Veebikujunduse kriitika # 26: iPhone'i tööriistakast
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on iPhone'i tööriistakast.
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 24 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Teave iPhoneToolboxi kohta
„Kogume parimaid iphone-ressursse, sealhulgas taustapilte, ikoone, iphone-rakendusi ja uudiseid iPhone'i fännidele. iPhone'i tööriistakasti värskendatakse samuti iga päev. ”
Siin on kodulehe jaotis:

Esmamulje
Minu esialgne reaktsioon sellele kujundusele on segane. Siin on tugev algus. Sisu on jaotatud modulaarseteks üksusteks, mis tähendab, et kodulehele mahub tonni erinevat sisu. See on üsna tugev alus, millelt ehitada, ja see on hea algus.
Sait on küll väike küpsiste lõikur. Selle all mõtlen, et tundub, nagu oleks sisu sunnitud malliks, mitte selle sisu ümber kujundatavaks saidiks. Mallid on suurepärased ja võivad säästa palju raha, kuid ohverdate palju brändimisvõimalusi, valides sellise ühise kujundusega.
Vaatame lähemalt mõnda saidi piirkonda, kus võiks olla täiendusi.
Logo
Olen kahtlemata üsna valiv resolutsiooni osas ja leian, et teen sama soovituse mitme kriitika kohta. Teie logo on teie saidi esimene ja peamine esitus, millega külastajad kokku puutuvad. Seetõttu soovite, et see oleks võimalikult terav ja terav. Siin olev logo on natuke udusel küljel.

Pilt on juba PNG, kuid see näeb välja nagu väikese eraldusvõimega JPG. PNG-d suudavad säilitada muljetavaldavalt palju detaile ja selgust, nii et ma kujutan ette, et probleem peitub teie PSD-s. Veenduge, et ehitate faili õiges suuruses ja ärge alustage väikeste ressurssidega, mida peate seejärel suuremaks venitama.
Kus on rõhk?
Üks peamisi probleeme sellise modulaarse paigutuse kasutamisel on see, et hierarhia taju on lihtne kaotada. Selgelt piiritletud suhtlusstruktuuri asemel on teil mitu tähelepanu sarnase rõhuga elementi, kes konkureerivad tähelepanu pärast. Vaadake allolevat pilti ja mõelge, kus on rõhk. Milline saidi osa tõmbab teie tähelepanu kõige rohkem?

Kui küsiksite sajalt inimeselt, saaksite tõenäoliselt mitu erinevat vastust. Puudub tugev alguspunkt. Kui midagi on, on ülaosas olev reklaam kõige tugevam visuaalne element ja tekitab vaatajates segadust, kas sõnum reklaamib teie või kellegi teise teenuseid.
Pidage meeles, et hea disain loob vaatajatele selge tee, mida järgida. Nad võivad teelt lahkuda, kui nad soovivad, kuid selleks peaks olema tugev soovitus. Juhtige neid ühest kohast teise ja nad püsivad huvitatud, viskavad nad sisukorda ja nad sulgevad lehe ning liiguvad edasi.
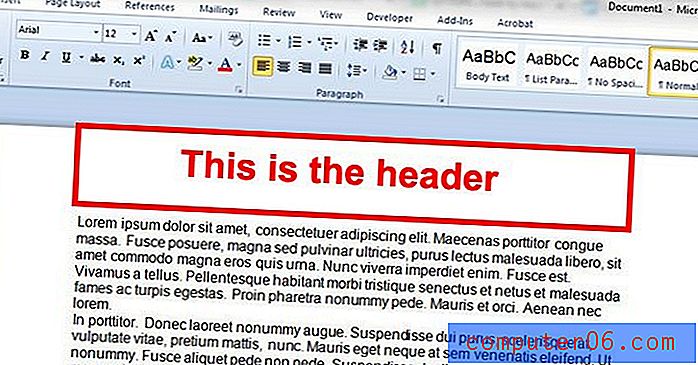
Soovitan luua saidi jaoks selgem päis, olgu see siis puhas bränding või suurem „esiletoodud” jaotis, lihtsalt looge midagi, mis ulatub üle kogu saidi laiuse ja mis võib olla tugeva visuaalse lähtekohaga.
Joondamine
Esmase sisuga kastid loovad saidi selge joondamise nii vasakul kui ka paremal. Seda rida järgitakse kogu lehe ulatuses, kuid seda ülaosas rikutakse. Alloleval pildil olen seda näidanud, joonistades kaks joont, mis lähevad põhisisu alt üles.

Nagu näete, ei ühti nii reklaam kui ka navigeerimine lihtsalt saidi sisuga õigesti. See muudab saidi pisut lohakaks ja ajab mõtte, et reklaam oli järelmõte, mis oli sunnitud kujundusse. Soovitan viia reklaami ülejäänud sisuga vastavusse ja viia navigeerimine üle nii, et „Kodu” oleks rivis ülejäänud sisuga.
Lõplikud mõtted
Peale selle saab see sait päris hästi hakkama. Joondused on kogu ülejäänud osas tugevad, leidub lahedaid hõljumisefekte, mis näitavad, kuidas taustpilt iPhone'is välja näeb, tapeedilõigul on piltidel puhas nurgakäsitlus ja saidi jalus näeb hea välja.
Mõne muu asja juurde, mida saab soovi korral käsitleda, on teksti suurus (tundub pisut väike), ümardatud nurgad (veidi sakilised) ja navigeerimine (korduvad värvid). Lõpuks kaaluge lehe peamiste kontrastpunktide lisamist. Pealkirja ettepanek, mille ma varem tegin, võiks olla tõesti pilkupüüdev, kui see oleks tõesti tumehall või must kogu lehe ulatuses. Kontrastsus on suurepärane viis kujundusele mitmekesisuse ja visuaalse huvi lisamiseks.
Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selget konstruktiivset nõu ilma igasuguste karmide solvanguteta.