Pisike tekst: 6 viisi selle tõhusaks kasutamiseks veebidisainis
Üks suurimaid veebidisaini suundumusi on praegu üliväike . “Pisikestest” tekstielementidest on saanud populaarne idee, kuid see on disaini suundumus, mis on õhutanud teatavat arutelu.
Pole kahtlust, et väikesed teksti suurused võivad tekitada probleeme loetavusega. Kuid kui see on hästi tehtud, võib väike tekst pisikese teksti abil aidata luua visuaalse rõhuasetuse ja juhtida kasutajad kujunduse teatud osadesse.
Liituge meiega, kui heidame pilgu pisikesele teksti suundumusele koos näidetega, mis pakuvad disainilahendust.
Tutvuge disainiressurssidega
1. Hierarhia ja organisatsiooni loomine

Kui juba mõnda aega on avalehtede ja päiste domineerivaks võimaluseks olnud ülisuur tekst, on töölauamonitoride esimesel ekraanil rohkem teavet pakkuda. (Selle üks põhjus võib olla see, et ekraanisuurused suurenevad pidevalt, andes disaineritele rohkem lõuendit, millega töötada.)
Siit tuleb "pisike" tekst. Erineva suuruse ja proportsionaalse skaala kasutamine tüpograafia jaoks loob selge visuaalse voo, tavaliselt suurtest tähtedest väikesteni. Kasutades ühte pisikese teksti taset - tavaliselt väiksemad kui tavalised kehatüübid - 14–16 punkti -, loote kasutajale täiendava punkti. Pisike tekst, eriti kui seda kasutatakse koos teiste teksti suurustega, võib kasutaja tähelepanu tõmmata, kuna see on erinev.
Maxime Bonhomme kasutab portfelli veebisaidi kujundamisel pisikest teksti. Väikseimad tekstielemendid pakuvad projektide kohta peamisi üksikasju, suuremad aga töö kirjeldust. Pange tähele, kuidas pisikesed tekstielemendid osaliselt töötavad, kuna iga koopiaplokki ümbritseb palju ruumi ja lepingut.
2. Et panna sind vaatama

Mõnikord on pisike tekst seal kujunduse järgi, et panna teid vaatama või teisele pilgule.
Kuna see on sageli ootamatu või erineb sellest, mida kasutajad näevad nii paljudel teistel veebisaitidel, võlub kujunduselement teid.
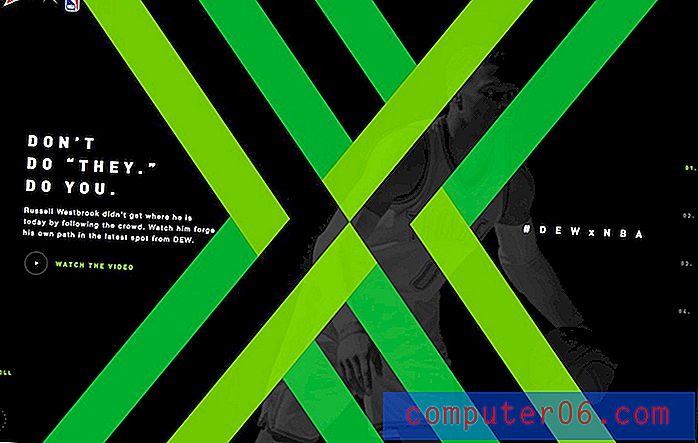
Mountain Dew, bränd, mis ei karda olla vilets, kasutab üliväikest pealkirjaprotseduuri. See paneb sind vaatama. Ja pealkiri sobib suurepäraselt X-i tippu, et luua eraldiseisev silmade liikumismuster alates NBA-mängija videoga ekraanil liikuvast toimingust kuni pealkirjani brändi identifikaatorini. Isegi üleskutse tegevusele on väike, kuid see ei tundu kasutaja jaoks ebamugavalt, sest tundub tahtlik.
3. Kaasava navigeerimise loomiseks

Ehkki paljud veebisaidid on hamburgeri / peidetud stiilimenüü üksuste kasuks täielikult kodulehtedelt navigeerimise ära võtnud, võib pisikese teksti kasutamine olla viis mõne elemendi ekraanile kuvamiseks ilma pealetükkivana tundmata. See on üks neist ebbidest ja voolab disainimustrites, liikudes ühest äärmusest teise. (Kas järgmine on ülemõõduline navigeerimine?)
Pisikese teksti kasutamine navigeerimisel võib olla keeruline. See peab olema piisavalt suur, et seda hõlpsalt lugeda ja klõpsata. Oluline on kasutada lihtsat kirjatüüpi, mis on ka ülimalt loetav, sest pisike tekst võib olla silmade jaoks pisut keeruline.
Lapimaa maagia leidis peamenüüribalt hea kesktee pisikeste tekstielementidega. Iga elemendi ümber on palju vahed - mõned kasutavad isegi kahekorruselisi tekke - ja lihtsa sans-serifiga valge värv tumedal taustal aitab kaasa loetavusele. Reisijate peamise navigeerimise kohal on ka teine tase “vähem oluline” pisike tekst.
4. Et tutvustada ruumi

Pisike tekst töötab kõige tõhusamalt, kui lõuend on suur. Kontrast väikese elemendi ja suure ruumi vahel võib olla vapustav. Pisikese teksti suured plokid võivad olla rämpsud ja raskesti loetavad, seega hoidke tekstielementi lühidalt.
Varjunditeksti tuleks kasutada ka konkreetset eesmärki silmas pidades. Enne selle disaini suundumuse juurde asumist küsige endalt: miks ma kasutan siin pisikest teksti? Mida see aitab kaasa minu veebisaidi kujunduse tähendusele?
Kui teil pole neile küsimustele kindlaid vastuseid - "sest ma tahan" ei lähe arvesse, siis peaksite kaaluma midagi muud.
Moonfarmer teeb ilusa töö, tutvustades pisikese tekstiga ruumi. Kujundus kasutab meeleolu loomiseks ja kasutajatele sisu tutvustamiseks enne klõpsamist või kerimist kahel tasemel tüpograafiat ja rohkesti lahtist lõuendit. Pisike tekst on vaid üks paljudest kujunduse detailidest, mis tõmbab teid peatuda ja vaadata. Ja kuna elementide vahel on suur kontrast, pole loetavuse pärast mingit muret.
Kujundus teeb veel ühe asja, mida on oluline meeles pidada: te ei pea igal pool pisikest teksti kasutama. Käsitle seda kui spetsiaalset kunstielementi. Moonfarmer kasutab avalehel pisikest teksti ja kogub sama kujunduse kogu kujunduse ulatuses tavalisemaks.
5. Kui tekst pole kõige olulisem element

Mõnikord pole ekraani kõige olulisem element tähed. Tekst on visuaalse elemendi suhtes teisejärguline.
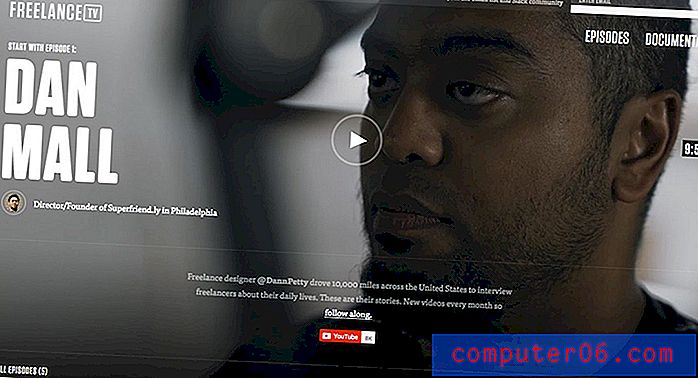
Vabakutseline televiisor on suurepärane näide sellest, kuidas kasutada väikest teksti kasutajate abistamiseks, võimaldades samal ajal disainielemendi domineerivaks osaks saada veel ühe elemendi. Selle projekti jaoks on video oluline element. Pisike tekst on element, mis pakub lisateavet ja julgustab registreerumisi staatilise tekstiplokiga, mis ilmub sõltumata avalehel kajastatud episoodist.
6. Visuaalse elemendi loomine

Tekstielemendid eksisteerivad peamiselt lugemiseks. See on täiuslik, loogiline.
Kuid mõnikord töötavad tekstielemendid visuaalse elemendina ja see, kas neid loetakse või mitte, on palju vähem oluline. (See nõuab kavandamist ja palju disainivestlusi, nii et ärge käsitlege seda kontseptsiooni kapriisil.)
HTML Burger kasutab mitut kihti väikest ja pisikest teksti. Väikest teksti kasutatakse kirjelduses koos ülisuure pealkirjaga. Igas “burgeri” ümbrises kasutatakse pisikest teksti, et luua lahedaid visuaalseid elemente, millel on natuke rohkem teavet selle kohta, mida ettevõte teeb. See on kujunduskontuur, mida te eriti ei näe ja sel juhul on see mõjuv. (Kuid seda tehnikat on üsna raske lahti tõmmata; toimige ettevaatlikult.)
Järeldus
Pisikeseks minna või mitte? See võib olla raske otsus. Ehkki väikese teksti kasutamine on vaieldav, on pisikeses tüpograafias sobivaid kasutusvõimalusi. Selleks, et pisike tekst teie kujunduses toimiks, andke sellele palju ruumi, kasutage hästi loetavat kirjatüüpi ja kasutage muid kujundusvihjeid, et aidata kasutajatel sõnadeni jõuda.
Lõpuks, kui plaanite katsetada pisikese tekstiga, kasutage seda säästlikult. See ei ole tehnika, mis aitab teie värgist rohkem kujunduse kujundada. See toimib kõige tõhusamalt väikeste tekstiplokkidega eesmärgipärastes paigutustes.