7 näpunäidet tausttekstuuride kasutamiseks veebidisainis
See pole teie tüüpiline tekstuuride ümarmood, mida veebisaidi taustana kasutada. Kui otsite konkreetset tekstuuri, on neid siin. Aga mis siis, kui soovite luua oma? Või leiate viisi tekstuuri kohandamiseks vastavalt teie projektile? Sellele keskendume täna.
Ehkki tekstuuride kasutamiseks veebidisainides on palju võimalusi, saate tänapäevase lähenemisviisi korral ja järgides mõnda lihtsat reeglit nendest taustast palju rohkem läbisõitu.
Siin on seitse näpunäidet, mis aitavad teil tausttekstuure veebidisainis hästi kasutada (need kõik on kooskõlas 2019. aasta uusimate ja suurimate kujundusmustrite ja trendidega).
Tausttekstuurid
1. Mine lihtsaks ja alahinnatuks

Suurepärane tausttekstuur ei pruugi paljud kasutajad seda isegi märgata. See peaks olema peaaegu nähtamatu element, mis aitab kaasa üldisele loetavusele ja kasutatavusele, pakkudes samas sügavust või visuaalset huvi.
Lihtsad ja alahinnatud tausttekstuurid on selleks suurepärane viis. Eelmise aasta lõpus toimunud ürituse jaoks kasutas Githubi Universumi konverents kujundust, mis hõlmas lihtsat musta tausta valgete punktidega. Öise taeva efekt jääb tõesti tahaplaanile, nii et lõbusate gradientide logotüüpi ja teavet sündmuste kohta on lihtne leida.
Lihtsatel tausttekstuuridel on tavaliselt väikesed või tihedad korduvad mustrid ja need võivad olla peaaegu mis tahes värvi. Mõte on selles, et need tausttekstuurid pole keskpunkt; nende eesmärk on juhtida tähelepanu ülejäänud kujundusele.
2. Minge suureks ja julgeks

Võib-olla peen pole teie asi. Sel juhul valige suur ja julge tausttekstuur või muster.
Need elust suuremad stiilid töötavad disainilahenduste puhul, kus esiplaan on teksti- või kasutajaliidese elementidest raskem ja kus pole muid konkureerivaid pilte, millega tegeleda. Seda tüüpi taustatekstuuri kasutamine võib osutuda keeruliseks, alates kasutaja jaoks nähtamatu plaatimismustri loomisest kuni selleni, et taust ei muutu tahtmatult kogu kujunduse peamiseks fookuspunktiks.
Selleks, et teie ülemäärane tausttekstuur toimiks, hoidke muudatuse tegemiseks üks kord silm peal analüütikal ja kasutajaharjumustel. Liikluse või konversioonide järsk langus on märk sellest, et teie visuaal ja kasutajad ei pruugi ühenduse luua.
3. Kaasa trend

Tausttekst koos trendiga võib muuta teie kujunduse ülimoodsaks ja värskeks.
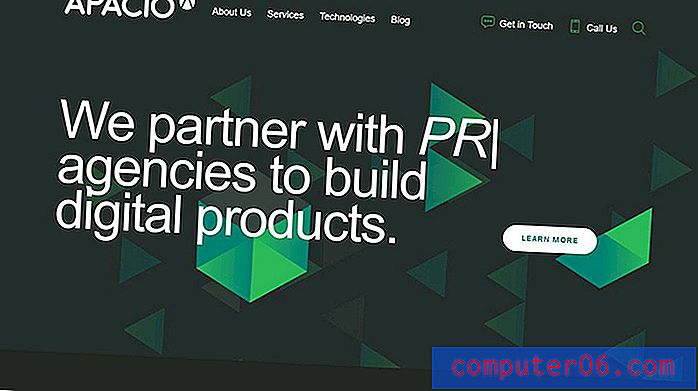
Kuna geomeetrilised kujundid on praegu raevukad, pole ime, et Apacio veebisait on ahvatlev. Erksavärvilise geomeetria seguga tumedal taustal loob muster kena tekstuuri ja sügavuse, mis aitab kasutajal keskenduda suurele tekstile ja tegevusele kutsuda, kuna need elemendid on taustaga kontrastsed. Tundub, et tekst - lihtsad sans-serif-tähed - tõstab rohelistest kujunditest otse välja.
Tekstuuride kihilisus aitab kaasa ka sellele üldisele efektile. Pange tähele, et värv eraldab kahte kihti tausta, mille tumedamad elemendid jäävad heledamate elementide taha.
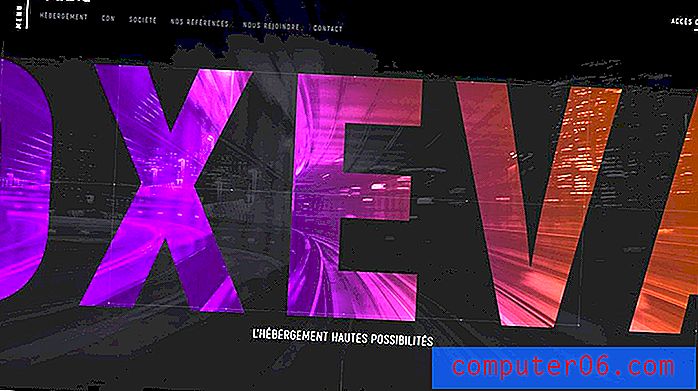
4. Kasutage pilti

Tausttekstuur ei pea olema korduv muster, mille tõmbate allalaadimissaidilt. Parimateks taustatekstuurideks on pildid, mis on seotud brändiga või peamiste sõnumitega, et lisada visuaalse huvi ja seotuse tase.
Trikk on pildi efektiivne taustal tõmbamine. (Ja see ei tähenda tingimata tuhmumismeetodi kasutamist.) Kujutise hääbumine tähendab, et see kukub põhipildi alalt kaugusse.
Ülaltoodud näites teeb Oxeva seda kahel viisil: see tumendab fotot nii, et linnapildist on nähtavad ainult piirjooned, ja see kasutab esiplaanil julget värviprotseduuri, et loomulikult silma tõmmata. Foto on ka mõnevõrra hägune, nii et pilt on eristatav, kuid mitte detailsusastmega, mis muudab foto peened punktid oluliseks.
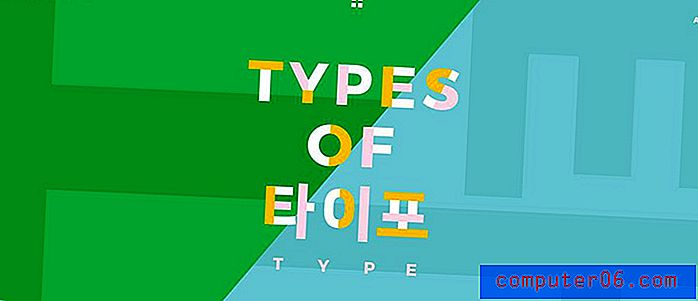
5. Kasutage värvivariante

Segage ja sobitage sama värvipaleti toonid ja toonid, et kirjadest või kujunditest julge tekstuur luua. Värvivariatsioonid, isegi need, mis kuuluvad samasse perekonda, võivad tekitada sügavust ja visuaalset huvi.
Tüübid tüübid kasutavad taustatekstuuri loomiseks lõbusat värvikombinatsiooni hiiglaslike tähtedega. Isegi ilma selliste tehniliste lahendusteta nagu kalded või varjud loovad kirjavormide read sügavust ja tasakaalu, aidates samal ajal juhtida tähelepanu sinna, kus taustvärvid kohtuvad ja pealkirja pealkirja asub.
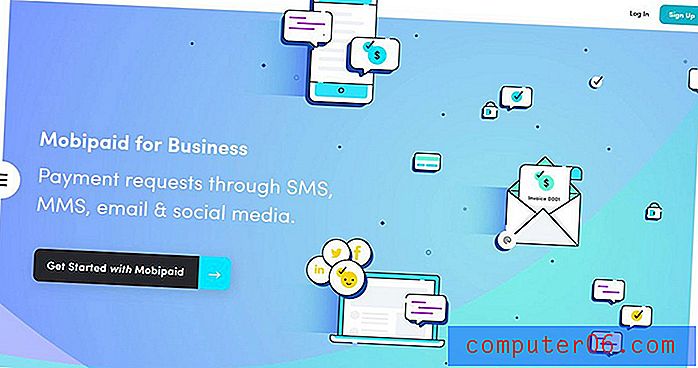
6. Haara gradient

Gradiendid on trendikad ja visuaalselt kaasahaaravad. Gradiendi kasutamist tausttekstuurina saate kasutada üksi või kihistada fotoga.
Peaaegu kõik värvikombinatsioonid lähevad kokku, nii et gradiendi kasutamine tekstuuri ja sügavuse loomiseks pole keeruline. Leiate WebGradientsist teile meeldiva gradiendikombinatsiooni, kui teil pole veel proovimudeleid, millega töötada.
Mobipaid kasutab taustal sügavuse ja tekstuuri loomiseks mitut peent gradienti. Esiplaanil olevad illustreeritud animatsioonid hüppavad peaaegu kallakule ja tumedat värvi tegevusele kutsumine on hõlpsasti nähtav. Gradiendi tekstuuri heledamad ja tumedamad ruumid aitavad kasutajal liikuda disainilahenduse abil lühidalt.
7. Animeerige see

Kuigi paljud näpunäited on keskendunud staatilistele taustaelementidele, pole ükski reegel, mis ütleks, et taust ei saa olla dünaamiline.
Seda tüüpi tausttekstuuri maksimaalseks kasutamiseks peaks liikumine olema peen, et see ei kahandaks põhipilti ega sõnumsidet. Summutatud või peene värvipaleti lisamine, näiteks ülaltoodud läti tähestik, on samuti suurepärane võimalus.
Animatsioon võib sisaldada elemente, mis liiguvad, keeravad või pööravad või videot. Liikumine on hea viis kasutajate tähelepanu köitmiseks. Kasutage animeeritud tausttekstuuri maksimaalselt ära, tagades, et see liigutus ei kata kujunduse esiplaani.
Järeldus
Suurepärane tausttekstuur võib teie veebisaidi üldisele kujundusele lisada sügavust ja visuaalset huvi. Kuigi paljud disainerid kasutavad endiselt lamedamat tausta - näiteks ühevärvilist -, võib tekstuuri vihje lisamine teie projekti eristuda.
Tekstuuride kasutamise trikk on see, et need peavad olema peened ja langema tegelikult tahaplaanile, et esiplaanielemente oleks lihtne lugeda ja mõista. See võib olla üsna delikaatne tasakaal. Ärge unustage luua üldine kujundus, et tausttekstuuride ja esipiltide, kasutajaliidese elementide ja teksti vahel oleks palju kontrasti.