3 veebikujunduseeskirja, mida peaksite tegelikult proovima murda
Seal on palju kujundusreegleid, mis takerduvad pähe. Asjad, mida vanemad disainerid soovitasid, disaini teooria elemendid või klassides õpitud õppetunnid. Aga võib-olla peaksite mõnda neist reeglitest tegelikult rikkuma?
Kujundustrendid ja kontseptsioonid muutuvad aja jooksul palju. Eelkõige on tehnoloogia areng muutnud mõnda reeglit. Disain on arenev protsess ja see, mis töötab täna, võib homme muutuda. Seda silmas pidades on siin kolm kujundusreeglit, mida peaksite tegelikult proovima rikkuda.
1. Kasutage veebidisaini jaoks Sans Serifi kirjatüüpe


Iga veebidisainer ütles, et peate sans serif-kirjatüüpe veebis kasutama. See lihtsalt pole enam nii. Riku seda reeglit!
Uus loetavate kirjatüüpide hea segu on uus norm. Siia kuuluvad serifid, sans-serifid ning isegi uudsuse ja skripti stiilid. Õige kirjatüübi (või tüüppaleti) valimise võti on hõlpsasti loetavate tähtede valimine.
Selle idee toetamiseks on tehtud uuringuid. Jakob Nielsen Nielsen Normani kontsernist, mis keskendub kasutajakogemusele, teadusuuringutele ja koolitusele, ütles, et paremad ekraanid muudavad veebisaitide kujundamise tüpograafiajuhiste maastikku. Siin on selle uuringu järeldus:
Vana võrgutüpograafia kasutatavuse juhend oli lihtne: pidage kinni sans-serif kirjatüüpidest. Kuna arvutiekraanid olid serifide korrektseks renderdamiseks liiga ebameeldivad, põhjustas serifitüübi proovimine kehateksti suuruse korral uduseid tähtkujusid.
Kahjuks pole uus suunis nii selge kui vana. Loetavuse uurimine on ebaselge selles osas, kas serifi fondid on tõesti paremad kui sans serif.
Serifi ja sans-serifi lugemiskiiruse erinevus on ilmselt üsna väike. Seega ei ole ühe või teise toote kasutamisel kindlaid juhiseid kasutamise kohta, seega võite valiku teha muude kaalutluste põhjal - näiteks kaubamärgi kujundamine või konkreetse tüpograafilise stiili edastatud meeleolu.
Nii et minge edasi ja rikkuge vana sans-serifi reeglit. Siin on mõned asjad, mida tuleks otsida, kui mõelda, millist fonti valida ja kas see on väga loetav või mitte.
- Valige ühtlane käigu laius keskmise või tavalise raskuse korral. Ülimalt kerge või õhuke tüüp võib olla raskesti loetav.
- Püsige keskmise x-kõrguse juures. Ülimalt kõhn ja pikk laskmine võib tekitada probleeme loetavusega.
- Otsige järjepidevat ja piisavat tähtede vahekaugust, ilma ligatuure ega õitsengut liigselt kasutamata.
- Kasutage väikeste tekstiplokkide jaoks kaunist kirjatüüpi ja ainult selgelt eristatava kavatsusega.
- Suuremate koopiaplokkide jaoks valige serif või sans serif. Valige eraldiseisvate tähtvormidega tähed, mida on hõlbus lugeda.
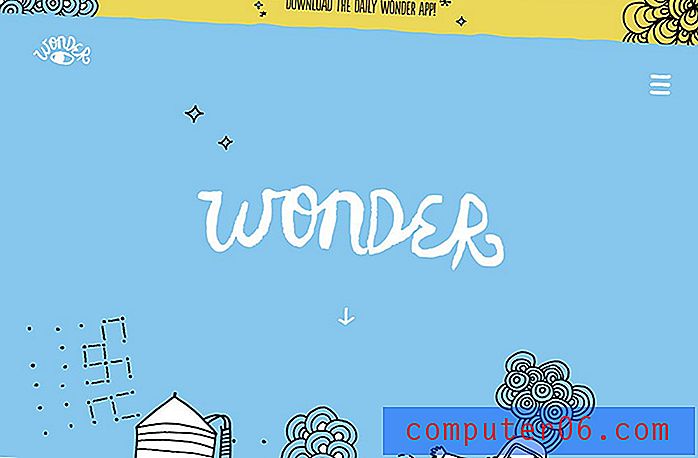
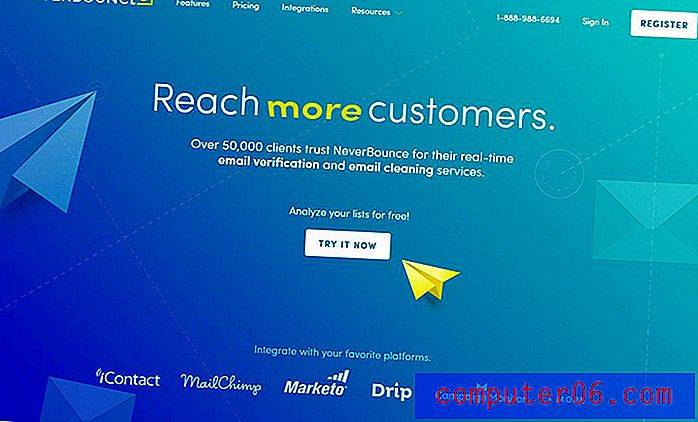
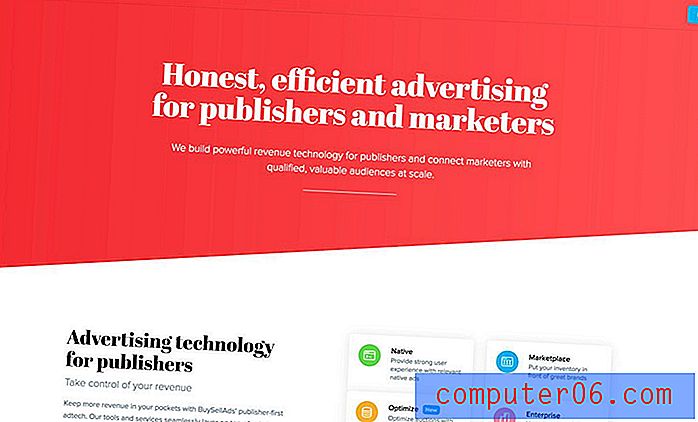
2. Hoia eemale julgest taustast


Mõnda aega tundus, et veebisaidi tausta taustal on ainsad vastuvõetavad värvid valged ja valgustatud neutraalid. Pole võimalik!
Paksud heledad taustavärvid võivad saada suurepärase taustaelemendi. Värv võib anda kasutajatele suurepärase esmamulje, seada kujundusele tooni ning see on lõbus ja huvitav viis samade vanade disainimustrite purustamiseks.
Rohkem veebisaite ja suuri kaubamärke kasutavad värvi, et aidata luua huvitavat ja kaasahaaravat kogemust. Ja kasutajatele tundub, et see meeldib.Selle puruneva reegli teine osa on piirata teie värvipaleti värvide arvu. Ehkki hea brändipalett on hea mõte, saate individuaalsete disainiprojektide korral pisut rohkem tähelepanu pöörata.
Materjalidisaini taga olevad värvipaletid koos julgemate värvivalikute kasutamisega on avanud selle, mida peetakse stiilseks ja kleepuvaks. Rohkem värvi on vastuvõetav. Rohkem veebisaite ja suuri kaubamärke kasutavad värvi, et aidata luua huvitavat ja kaasahaaravat kogemust. Ja kasutajatele tundub, et see meeldib.
Kuigi teil on vaja järjepidevuse tagamiseks minna lihtsat paletti, lisage konkreetsete projektide jaoks veel mõned lisa (ja heledamad) värvid. Eri lilla või rohelise taustaga taustal ei pea te kõiki oma brändimaterjale ümber kujundama, vaid võite projektidesse lisada mitmel viisil trendikamaid värve.
- Mõelge värvifoto ülekattele.
- Valige hele pealkirja värv.
- Vahetage see neutraalne taust välja meeldejäävamaks.
- Nuppude või tegevusele kutsuvate elementide jaoks kasutage heledamat tooni. (Need kõik ei pea olema punased ega sinised.)
- Kasutage interaktsiooni soodustamiseks värve blokeerivaid hõljumisriike.
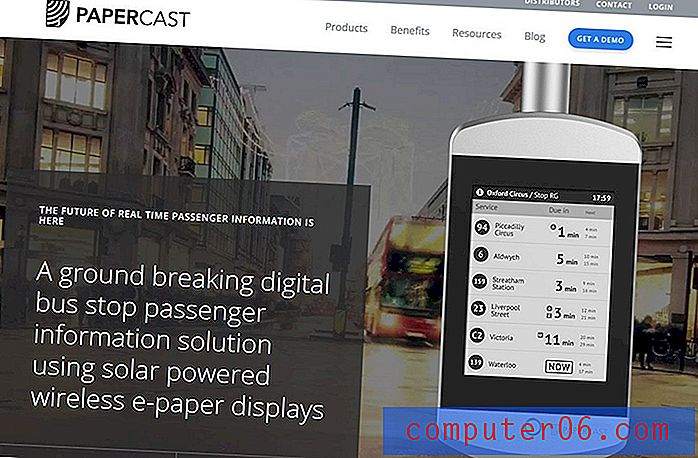
3. Looge sümmeetriline tasakaal


Minu disainikarjääri alguses tõstsid liiga paljud veteranidisainerid harmoonia ja tasakaalu loomiseks suurepäraselt sümmeetriliste kujunduste võimu. Tagantjärele vaadates olid paljud neist mõistetest lihtsalt igavad ja liiga turvalised.
Asümmeetria võib aidata teil luua rohkem visuaalset huvi ja tasakaalu ilma keskel jagamata kujunduseta. Ehkki seal on koht sümmeetria jaoks, võib tasakaalu loomine kaalu, ruumi ja üksteisega vastuollu minevate elementidega olla palju huvitavam.
Disainiprojektide asümmeetria maksimaalseks ärakasutamiseks kaaluge harmoonia ja visuaalse voolavuse loomiseks järgmist:
- Tasakaalustage elemendid ja ruum üksteise vastu. Raske element võib tunda tühja ruumi tasakaalustatuna.
- Pange rõhk liikumisele, kui silm liigub disainilahenduse kohaselt. Mõelge sellele, kuidas inimesed loevad, ja alustage vasakul asuvatest raskematest elementidest ja tekstist, mis “liiguvad” paremale.
- Kasutage fookuspunktide loomiseks värvi.
- Tühjendage kõik ruudustikul, et luua organiseerituse ja voolavuse tunne.
- Pöörake tähelepanu kaalule. Asümmeetrilised kujundused ei tohiks tunda end ühepoolsena. Kasutaja peaks sisu hõlpsalt liikuma. Asümmeetriliste elementide jaoks konteineri loomiseks kasutage staatilisi elemente, näiteks navigeerimist.
Järeldus
Kujundusreeglite rikkumine võib olla kosutav ... või hukatuslik. Tehke õige valik, millist reeglit (ja millal) murda, mõeldes oma projekti või kujunduse eesmärkidele. Kuidas reegli rikkumine muudab selle projekti paremaks? Kas see suurendab kasutatavust, funktsiooni või kasutaja võimalust sõnumist aru saada?
Kui vastus on jaatav, võib teie projekt olla ideaalne lõuend reegli rikkumiseks ja millegi uue ja erineva proovimiseks. Ärge rikkuge lihtsalt disainireeglit, sest teil on igav. (See pole tõesti hea põhjus, et midagi palju ära teha.)