Kas teie veebisaidi kirjasuurus on liiga väike? Suur tekst on sees
Veebi tüpograafia standardid on muutunud. Disainerid kasutavad suuremat ja hõlpsamini loetavat tüpograafiat, mis on sujuvam ja seadmetes järjepidevam. Suund suuremale veebitüpograafiale algas ülemääraste töötlustega kerimise kohal, pealkirjadest kunstilisemate kangelaste päiseteksti elementideni.
Korpuse teksti suurused hakkasid samal ajal mobiilseadmetes loetavuse parandamiseks suurenema. Ja sealt edasi hakkas trend peaaegu kõigisse veebitüüpide külgedesse jõudma. Kui te pole oma veebisaidil viimasel ajal koopia suurusele mõelnud, on aeg see 12- või 14-punktiline / piksline põhikoopia uuesti üle vaadata. Suur tekst on sees!
Tutvuge disainiressurssidega
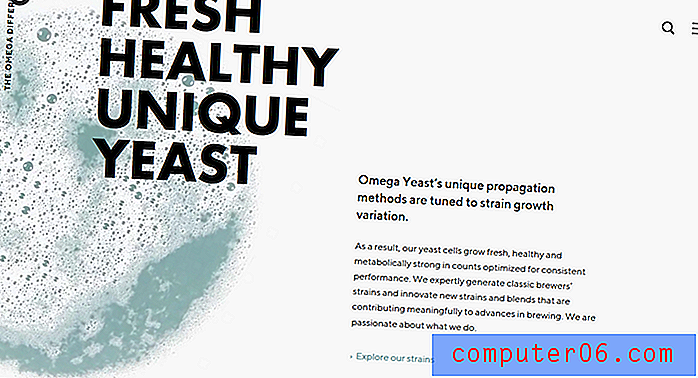
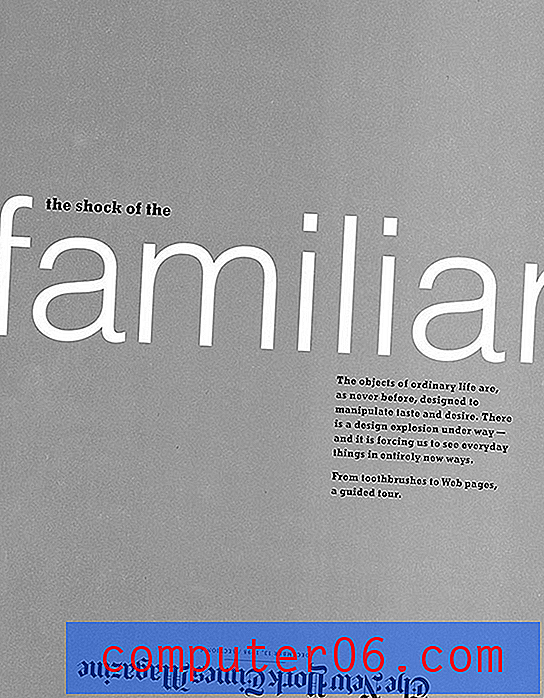
Ülepaisutatud pealkirjad

Kõige ilmsem - ja lihtsaim - suurema teksti rakendamine on suuremat sorti pealkirjade kasutamine, et nõuda kasutaja tähelepanu.
Suuremõõtmeline pealkiri töötab kõige paremini siis, kui pole palju pikki või keerulisi sõnu. See on näohooldus, nii et tegelik kiri peab olema kergesti mõistetav.
Näpunäited edu saavutamiseks:
- Pange kinni serif või sans serif-kirjatüüp, mida saate kasutada kujunduse muudes osades. Uudsuse või skripti valikud võivad kiiresti keeruliseks muutuda.
- Tehke see suureks - ebamugavalt suureks - ja siis pisut tagasi, et leida kujunduses õige harmoonia.
- Alustage tekstiga, mis on vähemalt 80 punkti, ja laiendage ekraani täitmiseks. Kasutage kindlasti lõplikus kujunduses suhtelist suurust, nii et see oleks kõigis seadmetes sobivas mõõtkavas. (Sobivaks CSS-i reegliks on "font-size", mis kasutab protsentideskaala, mis põhineb 100-protsendilisel standardsuurusel.)
Suurema kehakoopia jaoks juhtumi tegemine

Kui teie veebisaidi kehakoopia pole vähemalt 16 punkti, on aeg oma tüpograafia olukord ümber mõelda.
Selle reegli juured on mobiilis, kuna tekst, mis on väiksem kui sisendite tekst, suumib mõnes seadmes tegelikult sisse. (See võib kasutajakogemuse osas tüütu olla.) Paranduse eesmärk on luua tüpograafiatase, mis on piisavalt suur, et seda hõlpsalt lugeda ja mõista.
Lisaks on eesmärk, et mobiilseadme tekst oleks loomuliku vahemaa tagant mugavalt loetav (tavaliselt umbes poole käe pikkus, sarnaselt raamatu lugemisele).
Suuremat teksti saab sellest kaugusest hõlpsamini lugeda ja see sobib ekraani suurusega. Kasutajad ei peaks teksti mõistmiseks mõistma või seadet näole lähemale viima.
Näpunäited edu saavutamiseks:
- Alustage kehakoopia suurusega umbes 16 punkti. See on tavaliselt vastuvõetav laua- ja mobiilseadmete puhul.
- Loetavuse maksimeerimiseks kasutage hästi loetavat fonti, tavalise tõmbelaiusega ja puhaste joontega.
- Reguleerige õhukeste (suurendage suuremaks) või laiade (väiksemateks) kirjatüüpide jaoks suurust veidi üles või alla.
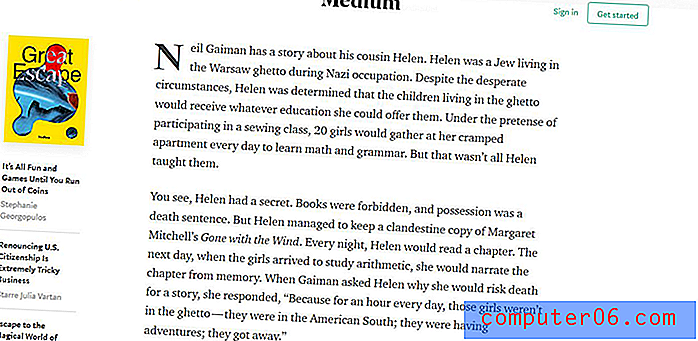
- Raskete tekstidega lehtede puhul kaaluge silmade koormuse vähendamiseks veelgi suuremat tekstiosa, näiteks 18 punkti või isegi 20 punkti. (Juhendina kasutab Medium 21-punktilist põhiteksti ja Jeffrey Zeldmani sait on 24 punkti.)
Suurendage üldist hierarhiat

Seega peate tegema midagi enamat kui lihtsalt oma veebisaidi kujunduse ühe osa teksti suuruse kohandamine. Peate kogu tüpograafiahierarhia ümber mõtlema.
Kuna põhiteksti maht suureneb, peate ülejäänud teksti vastavalt skaleerima. Vastasel korral võite saada purju tüpograafilise skaala, milles mõnda teksti suurust on raske üksteisest eristada.
Suure tüpograafia (nt pealkirjad või alapealkirjad) suuruse suurendamisel on üldise tüpograafilise skaala kohandamine pisut vähem oluline. Isegi kui need elemendid suurenevad, jääb loomulik eristus kehateksti elementidest (ilmselt). Peaksite kaaluma ka kogu põhiteksti suuruse suurendamist, kui see hakkab välja paistma või kui suurtüübi suurus muudab põhiteksti väiksemaks, kui see tegelikult on. (Optilised illusioonid võivad disainihierarhia rikkuda.)
Näpunäited edu saavutamiseks:
- Reguleerige teksti suurust kogu kujunduse ulatuses võrdeliselt.
- Pöörake tähelepanu sellele, kuidas värvi ja suuruse kontrast mõjutab üürisuuruse väljanägemist.
- Usalda oma silmi; kui tekst tundub liiga suur või väike, jätkake muudatuste tegemist, kuni see tundub õige.
Ärge unustage ridade vahe kohandamist

Tekstielementide korrigeerimisel ärge jätke tähelepanuta tüübi ridade vahelist ruumi. Suurema suurusega tekst nõuab sageli suuremat reavahe.
Kaaluge reavahereeglite loomist, mis põhineb teksti suurusel ja mitte fikseeritud kõrgusel. (Sel moel kohanduvad need muudatused automaatselt.)
Näpunäited edu saavutamiseks:
- Sama ploki ja teksti rea reavahe korral alustage 1, 5-kordselt (150 protsenti) põhiteksti suurusest. Kui see tundub tihe, suurendage reavahe.
- Äärmiselt kontrastsed tausta- ja tekstielemendid vajavad harmoonilisema tunde saavutamiseks sageli pisut täiendavat reavahet. Lisage mustale taustale valge teksti reavahe, vähendage seda mõne keskmise tooni halli tausta korral.
- Pöörake tähelepanelikult oma valitud kirjatüüpi tõusjaid ja laskumisi ning reguleerige vastavalt reavahet.
Ka tekstisuurused kasvavad võrguühenduseta

Ja kuigi see tüpograafia suundumus on enamasti suunatud veebidisaini projektidele, suurenevad teksti suurused üldiselt. Alates e-kirjadest ja lõpetades trükistega, kasutavad disainerid digitaalse projekti jaoks samu juhiseid sarnaste suurustega trükitud kujundusega. (Võite võrdsustada mobiilseadme postkaardiga.)
Hea disain on hea disain.
Ja nii paljudes projektides on mitu komponenti, kus keskendume ühisele kasutajakogemusele. Nii et soovite, et veebisaidi kujundus sarnaneks seotud postkaardi kujundusega.
Teine tavalisus on see, et teie silmad hakkavad lihtsalt teatud suurusega teksti nägema. Nii nagu kasutajamustritega töötamine, muudavad visuaalsed mustrid asjad hõlpsamini arusaadavaks ja kiireks nägemiseks. Suurem tekst pole erand.
Järeldus
Kas olete hakanud erinevates kujundusprojektides märkama muutusi tüpograafias kasutatavates suurustes? Isiklikult olin üllatunud, kui kiiresti see mulle näppima hakkas. Ma tegelikult leian end pidevalt suuremate ja suuremate tüübisuundade otsimisega.
Nii saavad alguse trendid ja muudatused ühistes kujundusmustrites. Hea meelega kuuleksin teie kogemusi suurema tüübi proovimisel. Kas see võeti hästi vastu või saite palju tagasi? Andke mulle Twitteris teada ja märkige @designshack.