Kiire projektiga CSS-i kujundus koos Boksiga
Täna heidame pilgu Boksile - vingele väikesele tööriistale, mis aitab teil kiiresti välja selgitada saidi põhipaigutuse.
Vaatame läbi, mis see on ja kuidas saate seda oma arengu kiirendamiseks kasutada ning millised on piirangud ja varjuküljed, millest peaksite enne rakenduse allalaadimist olema teadlik.
Tutvuge disainiressurssidega
Sissejuhatus
Võrgusüsteemid on huvitav metsaline: sa armastad neid või vihkad neid. Isiklikult näen ma argumendi mõlemat poolt, kuid lõpuks pole mul nende vastu liiga palju, kui mõistate, et kohandate need omaenda eesmärkidele, selle asemel et jätta tonni puutumatut ja / või mitte-semnaatset koodi.
Võrgusüsteemide tegelik probleem on see, kui keerulised nad kipuvad olema. Lõpetasin just lõpetuseks Six Revisionsi 960 ruudustikusüsteemi kasutamise juhendi ja kommentaarid tundusid olevat üksmeelsed, kuna enamik inimesi vajas lihtsalt kedagi, kes selgitaks, kuidas süsteemi kasutada lihtsas ja hõlpsasti mõistetavas sõnastuses. Kui leiate, et võrgusüsteemid ajavad teid segadusse, lugege kindlasti seda artiklit.
Järelmeetmena soovisin teile näidata, kuidas kasutada GUI-d uskumatult kiiresti Blueprint CSS-i raamistikul põhinevate tõeliselt keerukate CSS- ja HTML-koodistruktuuride loomiseks. Me teeme seda AIR-i rakendusega nimega Boks.
Projekt

Ainult lühidalt, Blueprint on tasuta raamistik, millel on palju suurepäraseid funktsioone. Need sisaldavad:
- CSS-i lähtestamine, mis kõrvaldab brauserite erinevused.
- Kindel võrk, mis toetab kõige keerukamaid paigutusi.
- Tüpograafia põhineb veebipõhistel ekspertide põhimõtetel.
- Vormistiilid suurepärase väljanägemisega kasutajaliideste jaoks.
- Prindistiilid mis tahes veebisaidi paberiks ettevalmistamiseks.
- Nuppude, sakkide ja sprittide pistikprogrammid.
- Tööriistade iga redigeerimise tööriistad, redigeerijad ja mallid.
Minu enda tarbeks on Blueprint pisut liiga massiivne, mida näeme hiljem. Kuid paljud arendajad kasutavad seda usuliselt ja leiavad, et see kuulub parimate raamistike hulka.
Meeldib see meile või mitte, Boks kasutab seda koodi loomisel. Kui Boks-i arendajad seda loevad, näeksin hea meelega võimalust kasutada selle asemel 1KB CSS-ruutu.
Mis on Boks?
Juba piisavalt sissejuhatust, mis pagana asi see Boks on? Ma ausalt ei mäleta, kuidas ma selle algselt leidsin, kuid see oli üks neist olukordadest, kus laadite midagi alla, viskate rakenduste kausta ja unustate, et see on olemas. Puhastasin hiljuti kõvakettalt selliseid jama, kui avasin esimest korda Boksi ja mõtlesin: "Kuule, see on tõesti ilus!"

Nagu ma enne ütlesin, on Boks AIR-rakendus, nii et see peaks Mac-i või PC-ga toimima suurepäraselt.
See, mida Boks teeb, on uuenduslik visuaalne viis saidi põhiliste struktuurimärkide loomiseks. Peatun siinkohal kõigile WYSIWYG-i vihkajatele, et olen teiega. Kui saidi kodeerimine nullist on nagu tühjale lõuendile lähenemine, tunnevad WYSISYGid mind alati nagu Paint By Number.
Ma mõtlen selle all seda, et nad on üldiselt liiga struktureeritud ja lisavad igasuguseid tarbetuid piiranguid ja komplikatsioone. Boks pole üks neist rakendustest . Tegelikult pole see isegi midagi sellist, mida kasutaksite kogu saidi ehitamiseks. See aitab teil lihtsalt luua skeleti, millele oma sait rajada.
Alustamine
Kui olete tasuta allalaadimise haaranud, avage Boks ja peaksite nägema allpool näidatud liidest.

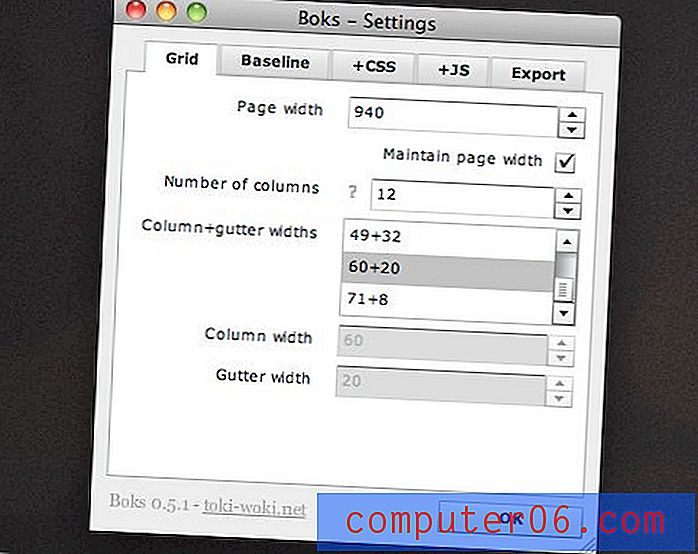
Siin saate oma veebisaidi struktuuri visuaalselt välja panna. See on sama lihtne kui klõpsamine ja lohistamine sinna, kuhu soovite oma veerud minna. Enne kui midagi muud teete, klõpsake siiski nuppu “Võrgusätted” . Siit leiate palju kohandamisvõimalusi, kuidas Boks teie lehte üles ehitab.

Ülaltoodud võrevalikute all saate määrata oma lehe laiuse koos veergude arvuga ja sellega, kuidas soovite vihmaveetorusid ja veerge jagada. Juba näeme, et Boks muudab ruudustiku kasutamise tõesti paindlikuks ja palju hõlpsamini kohandatavaks kui koodi tükkhaaval lahti rebimine.
Ülaltoodud pildil näete, et olen seadnud kõik põhimõtteliselt toimima nagu 960 ruudustussüsteemi 12-veeruline versioon. See annab mulle 12 veergu, mille laius on 60 pikslit ja mille vihmaveerennid on 20 pikslit. Kui te ei nõustu, sisestage siia lihtsalt oma eelistatud konfiguratsioon.
Muud seaded
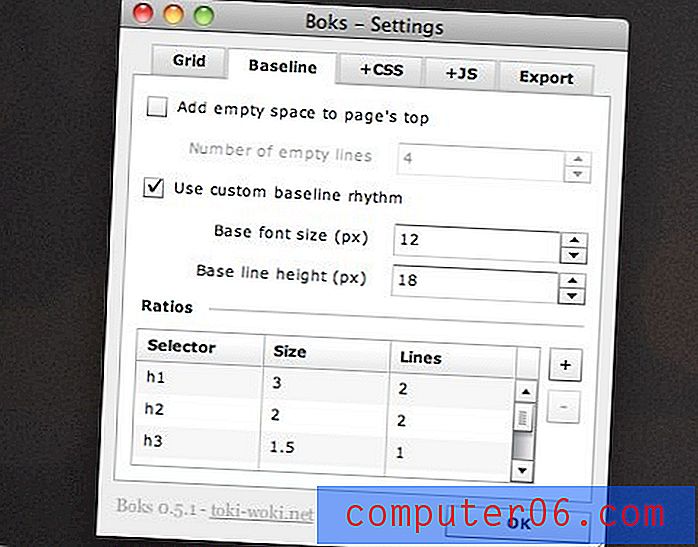
Seadete aknas järgmisele vahekaardile liikudes saate siin määrata fondi suuruse jaoks kohandatud lähtejoone ja täpsustada kõik vajalikud päiseüksused.

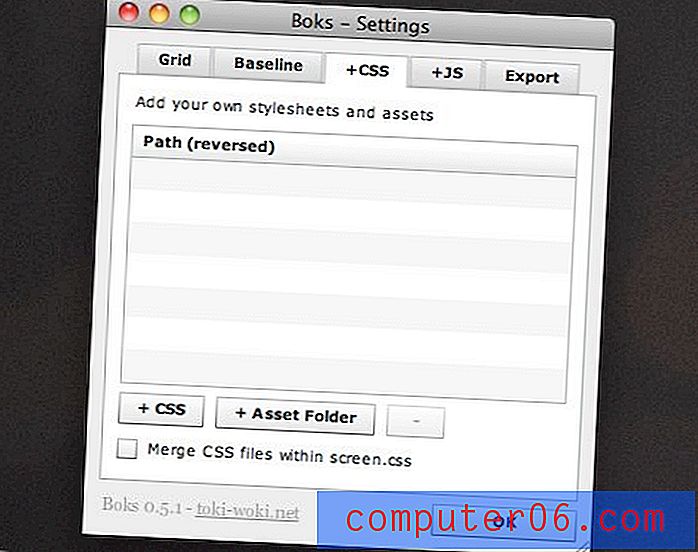
CSS ja JavaScripti vahekaardid võimaldavad teil lisada kohandatud ressursse. Need paigutatakse oma kaustadesse või lisatakse olemasolevale koodile.

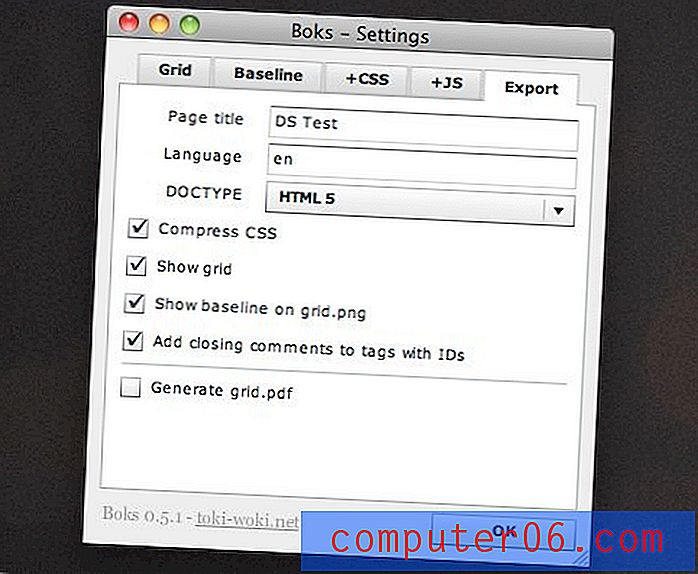
Lõpuks, kui muudate eelistustes midagi, muutke see kindlasti ekspordiseadeteks . Siin on vaja lüüa mitmeid olulisi asju. Esiteks määrake oma lehe pealkiri ja keel. Seejärel veenduge, et kasutate õiget DOCTYPE-i. Vaikimisi on XHTML, kuid nagu näete allolevalt ekraanilt, toetatakse HTML5, nii et saate mõnda aega Boksit kasutada.
Soovitan tungivalt suvand „Tihenda CSS” välja lülitada . Kui teete seda, on oma koodi sorteerimine ja kohandamine palju lihtsam. Muidu purustatakse kõik kõik koos. See sobib suurepäraselt failisuuruse jaoks, kuid uskumatult tüütu on proovida lugeda.

Lõpuks, kui kasutate Boksit esimest korda, võiksite sisse lülitada ruudustiku kuvamise valiku, et saaksite näha, mis toimub. Ilmselt peate selle valiku välja lülitama, kui hakkate seda kasutama tõeliste saitide loomiseks.
Lehe paigutuse loomine
Nüüd, kui kõik seaded on ruudus, on aeg paigutus luua. Selle tegemiseks klõpsake vahekaardi loomiseks lihtsalt ruudustiku eelvaadet ja lohistage seda .

Ilmub ristkülik, mis klõpsub automaatselt teie loodud ruudustiku struktuuriga. Saate luua nii palju divs, kui soovite, klõpsates ja lohistades lisamiseks. Divi paigutamiseks klõpsake sellel üks kord ja kasutage nooleklahve. Hoidke klahvi Shift all, kasutades nooleklahve, et div-suurust muuta.
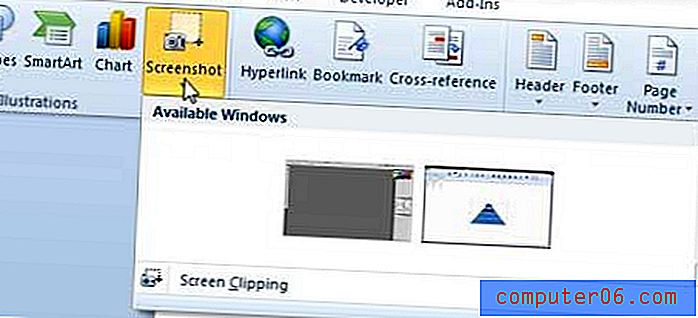
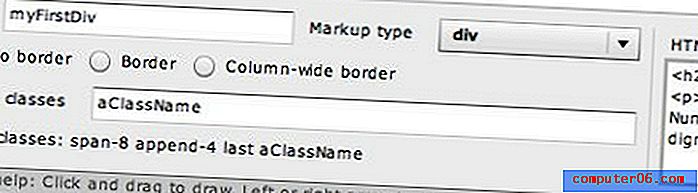
Märgistuse lisamine
Boks sisaldab palju funktsioone, mis võimaldavad teil oma paigutust tõesti kohandada, nagu teeksite käsitsi kodeerimise korral. Saate hallata jaotust, lisada äärise ja eelvaateid ning lisada mis tahes CSS-i klasse.

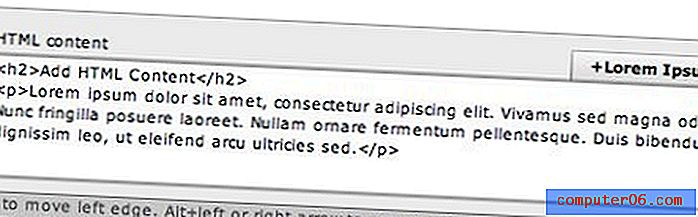
Kui soovite nii kaugele jõuda, võite isegi hakata HTML-i sisu kuhjama. Nagu allpool näete, tippite selle lihtsalt nagu koodiredaktorisse.
Kas te ei tea, millesse soovite paigutust praegu lisada? Pole probleemi, võite selle tühjaks jätta või kasutada näiva teksti kokkukogumiseks Boki sisseehitatud Lorem Ipsumi generaatorit.

Mine hulluks
Nagu näete alloleval pildil, lubab Boks teil luua nii keerukaid paigutusi, kui teil vaja on . Alloleval paigutusel on navigeerimisala, külgriba, sisuala ja jalus. Sisualal on mitu teist jaotust, mis on pesastatud ja jagatud eraldi veergudeks.

See võttis sõna otseses mõttes umbes kolmkümmend sekundit ja võib seetõttu saidi ehituse algfaasis kokku hoida tonni ettekodeerimise aega.
Pole kõrgust?
Nagu ma juba ütlesin, pole Boks mõeldud tervete veebisaitide loomiseks. Horisontaalsed ribad, mida ülaltoodud piltidel näete, tähistavad ainult loodud vaheseinte laiuset ja hierarhiat . Sisu lisamisel laieneb nende iga kõrgus dünaamiliselt, kuid konkreetse koormuse kõrgusega tuleb arvestada siis, kui olete saidi kodeerimisega tegelikult edasi liikunud.
Eksportimine
Kui olete paigutuse jagamise lõpetanud, klõpsake eksportimisnuppu ja valige failide asukoht. Tulemuseks on HTML-fail koos CSS-i, JavaScripti ja muude ressurssidega, mille valisite kaasata.

Lõpptoode ei paista praegusel hetkel kuigi palju, kuid arvestades, et see võttis vaid sekundeid ja see lahendab paljusid teie CSS-i paigutuse peavaludest, pole see väike etendus!
Negatiivne külg
Õnnetu osa on muidugi tulemuseks olev tohutu CSS-fail. Kui olete harjunud Blueprinti kasutama, ei häiri see teid kõige vähem, kuid see võib kõigile teistele pähe tõmmata.
Nagu ma juba ütlesin, oleks väga tore näha Boksi 1KB-teostust, mis eemaldas kogu selle lisakoodi. Vahepeal on CSS-fail tõesti selge ja sisaldab palju kommentaare. Tänu sellele on lihtne sisestada ja kiiresti kustutada kõik koodid, mida te ei vaja.
Kui soovite paigutuste loomiseks pidevalt Boksit kasutada, kuid ei soovi seda täiendavat CSS-i, siis soovitan võtta mõni minut oma kohandatud CSS-faili loomiseks, mida saaksite uuesti ja uuesti kasutada. Selleks vaadake lihtsalt CSS-i vaikefaili ja kõrvaldage kõik, mis ei mõjuta ruudustiku paigutust. See hõlmab tekstistiile, välja stiile, koodi lähtestamist jne. Pärast ühe korra tegemist võite selle alati Boksi loodud CSS-faili asendajana alla visata.
Tegelikult, kui olete piisavalt nutikas, võiksite ehk paremklõpsata rakendusel ja minna jaotisse „Näita paketi sisu”, et siin kasutatavate vaikefailide vahel ringi hiilida ja neid oma maitse järgi kohandada (ainult Mac).
Järeldus
Boks on kena väike tööriist, mis aitab teil luua saidi põhimärgistuse, kasutades Blueprint-raamistiku veerusüsteemi täielikult kohandatavat versiooni. See ei ole mõeldud täielike veebisaitide loomiseks, vaid pigem säästab teie aega projekti esiplaanil, mis võetakse kasutusele, luues erinevaid divs ja rakendades sobivaid klasse.
Kahjuks, kuna olete Blueprinti raamistiku kasutamisega üsna vaeva näinud, pole Boks kõigile. Jäta kommentaar allpool ja anna meile teada, mida sa Blueprintist arvad ning kas kasutad Boksit oma järgmisel projektil või mitte.