Veebikujunduse kriitika # 84: RoyalSlider
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Täna vaatame populaarse JavaScripti sisu liuguri RoyalSlider saiti. Hüppame sisse ja vaatame, mida arvame!
Uurige Envato elemente
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 49 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Teave RoyalSlideri kohta
“Tutvuge CodeCanyoni populaarseima liuguri uue versiooniga. Alates 2011. aasta juulist oli müüdud 4637 litsentsi. Oleme saanud, 5 hinnangust 5 tärni põhineb 378 arvustusel. ”
„Iga liugvorm on reageeriv. Vaadake seda oma mobiilseadmes või proovige efekti nägemiseks brauseri suurust muuta. ”
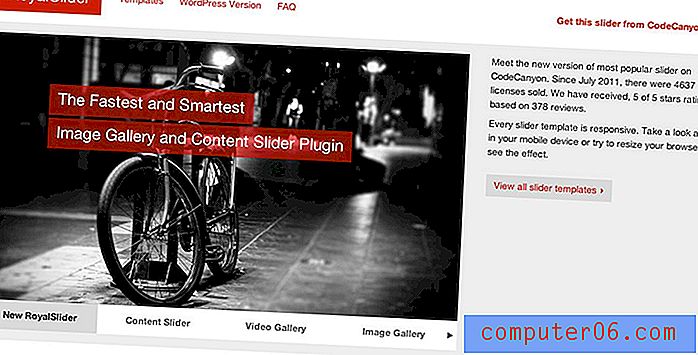
Siin on kodulehe ekraanipilt:

Esmamulje
Armastan sukeldumist veebisaitidele, mis on tegelikult niimoodi keskendunud, sest saame välja töötada selged eesmärgid ja võrrelda disaini edu nende eesmärkidega.
Mis see sait siis üldse on? Selle ainus eesmärk on müüa toodet: “RoyalSlider”, mis on tegelikult CodeCanyoni ülimalt populaarne toode. Selle minisaidi abil saab arendaja tõesti uurida suuri üksikasju selle kohta, kui vinge liugur on ja mida see teeb.
Nagu ülaltoodud ekraanipildil näete, on ta täpselt seda teinud. Sait ise on väga ligitõmbav, nii et puhtalt esteetilisest aspektist ei jää mul muud üle, kui öelda “suur töö!” Sisukorralduse seisukohast võiks minu arvates siiski näha mõningast paranemist.
„Ma arvan, et sisukorralduse seisukohast võiksime näha mõningast paranemist. ”Arvestades, et selle toote peamine eesmärk on külastajate harimine, leian, et saame osa teabest ümber kujundada, et see vastaks paremini meie vajadustele.
Suurendame pilgu ja vaatame mõnda konkreetset valdkonda, et näha, kuidas saaksime mõnda parendust teha.
Päis
Päis on kindlasti lehe parim osa. Disainer kasutas seda ala oma toote uhkeldamiseks, mis on täiuslik, eriti arvestades, et see on nii uhke ja väga funktsionaalne!

Kujundus siin ja mujal on super minimaalne. Valge, hall ja must on peamised värvid, mis täidavad lehe julge, pilkupüüdva punase värviga, mida kasutatakse aladel, mis väärivad erilist tähelepanu.
Navigeerimist on lihtne kasutada, logo on lihtne, kuid atraktiivne ning CodeCanyoni kaudu on toote ostmiseks ilmne link. Siin pole ausalt öeldes palju, mida ma muudaksin.
Ainuke asi, mida ma kaaluksin, on parema kahe lõigu peal julge pealkirja viskamine. Praegu juhib liugur teie tähelepanu nii palju (hea asi), et teie silmad jäävad selle juurde ankrusse, ilma et peaksite tingimata sõitma paremal asuva väikese teksti juurde.
"Kui näha suurt tükki suurt ja julget teksti, peaaegu ükskõik, mida see ütles, aitaks see kasutaja tähelepanu juhtida ..."Kui näha suurt tükki suurt ja julget teksti, peaaegu ükskõik, mida see ütles, aitaks see kasutaja tähelepanu juhtida selles olulises osas sisalduvale infole. Siin on kiire ja räpane makett sellest, mida ma mõtlen:

Omadused
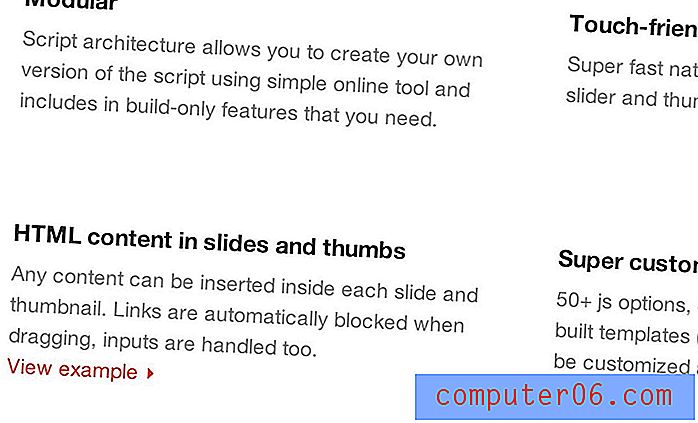
Kogu ülejäänud leht on hõivatud puhta tekstiga: üle kahekümne lõigu! Kõik need on lühikesed, kenasti vormindatud ja sisaldavad päist, mis teeb lehe üsna hõlpsaks sirvimiseks.

Hoolimata asjaolust, et tekst on kenasti vormindatud, võiks minu arvates selles valdkonnas kasutada olulist näoilmet. Selle sammu peamine eesmärk oleks kogu selle teksti sisu lahti lõhendamine, nii et seda oleks lihtsam läbi sirvida ja vaadata oleks atraktiivsem. Seda on võimalik saavutada kahe erineva tehnika kombinatsiooni abil.
Lisage toetavad pildid
Esimene asi, mida ma selles valdkonnas näha tahaksin, on mõned pildid. Igal ajal, kui teil on suuri tekstilõike, on hea mõte töötada mingisuguses visuaalis, et aidata seda sisu kanda ja lisada lehele visuaalset huvi.
Kakskümmend üks lõiku on palju sisu ja ilma visuaalse abita kaotate oma lugejad. Pidage alati meeles, et veebis sirvivatel inimestel on ADD, keskendume harva tähelepanelikult ühele asjale.
Teie külastajad loevad teie Twitteri kaudu, kontrollivad nende e-posti ja värskendavad Facebooki - seda kõike teie saiti vaadates! Kui hakkate selles keskkonnas tähelepanu pärast konkureerima, peate lauale tooma rohkem kui paar lõiku.
"Teie külastajad loevad teie Twitteri kaudu, kontrollivad oma e-posti ja värskendavad Facebooki - seda kõike teie saiti vaadates!"Üks lihtne lahendus oleks mõne lõigu pisipiltidega sidumine. Siinsed pealkirjad, nagu „Puutussõbralik” ja „Video tugi”, sobivad suurepäraselt pisipiltide eelvaateks, nii et see ei tohiks olla liiga keeruline.
Looge tühjad lõigud
Järgmine strateegia, mida ma siin näha sooviksin, on võtta kogu see teksti sisu ja jagada see selgemalt eraldi osadeks. Praegu on kaks sektsiooni, kuid need pole visuaalselt mingil moel eristatavad.
Soovitan jagada sisu vähemalt kolmeks või neljaks osaks, luues suuremad ja silmatorkavamad pealkirjad ning võimalusel varieerides iga jaotise taustavärvi pisut, et nad eralduksid (vaheldumisi valge ja halli vahel).
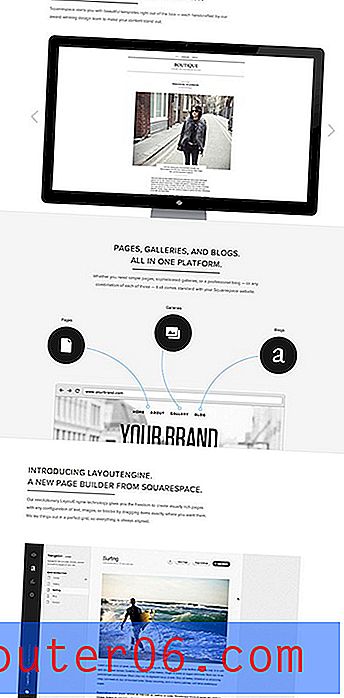
Inspiratsioon: ruut
Üks sait, mis minu arvates tõmbab ära nõuanded, mida ma siin üsna hästi annan, on Squarespace. Esteetiliselt sarnaneb see sait väga palju RoyalSlideriga, kuid see, kuidas nad oma funktsioone tutvustasid, on palju köitvam ja muljetavaldavam.

Pange tähele rikkalikke pilte, suuri pealkirju ja erinevat taustavärvi. Lehe allapoole kerimisel on jaotised selgelt eristatavad ja nii atraktiivsed, et teave pole üle jõu käiv.
Ma ei soovita, et keegi peaks ruudu kujunduse lahti harutama, kuid võite õppida mõnda väärtuslikku õppetundi, analüüsides, mida nad on teinud ja miks.
Vastuvõtlik FTW
Vastuvõtvate saitide arv veebis kasvab pidevalt. Mul on hea meel näha veebiarendajaid kõikjalt, alates suurtest korporatsioonidest kuni ühe mehega, muutes reageerimise reageerimise nende disaini prioriteediks.
„RoyalSlideri sait ei reageeri mitte ainult täielikult, vaid ka liugur ise on reageeriv. ”See sait on selle suundumuse särav näide. RoyalSlideri sait ei reageeri mitte ainult täielikult, vaid ka liugur ise on tundlik. See pole väike etendus ja kiidan siinkohal arendajat tema pühendumuse eest muuta veebi seadmetest pisut agnostilisemaks.
Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selgeid konstruktiivseid nõuandeid, mis ei võimalda ränki solvanguid.