15 disaini näpunäidet, mida Apple'ilt õppida
Ei ole puudust ettevõtetest, kes järgivad populaarseid disaini suundumusi, et pöörduda massituru poole. Palju haruldasem on ettevõtte tõug, kes tegelikult seab disaini suundumusi. Täna uurime disainilahela tipus oleva ettevõtte tehnikaid: Apple.
Altpoolt leiate 15 praktilist viisi Apple'i näite järgimiseks ilusate liideste loomisel.
# 1: pidage seda lihtsaks

Vaadake Apple'i kodulehte ja ärge mõelge sellele, mida näete, vaid sellele, mida te ei näe. Ma annan teile vihje, see on kogu sellel saidil üleval (no mitte just see sait, klõpsake lingil rumal). Muidugi on vastus visuaalne segadus. Koduleht peaks kasutajatele rääkima kõike teie ettevõtte kohta, edastama üksikasjalikult kõik teie tootekategooriad, loetlema lõputud funktsioonid ja näitama teie logo võimalikult suurena. Õige? Apple'i sõnul: vale.
Apple'i kodulehel näidatakse lihtsalt nende uusimat tööd ja pakutakse teile mõnda hõlpsasti mõistetavat kategooriat, mis aitavad teil saada teavet, mida soovite näha. Tõsi küll, kui te ei kavanda märkimisväärselt üldlevinud firmat, mis ei vaja tutvustamist. Kuid kasutatavuse suurendamiseks võite siiski kasutada minimaalset, kuid atraktiivset disaini.
Kujutage ette, et sõidate lennujaama. Mööda sõites tabab teid üheaegselt viis või kuus tähist, mis sisaldavad kaarte koos kõigega alates terminalidest kuni puuetega tualettruumideni. Kaardidisainer väidab, et ta andis teile kogu vajaliku teabe, et pääseda kuhu iganes soovite minna. Te kahtlemata väidate tagasi, et tema süü oli selle teile kõigile korraga andmisel, kui sõitsite kiirusega 20 km / h. Kujutage nüüd ette, et viibite Sky Harboris, Phoenix Arizona märkimisväärselt hõlpsasti navigeeritavas lennujaamas. Sisse tõmmates näete silti, mis ütleb: “Tere, Tere tulemast Sky Harborisse! Seal on kolm terminali ”. Mööda sõites jõuate veel märkideni, igaühega kirjeldades lühidalt, millised lennuettevõtjad lendavad igasse terminali ja kuhu saabuda või lahkuda. Sky Harborisse sõites on tunne: "Vau, see on lihtne!"
Apple suhtub liideste kujundamisse samamoodi. Selle asemel, et lüüa teile kõigega, mis neil kasutatavuse nimel on, kasutavad nad väiksemat sorti teavet, et viia teid kohta, kus on teie peetud sisu. Vaadake oma töötavat saiti ja mõelge, kuidas jagada keeruline teave väiksemateks osadeks, mida kasutaja ei leia üle jõu.
# 2: kasutage hämmastavaid tootevõtteid

Üks Apple'i peamistest põhjustest nende saidil üleliigse graafika vähendamiseks on see, et tutvustataks olulist: nende tooteid. Vaadake lihtsalt neid pilte, mida nad kasutavad; on peaaegu võimatu vaadata Apple'i saidi lehte ja mitte lasta oma silmadel toodetele sekundite jooksul keskenduda.
On mitmeid asju, mis muudavad need tooted nii uskumatuteks. Esiteks on need ilmselgelt põlised. Kriidutage see digitaaltehnoloogia ekspertide poole. Ma pole täpselt näinud, kuidas nad seda teevad, kuid tõenäoliselt on see kombinatsioon fotograafiast, 3D-modelleerimisest (vali endale näiteks Modo, Lightwave, Maya jne) ja muidugi Photoshopist.
Järgmine asi, mida nad teevad, on panna nad võtma tohutu osa lehest. Kui veedate tunde kaunist pakendipilti tehes ja seejärel pisipildiks vähendades, pole see lihtsalt nii muljetavaldav. Pange tähele, et Apple sisaldab sageli ka mitmeid tooteid, mis on paigutatud atraktiivselt, nagu ülaltoodud pildil.
Selle õppetunni eesmärk on mitte ainult oma tootest foto teha ja seda päevaks nimetada. Kulutage aega, et see fantastiliselt hea välja näeks. Olenemata sellest, kas tegemist on purgitud ubade purgi või Lexusega, tehke oma parima, et saada suurepärane kangelasevõte.

Kas te ei usu, et saate oma mittetehnoloogilise toote sama hea välja näha kui Apple'i kraam? Vaadake lehte Shoot Cans kui tõendit selle kohta, et andekas kunstnik suudab ükskõik millise toote hea välja näha.
# 3: Kontrast on võti

Veel üks asi, mis muudab need Apple'i tootepildid nii kohutavaks, on lihtne keskkond, kuhu nad neid lasevad. Inimese aju armastab kontrasti. See on põhjus, miks me vahtime mäeahelikke ja silmapiiri ookeani kohal. See on ka põhjus, miks me ütleme oooooohhhh, kui näeme tasasel valgel taustal musta läikivat iPhone'i. Peaksite proovima rakendada valikulist kontrasti igas teie loodud kujunduses. Otsige võimalusi kasutada kontrasti värvi, suuruse, fondi paksuse ja kõige muuga, millega peate töötama.
Apple ei kasuta nende tootepiltide puhul ainult kontrasti. Vaadake ülaltoodud pilti ja mõelge, mis teile hüppab. Tõenäoliselt on see suur sinine allalaadimisnupp. Reisige Apple'i saidil ringi ja näete, et peaaegu iga kord, kui nad soovivad, et te midagi teeksite (ostaks, alla laadiks jne), kasutavad nad teie tähelepanu köitmiseks helesinist nuppu.
# 4: higistage väikesed asjad

Apple on seotud vaid detailidega. Iga väike osa nende saidist on viimistletud täiuslikkusega. Ärge kunagi langege lõksu, öeldes: "keegi ei pane tähele" või "piisavalt hea". Sageli eraldavad head disainerid suurtest pisimate detailide jaoks kulutatud ajavaru.
Kas te ei osta väikeste asjade argumenti? Vaadake sotsiaalmeedia logosid Microsoft Office'i kodulehel ja öelge mulle, et need ei pane teid nutma.

Minul on kõigi nende logode vektorfailid. Kui ma nüüd saan sellega hakkama, siis kas te ei usu, et Microsofti disainerid oleks võinud võtta aega nende logode paremate versioonide leidmiseks, et vältida nende käimasolevat lohakat Photoshop Magic Wand'i valikut? Ma kutsun teid üles leidma midagi halvasti tehtud Apple'i saidilt, veelgi vähem nende ühe populaarseima tarkvarapaketi kodulehelt.
# 5: vältige välklambi kasutamist

Ma pole kunagi olnud üks, kes liituks Flash-vihavaenlaste rahvahulgaga, kuid tõsi on, et rahvaarv kasvab. Masside juhtimisel pole keegi muu kui Apple'i tegevjuht ja maailmas tuntud tehnoloogia selgeltnägija Steve Jobs. Vaadake seda katkendit hiljutisest juhtmega artiklist:
„Adobe kohta: nad on laisad, ütleb Jobs. Neil on kogu see potentsiaal teha huvitavaid asju, kuid nad lihtsalt keelduvad seda tegemast. Nad ei tee midagi Apple'i lähenemisviisiga, nagu näiteks Carbon. Apple ei toeta Flashi, kuna see on nii lollakas, ütleb ta. Kui Mac jookseb sagedamini kokku, siis selle põhjuseks on Flash. Keegi ei kasuta Flashi, ütleb ta. Maailm liigub HTML5-le. ” (Allikas)
Need on tugevad sõnad inimeselt, keda austatakse juhtimisel tech maailmas. Ausalt öeldes heliseb suur osa tema sõnul tõest. Veebis Flash-sisu pole kindlasti kõige usaldusväärsem tehnoloogia seal ja sõltub suuresti lisatarkvarast ja ajakohastest pistikprogrammidest, mis kasutajal võivad olla või mitte. Lisaks on HTML5 ja CSS3 pilguheit tulevikku, kus saate rikkalikult interaktiivse multimeediumikogemuse saada lihtsa, standarditele vastava koodiga.
Arendajana, kui liitute Apple'iga nende virtuaalses Flash-boikotis, ei kahetse te tõenäoliselt seda. Te ei pea Flash'i vastu isegi aktiivset suhtumist võtma, vaid vältige lihtsalt võimaluse korral kasutamist. Teile on garanteeritud, et kasutajatele, kes ei saa teie sisu vaadata, on palju vähem peavalu.
# 6: muutke see sõbralikuks

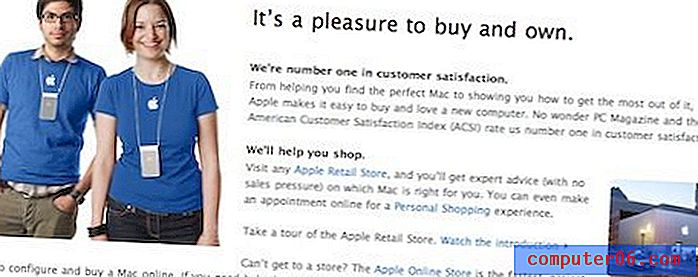
Aastaid oli Apple kaubamärgiks kultus, mis oli kõike muud kui sõbralik. Nad on viimastel aastatel tõesti püüdnud seda ideed puhastada, muutes oma mainet paremini ligipääsetavaks. Kõige märgatavam koht, mida te seda näete, on reklaamides „Hankige Mac”. Macit kujutatakse igapäevase tüübina, samas kui personaalarvuti on "endast väljas" ärimees, kes on alati asjatu. Üldiselt räägivad need reklaamid, et Apple on tõesti avatud kogukond ja sinna sobib igaüks alates teismelistest kuni vanaemadeni.
Teine asi, mida nad teinud on, on nende endise kurjakuulutava tehnilise toe rekord paranenud. Nüüd saavad kõik suuremate linnade elanikud Apple'i kaupluses lihtsalt kokku leppida, et korraldada tasuta konsultatsioon üks-ühele, et lahendada klientidele tekkida võivad probleemid ja / või küsimused.
Kõiki neid tehnikaid tugevdab sõbralike, naeratavate nägude graafika. Praegu on minu lähedal asuvas Apple'i kaupluses aknas umbes tosin papplõiget Apple'i töötajatest, justkui öeldaks "tule sisse, meil on hea meel aidata". Samuti saate neid naeratavaid töötajaid Apple'i veebisaidil mõnes kohas märgata, nagu on näidatud ülaltoodud pildil.
See, mida Apple teeb, on tasakaalu loomine hämmastava, kuid mitte isikupärase tehnoloogiapõhise disaini ja lähenetavate naeratavate nägude vahel. Pole tähtis, mida te müüte, mõelge, kas see on asjakohane muuta see sõbralikumaks ja mõelge, mida saaksite selle saamiseks seal teha. Isegi pealkirja lihtne “Tere” võib kaugele jõuda.
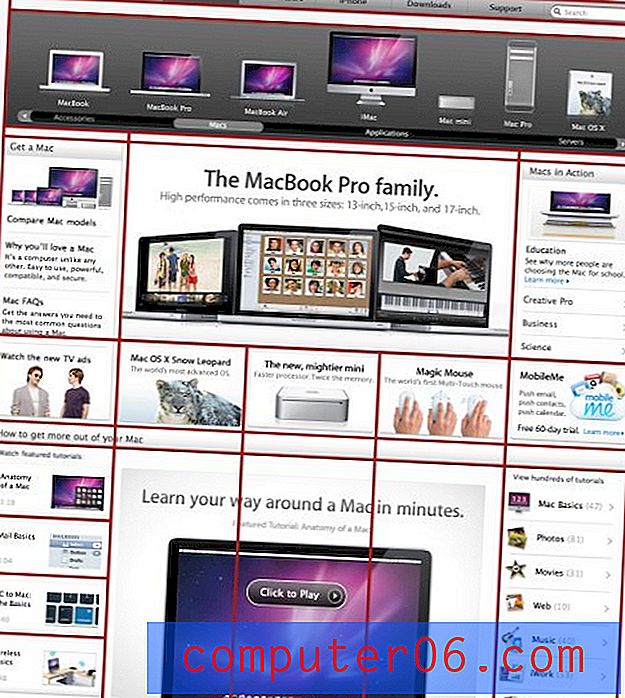
# 7: kasutage tugevat võre

Ülalolev pilt räägib enda eest. Apple'i saidi igal lehel järgitakse ranget ruudustikku; kas lihtne või keeruline, see on olemas. Eesmärk? Vaadake ülaltoodud lehel, kui palju teavet nad teile viskavad. Lihtsalt tonni on käimas, kuid see tundub kuidagi üleoleva asemel atraktiivne.
Juhusliku teabe jaotamine hallatavateks lahtriteks vähendab drastiliselt visuaalset segadust ja segadust. Pange tähele, et iga lahter sisaldab ka teksti kirjeldusele lisatud visuaalset viidet. Need visuaalsed viited näevad kõik välja väga sarnased ja sobivad üldisesse Apple'i teemasse. Isegi kui kasutate põhipilte, proovige säilitada sarnast teemat, nii et üle kogu lehe hajutatud piltidel ei oleks visuaalseid erinevusi.
# 8: looge õppevahendeid

Teade kinnitamiseks, et hiire ülaosa on tegelikult mitme puutega pind, lõi Apple ülaltoodud illustratsiooni. Isegi ilma pealkirjata suudaks peaaegu keegi pildil toimuvast aru saada ja sellest tulenevalt aru saada, kuidas kasutada uhiuut tehnoloogiat, mis neile täiesti võõras pole.
Apple läheb illustratsioonidest veelgi kaugemale. Peaaegu igal saidi riist- ja tarkvaral on kaasas video, mis näitab teile, kuidas see töötab. See on tehnilise toe küsimuste vähendamiseks pikk tee. Ma viitan sageli oma sõpradele (kes on kõik minu pärast Mac-ile ümber läinud ja näevad mind seetõttu tasuta tehniliseks toeks) nendele videotele, kuna need pakuvad palju rikkalikumat ja hõlpsamini mõistetavat kogemust kui telefonivestlus eales võiks. Vaadake Apple'i õppevideote teeki, et näha, kui suurepärased need teie jaoks on.
# 9: ole järjekindel

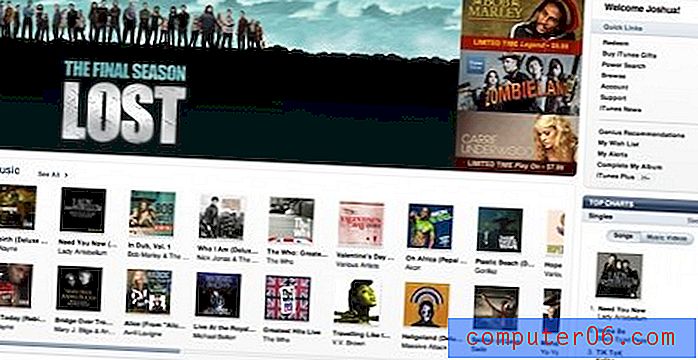
Ülalolev pilt on iTunes Store'i ekraanipilt. Näete tuttav välja? Kui arvate, et see näeb välja palju nagu Apple.com, on teil õigus. Vaadake nüüd Mac OS Xi ringi, eriti Finderis. Jällegi näeme tähelepanu haarajana tugevat ruudustikul põhinevat kujundust, palju valgeid, metallilisi tekstuure ja sinist (valikutes). Ja lõpuks, vaadake kogu Apple'i riistvara, et näha neid tekstuure ja kujunduselemente reaalsesse maailma.
Apple'i üldilmet või “brändi olemust” rakendatakse kõigis nende kujundatud asjades. See on üsna vapustav, kui mõistate, kui palju nende tarkvara nende riistvaral tegelikult välja näeb. Kui palju integreeritumaks saate? Kui teile on kunagi ülesandeks brändi arendamine, vaadake ettevõtte kõiki aspekte alates telereklaamidest ja veebisaitidest kuni toodete endani välja. Mõelge, kuidas saate kõiki neid erinevaid elemente integreerida, et need näeksid välja ühtse tervikuna.
# 10: mitte ainult suur pood

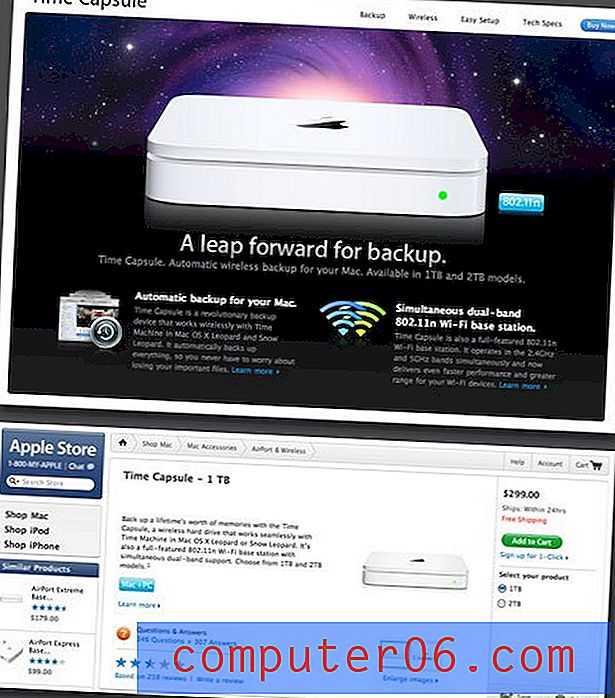
Apple on suurepärane näide edukast e-kaubanduse saidist. Pange tähele, et kogu sait on valmis mõjutama teid nende tooteid ostma ja teid harima. Sait ei tunne end aga ühe suure kauplusena.
Mida ma selle all mõtlen, on illustreeritud ülaltoodud ekraanipiltidel. Ülemine võte on ajakapslile pühendatud leht. Apple armastab ilusate tootelehtede loomist, mille nutikad pealkirjad annavad teile teada, kui suurepärased on nende tooted. Pange tähele, et see pole tehniliselt "pood". Kui klõpsate ostunupul, suunatakse teid teisel ekraanil lehele: tegelik veebipood. Siin on Apple visuaalse atraktiivsuse täielikult maha võtnud ja keskendunud kasutatavusele. Need annavad teile vajaliku teabe segamatult ja hõlbustavad üksuse ostmist mõne hiireklõpsuga.
Kui teete veebipoodi, on teie esimene mõte tõenäoliselt just see: ehitage pood. Kui teil on aega, eelarvet, vabadust jms, kaaluge veebisaidi loomist, et tutvustada kaupluses kaupu viisil, mis poleks poes lihtsalt tõhus. Looge ilusaid pühendatud lehti, mis tõepoolest tõstsid teie toodet ja lisage link „osta kohe”, mis viib kliendid saidi visuaalselt igavasse, kuid väga praktilisse poodi.
# 11: ole enesekindel

Olgem ausad, Apple'i tooted on üsna hämmastavad. Klõpsake mõne minuti jooksul Apple'i saidil ja leiate, et nad pole selle suhtes eriti alandlikud. Nende pealkirjad on täis omadussõnu nagu ilus, võimas, lõbus, revolutsiooniline, hõlpsasti kasutatav ja arenenud. Nende tootekirjeldused annavad teile teada, et toode on parim kategooria, mis tema kategoorias saadaval on. Kui te selle üle hindate, võib see tunduda pisut kohutav. Juhusliku külastajana jätaks teile aga tõenäoliselt lihtsalt mulje.
Ükskõik, kas teie veebisait reklaamib toodet, teenust või lihtsalt ideed, ärge müüge end lühikese aja jooksul. Ärge kunagi kasutage sõna "hea", kui saate öelda "suurepärane", ärge kunagi öelge "atraktiivne", kui saate öelda "ilus". Kui olete oma tootes kindel, püüdke seda tõesti oma külastajatele edastada. Kui leiate, et kõik teie saidil keskenduvad sellele, et veenda teid, kui suureks osutute, veenduge, et see nende peale hõõrub ja et neil on esmamulje palju positiivsem.
Nagu miski, on muidugi ka murdepunkt. Paluge kellelgi selle saidiga mitte tegeleda teie eksemplari üle lugeda ja veenduda, et te ei vala enese kiitmist nii paksult, et see muutuks tüütuks.
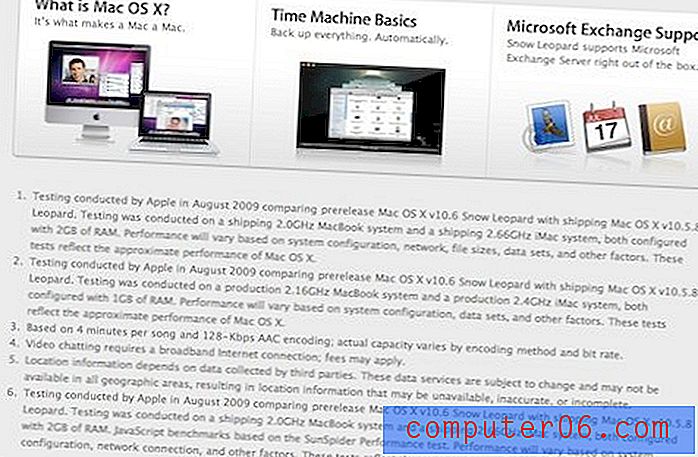
# 12: Pange seaduslik koopia selle kohale

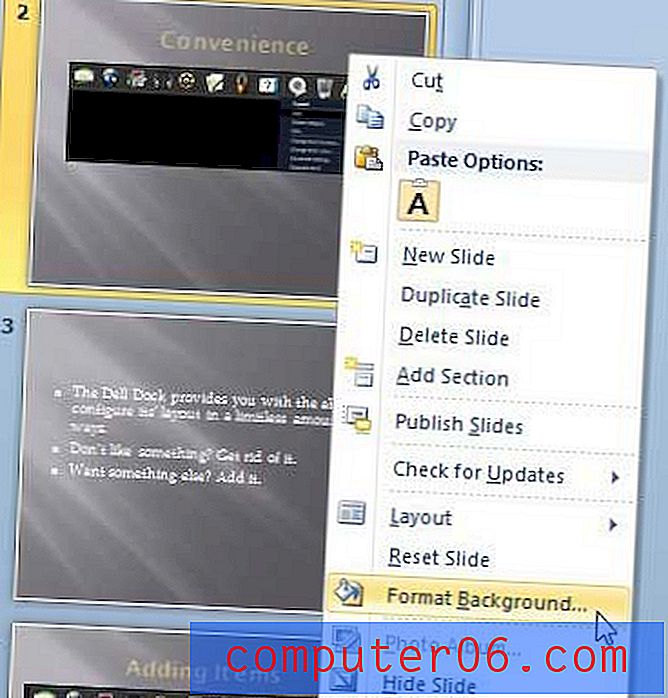
See on väike, kuid oluline. Kui töötate ettevõttes, mis on piisavalt suur, et teil oleks juriidiline osakond, siis teate, et juriidiliste osakondade inimesed teevad tõesti palju tööd, et tõestada, et nad pole väärtusetud. Tavaliselt tähendab see seda, et kui disainer loote midagi, saadate selle juriidilisele osakonnale ja saate tagasi 500-sõnalise dokumendi, mis on täis lisasisu, mille lisamine seaduse järgi on teil kohustuslik. Paratamatult kaasneb needus.
Tähtis on see, mida selle sisuga teete. Mõelge, kas see on teave, mida kasutaja tegelikult soovib teada või on see lihtsalt kuri vajadus, mida keegi kunagi ei loe. Kui see on viimane, võtke leht Apple'i raamatust välja (niiöelda Apple'i hammustus) ja visake see lehe kõige alumises servas väikeseks, kuid loetavaks fontiks, mis ei ole taustal liiga kontrastne. Teie peamine eesmärk töötajana peaks olema muuta see sisu juurdepääsetavaks, leitavaks ja loetavaks. Teie eesmärk disainerina on siiski veenduda, et see ei kruvi teie kujundust, täites selle ebaolulise segadusega.
# 13: Põhjalik jaluse navigeerimine jaluses

Vaadake jalust ülaltoodud ekraanipildil. Apple on iga lehe põhja muutnud äärmiselt kasulikuks navigeerimisvahendiks. See on suurepärane võimalus suurel saidil navigeerimise raskuste vähendamiseks. Selle asemel, et täita oma peamine navigeerimine saidi iga jaotise lingiga, on nad reserveerinud selle üldiste kategooriate jaoks. Kategooria piires kerides lehe lõpuni, leiate jaluses palju põhjalikuma saidikaardi.
Pange tähele, et nad pole veel oma teed läinud, et see välja kleepida. Piisab, kui saate selle märgata, kui otsite midagi, kuid piisavalt peen, et te ei anna sellele teist pilku, kui te navigeerimisega abi ei vaja.
# 14: looge ilusaid kohandatud ikoone

OS X kasutuselevõtuga tõi Apple ikoonid täiesti uude valdkonda. Sellest ajast alates on uimastatav ikoonikujundus üle ujutanud operatsioonisüsteemid ja levinud veebi. Internetis on aga mõned tasuta ikoonikomplektid, mis on saavutanud sellise kuulsuse, et neist on saanud klišee.
Nii et enne kui laadite alla ikoonikomplekti, mis näeb välja nagu kõik muu veebis, andke see endale ise. Tulistage Photoshop ja / või Illustrator, eemaldage need joonistamisoskused ja tehke endale suurepäraseid kohandatud ikoone. Lõpuks lihvivad nad teie saidi kujunduse tõesti ära. Hea ikoonikujunduse kunsti valdamisel märkate, et olete hämmastavate saitide tootmiseks palju vähem sõltuv kolmanda osapoole kunstist (mis on tõesti hea asi). Kui midagi säästate, päästate need juriidilise osakonna hullud sellest, et nad üritavad välja mõelda kõigi nende "tasuta" ikoonide seaduslikke piiranguid.
# 15: interaktiivne ja dünaamiline sisu

Peaaegu igal Apple'i saidi lehel on automaatne slaidiseanss, animeeritud akordionimenüü, video või interaktiivne fotogalerii. Siin on eesmärk hoida kasutaja tähelepanu. Staatiline sisu võib olla pisut igav ja põhjustada kasutaja jaoks saidi vabastamise, otsides midagi huvitavat. Apple hoiab teie tähelepanu, andes teile palju lehti pidevalt muutuva sisu või bitti interaktiivseid funktsioone.
Sellise sisuga tuleks mitmel põhjusel suhtuda äärmise ettevaatusega. Esiteks on lihtne jätta üle poole külastajatest maha, kui programmeerite funktsioone, mis vajavad spetsiaalset pistikprogrammi. Proovige jääda laialt toetatud tehnoloogiate juurde, mis töötavad mitmes brauseris. Samuti on dünaamilise sisuga hõlpsasti eemale tõrjutav. Pilkupüüdva ja tüütu vahel on äärmiselt peen joon ja peate kindlasti õppima, kuhu see joon langeb. Muidu annate külastajatele peavalu selle hea mulje asemel, mida te otsisite.
Üks asi veel…
Kokkuvõtteks võib öelda, et Apple Inc. on stiilse disaini sünonüüm. Nende suurepäraste disainerite tööl vaatlemisel on palju õppida - see ulatub kaugemale lihtsalt nende lahedate peegelduste rippimisest, mille nad kõigele peale panevad. Ülaltoodud näpunäited on mõeldud kasutamiseks ainulaadsel viisil teie enda töödel. Kasutage neid inspiratsioonina omaenda tee kaunistamiseks suurepärase saidi kujundamisel.
Iga kord, kui keegi mainib Apple'i, on kindlasti evangelistid ja vihkajad, kes on valmis jagama oma alatu armastust või sügavat vihkamist Apple'i disainimeetodite vastu. Kasutage allolevaid kommentaare, et öelda meile, milline te olete. Kas olete kõik minimalismi segamini läikivate ikoonidega või olete veebist vaeva näinud nagu hunnik Apple'i wannabe? Tahame kuulda teie mõtteid.