Veebikujunduse kriitika nr 96: SuccessInc Drupali teema
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on SuccessInc, Drupali teema rohkem kui (lihtsalt) teemadest. Hüppame sisse ja vaatame, mida arvame!
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 49 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Teave rakenduse SuccessInc kohta
“Enamik teemasid on üles ehitatud nii, et need näeksid välja lihtsad, puhtad, minimaalsed. See on loodud mulje avaldamiseks. Nii lauaarvutis kui ka mobiilis. Success Inc. kohandab optimaalselt selle brauseri laiust, millel seda vaadatakse. Seetõttu näeb see välja fantastiliselt, sõltumata sellest, kas tegemist on lauaarvuti, nutitelefoni või tahvelarvutiga, mida teie külastajad kasutavad. ”
Siin on kodulehe ekraanipilt:

Esmamulje
Minu esialgne mulje SuccessInci kohta on üsna positiivne. See on väga atraktiivne teema, millel näib olevat palju tipptasemel funktsioone ja kohandatavad sisualad. Mulle meeldib, et see on reageeriv ja hindan kõiki hõlpsasti muudetavaid võimalusi, mis on sisse ehitatud. Vaatame iga sektsiooni eraldi ja vaatame, mida arvame!
Värviskeem
Üks selle teema minu lemmikaspekte on julge värviskeem. Heledad esiletõstmised on teravalt kontrastiks musta värviga, pakkudes pilkupüüdvat elamust, mis tundub stiilne ja moodne. Oranž, mida ülal näete, on lihtsalt vaikimisi värviskeem, saate seda sätetes hõlpsalt ümber lülitada.

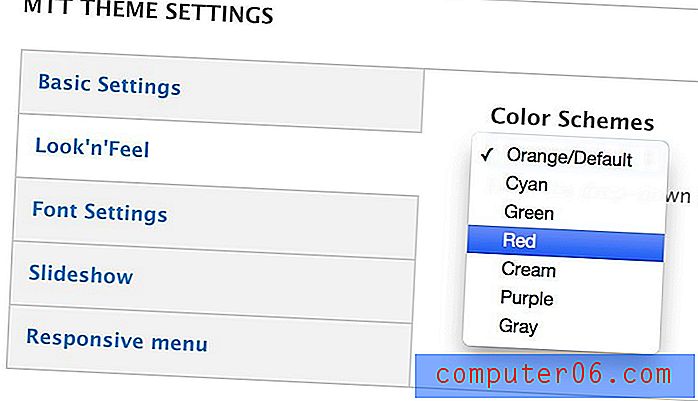
Värviskeemi muutmine on sama lihtne kui rippmenüü klõpsamine ja soovitud valiku valimine. Võite valida ühe seitsmest skeemist: oranž, tsüaan, roheline, punane, kreem, lilla ja hall. Vajutage lihtsalt nuppu Salvesta ja uus skeem rakendub kohe.

Kõik nende lisatud värvivalikud näevad välja suurepärased, muutes teema visuaalse esteetika osas üsna näivaks.
Kontakt / otsinguriba
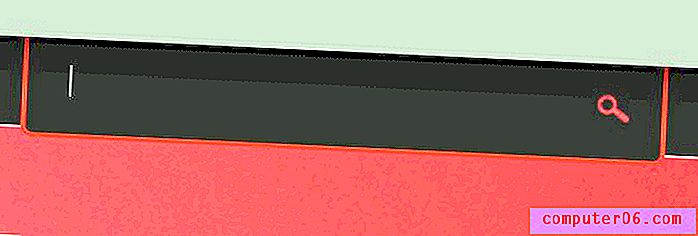
Saidi ülaosas on väike riba, kus on otsinguribale lisaks ka mõned põhilised kontaktandmed. Siin on lähivõte sellest, kuidas see välja näeb:

On mitmeid erinevaid veebisaite, kus kasutaja peatamise põhjus on mingisuguse kontaktteabe leidmine. Seda tüüpi saitide puhul on see suurepärane väike kujunduselement. Kasutajad ei pea kontaktlehte ega -vormi otsima, see teave, mida nad tegelikult jälgivad, on üks esimesi asju, mida nad näevad.
Nagu ülaltoodud pildil näete, on sellel ribal ka otsinguväli. Väli ise on nähtamatu, kuid seda tähistab mingi kohahoidja tekst, millele järgneb väike otsinguikoon. Sellel teksti klõpsates muutub see traditsiooniliseks otsinguväljaks.

See on lahe kujundus, kuid mul oleks huvitav teada saada, kas kasutajad reageerivad sellele tõesti nii hästi. Enne lugemist kipume visuaalseid näpunäiteid otsima, nii et otsingu korraldamine võib kellelgi veidi aega võtta. Üks kiire marsruut, mille kasutaja võib kasutada, on luubi ikooni nägemine ja sellel klõpsamine, mis käivitab lihtsalt kasutu tühja otsingu.
Lisaks öeldakse vihje all “Sisesta terminid ja vajuta otsingut”, kuid pole nuppu, mis ütleks “Otsi”, nii et jällegi on lihtne mõista, kuidas see võib kasutaja segadusse ajada. Ilmselt leiab igaüks, kes on veebi poole pealt asjatundlik, selle piisavalt kiiresti välja, see on siiski hea mõte tuvastada potentsiaalsed kasutajate teetõkked ja pettumused.
Navigeerimine
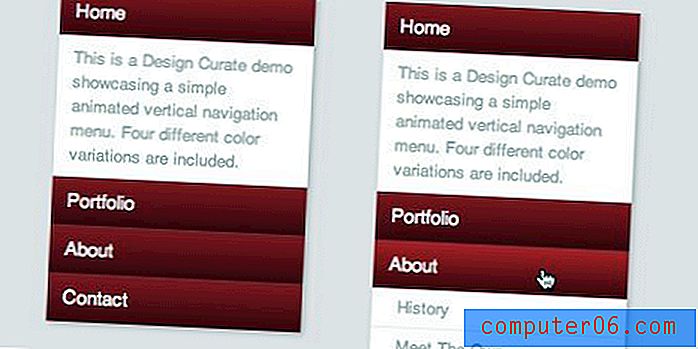
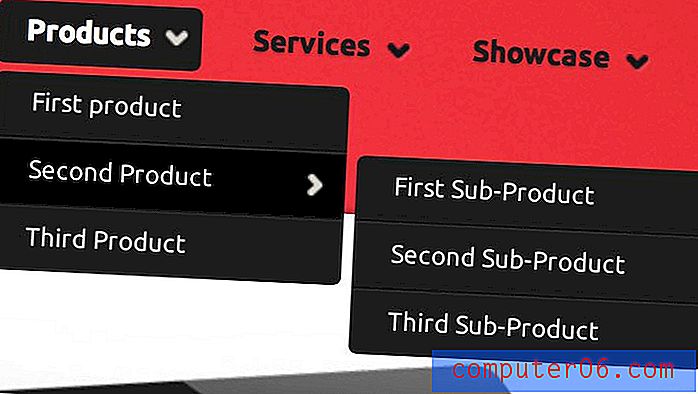
Navigeerimist pakub kivine tahke Superfishi menüü. See töötab suurepäraselt, sellel on sujuvad animatsioonid ja mitu taset ning see näeb välja üsna libe. Hiljem vaatleme, mis juhtub, kui vähendate seda mobiilseadmete jaoks.

Slaidiseanss
Lehest allapoole liikudes on järgmine üles slaidiseanss. See on kena, suur ja animeeritud sisuala, mis tekitab lehe ülaosas teatud huvi. Siin on mõned funktsioonid, millele tahaksin samuti tähelepanu juhtida, mida peaksite slaidiseansi loomisel arvesse võtma.

Esiteks on mitu navigeerimispunkti. Nii nooled kui ka allosas olevad punktid aitavad slaidiseanssi edasi viia või konkreetsesse punkti hüpata. Lisaks annavad punktid võrdluspunkti, kus te asute ja kui palju slaidid asuvad. Lõpuks on olemas pealdised, mis võimaldavad teil kohandatud sõnumeid lisada.
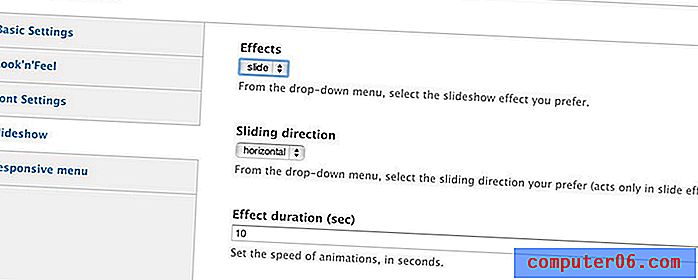
Lõppkokkuvõttes pole need lihtsalt toredad funktsioonid. Need suurendavad selle UI-detaili tõhusust ja kasutatavust, muutes selle enamaks kui lihtsaks silmailuks. Kui olete kursis kõigi võimalustega, võite isegi minna seadetesse ja muuta üleminekuid või slaidi kestust.

Sisu ja jalus
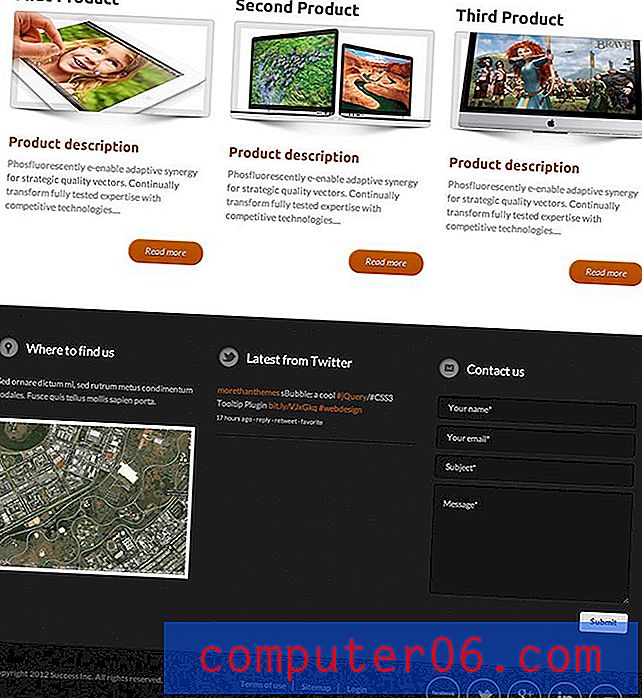
Ülejäänud leht on üsna põhiline. See algab teisese sisuga alast ja liigub alla jaluse juurde, mis mõlemad on paigutatud kolme veergu.

Esiteks on teil kolm sisuala, millest igaüks sisaldab kirjelduse ja nupuga pilti. Eriti meeldib mulle siin pisipiltidele pandud vari. See on kena illusioon, mis annab kujundusele veidi sügavust.

Kui päises sisalduvat kontaktteavet ei olnud piisavalt, pakub jalus mõnda tõeliselt toredat funktsionaalsust. Seal on koht kaardile, Twitteri voogu ja kontaktvormi. See lisaks omamoodi sekundaarsele jalusele, mis sisaldab mitmesuguseid sotsiaalseid ikoone. Need on tavaliselt segane jama, mis visatakse disainilahendusesse järelemõtlemisviisina, nii et ma tõesti hindan seda, kui hästi need disaini on integreeritud.

Vastuvõtlik paigutus
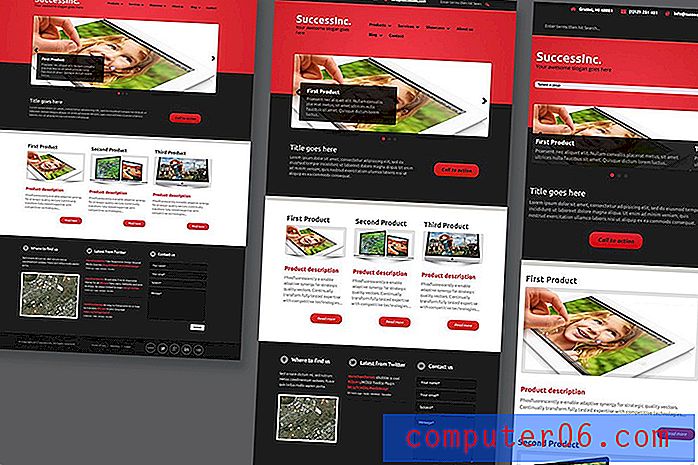
Saidi paigutus algab staatiliselt, siis kui vaateava teatud laiusele vähendatakse, muutub see muutlikuks. Siin on mõned näpunäited kujunduse muutmiseks vaateakna muutumisel:

Mulle meeldib, et see teema on reageeriv, ma arvan, et see on muutunud pigem hädavajalikuks, et üheks toredaks. Asi, mis nad pargist tegelikult välja koputab, on see, et nende paigutus tundub olevat üsna seadme-agnostiline. Proovige nagu võinuks, ma ei suutnud erineva laiusega plaatide korral paigutust olulisel määral murda. Kõik, otse otsinguribale, vormindatakse kenasti ümber, sõltumata sellest, millise ekraanisuuruse sellele viskate.

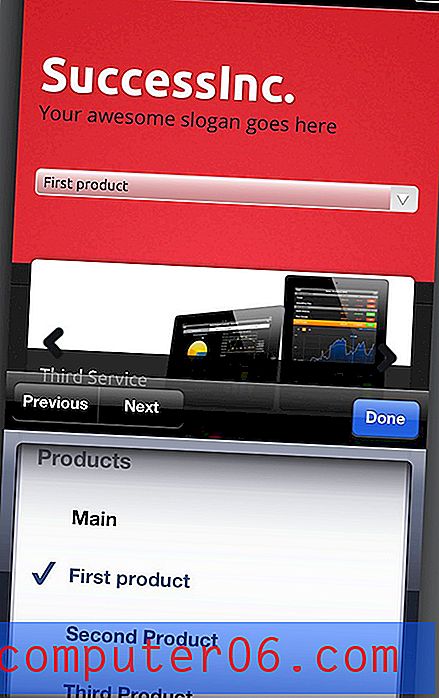
Mobiilseadmetes muutub navigeerimine valikukastiks. Seda on lihtne kasutada, see on tuttav ja hoiab kõik algsed valikud paigas. Sellele strateegiale on mõned head alternatiivid, kuid see on üks funktsionaalsemaid lahendusi.
Mõtte sulgemine
Oleme juba varem näinud, et rohkem kui (lihtsalt) teemad teevad suurepärast tööd. Minu peamine etteheide eelmisel korral oli see, et teema ei olnud reageeriv, kuid nad on seda muret kindlasti SuccessInciga lahendanud. Üldiselt on see suurepärane teema ja näen, et see töötab väga hästi paljudel erinevat tüüpi saitidel.
Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selgeid konstruktiivseid nõuandeid, mis ei võimalda ränki solvanguid.