10 asja, mida ainult disainer märkaks (ja miks need olulised on!)
Ärge arvake, et teie halbu kujundusvalikuid ei näe. Innukad graafilised disainerid hindavad teie otseteid ja panevad silma.
Kuna need on asjad, mida ainult disainer märkab, ei tähenda see, et need poleks olulised. (Kas soovite kogu seda otsust oma eakaaslastelt?) Siin on nimekiri asjadest, mis panevad mu nahka roomama… Veenduge, et te pole nendes disainilahenduse faux pasides süüdi!
Tutvuge disainiressurssidega
1. Teie fondid ei sobi

Kas pealkirja kirjas olev kauss peegeldab kausta kehatekstis? Kas kirjatüüpidel on selgelt erinev kaal või perekond, kuid need vastavad ikkagi?
Fontide õhutamise protsess ei seisne ainult kahe kirjastiili valimises ja päevas kutsumises. Nad peavad vastama tunnetusele, tähendusele ja visuaalsele keelele. Need elemendid aitavad luua harmooniat ja järjepidevust, mis lisaks kirjatüüpide heale väljanägemisele ka loovust parandavad.
Kas soovite nõu? Siin on 10 suurepärast Google Font-i kombinatsiooni, mida saate kopeerida, suurepärane, kui te pole kindel oma fondi valikutes või olete hoolimiseks liiga laisk.
2. Õige värvirežiim
Brändi värvipalett peaks ekraanidel ja trükitud materjalidel sama välja nägema. See eriti hele logo teie veebisaidil on tingitud sellest, et enne üleslaadimist ei muudetud värvilist režiimi RGB-ks. Ja see on peamiselt tüütu!
Mind hämmastab külastatavate veebisaitide arv ja ka ekraanipõhiste esitluste arv, mis kasutavad valet värvirežiimi. See on piinlik viga ja see peaks olema üsna ilmne.
Kui värv näeb välja selline:

Selle asemel kasutate vale värvirežiimi. Parandage kohe!

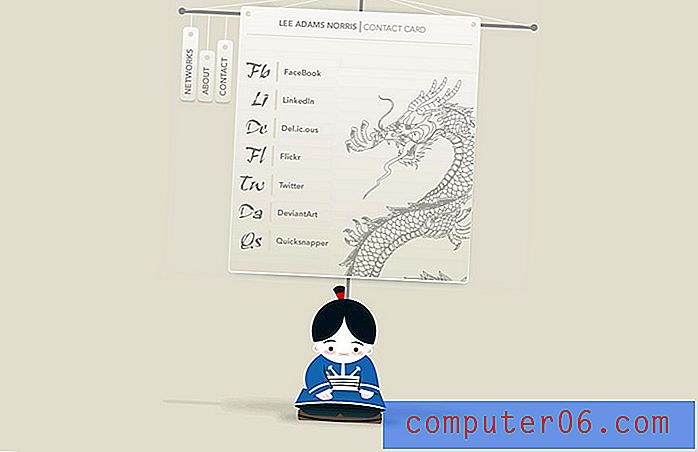
3. Kui seal on Faviconi / rakenduse ikoon

Üks esimesi asju, mida veebisaiti külastades märkan, on faviconi olemasolu (või puudumine). See on väike ikoon veebibrauseri tiitliribal. Teine asi, mida ma märkan, on see, kas see vastab veebisaidi identiteedile ja kas pisike ikoon on midagi loetavat.
See on väike detail, kuid oluline. Ärge jätke seda kujunduselementi järelevalveta. Ja kui olete sellega kursis, looge kindlasti ka rakenduse ikoon.
4. Paberi kvaliteet

Kui kavatsete kulutada aega ja raha mõne füüsilise kujunduselemendiga eseme - postkaardi, kutse, plakati või pakendi - loomisele, kasutage kindlasti paberit, mis projekti kohta midagi edastab.
Prindikvaliteet ja eseme tunne teie kätes võivad öelda peaaegu sama palju kui graafiline kujundus. Need asjad on seletamatult läbi põimunud. Kena paber, mille tekstuur või raskus on suurem, edastab väärtust. Ärge kunagi unustage seda.
5. Kujutise kvaliteet

Ikoonidest kuni fotodeni on pildikvaliteet üks neist asjadest, mida ignoreeritakse täielikult (kuna kõik näeb hea välja) või torkab see silma kui valus pöial. Ainult üks halb pilt - pikslitega, udune, raskesti mõistetav - võib rikkuda kogu kujunduse. Halvad pildid segavad tähelepanu ja võivad ebaprofessionaalsed välja näha.
Digitaalkujunduse loomisel pidage meeles, et mõelge suure eraldusvõimega ülemõõdulistele ja võrkkesta ekraanidele. Laadige pildid üles seda silmas pidades, et te ei tahtmatult tahtmatult solvaks kõrgeima visuaalse kvaliteediga seadmetega kasutajaid.
6. Teie sülearvuti / märkmete võtmine

Disainerina kipun pöörama tähelepanu sellele, kuidas mu ümber olevad inimesed kirjutavad ja märkmeid teevad. Kas nad on kenad ja informatiivsed? Kas need on visandilised ja tõlgendavad? Kas nad on osa vestlusest või on lihtsalt juhuslikud logimised? Kas kasutate pliiatsi, pliiatsit või tahvelarvutit? Võtan teadmiseks paaril põhjusel:
- Sest ma olen visuaalne õppija ja olen sellest huvitatud
- Probleemi lahendamise protsessi välja selgitamiseks tegevuses
- Proovida aru saada, kas oleme samal lehel loominguliselt
(Ma hindan ainult siis, kui te üldse märkmeid ei tee.)
7. Rikas must vs puhas must

Kas olete kunagi valinud ajalehte või ajakirja ja mustal tekstil oli tsüaan-, magenta- või kollase halosusega kummitusefekt? Selle põhjuseks on vale tüüpi musta värvi printimisprotsesside kasutamine.
Must tekst trükkimisel peaks kasutama puhast musta, neljavärvilist protsessivärvi - 100 protsenti musta (või K) ja 0 protsenti kõigist muudest värvidest (C, M ja Y). PrintNinjal on siin päris hea juhend.
Digitaalses kirjastamises on vastupidine olukord, kus eelistatakse rikkalikku musta - RGB-ruumis mitut värvi kombineerides loodud musta.
8. Teie kujunduse “nipid”

Varjude, kontuuride laadimine, animatsioonide laadimine. Ma näen kõiki teie trikke. Ja sama teeb ka iga teine sealne disainer. See ei tähenda, et need nipid iseenesest halvad oleksid, lihtsalt veenduge, et kasutate neid arukalt.
Üldise kogemuse kujundamiseks tuleks kasutada disainitrikki ja kujundus peaks piirduma ühe trikiga. Kõik muu saab üle jõu kähku.
9. UX järjepidevus

Avakuval on tegevusele kutsumise nupul hõljutatud olek. Teisese lehe puhul seda ei tehta. Üks vorm kasutab automaatset täitmist ja intuitiivset klaviatuuri, teine aga mitte. Need kasutajakogemuse ebakõlad võivad teistele disaineritele valusalt ilmneda. Ja ka enamus teisi kasutajaid.
Kuigi neid ebakõlasid võib mõnikord olla keeruline leida, võivad analüüsid ja kasutajaandmed olla hea koht alustamiseks. Kui on vorme, mis ei konverteeri, või elemente, mille klõpsamissagedus on oluliselt madalam kui disainilahenduse võrreldavatel elementidel, võib see põhjustada ebakõla.
10. Täiendavad materjalid

Kas kõigil sama brändi või kampaania materjalidel on sarnane välimus ja tunne? See hõlmab digitaalseid ja prindielemente. Komplekteeriv materjal võib olla üks tugevamaid tööriistu, mida disainer saab luua.
Brändi identiteet ja järjepidevus on nii olulised maailmas, kus kogu aeg tuleb nii palju sõnumeid. Võimalus kiiresti midagi visuaalselt tuvastada aitab kujundatud materjale ja kasutajaid kiiresti ühendada ning luua rohkem lojaalsust kasutajate ja kaubamärkide vahel, kellega nad tegelevad.
Miks see on oluline?
See on nimekiri asjadest, mida disainerid märkavad, kuid kõigil neil on projektidele üldiselt laiem mõju. Neile detailidele tähelepanu pööramine on oluline, kuna need aitavad projekti üldises tundes kaasa.
See pole midagi, mida enamik kasutajaid suudab täpselt tuvastada, kuid nad panevad seda tähele. Mõni neist asjadest võib treenimata silmale üllatavalt ilmne olla:
- Tüpograafia, mis on pisut lahti või jama. Seda on raske kirjeldada ja raske lugeda./li>
- Vastuolulised värvitoonid, kui CMYK ja RGB värvirežiimid segunevad ja sobituvad sobimatult.
- Pilte või graafikat, mis on silmadel raskendatud ja põhjustavad halva kvaliteedi tõttu pritsimist või teist pilti.
- Printige materjale, mida on raske lugeda teksti tõttu, mis kasutab pigem neljavärvilist kui musta.
Kõik need asjad aitavad kaasa üldisele sõnumile, mida soovite edastada. Kasutajad ei pruugi teada, miks kujundus töötab või ei tööta, kuid nad näitavad seda selle aja jooksul, mille nad sellega veedavad.
Nii palju sellest, mis teeb „hea” kujunduse, on kasutajale sageli nähtamatu. Kuid uskuge mind, disainerid näevad seda kõike.