10 parimat tööriista ja näpunäidet veebisaidi värviskeemi valimiseks
Veebisaidi jaoks ideaalse värvikombinatsiooni leidmine võib olla keeruline ülesanne, eriti kui proovite viia konkreetse kujunduse vastavusse kliendi vajadustega. Oleme valinud teile mõned suurepärased värviskeemi genereerivad tööriistad, et hõlpsalt luua täiuslik palett!
Kui olete püüdnud leida veebisaidi kujunduse jaoks ideaalset värvilahendust, ärge tundke end halvasti. See on OK, kui te pole värvipalettide ekspert. Peate lihtsalt leidma selle tööriista jaoks sobivad tööriistad.
Kuid enne kui värvivahenditega hulluks lähete, mõelgem välja mõned asjad, mida peate disaini jaoks sobiva värvikombinatsiooni valimisel arvestama.
Värviskeemi valimise olulisus
Veebisaidi värviskeemi või mis tahes tüüpi kujunduse valimist ei tohiks kunagi teha juhuslikult. Peaksite hoolikalt jälgima tööstusele, kultuurile, kaubamärgile ja ettevõtte või tema esindatava inimese ideedele sobivate värvide leidmist.
Ükskõik, mida teete, ei soovi te sellise veebisaidiga kokku saada.

Kas usute, et see on tegelikult enesetappude vihjeliinide kataloogi veebisait? On selge, et igaüks, kes sellist veebisaiti külastab, jätab selle kujunduse vaatamise järel tõenäoliselt end masendunumaks.
Isegi kui teie kujundused pole nii kohutavad, vajate väljastpoolt tulevikuperspektiivi, et tõepoolest näha vigu, mida teete veebisaidi kujunduse värvide valimisel.
Näiteks kas teadsite, et värv mõjutab tugevalt inimese emotsioone?
Värvipsühholoogia
Värvipsühholoogia on teooria, mis selgitab, kuidas teatud värvid mõjutavad meie emotsioone või veenvad inimesi tegutsema.
Uuringute kohaselt teevad inimesed toodete alateadlikud otsused esimese 90 sekundi jooksul pärast toote vaatamist. Ja 90% sellest otsusest põhineb ainult värvil.
Kas olete kunagi mõelnud, miks need suured müügiks mõeldud sildid kauplustes on alati punaseks värvitud? Põhjus on see, et punane värv on üks väheseid värve, mis suudab inimese tähelepanu viivitamatult köita.
Ja miks kasutavad keskkonnaga seotud organisatsioonid ja kinnisvaraettevõtted oma kaubamärgis rohelist värvi? Noh, see pole kindlasti rohu ja puude värvi tõttu. Põhjus on see, et roheline värv tähistab kasvu, rikkust, rahu ja tervist.
Värvipsühholoogia tundmine mängib olulist rolli teie veebisaidi kujunduse õnnestumises. Niisiis, õppige, kuidas seda värviskeemi valimisel oma eeliseks kasutada.
Nõuanded täiusliku värviskeemi valimiseks
Veebisaidi kujundusele sobivate värvikombinatsioonide valimisel peate silmas pidama palju muid asju. Nagu näiteks värvilahenduse valimine, mis kestab pikka aega, mitte praeguste suundumuste pimesi järgimine.
Siin on mõned asjad, mida värviskeemi valimisel silmas pidada.
Muutke värvipimete jaoks disainilahendused sõbralikumaks
Disainerid unustavad disaineris värvide kasutamisel peaaegu alati värvipime ja sageli eiravad seda, kui palju see mõjutab ettevõtte kontseptsiooni.
Kui Mark Zuckerberg kujundas Facebooki, kasutas ta kasutajaliidese põhivärvina sinist värvi, kuna see oli rikkaim värv, mida tema silmad nägid. Mark Zuckerberg on värvipime.
Ärge välistage väheseid enamuse jaoks. Muutke oma kujundus kõigile kättesaadavaks.
Mõelge oma vaatajaskonnale
Kuna populaarne veebisait kasutab suurepärast värvikombinatsiooni, ei tähenda see, et saaksite seda oma kujunduse jaoks kasutada. Peate arvestama oma publikuga.
Kui teie veebisait on suunatud rahvusvahelisele vaatajaskonnale, peaksite proovima valida värve, mis sobivad erinevate kultuuride ja rahvustega. Näiteks kui lääneriikides esindab värv must luksust ja julgust. India kultuuris tähistab sama värv kurjust, negatiivsust ja energiapuudust.
Leidke kaubamärki esindavad värvid
Lõpuks peaks teie veebisaidi kujunduse peamine eesmärk olema külastajatele oma brändi või ärisõnumi edastamine. Niisiis, vali oma värvid, mis aitavad seda eesmärki saavutada, kasutades brändivärve koos värvipsühholoogia seguga.
Nüüd, nagu lubatud, on siin mõned parimad tööriistad, mida saate kasutada oma veebisaidi kujunduse värviskeemi valimiseks.
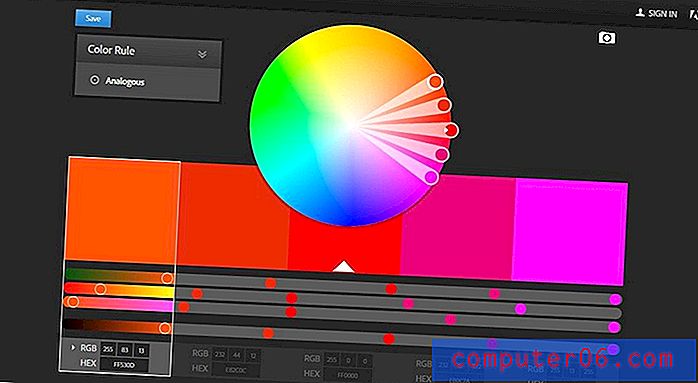
1. Adobe Color CC

- Parim: kogenud kasutajatele
See on tööriist, mida kasutavad paljud spetsialistid. Kuna selle on ehitanud Photoshop'i arendajad Adobe, on Color CC-l kaasas kvaliteetsed valikud ja funktsioonid, mida saate kasutada täpsema värviskeemi genereerimiseks.
Kuid see hõlmab ka paljusid täiustatud kohandamisi ja värvireegleid, näiteks ühevärvilisi, liit- ja triaadilisi, mis muudab selle edasijõudnutele disaineritele sobivamaks.
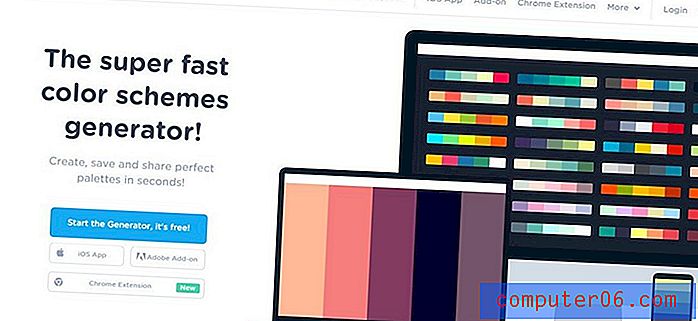
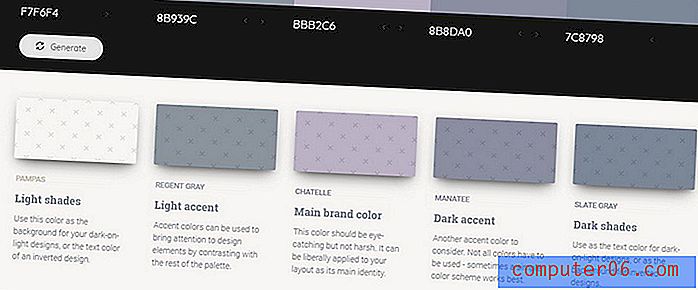
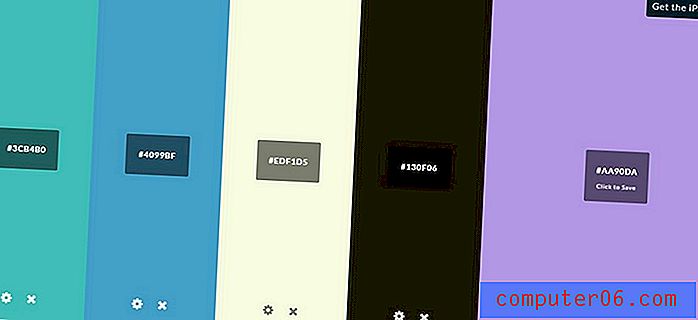
2. Jahutid

- Parim: algajatele
Coolers on kiire värvipalettgeneraator, mille abil saate oma veebisaidi kujunduste jaoks kohe luua suurepärase värviskeemi.
Selle tööriista abil saate hõlpsalt luua kauneid värvikombinatsioone, ilma et teil oleks kogemusi. Või võite uurida teiste disainerite loodud värvilahendusi ja kopeerida nende värvipalette ka oma projekti jaoks.
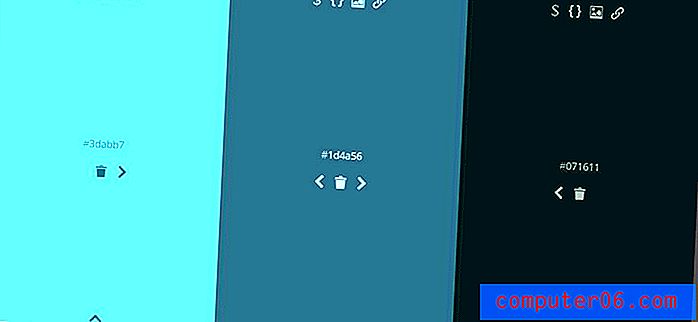
3. Colormind

- Parim: veebi- ja kasutajaliidese kujundajad
Colormind viib tavalised värviskeemigeneraatorid järgmisele tasemele, uurides värvide värvipaleti põhiväärtustest kaugemal asuvaid värve.
Pärast värviskeemi genereerimist, kas juhuslikult või käsitsi, võimaldab tööriist teil rohkem teada saada igast värvipalettist, soovitades ühtlasi, milliseid neist kasutada varjundites, esiletõstmisel ja taustal. Ja see võimaldab teil ka näha, kuidas värvid teatud kasutajaliidese komponentide, näiteks nuppude ja vahekaartide korral välja näevad.
See on suurepärane tööriist nii veebidisaineritele kui ka kasutajaliidese kujundajatele.
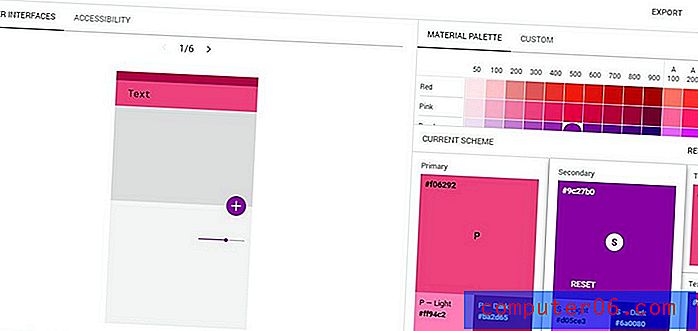
4. Materjali värvi tööriist

- Parim: UI disainerid
See on tööriist, mis on spetsiaalselt loodud kasutajaliidese kujundajate värvilahenduste leidmiseks. Kuid saate seda kasutada ka materjalide värvipaleti loomiseks oma veebirakenduste või veebisaidi kujunduste jaoks.
Sellel värviskeemigeneraatoril on nutikas eelvaate režiim, mis võimaldab teil näha, kuidas teie valitud värvid tegelikus kujunduses välja näevad. See säästab aega, mis kulub värvide rakendamisel ja eelvaate kuvamisel teie enda kujunduses.
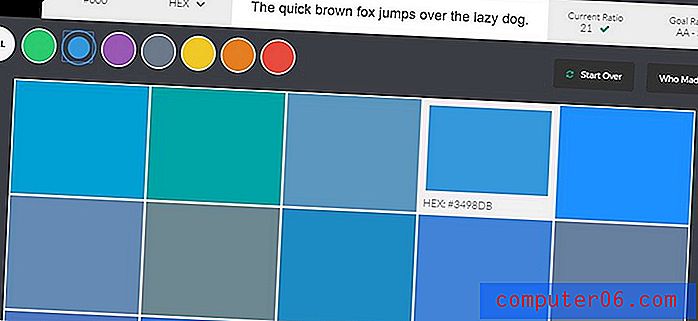
5. Värv ohutu

- Parim: algajatele
Color Safe on huvitav tööriist, mis aitab teil luua WCAG-i juhistele vastavate värvidega värviskeemi.
See võib olla oluline tööriist disaineritele, kes soovivad järgida reeglit, mille kohaselt esiplaani ja taustvärvid peavad olema kontrastisuhtega 4, 5: 1 (tase AA). Generaator aitab teil leida nendele juhistele vastavad täiuslikud värvid.
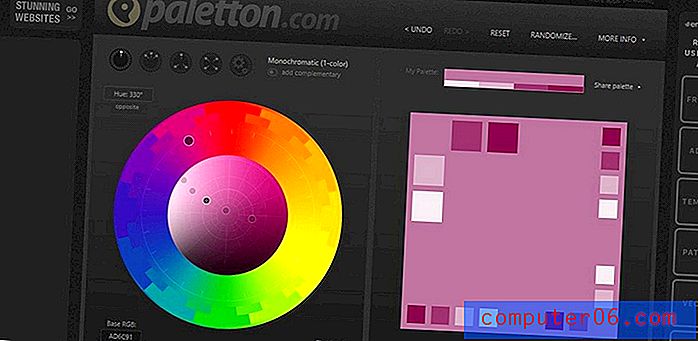
6. Paletton

- Parim: kogenud kasutajatele
Paletton on täiustatud värvipalettgeneraator, mis sisaldab komplekti kohandamisvõimalusi, mis sobivad kõige paremini kogenud veebidisaineritele, kellele meeldib värvidega katsetada.
Tööriista saab kohandada ja vaadata ühevärviliste värvidega, külgnevate, kolmikute ja muu abil. Kui olete värviskeemi valinud, saate käivitada ka simulatsiooni, et näha, kuidas värvid näevad välja värvipime korral ja ka erinevates ekraanitingimustes.
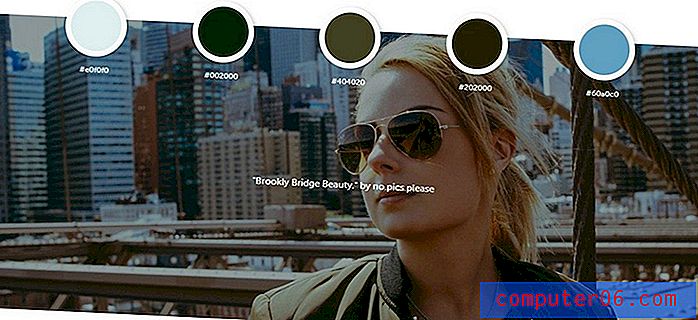
7. Colordot

- Parim: algajatele
See lihtne ja hõlpsasti kasutatav värviskeemigeneraator sobib suurepäraselt kõigile veebidisaineritele, kes soovivad oma instinktide põhjal kohe värvipaleti genereerida.
Alustamiseks peate lihtsalt liikuma hiirt mööda ekraani, kuni leiate värvi, mis teile meeldib, ja seejärel vasakklõpsake selle värvi valimiseks. Võite klõpsata seni, kuni olete valinud nii palju värve, kui soovite.
8. Colourcode

- Parim: algajatele
Colourcode on veel üks lihtne tööriist värviskeemi kiireks valimiseks. See töötab sarnaselt tööriistaga Colordot.
Colourcode'i tööriist võtab kohandamise siiski pisut kaugemale, võimaldades disaineritel leida värvikombinatsioonid ühevärviliste, analoog-, triaadi-, nelik- ja muude värvistiilide järgi.
Kui olete oma värviskeemi valinud, saate paleti alla laadida ka .scss, .Less või isegi PNG-na.
9. Palettr

- Parim: algajatele
Palettr erineb teistest värvilahenduste generaatoritest. Selle asemel, et värve käsitsi valida, võimaldab see tööriist genereerida värvilahenduse, mis põhineb teema või koha, näiteks New York, Pariis, Rooma või Talv ja suvi.
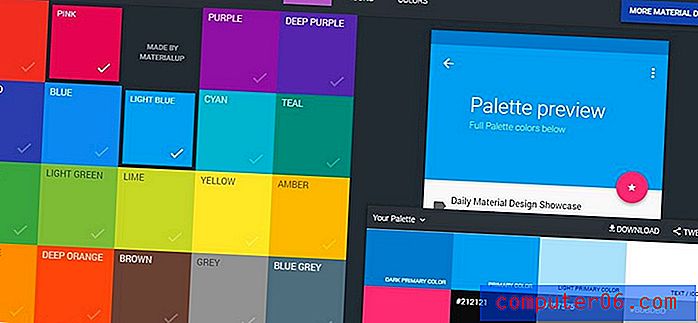
10. Materjalide kujundamise palett

- Parim: algajatele
Kui plaanite veebisaidi meisterdamist või materjalide kujundamisel põhinevat rakenduse kujundust, on see värvipalettide generaator kasulik.
Kui olete valinud esmaseks ja sekundaarseks kaks värvi, annab materjalide kujundamise palett teile reaalajas eelvaate, kuidas need värvid reaalse elu kujunduses välja näevad. Seejärel saate värvipaleti alla laadida järgmiste failidena: CSS, SVG, SASS, LESS, PNG ja palju muud.
Sinu kord
Meie näpunäidete järgimisel ja nende tööriistade kasutamisel pöörake hoolikalt tähelepanu ka oma kliendi brändi identiteedile. On oluline, et kujundaksite veebisaidi, et see esindaks ennekõike brändi ja ettevõtet.
Lisaks proovige uurida mõnda parimat veebisaidi kujundust maailmas. Vaadake, kuidas nad värve kasutavad, ja õppige neist. Ja jätkake eksperimenteerimist.