See disaini nädal: 9. jaanuar 2015
Kõik parimad ja tulevased trendiloendid on sellel aastaajal põnevad ning see laieneb ka nimedele, mis on seotud ka kujundusega. Sel nädalal vaatleme mõnda neist kogumikest ja kuidas need võivad mõjutada teid ja teie tööd 2015. aastal (kes ei armasta suurt nimekirja?)
Igal nädalal on meil kavas vaadata peamisi tooteväljaandeid ja täiendusi, tööriistu ja nippe ning isegi mõnda populaarsemat, millest sotsiaalmeedias räägite. Ja me tahaksime kuulda, mis toimub ka teie maailmas. Kas oleme millestki ilma jäänud? Vabasta mulle rida aadressil [e-posti aadress on kaitstud].
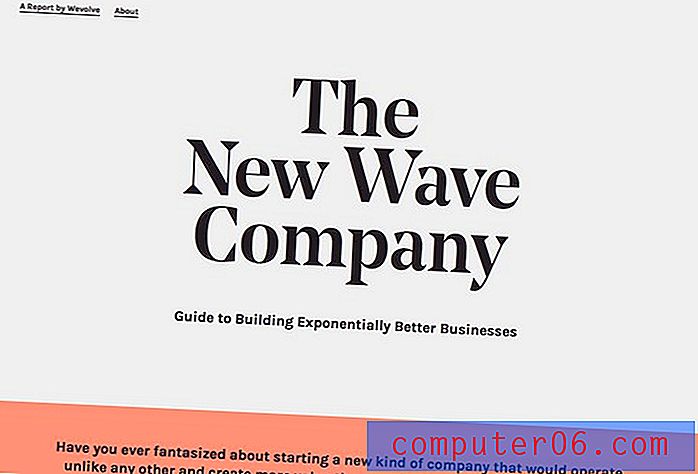
Veebinavigatsiooni kujundamise trendid aastaks 2015

Veebisaidil navigeerimine on taassünni ja taasavastamise faasis. Kõik, mida disainerid arvasid, on veebisaitide (kõigis seadmetes) eduka navigeerimise kavandamisel uudsed muutused.
Gone on ekraani ülaservas, mitmetasandilised valikud, mis eelistavad palju lihtsamaid võimalusi. Disainerid peavad mõtlema navigeerimisele, kus elementide vahel on palju ruumi, et nuppe oleks lihtne klõpsata või puudutada.
Mida me siis eeldatavalt järgmisena näeme? Patrick McNeil, disainer, arendaja ja kirjutaja ning sarja "Veebidisainerite ideede raamat" autor, võttis hiljuti kasutusele uue navigeerimise idee Webdesigner Depotile. Ta tõi välja kolm peamist suundumust, mida disainerid peaksid 2015. aastal ootama.
- Navicons: “ Kõigi pakkimine navigatsioonipaneeli, mis istub lõuendilt maha ja liigub navigatsiooni valimisel, oli atraktiivne lahendus. … Selle tulemusel on navicon muutunud mobiilirakenduste ja veebisaitide avamisvõimaluseks. ”
- Täisekraanil navigeerimine: „Neid menüüsid aktiveerib tavaliselt teatud tüüpi nupp või link; üsna sageli navikon. Erinevus seisneb siin selles, et libiseva väikese paneeli asemel võtab navigeerimine üle kogu ekraani. ”
- Ülisuurused menüüd: “Seda sisu saab kasutada kasutajate voo suunamiseks saidi kaudu. Mis kõige tähtsam - see võib neid suunata kõige olulisema sisu poole. ”
McNeil viib teid selles tükis läbi suurepäraste, funktsionaalsete, reaalsete kujundusstsenaariumide ja näidete, mida peaksite kindlasti lugema. Tema näited nendest tehnikatest ja nende toimimisest on asjad, millest peaaegu iga disainer - uus või kogenud - võib õppida. Paljud neist näidetest pärinevad ka populaarsetelt veebisaitidelt ja panevad teid natukene pilk peale, mida võiksite arvata veebisaidi navigeerimise kujundusest.
Veelgi huvitavam on see, kuidas kõik kolm potentsiaalset suundumust näivad omavahel seotud olevat. Paljud näited, aga ka need, millest ma võin mõelda, kasutavad tegelikult nende tehnikate kombinatsioone.
10 veel 2015. aasta disainisuunda

Uued navigeerimisstiilid pole ainsad trendid, mida disainerid tõenäoliselt 2015. aastal näevad. Järgmine veeb koostas nimekirja 10 veebidisaini elemendist, mis tõenäoliselt mõjutavad eelseisvat aastat.
Kuidas mõjutab iga trend teie elu disainerina? Minge kindlasti järgmisele veebile, et lugeda üksikasjalikumalt iga suundumuse kohta.
- Pikemad kerimiskohad
- Jutuvestmine ja suhtlemine
- Suurte päise taustpiltide puudumine
- Ebaoluliste kujunduselementide eemaldamine lihtsuse kasuks
- Fikseeritud laiusega tsentreeritud saidipaigutused
- Professionaalne kvaliteetne kohandatud fotograafia
- Rakendusetaolised menüüd lendlevalt / küljelt
- Peidetud põhimenüüd
- Väga mahukas tüpograafia
- Jõudlus ja kiirus
Huvitav on selle loendi juures see, et paljud neist elementidest on asjad, mida olime hakanud nägema 2014. aastal, näiteks rakenduselaadsete menüüde kasutamine. Muud selle loendi elemendid on üsna erinevad 2014. aasta suundumustest ja on peaaegu vastuolulised, näiteks suurte päisetaustade puudumine.
Kas see näitab, et disainerid on väsinud mõnest asjast, mida oleme viimase aasta jooksul teinud? Mida arvate kõigist neist ennustustest suundumuste kohta ja mis on tulemas? Kui palju kaalu sa nendele mõistetele paned? Räägime sellest kommentaarides, Facebookis ja Twitteris.
Ülevaade 2014. aasta parimatest fondidest

Nii nagu lemmiklaul võib pähe takerduda, võib ka suurepärane kirjatüüp. Ja näib, et paljud näitlejad jagavad seda nähtust, vaadates Hype For Typei kõige populaarsemate fondide nimekirja 0f 2014.
Kui nimekirjas on nii palju tuttavaid kirjatüüpe, pole üllatav, et need valikud on nii populaarsed kui ka suurepärased võimalused mitmesuguste disainiprojektide jaoks. Sait töötas välja kalendriaasta müügi (tegelikes dollarites) alusel koostatud nimekirja. Mõned fondid on uued, teised aga vanad lemmikud.
Siin on kümme parimat. Külastage kindlasti Hype For Type'i, et saada lisateavet ja hankida nende projektide jaoks nende kirjatüüpide koopiaid.
- F37 Bella
- Eveleth
- Ingver
- Nexa rooste
- Janune jäme
- Vitriin
- Port Vintage
- Nanami ümardatud
- Trend
- Adria Grotesk
Lihtsalt lõbu pärast

Mis siis, kui kuulsad teletegelased kujundasid oma logod? Alates "Mad Men" Don Draperist kuni Sheldon Cooperini "Suure Paugu teooriast", on need lõbusad logod kavandatud tegelaskuju silmas pidades.
Kollektsiooni lõi Uruguay disainer Pablo Canepa, kellel on Behance'il üsna palju järgimist. Suur osa tema portfellist näitab logo tööd.
Telesarja Character Logos projekt on väga lõbus ja teised võtavad seda arvesse. Tänaseks on sellel üle 10 000 vaatamise ja 1200 hinnangu. Canepa postitas kogumiku kohta järgmist: “Kuulsates teleseriaalide tegelastel põhinevad väljamõeldud logod. Mõned logod põhinevad tegelikel tegelaskujudel, teised - nende kirgedel. Isiklik projekt. Lihtsalt lõbu pärast."
Kahtlemata. See kollektsioon haaras mu tähelepanu ja hoidis seda üsna pikka aega.