5 lahedat ja kiiret Photoshopi varjundit
Photoshopi kihtstiile saab kasutada hea või kurja jaoks. Algajate käes võivad need viia klišeede tulemusteni, mida on nii palju ära kasutatud, et need on lausa õrnad. Kuid kogenud Photoshopperi käes võivad need olla keerukate ja muljetavaldavate efektide alustaladeks.
Täna avaldame austust Photoshopi sisseehitatud varjukihiefektidele. Vaatame üle viis ülikiiret ja lihtsat nippi, mille saate lihtsate varjunditehnikate abil ära tõmmata.
Stack 'Em

Photoshop-kihtidefektide kasutamise üks suuremaid varjukülgi on see, et igal efektil võib olla ainult üks eksemplar. Näiteks kui lisate ühele tekstipildile ühe varju, siis see on kõik, mida saate, siis ei saa te tagasi minna ja rohkem lisada.
Õnneks on mõned lahendused, mida saate kasutada sarnase efekti saavutamiseks. Üks asi, mida teen sageli, kui soovin mitut eksemplari, on käsu „Loo kiht” kasutamine. Vaatame, kuidas see töötab.
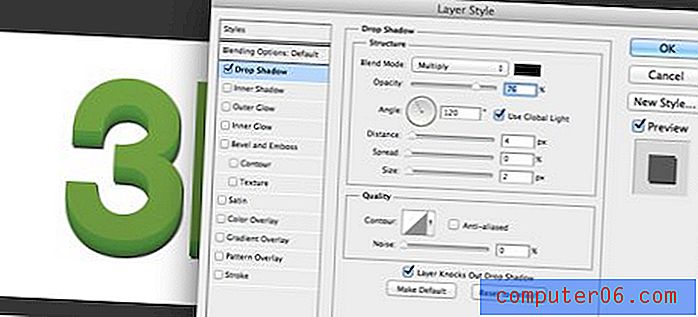
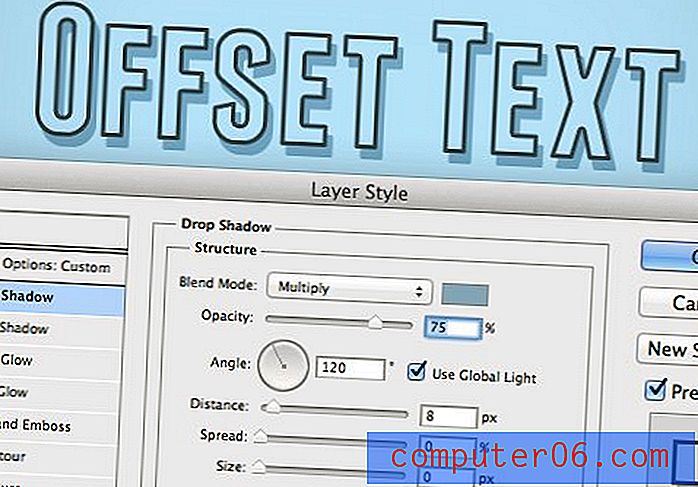
Alustamiseks topeltklõpsake oma kihti, et avada dialoogi Layer Effects. Nüüd klõpsake suvandil Drop Shadow. Alustame üsna tumeda, ainult pisut pehme varjuga, mis püsib tähtede lähedal.

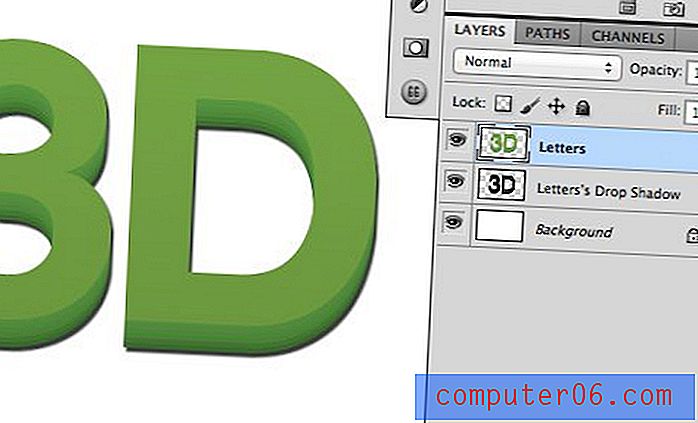
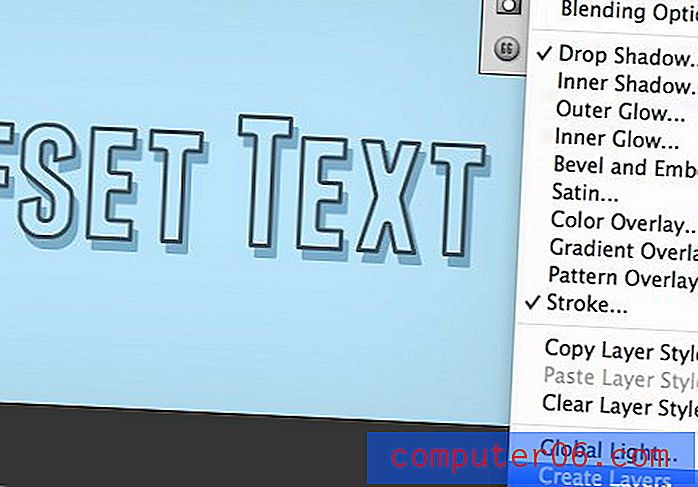
Nüüd, et lisada veel üks varju efekt, peame esimese eraldama kihist. Me ei soovi seda kustutada, vaid tahame, et Photoshop muudaks selle eraldiseisva kihina. Selleks paremklõpsake lihtsalt varju sisaldaval kihil ja klõpsake “Loo kiht”.

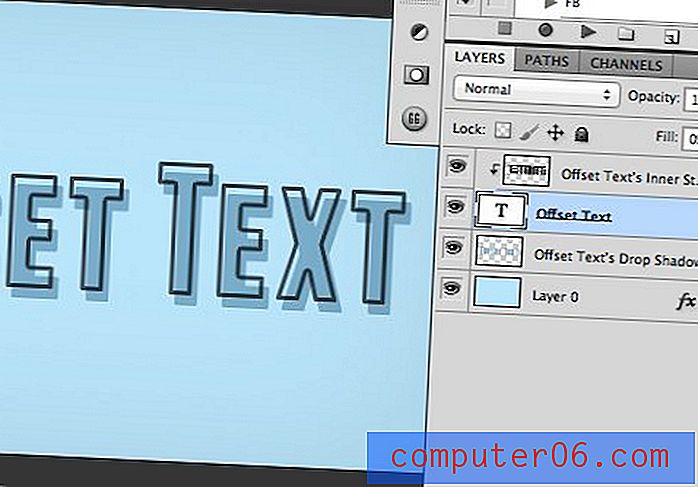
Kui teete seda, ei muutu teie dokumendi visuaalne välimus, vaid teie kihtide palett. Pange tähele, et tähtede kihil pole nüüd efekte rakendatud ja seal on lisakiht, mis sisaldab piksleid, mis moodustavad varju.

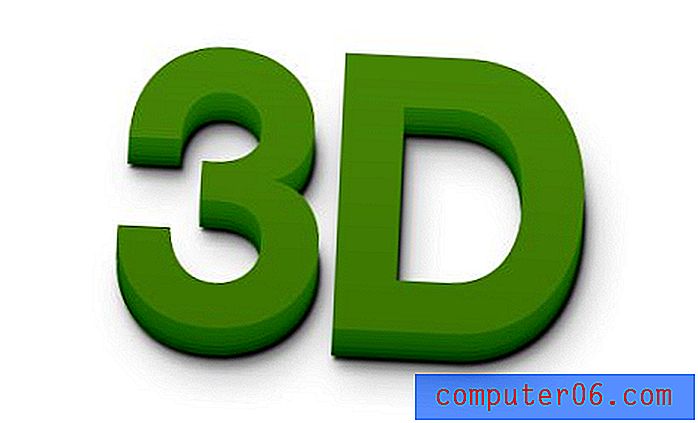
Nüüd, kui tekstikihil efekte pole rakendatud, saame sisse minna ja lisada veel ühe varju. Siit vahtime, loputame ja korrame. Enne kui alustasime pisut pehme, tumeda varjuga, mis oli tähtede lähedal. Nüüd lisame veel kaks varju, suurendades järk-järgult pehmust ja kaugust, vähendades samal ajal läbipaistmatust.

Nagu näete, on tulemus palju usutavam kui siis, kui oleksime peatunud ühe varju astmel.
Vana merevägi

Vana mereväe efekt on huvitav retro stiil, mis näeb välja nagu kruvitud trükis, kus teksti täide polnud selle joonisega päris korralikult joondatud. Selle pealkiri pärineb tõsiasjast, et olen sageli näinud sarnast efekti populaarse rõivakaupmehe Old Navy kaupluste sildil.
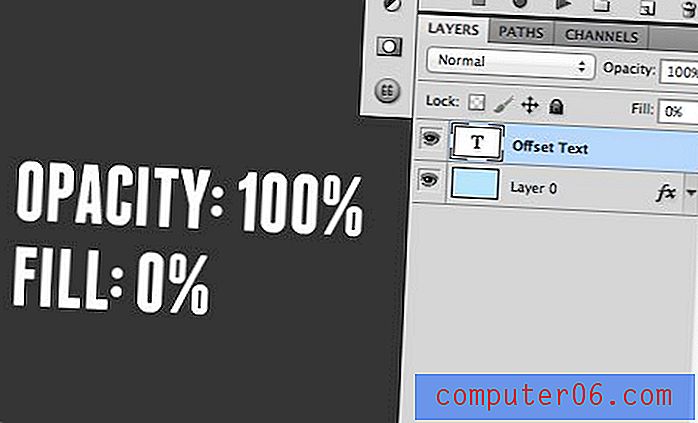
Selle väljalülitamine on ülilihtne, kasutades suvalist arvu tehnikaid, kuid mulle meeldib efekti luua kihtstiilide abil. Alustamiseks tippige Photoshopisse midagi välja ja vähendage täitmise määra 0% -ni.

Need võivad tunduda ülearused, kuid täitmise ja läbipaistmatuse vahel on tegelikult suur erinevus. Sel juhul veenduge, et täidis, mitte läbipaistvus on seatud 0% -le.

Selle põhjus on lihtne. Mõlemad muudavad teksti nähtamatuks, kuid täite vähendamine 0% -ni võimaldab kihti efekte näidata, samas kui läbipaistmatuse määramine 0% -le peidab kihi efektid.
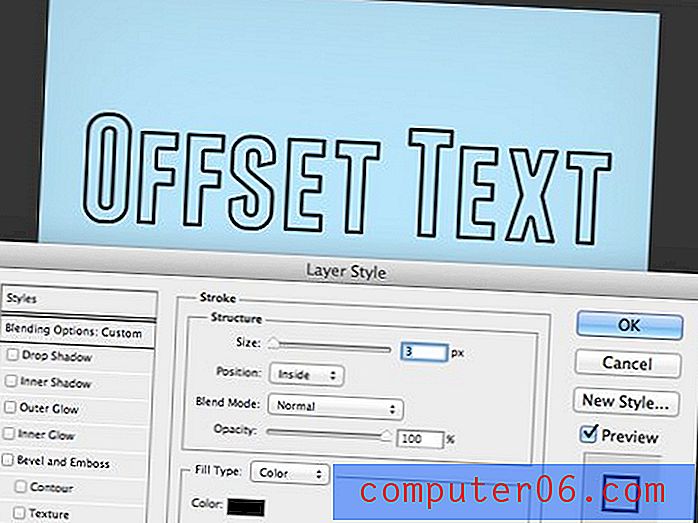
Kui olete täitmise määranguks 0%, minge oma kihtidefektide paletti ja lisage käik. Mulle meeldib joondada lööki tähtede siseküljele, et vältida kõvade nurkade soovimatut ümardamist.

Järgmisena minge sisse ja teksti varjuefekt. Peaksite seadma kõvaduse nulli, nii et see näeks välja pigem lõpptäide kui vari. Katsetage positsiooni ja seadke see kuhu iganes soovite.

Pange tähele, et siin toimub midagi kummalist. Meie täidis on seatud 0% -le, nii et te arvate, et varje on täies piirkonnas täielikult nähtav, kuid see pole nii. Selle asemel on vari ikkagi osades peidetud, justkui oleks täidetud täide. Imelik, eks?
Selle probleemi lahendus on naasta meie vana sõbra juurde „Loo kihid”. Nagu varem, paremklõpsake kihti ja valige hüpikmenüüst see suvand.

Kui olete selle teinud, jaotatakse kiht, vari ja joon kolmeks eraldiseisvaks kihiks ning täitmise läbipaistvus töötab äkki täpselt nii, nagu me tahame.

Siit saate iga üksikut tükki hõlpsasti näpistada ja neid vastavalt oma soovile ümber segada. Katsetage selle efekti lisamisega ja muutke see tõesti enda omaks. Proovige muuta löögi värvi või lisada uusi täiteid, et tulemus oleks keerukam.

Põletada

See laiendab teie varjukäsitust natuke. Eesmärk on luua efekt, mis põletaks teksti pärgamendis, nii et see näib peaaegu nii, nagu oleks see pigem kaubamärgiga kui kirjutatud. Selle tõmbamiseks hakkame tegelikult kasutama välimist hõõglampi. Oota, see pole vari! Huvitav osa on see, et saate välise sära sätteid näpistada, et muuta see rohkem varju sarnaseks. Eeliseks on see, et see on tsentreeritud ja seda ei tasakaalustata üheski konkreetses suunas.

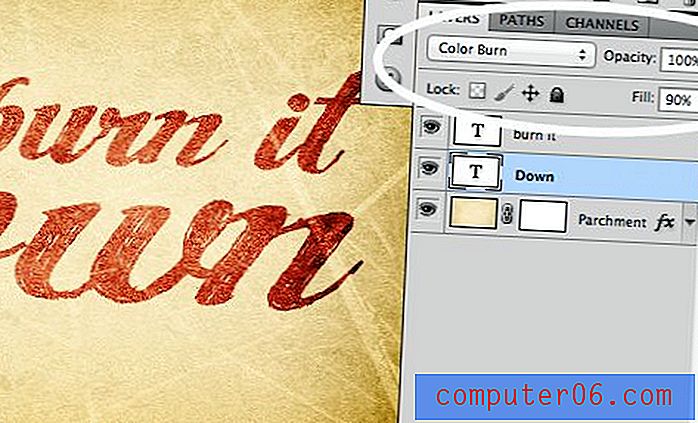
Alustuseks haarake kena pärgamendi taust ja tippige välja mõni tekst. Otsustasin kasutada tasuta fonti nimega “Angel Tears”, kuid lülitage see vabalt sisse ja kasutage mida iganes soovite.
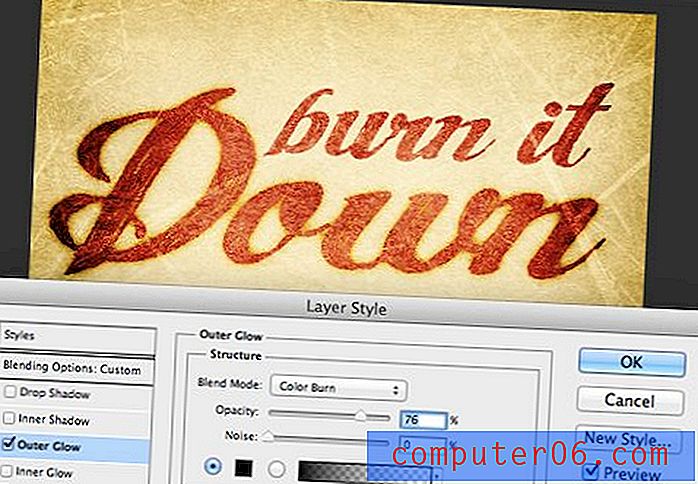
Järgmisena minge sisse ja laske täidiseks 90% ja segamisrežiimiks “Colour Burn”. See on veel üks oluline erinevus läbipaistmatuse ja täitmise vahel, täite vähendamisel saavutatakse segamisrežiimidega võrreldes palju huvitavamaid tulemusi kui läbipaistmatusest.

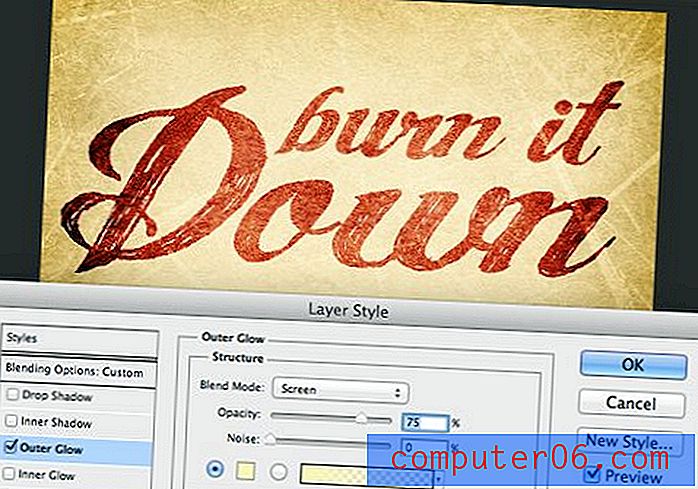
Siit klõpsake ühel oma teksti kihtidel ja lisage väline välk. Vaikimisi on teie sära tõenäoliselt segatud heledaks värviks ekraani segamise režiimiga. See ei anna soovitud tulemust.

Selle muutmiseks aitab teada saada, kuidas varju kihi efekt on seadistatud. Lisaks positsioneerimisele on varjutatava varju ja välise kuma peamiseks erinevuseks see, et esimene on mustaks seatud segamisrežiimi Korrutamine abil, samas kui viimasel on seaded, mida me just arutasime.
Niisiis, et välimine kuma toimiks nagu tilk vari, peame muutma värvi ja segamisrežiimi. See muudab tõepoolest kuma varju, kuid efekt pole ikkagi päris see, mida me otsime.

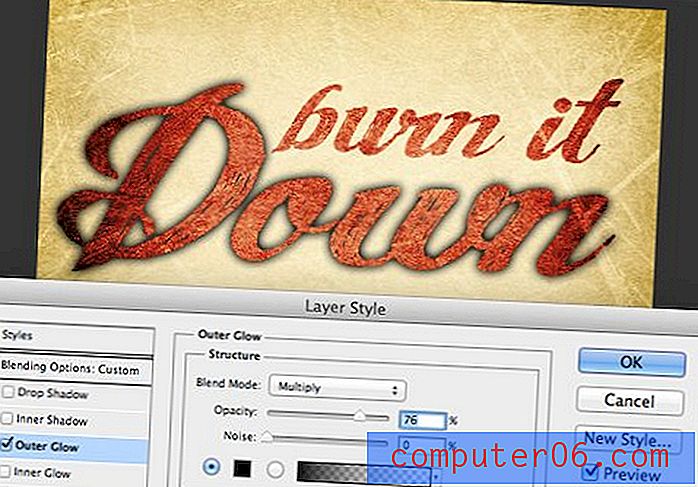
Kui mäletate varasemast, on teksti segamise režiimiks Värvipõletus. Kui rakendame seda oma välisele hõõglampile, on tulemus täpselt see, mida me tahame!

Korrake seda sammu teise tekstireaga ja saategi valmis! Veelkord, mängige kindlasti ringi ja vaadake, kas saate tulla välja oma ainulaadse tulemusega. Mõelge kindlasti ka sellele, kuidas saate muude kihtide efekte näpistada, et need erineksid nende vaiketulemustest.

Kiire vinjett

Fotoallikas: Kevin Dooley
See on hunniku lihtsaim efekt, see on nii lihtne, et saate seda teha vähem kui kümne sekundiga. See on natuke ilmne, kuid arvasin, et mainin seda lihtsalt seetõttu, et kasutan seda peaaegu iga päev ja leian, et see on tõesti kasulik trikk.
Iga kord, kui soovite pilti pisut huvitada või intensiivsust lisada, läheb vinjett kaugele ja sisemine vari on ideaalne viis kiire, pidevalt muudetava vinjeti välja löömiseks. Vaatame, kuidas see töötab, alustades sellest pildist:

Fotoallikas: Logan Campbell
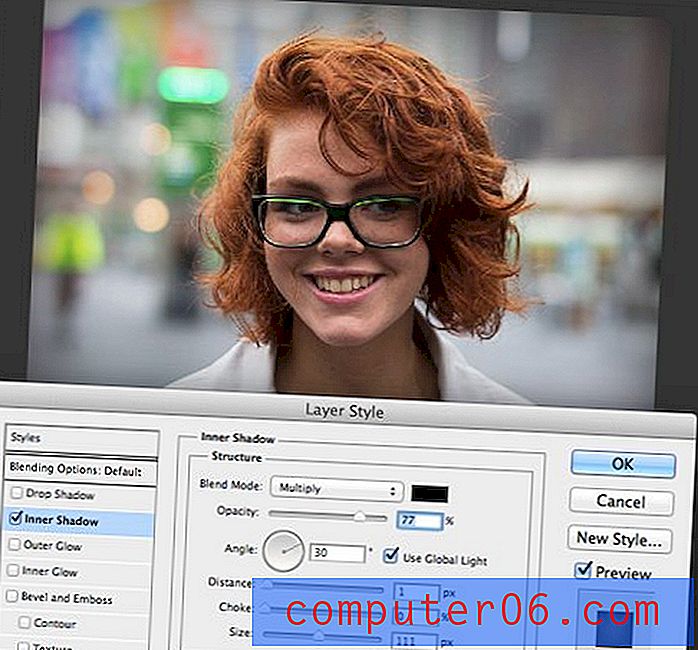
See on hea foto, kuid valgustus pole kindlasti ideaalne. Keskseks fookuspunktiks, nägu, on taust heledal ajal üsna tume. Tavaliselt võib heledanahaliste mudelite puhul see olla soovitud vastand.
Selle abistamiseks alustan kena suure vinjeti lisamisega, kasutades sisemise varju kihi efekti. See aitab vaataja tähelepanu keskpunkti suunata.

Järgmisena lisan kihi Kõverad, et suurendada heledust ainult näopiirkonnas. See koos eelmise toiminguga on pildi valgustingimused dramaatiliselt ümber määratlenud.

Muudatuse tõeliseks esiletõstmiseks on siin animeeritud gif, mis näitab pilti enne ja pärast muudatusi. Pange tähele, kui palju rohkem teie tähelepanu tõmmatakse vinjeti versioonis sissepoole.

Asjade veelgi suuremaks muutmiseks proovige mängida sisemise varju segamisrežiimiga. Siin on alternatiivne versioon, mille segamisrežiim on seatud värvipõletusele, nagu kasutasime eelmises näites.

Kirjapress

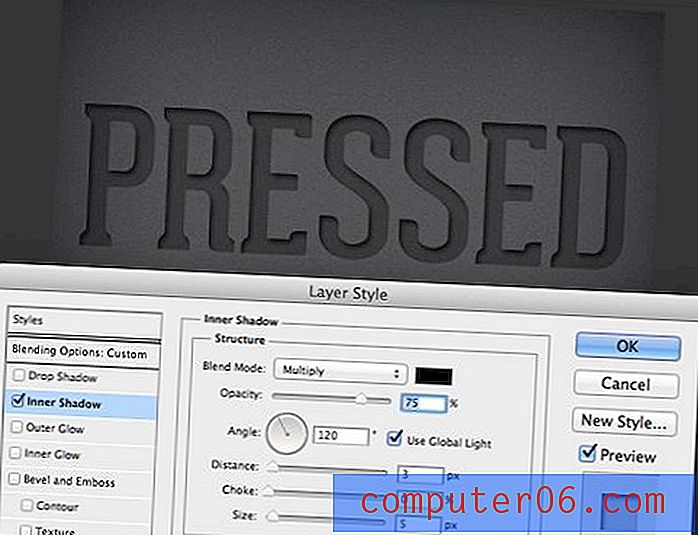
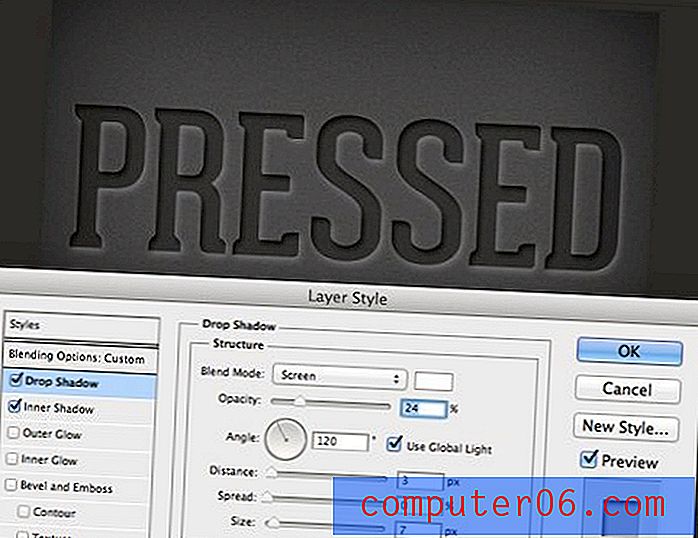
Meie viimane variefekt on kõrgtrükis illusioon, mis paneb osa teksti ilmuma justkui taustal. See kasutab efekti loomiseks kahte erinevat tüüpi varje - see on tõenäoliselt samm kaugemale, kui arvate omaette minekuks - vaatame, kuidas see töötab.
Alustuseks looge mõni tekst, mis on teie taustast pisut tumedam. Kasutasin allpool toodud näites fonti “Geared Slab”.

Järgmisena lisame oma esimese varju. See on sisemine vari, mille seaded on toodud allpool. Ainuüksi see loob kena välimusega ilme, kuid võime efekti pisut edasi viia.

Pidage meeles, kuidas enne välise hõõgumise teost nagu tilk vari tegime? Seekord muudame selle idee vastupidiseks ja teeme varjutatava varju selliseks, nagu välimine kuma! Selleks lisage vari, segage segamisrežiimiks Ekraan ja muutke värv valgeks. Kindlasti hoidke ka läbipaistmatust üsna madalal. Tulemuseks on kena padjaefekt meie teksti servadele.

Näidake meile oma varjetrikke!
Selle postituse eesmärk oli tõesti panna teid mõtlema sellele, kuidas Photoshopi kihiefekte ei tohiks alati kasutada viisil, mida arvate. Selle asemel, et näha neid ühe pildi klõpsamise viisina oma pildile lisamiseks, vaadake neid keerukamate tulemuste ehitamiseks.
Nüüd, kui olete näinud minu viit lemmikvarjundit, jätke allpool kommentaar ja rääkige mulle oma. Kui teil selline on, linkige kindlasti tulemusega!