Divshot: fantastiline viis alglaadimiste lehtede kujundamiseks ja loomiseks
Hiljuti vaatasime tähelepanelikult veebimaailma saidi ehitajat Easel, mis kasutab Twitteri Bootstrapi. Täna jälgime seda ringkäiku väga sarnase tööriistaga: Divshot.
Divshoti abil saate visuaalsete tööriistade ja käsitsi kodeerimise kombinatsiooni abil kiiresti ja hõlpsalt luua puhtaid ja tundlikke veebilehtede paigutusi. See on väga libe tööriist ja ma arvan, et teile meeldib seda kasutada.
Tutvuge DivShotiga
Kui loete meie molbertit käsitlevat artiklit, tundub Divshot ülituttav. Siinne kontseptsioon on täpselt sama. Teile pakutakse visuaalset, pukseerimisstiiliidet, mis on üles ehitatud Twitteri metsikult populaarsele Bootstrap-raamistikule.

Nagu näete, on ka sarnaselt molbertiga suur lõuend, mis hõivab suurema osa ekraanist, ja külgriba, kus asuvad kõik tööriistad, kasutajaliidese elemendid ja kohandamisvalikud. Kõik, mida siin näete, on ülilihtne ja üsna hõlpsasti kasutatav. Hüppame sisse ja ehitame lehe.
Looge uus leht
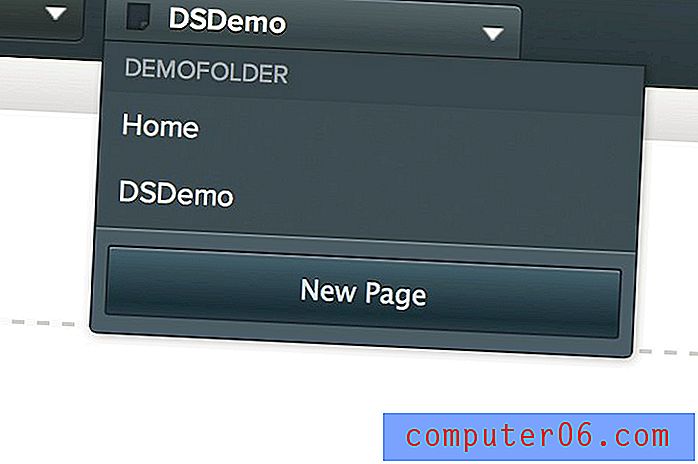
Liidese ülaosas näete horisontaalset riba, mis sisaldab kahte juhtelementi: üks kaustade loomiseks ja teine failide loomiseks. Esmalt looge uus kaust paremal asuva rippmenüüga, seejärel uus leht paremal asuva rippmenüüga.

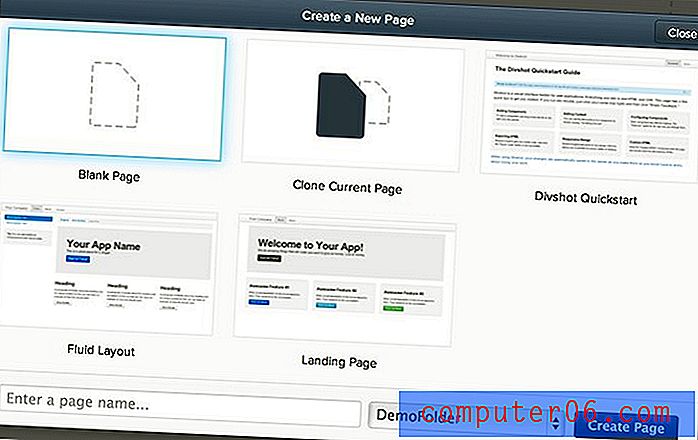
Uue lehe loomine avab allpool näidatud ekraani. Siin saate valida mõne erineva stardipaigutuse vahel (põhifunktsioon puudub molbertil), kloonida praegune leht või alustada nullist.

Olgem seiklushimulised ja alustame uut tühja lehte, et saaksime tõesti aru, kuidas selle tööriista abil midagi luua on.
Lisage navigeerimismenüü
Kui olete oma uue lehe käivitanud, võtke vasakul külgribal külgliist üles ja leidke jaotis „Komponendid”. Siit leiate kõik Bootstrap-i kasutajaliidese tükid, mis on teile tuttavad, kui olete kunagi raamistikku kasutanud.
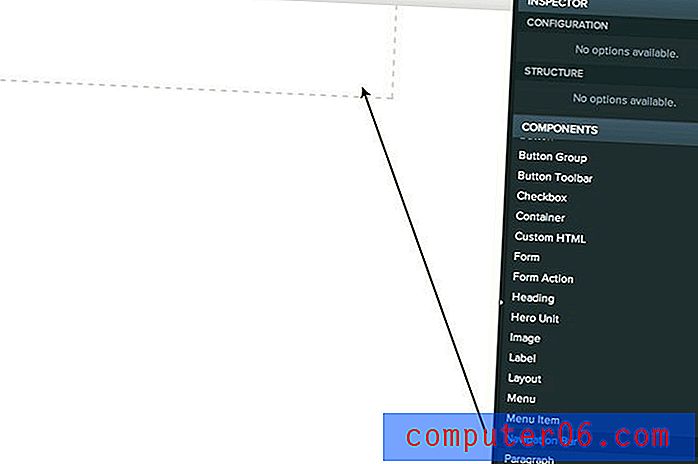
Sirvige erinevaid võimalusi, kuni leiate navigeerimisriba. Lohistage see kriipsutatud äärega piirkonda (alglaadimislehe konteiner).

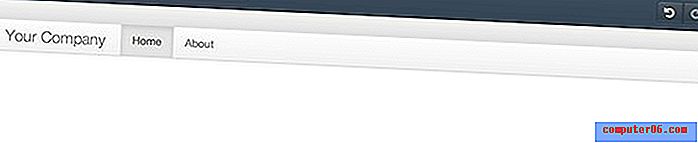
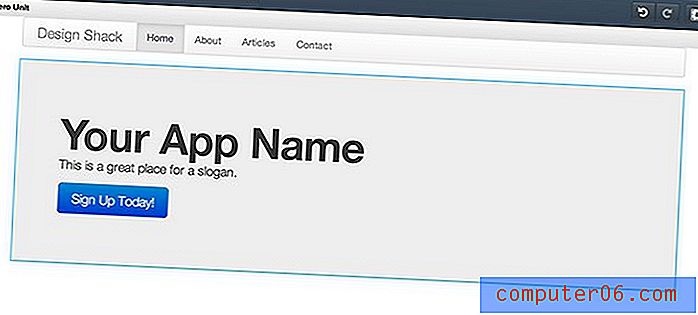
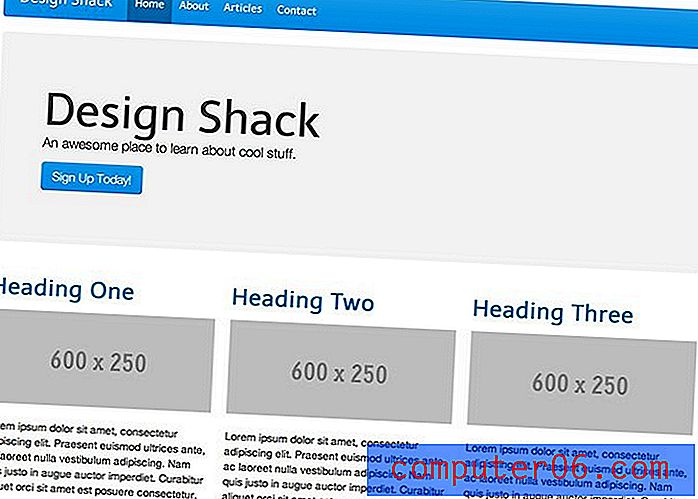
Selle väikese vaevaga on meie lehe ülaosas kena väike eelhäälestatud navigeerimismenüü. Sellega kaasneb tühik ettevõtte nimele ja kahele lehele.

Selle menüü kohandamine on lihtne. Asendusväärtuse sisestamiseks topeltklõpsake teksti tükil ja selle kopeerimiseks lohistage menüüelement. Muutsin ettevõtte nime “Design Shack” ja kopeerisin veel mõned menüüelemendid. Siin on tulemus:

Kangelasüksus
Põhimõtteliselt kulgeb see töövoog. Nüüd jätkame lihtsalt elementide lohistamist ja kohandamist külgribalt. Järgmisena lohistame sisse kangelasüksuse.

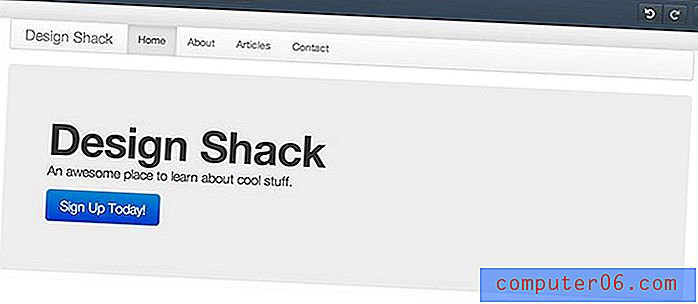
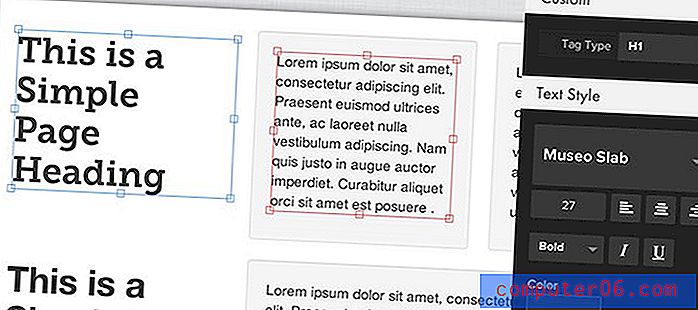
Veelkord, kohandamine on ülilihtne. Tegin vaid topeltklõpsuga teksti ja sisestage midagi uut. Nüüd on meie lehe jaoks kena välimusega päis.

Paigutus
Nüüd tegeleme veel natuke vabavormilise paigutuse harjutusega. Tahan luua kolm siseruumi. Selleks lohistan välja mooduli “Paigutus” ja seda saan:

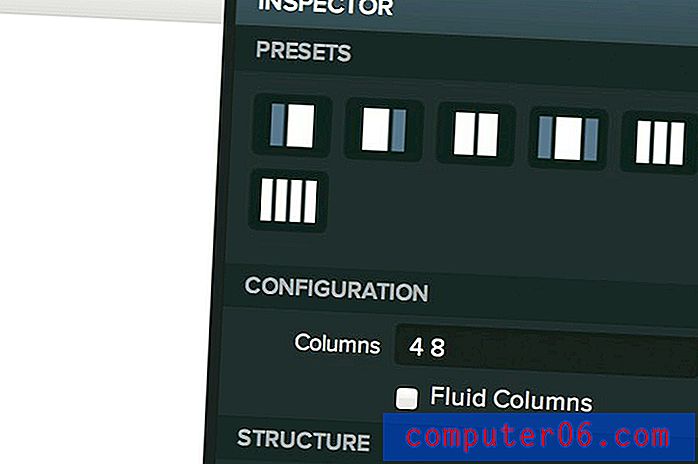
Nagu näete, jagatakse see vaikimisi kaheks veeruks. Kui kontrollin inspektorit külgribal, saan seda kohandada, sisestades numbrid käsitsi või klõpsates ühte eelvalikujärgsetest paigutustest.

Klõpsasin kolme veeru paigutust ja kontrollisin ruutu „Vedelikud veerud”. Nüüd näeb minu küljendusmoodul pigem seda, mida ma tahan, ja on valmis mingit sisu vastu võtma.

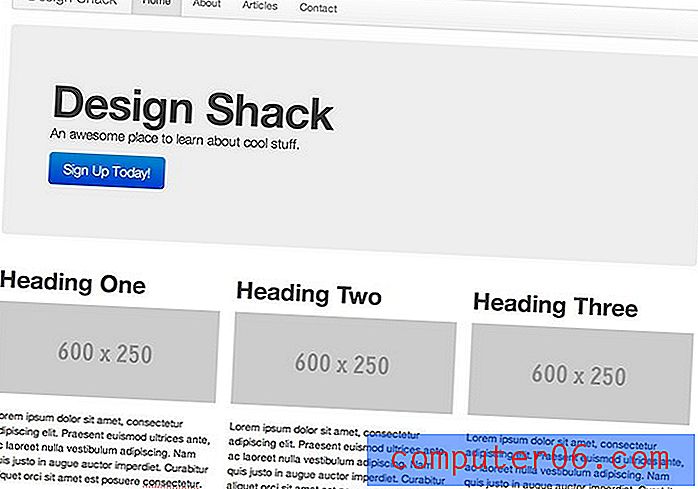
Põhisisu
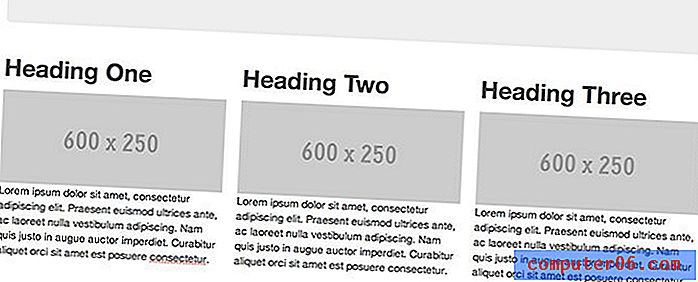
Nüüd, kui meil on need vahvad paigutuskastid, mis määratlevad, kuhu meie sisu suunatakse, peame nendesse lohistama ainult mõned üksused. Viskasin igasse rubriiki, lõigu ja pildi, muutes olemasolevaid kohandamisvalikuid minu käe all.

Kohandatud CSS
Minu lemmikfunktsioon Divshotis on võimalus lisada oma kohandatud kood. See on absoluutselt oluline, kui kavatsete tõelistel arendajatel kaaluda isegi mingisuguse WYSIQYG kasutamist. Kui ma ei saa kohandada midagi, mis mulle ei meeldi, siis ma lihtsalt ei kavatse teie rakendust kasutada.
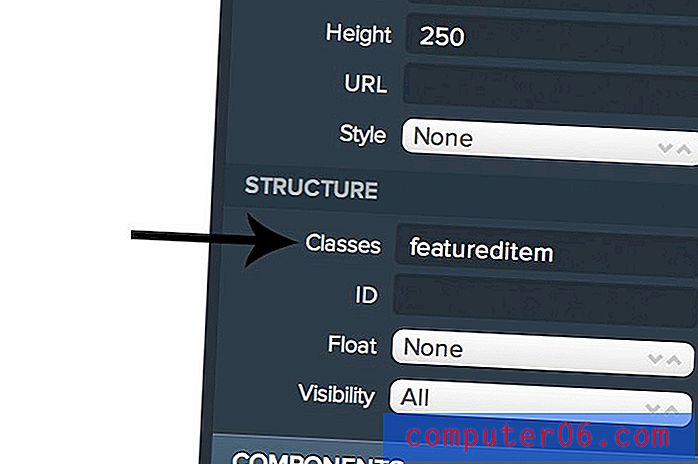
Üks asi, mis mulle praegu minu paigutuses ei meeldi, on ruumipuudus nende kohahoidjate piltide ja nende all olevate lõikude vahel. Seda on lihtne parandada. Esiteks lisan igasse kasti klassi, kasutades valikuid “Struktuur”.

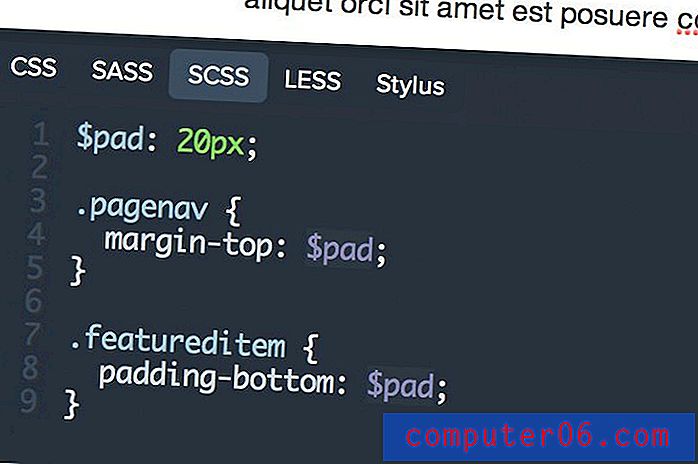
Nüüd, kui ma vajutan vasakus alanurgas nuppu „Redigeeri CSS-i”, ilmub ekraani allservast riba, mis lubab mul lisada kohandatud CSS-i. Eriti meeldib mulle, et saan siin kasutada eeltöötlejaid. Kõik kompileeritakse otseülekandena koos veateadetega. Vinge!

Selle koodi abil on minu navigeerimisribal ja piltidel nüüd pisut ruumi hingamiseks. Palju parem! Kui vajate, on olemas ka moodul kohandatud HTML-i lisamiseks, nii et teil on tõepoolest täielik vabadus teha seda, mida soovite.

Veel tööriistu
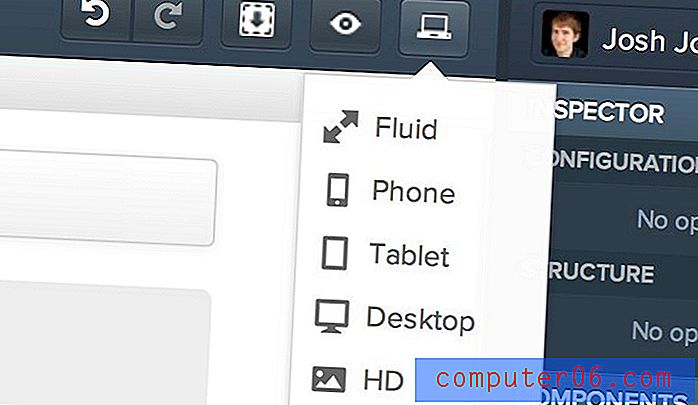
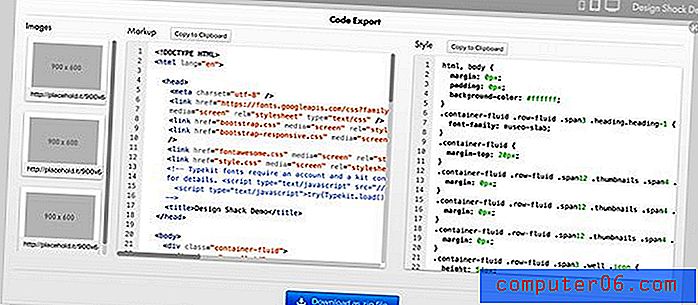
Ekraani paremas ülanurgas on teil mõned erinevad tööriistad, mida tasub mainida. Vaateakna muutmiseks on olemas standard Tühista / Tee uuesti, koodi allalaadimine, reaalajas eelvaade ja nupp

Pidage meeles, et see kõik on ehitatud Boostrapi peale, mis tähendab, et teie kujundused peaksid olema täielikult reageerivad. See on hämmastav boonus, mida ei tohiks üle vaadata. See on üks lihtsamaid viise, mida ma tean, et luua endale kena välimusega tundlikud veebisaidid. Seal on isegi menüü, mis võimaldab teil määrata, kas objekt on peidetud või nähtavaks antud vaateakna suuruses.
Molbert või Divshot? Mis on parem?
Nüüd olen proovinud ja üle vaadanud kaks neist tööriistadest. Küsimus on, mille poole peaksite pöörduma, kui soovite üles ehitada Bootstrap-saidi? Kui aus olla, siis üldiselt pole kindlat võitjat. Kui vaatame siiski üksikuid jooni, on mul tugevaid arvamusi selle kohta, kumb on parem.
Töövoog ja paigutus: osavõte
Üldiselt leidsin, et töövoog ja paigutusprotsess on Divshotis palju parem kui molbert. Molberti töövoog oli kohmakas ja tegin oma ülevaates mitu soovitust selle parendamiseks. Huvitav on see, et kui Divshotit proovisin, leidsin, et see sobib väga täpselt sellega, mida ma kujutasin ette, et molbert peaks olema.
Mulle meeldis kolonni paigutuse moodul ja see, kui lihtne oli seda enda vajadustele vastavaks muuta. Molbertil on midagi sarnast, kuid see pole nii sujuv ega intuitiivne.
Tüüp ja ikoonid: molbert
See on üks koht, kus selge võitja on molbert. Sellel on täielik Google'i veebifondide tugi ja see võimaldab teil oma tüübi jaoks palju suuremat kohandamist. Tegelikult olid tüübi tööriistad molbertis palju paremad isegi ilma kohandatud fondideta.

Lisaks on Easel integreeritav ka rakendusega FontAwesome, nii et teil on juurdepääs paljudele suurepärastele ikoonidele, mida saate oma töösse kiiresti visata.

Üks lahe asi, mis Divshotil on, on aga teemavahetuslüliti, mis võimaldab muuta mõne teema klõpsuga kogu teema üldilmet. Praegu on kolmteist teemat ja valik „Kohandatud”.

Koodi eksport: molbert
Mõlemal rakendusel on koodiekspordi funktsioon, kuid Easeli rakendus oli palju jõulisem ja muljetavaldavam, võimaldades teil näha kõiki erinevaid elemente ja alla laadida kõike sisaldava .zipi.

Kohandamine: Divshot
See on minu kui kasutaja jaoks sõna otseses mõttes kõige olulisem omadus ja ma annan selle Divshotile. Siin olevad kohandatud koodi kohandamise funktsioonid on eriti toredad, eriti CSS-moodul. Ma tõesti tundsin, et saaksin teha peaaegu kõike, mida soovin, ja hindasin seda vabadust väga.
Kohatäidete pildid: Divshot
Kohatäidete kujundussüsteem oli üks minu suuremaid kaebusi molberti kohta. Nende kohahoidja pildid tundusid ülivigalikud ja raskesti töödeldavad. Võrdluseks - Divshot on tõesti lihtne ja hõlpsasti kasutatav.
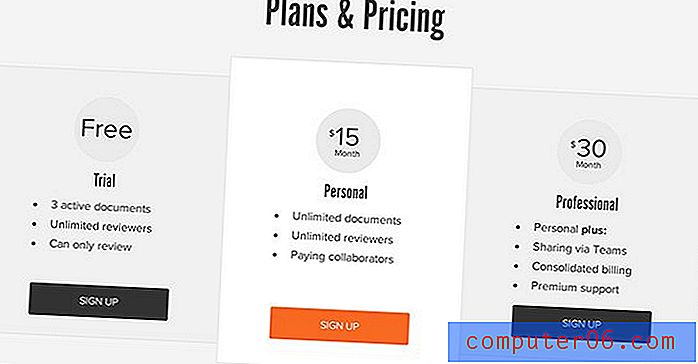
Hinnakujundus:?
Divshot on praegu tasuta avalikus beetaversioonis, nii et on võimatu öelda, kuidas need kaks hinda võrreldavad, kuni Divshot avaldab oma hinnakujundusplaanid. Neil on palju elada, sest mulle väga meeldib molbertide hinnastruktuur. See pole eriti odav, kuid saate tasuta kavaga üsna palju hakkama:

Kaebused ja tagasiside
Mulle meeldis Divshoti kasutamine põhjalikult ja arvan, et see on üks parimaid kiire prototüüpimisriistu, millega olen kohanud. Bootstrap sobib seda tüüpi rakenduste jaoks nii hästi ja mul on hea meel näha arendajaid kõvasti vaeva nägemas, et luua tööriistu, mis muudavad Bootstrapi kasutamise veelgi lihtsamaks. Sellegipoolest on kindlasti mõned valdkonnad, mida tuleks parandada.
Tüüp Sucks
Esiteks tüpograafia kohandamine. Veelkord peab Divshot võtma selle kohta ühe molbertite raamatu lehe. Nende tekstiriistad on palju intuitiivsemad ja võimsamad.
Parema kasti mudeli varjamine
Arvan, et praegu on erinevate objektide vahekauguste näppimiseks liiga palju tööd. Tore, et mul on võimalus kirjutada oma CSS, kuid nii lihtsa kui polstri ja veerise puhul peaksin saama numbrid sisestada väljale, kuhu mõõtmed lisada.
CSS-i allalaadimine
Praegu annab koodiekspordi funktsioon teile ainult HTML-i. Mul on kindlasti vaja näha võimalust pakkida kõik kokku allalaaditavana, nagu nägime molbertiga.
Lollakas eelvaade
Ma pole kindel, miks, kuid tundus, et minu reaalajas eelvaade oli pidevalt ühe muudatuse taga, nii et see ei kajastanud peaaegu kunagi minu dokumendi tegelikku hetkeseisu. See oli üsna tüütu!
Andke mulle ruumi!
Mul oli väga keeruline elemente oma paigutuse alumisse ossa lisada, kui see ulatub vaateakna piiridest allapoole. Andke mulle seal natuke lisaruumi, kus töötada, isegi kui see pole tegelikus väljundis.
Mida sa arvad?
Divshot on täherakendus ja ma kindlasti arvan, et peaksite selle pildistama, eriti kui olete Boostrapi, fondi ja muude sarnaste kõikehõlmavate raamistike fänn.
Nüüd, kui olete näinud, mida Divshot endast kujutab, jätke kommentaar ja andke mulle teada, mida arvate. Kas kasutaksite seda molbertil? Miks või miks mitte? Milliste muude sarnaste tööriistadega olete kokku puutunud ja kuidas neid võrrelda?