Parimad CSS-i gradientgeneraatorid disaineritele
Vaatleme kümmet parimat CSS-i gradiendigeneraatorit, mida saate kasutada mitmesuguste gradiendistiilide loomiseks (ja neil on CSS-i väljund otse!). Gradiendi käsitsi kodeerimine pole lõbus (eriti kui jõuate lihtsast kahevärvilisest gradiendist mööda), seega on need tööriistad teie järjehoidjate kaustas kohustuslikud.
Üks trendikamaid elemente veebisaidi kujundamisel on gradiendi tausta või värvilaki kasutamine. Kahevärviline lineaarne gradient on selle suundumuse kõige populaarsem variatsioon. Ja kuigi kalded võivad tunduda väljamõeldud ja keerulised, on neid tegelikult üsna lihtne luua ja juurutada ... kui kasutate õiget tööriista!
Tutvuge disainiressurssidega
CoolHue

CoolHue on muljetavaldav kollektsioon eelnevalt valmistatud gradiendikombinatsioonidest. Alates täppidest ja apelsinidest kuni sinakate ja rohelisteni on seal kõike alates gradientidest silmatorkava kontrastiga kuni pehmete muutusteni.
Kuigi teil pole CoolHue abil suvandite kohandamise üle suurt kontrolli, saate kohe teada, kas üks värvikombinatsioon sobib teie jaoks, kuna kõik suvandid asuvad ekraanil.
Ja ühe klõpsuga saate CSS-i kopeerida. (See on see. Tõsiselt!) Kui soovite allalaadimist, on iga fail saadaval ka PNG-failina.
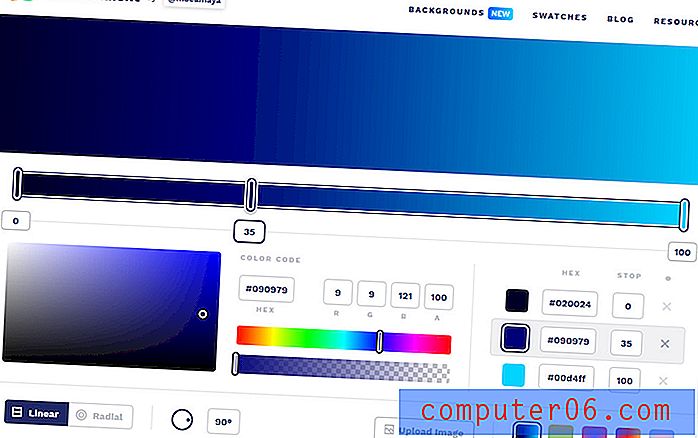
CSS-i gradient

CSS-i gradiendil on palju lülitusi ja arvulisi valikuid, nii et saate valida kuni kolm värvi ja luua kohandatud CSS-i gradiendi.
Lülitusi on lihtne kasutada ja isegi keegi, kellel on väga vähe värvikogemusi, saab aru, kuidas luua kasutatav gradient. Lisaks on inspiratsiooniks mõned stardigradiendid mitmes erinevas stiilis.
Selle tööriista üheks parimaks funktsiooniks võib olla teie loodud gradiendi iga detaili kõrge kontroll. Kood genereeritakse ekraanil allpool, nii et näete seda kõike töötamise ajal.
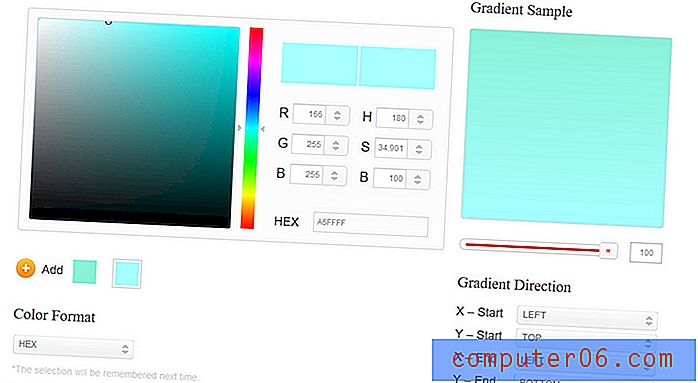
UI gradiendid
 Iga gradient sisaldab CSS-i või allalaaditava JPG kopeerimiseks ühe klõpsuga.
Iga gradient sisaldab CSS-i või allalaaditava JPG kopeerimiseks ühe klõpsuga. UI gradiendid on täisekraaniga gradientide generaator. Värvivariantide täissuuruses nägemise eeliseks on see, et saate tõesti ette kujutada, kuidas need teie tegelike disainiprojektide korral välja näevad.
UI gradient sisaldab palju eelnevalt tehtud gradiendi võimalusi. Sirvige kollektsiooni või otsige värvi järgi. Valik ulatub kahest kuni kolmeni, millel on lineaarsed mustrid.
Kas teile ei meeldi see, mida näete? Kasutajad saavad ka projekti repos sisalduvale failile gradients.json lisada gradiendi üksikasju ja esitada tõmbetaotluse.
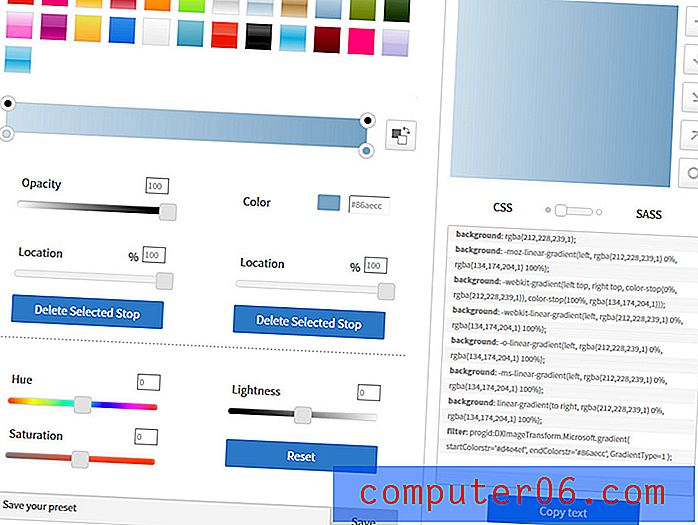
CSSmatic

CSSmatic on lihtne klõpsunuppudega gradiendigeneraator, mis aitab teil kohandada värvivalikuid, peatusi ja pöörlemist. Kasutajad saavad luua lineaarseid või radiaalseid kaldeid.
Alustage ühe lihtsa eelseadistusega - siin on mõned toredad ühevärvilised valikud - ja näpistage, kuni saate just õige gradiendi. Seejärel kopeerige kood ja olete valmis minema.
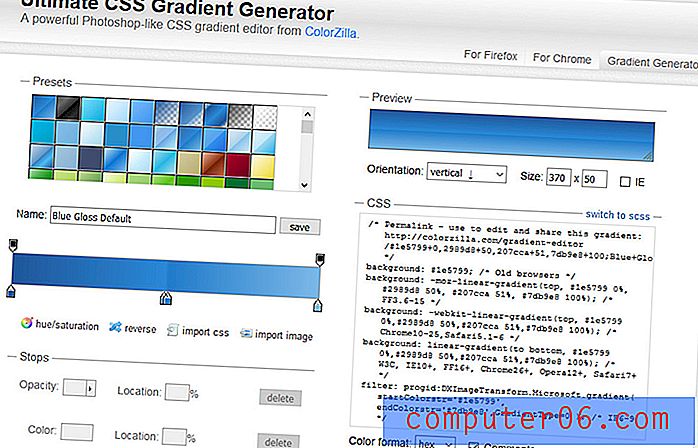
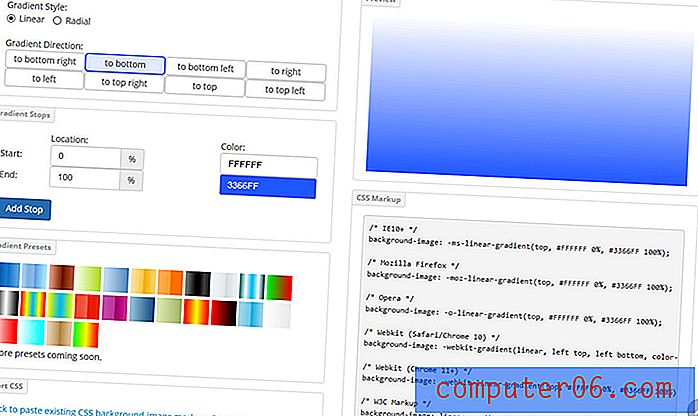
Ülim CSS-i gradientgeneraator

Ultimate CSS Gradient Generator näeb välja palju nagu CSSmatic ja ekraanil olevad funktsioonid on sarnased, kuid sellel on ka mõni muu funktsioon.
Tööriist sisaldab brauseri ühilduvusdiagrammi, mitut värvivormingut, võimalust gradiendipilti importida ja sisaldab enam kui 135 kohandatud eelseadet. Kasutajad saavad importida kaldeid olemasolevast CSS-ist ja teha muudatusi. (See võib olla suurepärane võimalus oma saidil gradiendi kohandamiseks, mis lihtsalt ei näe soovitud viisil välja.)
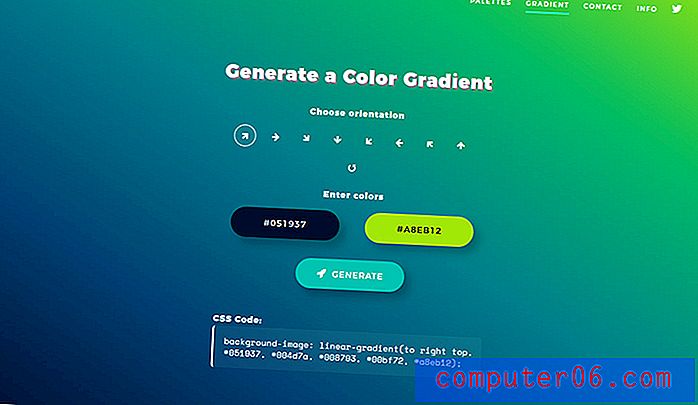
Värviruum
 Eeach CSS-i gradiendil on ainulaadne URL, mida saate jagada meeskonna liikmetega, kui töötate värvivalikute kaudu.
Eeach CSS-i gradiendil on ainulaadne URL, mida saate jagada meeskonna liikmetega, kui töötate värvivalikute kaudu. ColorSpace on veel üks täisekraani gradiendi tööriist, millel on väga visuaalne veebisait.
Seda on lihtne kasutada. Valige oma gradiendi jaoks orientatsioon (lineaarne või radiaalne), lisage nuppude ja värvivalija abil kaks värvi, seejärel klõpsake genereerima.
Kuigi see tööriist on endiselt beetaversioon, töötab see hästi. Ja kood on ekraanil kohe, et saaksite projektidesse kopeerida. Kõik, mida vajate visuaalsest gradiendist CSS-i, on otse ekraanil. Ja kui teile värvivalikud ei meeldi, on seda lihtne muuta ja klõpsake uuesti genereerimiseks.
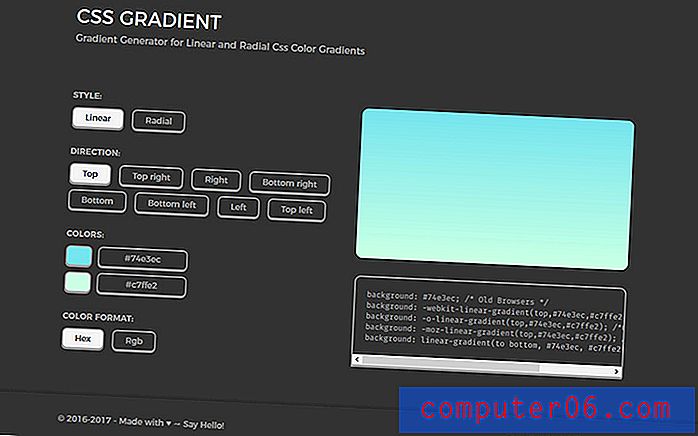
CSS gradientgeneraator

CSS Gradient Generator toodab koodi lihtsa graafilise kasutajaliidese abil. CSS töötab kõigis brauserites, mis toetavad CSS3.
Generaator võimaldab teil luua lineaarseid ja radiaalseid gradiente ning lisaks on võimalus importida olemasolevat CSS-i gradiendi koodi redigeerimiseks. Kaasas on ka mõned etteanded gradiendi visualiseerimiste kiireks käivitamiseks.
CSS3 tehas

CSS3 tehas on lihtne tööriist, mis töötab kõige paremini, kui teate, milliseid värve soovite CSS-i gradiendi jaoks kasutada.
See võimalus, mille ajal kellad ja viled ei võimalda sisestada värvivalikuid, seada värvidele suunda ja kopeerida koodi. Näete, kuidas gradiendid välja näevad, on väike eelvaateaken, kuid see tööriist ei sisalda ühtegi eelseadet.
CSS-gradient

CSS-Gradient on generaator pluss gradiendiõpetus kõik-ühes.
Tööriist sisaldab kaste kahe värvivaliku saamiseks heks- või RGB-vormingus, suuna- ja lineaar- või radiaalsuvandid. (Nii et see tööriist on tõenäoliselt parim, kui teil on ettekujutus sellest, milliseid värve soovite kasutada.)
Kopeerige kood ja rakendage see oma kujundusele.
Mis on selle tööriista jaoks nigel, on see, et kerimise all on kasutajatele palju kasulikku teavet kallete kohta, kuidas CSS kalded töötavad ning erinevused lineaarsete ja radiaalsete võimaluste vahel. Kõik need ressursid on eriti toredad algajatele.
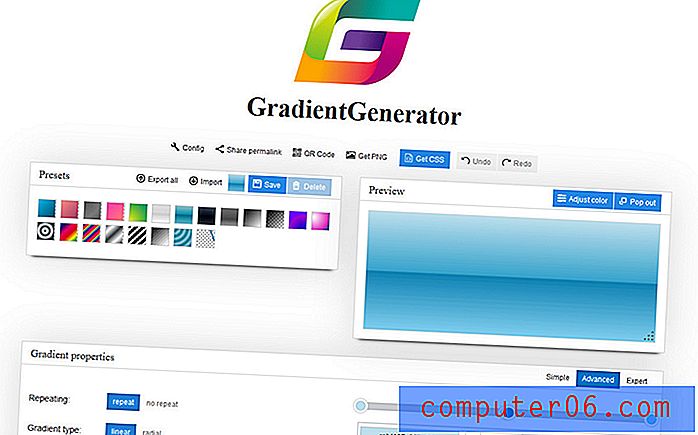
GradientGenerator

GradientGenerator on suurepärane vahend väikese gradiendi inspiratsiooni käivitamiseks. Alustage ühe eelseadega - valimiseks on palju erinevaid võimalusi - ja lisage ainulaadse gradiendi jaoks omaenda kohandamised.
See tööriist on pakitud kohandamistega ja sisaldab isegi lihtsaid, täpsemaid ja asjatundlikumaid sätteid, mida valida vastavalt teie oskuste tasemele ja värvi sobitamise võimele.
Klõpsake CSS-i kopeerimiseks, PNG-i allalaadimiseks, QR-koodi kinnitamiseks oma mobiilseadmes testimiseks või jagamislingi loomiseks. Sellel tööriistal on ka muid üsna täpsemaid konfiguratsioonivõimalusi, millega saate mängida, sealhulgas genereeritud koodi tüüp.
Järeldus
CSS-i gradiendigeneraatori kasutamise üks suurimaid eeliseid on see, et enamus neist tööriistadest näitab teile, kuidas gradient ekraanil välja näeb, samas genereerides vastava koodi. Värve, kattumisi, suunda, läbipaistmatust ja palju muud saate ekraanil visuaalselt muuta.
Seejärel peate vaid kopeerima koodi ja kleepima selle oma CSS-faili, et alustada. CSS-i gradiendigeneraator on kiire ja lihtne viis veebisaidi loomiseks, mis teile meeldib ja mida on lihtne kasutada. Loodame, et üks selle loendi variantidest sobib teile suurepäraselt.