav. See kipub olema üks neist asjadest, mida disainerid absoluutselt armastavad - osaliselt tujukas tunde järgi - või vihkavad nende väljakutsete tõttu, mida see kasutajatele esitleb.
Mõlemal juhul kasutatakse seda stiili sagedamini. Ehkki see töötab teatud tüüpi projektide puhul kõige paremini (näites pidage silmas agentuuride ja portfelli saitide arvu), võib see olla huvitav viis kujunduse segamiseks. Proovige seda ühe slaidi või lehe jaoks ja vaadake, mida kasutajad arvavad, enne kui investeerite täielikult tumedatesse värvidesse animeeritud kujundusmustrisse.