12 juurdepääsetavuse lõksud, mida tuleb vältida
Kasutatavus pole täppisteadus. See, mida üks külastaja peab teise kasulikuks, peab tüütuks. Hoolimata sellest ebakindlusest ja keerukusest, peaksite alati püüdma oma saidi inimestele, kellele proovite jõuda, võimalikult hõlpsasti kättesaadavaks. Leiate, et vähese hulga kasutajate erivajadustega arvestamine võib teie saidi funktsioone kõigi kasutajate jaoks märkimisväärselt parendada. Siin on meie kaheteistkümne juurdepääsetavuse lõhe loetelu, mida tuleb vältida, ja mõned näited saitide kohta, mis nendes piirkondades kas silma paistavad või ebaõnnestuvad.
Uurige Envato elemente
Captchas

Tundub, et veebiarendajad armastavad kapteise, kuid kasutajad ei saa neid vastu seista. Andke endale, nad pole kõik halvad, kuid enamikku neist on kas võimatu lugeda või tarbetult keerukaid, nagu ülalpool. Teine oluline probleem on see, et captchas on nägemispuudega inimeste jaoks sageli tõsine takistus. Kui peate kindlasti kasutama captcha-d, veenduge, et enamik inimesi oskaks seda lugeda / mõista ja et neil kasutajatel, kes seda ei näe, on olemas võimalused.
Kui kasutate piltidel „alt” atribuute

Kindlasti on hea tava lisada saidil olevate piltide jaoks alati kasulik natuke altteksti . Nii kuvatakse kasutajatele, kes ei saa teie pilte vaadata, teksti ekvivalent. Pange tähele, et mitte kõik brauserid ei käsitle alt- atribuuti ühtemoodi. Seetõttu ajavad paljud arendajad alt ja pealkirja eesmärgi segamini, arvades ekslikult, et alt- atribuudiga piltidel peaks olema tööriista näpunäide. Tegelikkuses on pealkirja atribuut see, mis peaks hiire peal tipu kuvama (vt ülalolevat Smashing Magazine näidet).
Pop-upide kasutamine sisu jaoks

Enamik tänapäevaseid brausereid tagab teie sisu blokeerimise, kui see on hüpikaken. See tähendab, et võite kaotada mitu võimalikku kasutajat, kes lihtsalt liiguvad edasi, kui saavad aru, et teie sait ei ühildu nende seadistusega. Ainult kõige pühendunumad külastajad uurivad probleemi teie abilehtedel, et teada saada, kuidas seda probleemi lahendada.
Vale vormide sildid

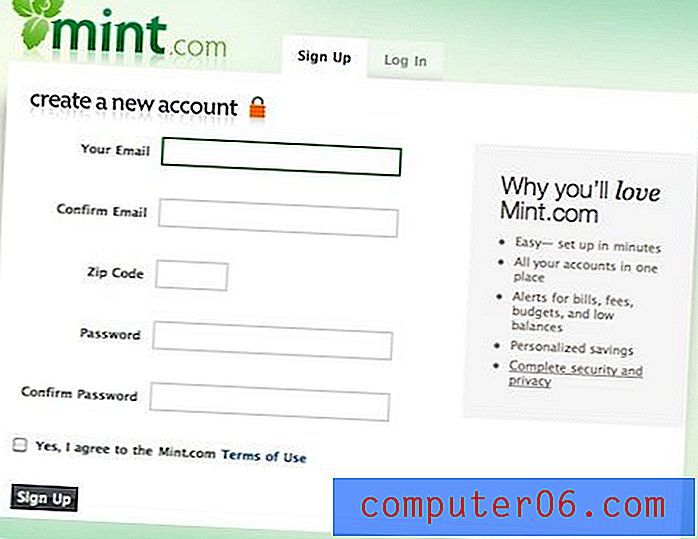
Külastage veebisaiti Mint.com (ülal näidatud) ja vaadake nende registreerumisvormi. Pange tähele, et saate valida kindla välja, kas klõpsate väljal endal või lisatud sildil. Selle põhjuseks on asjaolu, et rahapaja arendajad kasutavad sildielementi korralikult. Selle õppetunni kohaselt ei piisa pelgalt vormide lihttekstiga märgistamisest. Selle asemel peaksite kasutatavuse maksimeerimiseks alati kasutama sildielementi. See pakub mitte ainult hõlpsasti valitavaid välju, vaid tagab ka selle, et ekraanilugejad ja automaatse täitmise funktsioonid töötavad teie vormidega korralikult.
Tundmatud lingid

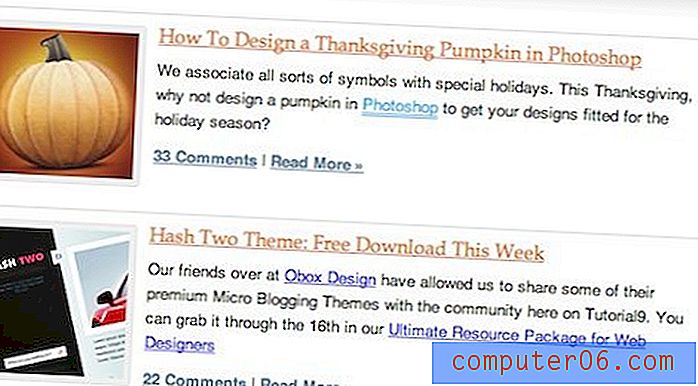
Ülaltoodud ekraanipilt näitab lõiku Juhendaja 9 kodulehelt. Pange tähele, et saate kohe vahet teha lingi sisaldava teksti ja mittevastava teksti vahel. Lingi eristamise populaarsete viiside hulka kuuluvad värvikontrasti, allajoonimise ja ümberpaigutamise efektid. Pange tähele, et õpetus 9 kasutab tegelikult kõiki kolme meetodit! See suurendab märkimisväärselt kasutatavust, kuna kasutajad näevad selgelt, kuhu klõpsata, kui nad soovivad juurdepääsu suuremale sisule.
Ebamäärane lingi tekst
Vaatleme järgmisi näiteid:
1. Meie CSS-galerii külastamiseks klõpsake siin.
2. Peatuge kindlasti meie CSS-galerii juures!
Lehe skannimisel keskenduvad teie silmad tõenäoliselt diferentseeritud linkidele rohkem kui ülejäänud tekst, kuna need paistavad silma. Esimene näide võib tunduda hea viis edasi liikumiseks, sest tegevusele kutsumine „klõpsake siin“ on see, mis teie tähelepanu köidab. Kuid ilma kogu lauset korralikult lugemata ei innusta „klõpsake siin“ tegutsema, kuna kasutaja pole kindel, kuhu see viib. Teist linki saab seevastu koheselt ära tunda ja mõista kui tee CSS-i galeriisse, sõltumata sellest, kas kasutaja on enne seda sisu lugenud või mitte.
Tihe sisu ja ebapiisavad vahed

Ülalolev sait on tõesti pigem paroodia kui õige näide, kuid see saab asja üle ja oli liiga naljakas, et seda mitte lisada. Lihtsamalt öeldes - ärge krõbistage oma sisu kokku ja ärge lisage võõrast kogust pilte või teksti (erandid on uudislood ja ajaveebipostitused). Äsja veebis alustanud väikeettevõtete omanikud satuvad selle vea ohvriks peaaegu alati ja sisaldavad iga lõigu järel teavet, mida keegi kunagi ei loe. Meeldib see meile või mitte, on veeb visuaalne metsaline. Teie lehel olev teave peaks olema selgelt korraldatud ja sekunditega hõlpsasti arusaadav.
Fondi suuruse muutmine ei tohiks paigutust rikkuda

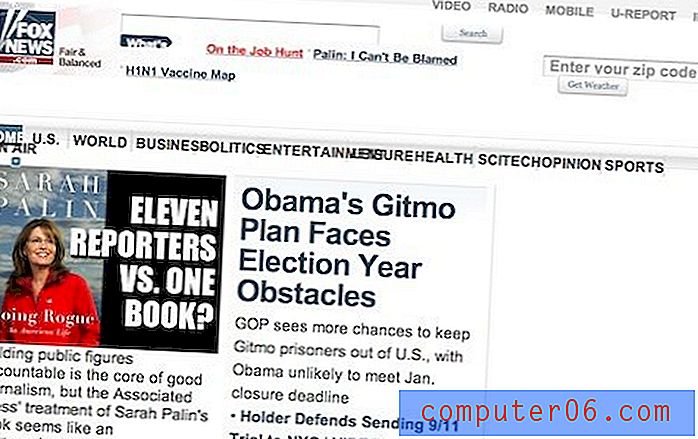
Kõik veebis pole kõik 20-aastase nägemusega 19-aastased. Paljud kasutajad, nii noored kui vanad, peavad lehe loetavamaks muutmiseks suurendama vaiketeksti suurust. Vaadake, mis juhtub Fox Newsi (ja mitmete teiste populaarsete uudiste saitidega), kui suurendate fondi suurust. Paigutus on täielikult hävitatud: kõik navigeerimislingid jooksevad kokku, nupud on nende seotud tekstist miili kaugusel ja paremal pool alla suunatud reklaamid on täielikult kadunud. Selline järelevalve võib suure osa külastajatest võõranduda.
Kehv kontrast teksti ja tausta vahel

Need tüübid võivad küll oma disainioskusi kujundada, kuid nad on nende usaldusväärsuse ära rikkunud, tehes seda graafika abil, mida on peaaegu võimatu lugeda. Olen aru saanud, et mõnikord nõuavad kliendid, et kasutaksite fotopilti, kus pole koopiaid, kuid kujundaja ülesanne on välja mõelda, kuidas hõlpsasti loetavat teksti pilti integreerida. Sõnumi taustast eristamiseks kasutage rasvases kirjas, lööke, varje, värviribasid ja kõike muud, mida mõelda võite.
Flash-i ülekasutamine

Ärge tõlgendage seda valesti kui välkkiire mantrat. Flash on viinud veebi rikkuse tasemele, mis võib arendaja metsikuimad unistused teoks teha. Olen sama aldis sellele, et järgmine mees imetleb mind hämmastava ja ainulaadse veebisaidi kaudu. Kuid siiski peate Flash'i oma veebisaidile integreerimisel olema eriti ettevaatlik, et ilma selleta see ei töötaks.
Kindlasti kaaluge hoolikalt saidi olemasolu põhjust ja saidi sihtturgu. Kui soovite ehitada külastajatele veebirakenduse või silmailu, võib see olla tee Flash. Kuid kui teie sihtturg on üldsus, võib kogu Flash-sait olla halb idee mitmel põhjusel. Esimene on kasutatavus, Flash-põhiste veebisaitide arendajad võivad sageli olla nii kinnisideeks, et nad teevad midagi ilusat, nii et mõeldakse sellele, kas kasutaja saab tegelikult aru saada, kuidas saiti kasutada või mitte. Olen märganud, et suurte nimedega reklaamiagentuurid kipuvad seda suundumust järgima, luues ilusaid veebisaite, mille kasutamise kohta võib kuluda minuteid. Teine põhjus Flashi vältimiseks on see, et paljud kasutajad on Flashi pärast nii tüütud, et keelavad selle täielikult. Lõpuks mõelge alati, kas mobiilikülastajate ohverdamine on vastuvõetav. Paljud nutitelefonid, nagu iPhone, ei toeta veel välklampi ja on seetõttu paljude peavoolu veebisaitide väljalülitamine.
Keerulised rippmenüüd

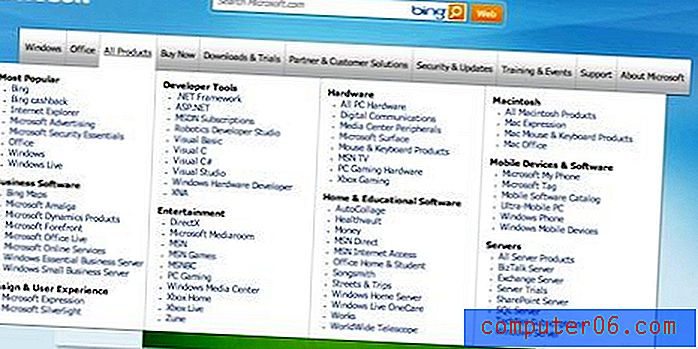
Kasuliku menüü ja ülekoormatud jama vahel on peen joon ja Microsofti arendajad flirdivad sellega. Ühelt poolt pakuvad nad kasutajatele hõlpsat juurdepääsu kogu tootevalikule. Teisest küljest viskavad nad kasutajatele tonni rohkem sisu kui nad on harjunud lihtsas rippmenüüs. See võib olla vastuvõetav, kui klõpsates nupul „kõik tooted”, kuvatakse spetsiaalne leht, mis sisaldab toodete loendit, kuid see pole nii (klõpsates suletakse ainult menüü). Veetke minut nende saidil ja näete, et peaaegu kõik navigeerimismenüüd on täis väikseid (väidetavalt raskesti loetavaid) monotoonseid linke.
Asi on selles, et populatsioonimenüüde suurendamine põhineb tavaliselt katsel suurendada kasutatavust, kuid tegelikkuses on kasutatavus vähenenud, kuna teave on liiga suur, mis tuleb läbi sõita, et jõuda sinna, kuhu soovite.
Järeldus
Nii et teil on see - kaksteist lihtsat viisi, kuidas muuta oma sait massidele sõbralikumaks. Loodan, et see artikkel on aidanud teil leida mõned viisid, kuidas saaksite oma disainilahendustele juurdepääsetavust paremaks muuta. Andke meile teada, mida nendest näpunäidetest arvate. Võite kõigis või kõigis neist täielikult lahkarvamusest lahkuda ja andke meile kindlasti teada kõigist pisiasjadest, mis teid juurdepääsetavuse osas vaeva näevad.