Veebikujunduse kriitika # 66: Matthew Coughlin
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on fotograafi Matthew Coughlini portfell.
Tutvuge disainiressurssidega
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 49 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Matthew Coughlini kohta
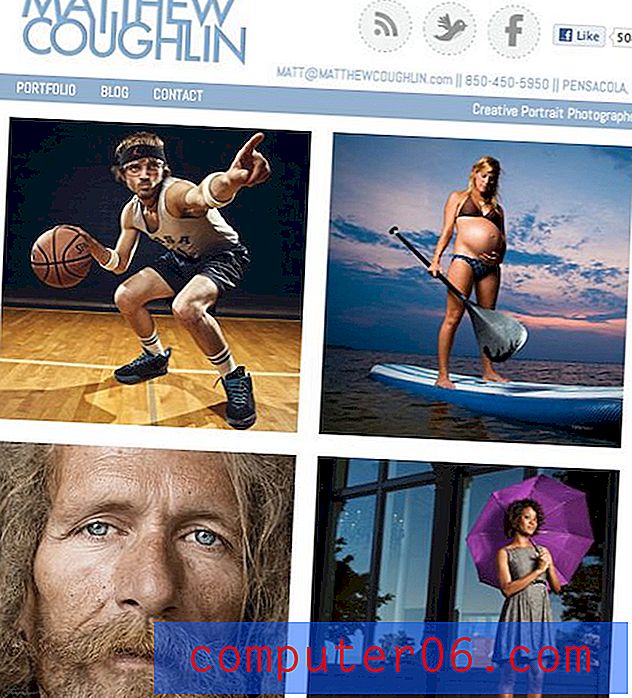
Matthew Coughlin on loominguline portreefotograaf Pensacolast, Florida. Tema teos kasutab stuudiovalgustuse kasutamist looduslikus keskkonnas raskelt ja üsna uhkelt. Tulemuseks on väga eristuv stiil, millel on tavaliselt muljetavaldav dünaamiline ulatus ja väga dramaatiline välimus. Mulle meeldib eriti tema võime tabada oma subjekti isiksust. Iga foto räägib väga köitvalt täpselt määratletud loo.
Siin on kodulehe ekraanipilt:

Vaata ema, pole välku
Viisime hiljuti läbi väikese kriitikameele, mis nõudis sisenejatelt meile lihtsalt oma saidi URL-i piiksu laskmist. Pärast sisseastujate läbi vaatamist suunati mind kohe nii fotograafi kui ka veebiarendajana Matthewi saidile.
Esimene asi, mis minu arvates oli tõesti värskendav, oli Flashi puudumine. Ma ei taha seda muuta välguga peksmise sessiooniks, kuid usun kindlalt, et fotograafiatööstuses on kriitiline ülemäärane sõltuvus Flashist. Peaaegu iga fotograafi sait, mille leiate, on üles ehitatud peaaegu täielikult Flashile.
Ausalt öeldes on sellel kalduvusel nii plusse kui ka miinuseid. Pealegi on fotograafi saidid tavaliselt uskumatult dünaamilised ja interaktiivsed, mis võib olla fotode vaatamiseks väga kaasahaarav viis. See on element, mis Matthew saidilt kindlasti puudub, kuna see on üsna staatiline leht. On olemas teatud interaktiivsus, mida vaatame hiljem, kuid enamasti on see lihtsalt tavaline CSS-i pildigalerii.
Negatiivse poole pealt on Flashil palju pagasit. See on protsessorimahukas, seda võib kindlasti nimetada paljude brauserikrahhide põhjuseks, kuid mis kõige tähtsam - see pole eriti mobiilisõbralik. iOS blokeerib ilmselgelt täielikult Flashi, kuid tohutu, 100% Flash-fotograafi saidid kaaluvad isegi neid toetavaid mobiiliplatvorme.
Kõike seda öeldes meeldib mulle näha aeg-ajalt fotograafi, kes otsustab minna vastuollu kindlaga, mis on kindlasti tööstusstandard, ja kasutada laiemat ühilduvat saidilähenemist.
Vastuvõtlik paigutus
Veel üks asi, mida ma selle saidi juures kohe hindasin, on see, et paigutus on üsna reageeriv. Niisiis näeme, et see sait pole mitte ainult mobiilisõbralik selles mõttes, et see ei kasuta Flashi, vaid sobib ka väiksemate ekraanisuurustega. Ehkki disain on piisavalt lihtne, et see ei olnud suur saavutus, kuid see pole kindlasti halb asi!

Vastuvõtlik / kohandatav paigutus viiakse läbi väga lihtsalt, ainult ühe meediumipäringu ja rohke protsendipõhise väärtuse abil. Midagi suurus ei muutu, kui paigutus muutub, leht lihtsalt voolab. Arvan, et pisut arvestamine vedelate piltide suhtes võiks muuta mobiilivaate kenamaks.
Mitte kõik reageerivad

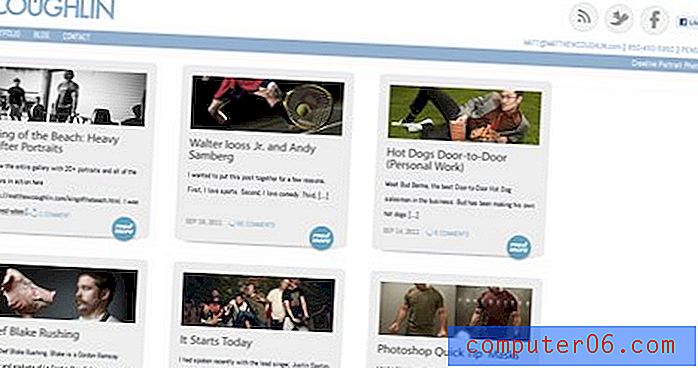
Üks asi, mis mind natuke segab, on see, et reageeriv kujundus peatub peamiselt avalehel. Veebipäeviku kujundus, mis on väga sarnane avalehe ruudustikuga, sobib suurepäraselt sama tehnika jaoks ja on siiski kindlasti mitte nii kindel.
Huvitaval kombel näib ajaveebi leht minu iPhone'is tegelikult parem kui minu töölaual, mis viitab sellele, et võib-olla disainer võttis kasutusele mobiili-esimese strateegia. Nagu aga ülaltoodud pildilt näha, on paigutus töölaual üsna kohmakas, kuna paremal pool on palju tühja ruumi.
Koostoime
Naastes tagasi kodulehele, vaatame, mis juhtub, kui klõpsate pilti. Siin näete, et saate selle kena suure jQuery liuguri, mis näitab pilte fokuseeritumalt.

Mulle meeldib see palju ja arvan, et sait vajab seda kindlasti, kuid mul on mõned soovitused, kuidas seda paremaks muuta. Alustuseks on edasiliikumise ja tagurdamise juhtnupud natuke väljas ja see on võib-olla vilets viis selle paigutamiseks, kuna mulle meeldivad nad seal, kus nad on, aga ma arvan, et see oleks palju kasutatavam, kui lisaks juba olemasolevale koha peal, klõpsates suurel pildil edasi slaidiseanssi. See funktsionaalsus on intuitiivne, loodan saada uue pildi, kui klõpsan peamisele pildialale, kuid ei tee seda.
Lisaks arvan, et võib olla tore visata sisse väike nupp „Esita”, mis liigutab pilte automaatselt. Lihtsalt ei saa mööda sellest, et inimesed on harjunud fotograafiasaitidel slaidiseansse vaatama, see on suurepärane viis pildistamiseks ja see nõuab kasutajalt nulli tööd. Ma arvan, et selle funktsionaalsuse viskamine siin JavaScripti / jQuery valdkonda jäädes suurendab muljet üldisest kogemusest.
Järeldus
Kokkuvõtteks võib öelda, et mulle meeldib saidi põhiline fotokeskne kujundus. Mulle meeldib, et see sait ei ole Flash-põhine, kuna nii palju on fotoportfelle, ja hindan lisatööd, mis on tehtud kodulehe mõnevõrra reageerimiseks.
Nagu mainisin, mõelksin kindlasti ajaveebilehe paigutusele ümber ja lisan avalehe liugurile mõned funktsioonid. Viimase soovitusena võiks olla tore, kui avalehel on mõni esile tõstetud pilt või slaidiseanss. Võre on täiesti atraktiivne, kuid seda võib tajuda pisut igavana ja ühtlasena. Kujunduse pisut tükeldamine ühe pildiga, mis on suurem kui ülejäänud, lisab variatsioone ja vähendab paigutuse koondamist.
Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selgeid konstruktiivseid nõuandeid, mis ei võimalda ränki solvanguid.