Miks peaksite looma esiotsa paketi
Kuidas alustada veebisaidi loomist?
Tõenäoliselt alustab enamik arendajaid nullist või tõmbab sisse mõned ressursid eelmistelt saitidelt. Meie seas organiseeritumad on välja töötanud kohandatud tööriistakasti, kust saab alguse sait, mis osutub nende töövoo oluliseks osaks.
Täna arutame, miks peaksite kaaluma oma kasutajapaketi loomist, mis oleks lähtepunktiks igale teie loodud saidile.
Uurige Envato elemente
Mis on esiotsa pakett?
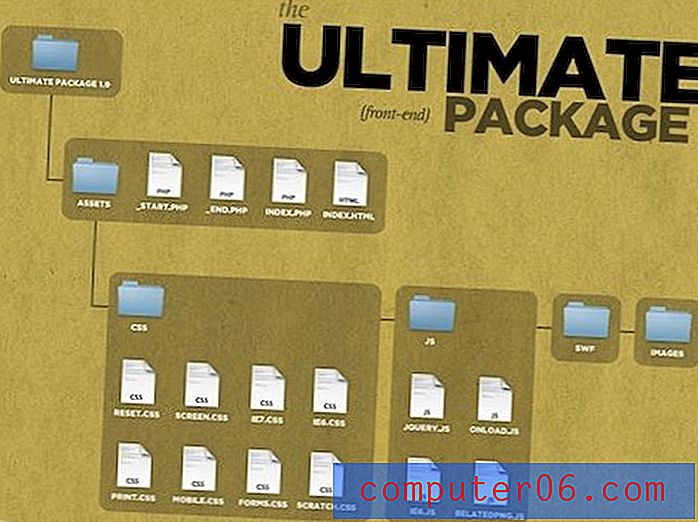
See, mida ma mõtlen kasutajaliidese paketi all, on sisuliselt tööriistade ja tavade kogum, mis standardiseerib veebiarendusprotsessi teatavaid elemente. Selle artikli inspiratsioon pärineb Erskine Design'i loomingulisest meelest. Disainerina olete tõenäoliselt visuaalne mõtleja, nii et me lõikame otse skeemile:
Põhikontuur ehk Erskine'i ülim esiotsa pakett

Nagu näete, on Erskine sisuliselt ehitanud põhiraamistiku, kust hüpata suuremate veebidisaini projektide jaoks. Nad võtavad selle kokku kui „kaskaad- ja ühendatud CSS-failide lühikokkuvõte, nimetades konventsioone, mooduleid, pistikprogramme ja teegiskripte, mis tagavad, et meeskonna mis tahes liikme juhitud või töötatud projektid jäävad kokkuleppele ja on lihtsamad et keegi teine saaks igal ajal astuda ja sellega koostööd teha. ”
Sellise raamistiku omamine võib olla hindamatu mitmetel põhjustel, mida arutame allpool. Mõne inimese väide on, et selline raamistik või tööriistakomplekt pole mitte ainult kasulik, vaid ka tingimata vajalik. Erskine Designsi Simon Collison ütleb, et "ilma küsimuste ja kompromissideta peab iga veebisait olema ehitatud kindla aluskihi ja ülima paketiga ."
Vaatame mõningaid eeliseid ja põhjuseid, mis on teie enda kohandatud kasutajaliidese paketi ehitamisel. (Erskine'i ettekande mõne soovituse põhjal, mis leiate siit)
Korduse välistamine
See on kasutajaliidese paketi väljatöötamise kõige elementaarsem ja arusaadavam põhjus. Iga kord, kui hakkate saiti üles ehitama, läbite mitu seadistamisetappi, näiteks HTML-vormingu loomine, väliste CSS-failide loomine, HTML-i linkimine välise CSS-iga, jQuery ja / või muude JavaScripti teekide importimine, mida te sageli kasutate jne. Esiosa paketi arendamine taastab kogu selle kaotatud aja, muutes uue saidi käivitamise äärmiselt lihtsaks: lihtsalt kopeerige raamistikku sisaldav kaust ja olete töökorras.
Võite väita, et need ülesanded ei võta märkimisväärselt palju aega või on isegi vajalikud, et oma aju veebiarenduse mõttemaailma suunata. Nendele argumentidele vastamiseks soovitaksin kõigepealt uurida, kui kaua iga projektiga failide hierarhia paika panemine, skriptide ja stiilide seadistamine ja laadimine, nimetamistavade kujundamine ja lohakate vigade parandamine kulub. Panustan, et see on palju enamat, kui te arvate. Lõpuks tahaksin viimase argumendi juurde kutsuda teid oma aju ümber õpetama, et algusest saaksite protsessi uue osa. Proovige oma süsteemiga katsetada ja uurige, kui toredam on jätta kõik tüütud korduvad ülesanded vahele.
Standardimine
Standardimisele on paneelide tööriistakomplekti kasutamisel suur eelis. Iga kord, kui alustate uut projekti, võiksite asju teha pisut teisiti. See võib olla midagi suurt, nagu näiteks HTML-i paigutuse muutmine, või midagi väikest, näiteks uue nimetamistava otsustamine. See võib muuta teiste jaoks teie töö jälgimise äärmiselt keerukaks või isegi selle, et saaksite hiljem tagasi pöörduda ja mäletada, kuidas omal ajal asju ajasite.
Oma esiosa paketi väljatöötamisel hoidke standardimist oma mõtetes esirinnas. Otsustage, kuidas kõige paremini teada saada, kuidas teha kõiki pisiasju, ja pidage kinni kõigist alustatud projektidest nendest tavadest. Märgistage oma kommentaarid samal viisil, korraldage CSS-i sama moodi, kasutage samu muutujate nimetamismeetodeid, sama kaustahierarhiat, sama CSS-i lähtestamist jne. Kõigi väikeste otsuste ja arvamisvõimaluste väljavõtmine süsteemist on kasulik. kogu arendusprotsessi sujuvamaks muutmine tagamaks, et loote võimalikult kiiresti märgatava ja korraldatud saidi.
See ei tähenda, et peaksite otsustama süsteemi üle ja jääma sellest jäädavalt kinni. Laske sellel paremate meetodite õppimisel ja arenemisel areneda, ärge lihtsalt integreerige uusi meetodeid flippantly või piisavalt sageli, et tühistada kogu paketi kasulikkus. Kui otsustate parema viisi, kuidas midagi teha, veenduge, et olete täiesti kindel, et see parandab teie süsteemi, ja tehke kindlasti märkus muudatuse kohta ning selle integreerimise kohta, et teaksite, mida vanematelt projektidelt oodata.
Parem koostöö
See on koht, kus esiotsa pakett ületab sõnalt "tore olla" kuni "täiesti hädavajalik". Kui töötate suure projekti arendajate meeskonnaga, on üks suurimaid ebatõhususi, mis teil kõigil samal lehel projekti alguses pole.
Kui teil on vaja, et Bill struktureeriks oma projektiosa ühel viisil, Jill struktureeriks oma osa teistmoodi ja kui Will proovib sammu pidada nii Billi kui ka Jilli meetoditega, lähevad asjad kiiresti segaseks (ja mitte ainult seetõttu, et kogu teie töötajate nimed juhtuvad riimiga). See viib vältimatult pikkade kohtumisteni, mis kulutatakse tühisuste üle vaidlemisele. Kui teil on meeskonnaliikmeid, kes on juba teatud tavadega projekti alustanud, võite kihla vedada, et nad kaitsevad seda meetodit surmani, et mitte tagasi minna ja fikseerida see, mida nad peavad valmis tööks. Seetõttu on äärmiselt oluline välja töötada esiotsa pakett juhtudel, kui tegemist on olulise koostööga. Tõenäoliselt peate ikkagi pidama koosoleku, et otsustada konkreetsete järgitavate tavade üle, kuid leiate, et meeskonna liikmed on uute meetodite suhtes palju paindlikumad, kui see ei vaja tagasiteed.
Selle peamine võtmeks on süsteemi väljatöötamine enne projekti algust, mitte selle ajal. See suurendab aktsepteerimise võimalust ja hoiab ära paljude ühildamatuse probleemide lahendamise. Kaasake kindlasti oma meeskond otsustamisprotsessi. See on paketi õnnestumiseks tohutult oluline mitmel põhjusel. Esiteks on juhtkonna jaoks alati halb mõte luua süsteem antud ülesande sujuvamaks muutmiseks ilma selle ülesandega kõige lähedaste inimestega nõu pidamata. Pole tähtis, kui palju teil on rohkem kolledžikraade kui teie alluvuses olevad inimesed, on tõenäoline, et nad on kõige paremad asutused selle osas, mis saab ja mis ei toimi. Lõpuks, lisaks tõhususe küsimusele on jällegi aktsepteerimise küsimus. Kui annate oma meeskonnale juhiste kogumi, mille väljatöötamisel neil pole olnud osa, tõmbavad nad jalga ja kaebavad kogu tee, sest sunnite neid millekski, mida nad ei taha teha. Kui aga lasete igal tasemel meeskonnaliikmetel konventsioonide väljatöötamises aktiivselt osaleda, vastavad nad uuele süsteemile palju tõenäolisemalt, kuna nad aitasid selle loomisel ja suunamisel.
Kvaliteedi kontroll
Esiosa paketi väljatöötamine võimaldab teil projekti algusest peale rakendada oma meeskonna liikmetes teatavat kvaliteedikontrolli. See tagab, et ei tehta tavalisi vigu, nagu näiteks vale dokumenditüübi haaramine või teatud brauserispetsiifilise stiililehe lisamise unustamine. Lisaks võib range süsteemi olemasolu aidata vältida tahtlikku lohakat tööd. Projekti käivitamise hullu kiirustamise korral kasutavad arendajad sageli ebastandarditele vastavat koodi, ebamääraseid muutujate nimesid, varjatud trikke ja suvalisi muid otseteid argumendiga, et nad lähevad tagasi ja parandavad need asjad hiljem. Muidugi on probleemiks see, et tavaliselt ei ole aega tagasi minna ja neid asju hiljem projekti kinnitada, kui lähete põhilistele tähtaegadele. Paljud neist probleemidest kaovad, kui teie kultuurikultuur, mis väldib selliseid tavasid ja ei lase kalduda kokkulepitud konventsioonide juurde.
Seoses disaini ja innovatsiooniga
Enne kui ma suletan ja palun kuulda teie arvamusi, tahan ma enne arutada argumente, mis võivad tekkida. Paljud näevad ühiseid tavasid ja rangeid reegleid kui midagi, mis halvendab disainiprotsessi, välistades praktiliselt kõik võimalused loovuseks või innovatsiooniks. Sel juhul see lihtsalt nii ei ole ja on tegelikult vastupidine tulemus sellele, mida hästi läbimõeldud esiotsapakett pakub.
Hea esiotsa pakett võimaldab tegelikult keskenduda rohkem arendusprotsessi loomingulistele elementidele, standardiseerides valdkondi, mis söövad aega ja mille variatsioon ei muudaks lõpptulemust märkimisväärselt. Ma mõtlen selle all seda, et sellised elemendid nagu teie kaustade hierarhia jäävad lõppkasutajale täiesti märkamatuks ega ole seetõttu koht, kus oma loovus igale projektile keskenduda. Idee on saada igav kraam ühe hoobiga läbi, et saaksite kiiresti kaevata asjadesse, mis teevad ja peaksid eri kohtades varieeruma; asju, mis muudavad iga saidi ainulaadseks. Seda tüüpi süsteemi olemasolul saate kulutada rohkem aega originaalsete kasutajaliideste arendamisele, kohandatud värviskeemide valimisele, erinevate fondiliikide proovimisele ja uuenduslike funktsioonide kodeerimisele.
Kui teie loodud süsteem takistab loomeprotsessi, ei tee see lihtsalt oma tööd ja seepärast tuleks see tagasi joonistuslauale tagasi panna.
Tasuta ressursid
Müüdi idee arendada oma esiotsa pakett, kuid ei tea, kust alustada? Siin on mõned tasuta ressursid, et alustada.
- Tapjate kogu globaalsete CSS-i lähtestamisstiilide kollektsioon
- HTML-tühja lehe näited
- Lihtne PHP mallisüsteem
- Google'i kood: hostitud JavaScripti teegid (jQuery, MooTools jne)
- 16 CSS-i põhipaigutuse malli
Räägi oma meelt
Ülaltoodu esindab minu kauakestvat argumenti, miks usun, et Erskine Designil on õigus, kui ta väitis, et iga veebisait peaks olema üles ehitatud tugevast, standardiseeritud ja eelhäälestatud alusest. Andke meile teada, kui arvate, et sellise süsteemi väljatöötamine on teie aega väärt. Veel parem, kui teil on süsteem paigas, andke meile teada, kuidas see töötab!