Kujunduse erikeele sõnastik - uus ja vana (1. osa)
Kas olete kunagi mõne disainerlingo pärast segaduses? (See võib juhtuda nii disainerite kui ka mittekujundajate seas.) Kujunduse žargoon on aastatega arenenud, kahtlemata jättes mõned teist pead raputama!
Jaotame osa terminoloogiast konstruktsioonitüüpide kaupa, lootuses, et nii disaineritel kui ka klientidel on lihtsam suhelda tõhusamalt. Siit leiate juhendi, mida see kõik tähendab, koos 12 mõistega ülddisaini ja veebidisaini kategooriates. Tulge tagasi sel nädalal, et leida trükiste ja tüübikujundusega seotud termineid.
Üldine kujundus
Disainiprojektide puhul kasutatakse üsna vähe sõnu, mida kasutatakse universaalselt - nii trükitud kui ka veebis. Need mõisted võivad erineda teiste disainerite või klientidega hõlpsalt suheldes ja üksteise mõistmise nimel pingutades.

Joondus: elementide asukoht äärealadel. See võib kehtida teksti, piltide või muude elementide kohta. Joondamist on neli tüüpi: vasak, parem, õigustatud ja tsentreeritud.
Värvipalett (värviskeem): määratletud värvide komplekt, mida on lubatud projektis kasutada. Igal värvil peaks olema kindel väärtus, mitte selline nimi nagu punane, lilla või piparmünt. Paletis pole määratud arvu värve; need erinevad projektipõhiselt ja sisaldavad kolme või enamat tooni, tooni ja varjundit.
Copyfitting: tüübi suuruse, jälgimise ja reavahe kohandamine, et see sobiks soovitud ruumi. Kopeerimisfunktsioonid võivad hõlmata manipuleerimist fondi (suurus ja vahed) või redigeerimisega, et sõnad sobiksid.
FPO (ainult positsiooni jaoks): see on tavaliselt madala eraldusvõimega kohahoidja pilt, mida kasutatakse teatud kuju või suuruse hoidmiseks enne, kui lõplik pilt on valmis.
Kreeklemine: kuvari omaduste muutmine, et kiirendada ekraanil uuesti joonistamise kiirust, nii et pilte ja teksti kuvatakse kiiresti hallide kastidena, mida nimetatakse greekinguks. See muudab pildid ja tüübi loetamatuks. Mõned disainerid kasutavad seda terminit pildi või teksti viitamiseks, mis ei ole korralikult dokumendiga linkinud, mille tulemuseks on ka hall kast.
Kangelaspilt: kujunduse suurim, julgeim pilt või graafiline pilt. See sageli liiga suur pilt on disaini keskpunkt.

Negatiivne ruum (tühik): nendel mõistetel on teie kujunduse ümber kasutamata ruum. Valge ruum on üldiselt määratletud kui ruum väljaspool teksti- ja pildialasid, samas kui negatiivne ruum on sageli osa üldisest kujundusskeemist. Mõlemat tuleks mõelda mõeldud ruumidena ja planeerida need välja.
Pantone: Pantone sobivussüsteem on patenteeritud ettevõtte poolt loodud värvisüsteem, mida tavaliselt nimetatakse lihtsalt “Pantone”. Standardiseeritud süsteem võimaldab disaineritel mitmesuguste kirjastamisvõimaluste puhul värviga sama keelt rääkida.
Tõend (kleepimine, juhtraam, makett): disainiprojekti varane koopia, mida kasutatakse kontseptsioonide vaatamiseks, vigade kontrollimiseks ja projekti staatuse kontrollimise tööriistaks.

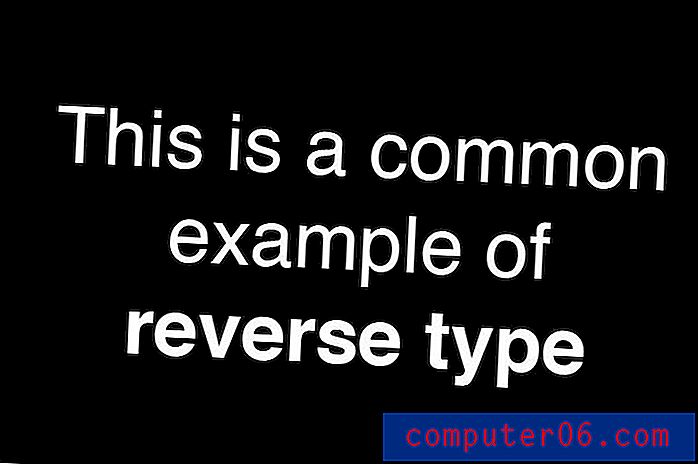
Tagurpidi: tüüpi ja värvi kasutamine vastupidisel viisil, nagu arvatakse, näiteks valge tüüp mustal taustal. Reverse tähendab ka pildi negatiivset.
Reegel: Kujunduse osade eristamiseks kasutatavad õhukesed jooned. Reeglid võivad olla iseseisvad või neid saab kasutada objektide ümber, näiteks foto raamimiseks või teksti visandamiseks.
Vektor (vs raster): vektorvorming kasutab piltide loomiseks jooni, kujundeid ja matemaatilisi valemeid. Vektorvormingute eeliseks on piltide ja kujundite loomine, mille suurust saab muuta ilma kvaliteeti kaotamata. Logodisaini eelistatud vorming on vektor. Rastervormingud kasutavad piltide loomisel piksleid (pisikesi ruute); nad sõltuvad eraldusvõimest.
Veeb ja digitaalne disain
Veebi- ja digitaalse disaini kõnepruugi osas näivad mõned terminid muutuvat kogu aeg. Mõni uusim kõnepruuk pärineb disainisuundadest ja populaarsetest tehnikatest.
Varjunemisvastane: seda tehnikat kasutatakse rastervormingus ehitatud fontide ja objektide servade silumiseks. Protsess on automatiseeritud, kasutades ühist tarkvara.

Ribareklaam: suur pilt või üksus veebilehe ülaosas. Ribareklaam võib olla veebisaidiga seotud teave ja sisaldada logo või navigatsiooniteavet või reklaami (ribareklaami), mis kuvatakse lehe ülemises osas. Ribareklaamid on tavaliselt ekraani laius (või ekraani ülaosas suurim reklaam) 120 pikslit sügav.

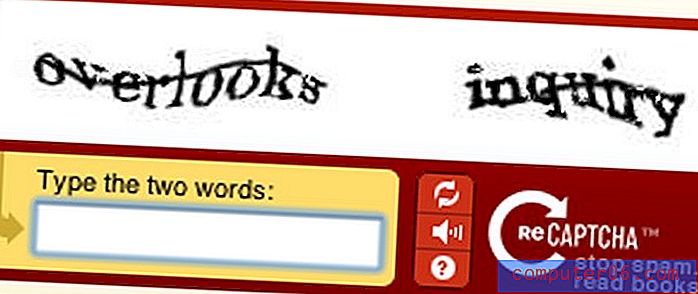
CAPTCHA: seda lühendit, mis tähistab täielikult automatiseeritud avaliku hoolduse katseid arvutitele ja inimestele lisaks, kasutatakse saitide kaitsmiseks robotite eest. Vormi või muu andmesisestuse täitmisel kasutatakse tavaliselt CAPTCHA-vormingut. Avatud lähtekoodiga tehnoloogia on levinud ja sellel on mitmesuguseid testimisvorminguid (sõnad, numbrid ja küsimused).

Favicon: väike 16x16-piksline pilt brauseri menüüribal oleva veebisaidi URL-i kõrval ja järjehoidjate kõrval. Pisikest pilti kasutatakse teie veebisaidi paremini äratuntavaks muutmiseks. Faviconid on tavaline veebidisaini element.
Korter: see disainisuund algas 2013. aasta lõpus ja on jätkuvalt populaarne. Lameda kujunduse stiil on minimaalne, kasutades lihtsaid tehnikaid, tüüpi ja peaaegu puuduvad kujundusefektid ega nipid. Apple võttis iOS 7 ja muude populaarsete saitide jaoks peaaegu lameda kujundusstiili, sealhulgas Facebook ja Google+ kasutavad lamedat stiili.
Lorem ipsum: kohatäide või näitetekst, mis kasutab mitmesuguseid tähemärke erineva pikkusega sõnas, et anda teile täpne ülevaade, mis tüüpi tekst tekstplokis välja näeb.

Parallaks: Parallaks on tehnika, kus sisu kihid on loodud koos töötama ja liikuma. Tausta-, kesk- ja esipildid luuakse ja kujundatakse erineva kiirusega liikumiseks, nii et ekraanil olevad elemendid liiguvad. See on tavaline ja trendikas kerimistehnika. (Lisateave hiljutises Design Shacki artiklis.)
Vastuvõtlik disain: see veebidisaini kontseptsioon võimaldab ühel saidil renderdada hästi ja korralikult mitmesugustel erineva suurusega seadmetel (lauaarvutitel, tahvelarvutitel ja mobiiltelefonidel). Eeliseks on ühe saidi olemasolu, millel on ühine kasutajakogemus.

RGB: digitaalkujunduse värvirežiim, mis kasutab värvide tegemiseks punase, rohelise ja sinise kombinatsioone. RGB mudelis kasutab iga toon neid värve iga värvi loomiseks.

Liugur: see populaarne tehnika kasutab suurt pilti (mis sageli põhineb jQueryl), et pöörata mitu pilti (ja teksti) saidi ühes asukohas. Liugurid saavad töötada automaatselt või klõpsude või koputuste põhjal.
Silt: kindlale üksusele lisatud kood, mis annab juhised vormindamiseks. Üks levinumaid viiteid on alt-silt, mis sisaldab teavet teksti kujul oleva pildi kohta.
UX (kasutajakogemus): veebi- ja digitaalse disaini kõige olulisem termin on kasutajakogemus või kuidas disain töötab. UX sisaldab kõike selle kohta, kuidas keegi digitaalse elemendiga suhtleb, käitumisest emotsionaalsuseni ja suhtumiseni.
Trendikad laused
Mõnikord areneb kõnepruuk ajaga. Siin on neli trendikat sõna, mida peaksite teadma.
Kontuur: Sarnaselt reeglile viitab see millelegi, mis on visandatud. Kuid seda tüüpi kuju on vedelam ja aitab luua 3D-efekti.

Skeuomorfne: stiil, mis püüab muuta tasasel pinnal olevad elemendid kolmemõõtmeliseks. Need elemendid kasutasid soovitud efekti saavutamiseks kujunduslikke nippe, nagu varjud, kaldus ja kalded.
Struktureeritud: geomeetrilisi kujundeid ja standardseid proportsioone kasutavaid disainilahendusi nimetatakse struktureerituteks. (Mõelge logole, näiteks Fort Worthi muuseumile, mis kasutab mitut ruutu.)
Läbipaistev: see efekt sarnaneb jäätunud klaasiga, kui üks kiht asetseb teise peal, mis võimaldab osa taustpildist läbi pääseda. Kujutise värvid ja kujundid tulevad läbi, kuid määratluseta.
Järeldus
Saaksime jätkata veelgi suurema disainiga seotud kõnepruuki. Ja tegelikult saame. Otsige kindlasti trüki- ja tüpograafiakujundusega seotud mõistete kohta „Uute ja vanade kujundajasõnade sõnastik (2. osa)”.
Loodetavasti on see praimer aidanud teil disaini keelest pisut paremini aru saada. Milliseid muid sõnu kuulete tänapäeval sagedamini? Kas sa tead, mida need tähendavad? Jagage meiega kommentaarides.
Pildi allikas: SamahR.