Kõik, mida peate teadma HD-disaini kohta
Kui te pole seda veel märkinud, läheb veeb kiiresti defitsiidiks. Piltidest taustade ja kasutajaliidese elementide vahel on kõrglahutusega uus tava.
See algas mõne võrkkesta ja kõrge eraldusvõimega ekraaniga, kuid kiirematele ühendustele juurdepääs on seda nähtust ka rõhutanud, pakkudes suuremat juurdepääsu HD-veebisaitidele mis tahes seadmest. Kas sa mõtled kõrglahutusega ja kavandad seda? Siin on mõned asjad, mida tuleks kaaluda.
Mis on HD, tõesti?

HD-levinuim kii on termin võrkkesta kuva. Apple'i seadmete poolt populaarseks tehtud termin on muutunud kõrglahutusega ekraanide sünonüümiks. See on seotud mõne üsna spetsiifilise tehnoloogiaga seadmetele.
Paula Borowska Designmodo jaoks on üks lihtsamini mõistetavaid kirjeldusi:
- Seadme piksel on väikseim kuvatav füüsiline ühik.
- Pikslite tihedus on pikslite arv, mida kuvatakse antud ruumis.
- Eraldusvõime on pikslite arv kogu vaadeldava ruumi laiuse või kõrguse ulatuses.
- Pikslid tolli kohta, mida nimetatakse ppi või dpi, viitab pikslite arvule, mis saate, kui jagate ekraani füüsilise laiuse kuvatavate horisontaalsete pikslite arvuga.
- Kõrge DPI on kuvatihedus vähemalt 200 pikslit tolli kohta.
Enamikul tänapäeval ostetavatest seadmetest mobiiltelefonidest tahvelarvutiteni sülearvutiteni on tõenäoliselt kõrglahutusega ekraan. (Ja reaalsus on see, et isegi kui teil on HD-ekraanita seade, ei tee kõrglahutusega veebisaidi olemasolu haiget.)
Pildid

Koht, kus võiksite kõigepealt mõelda kõrglahutusele, on piltide osas. Päevad, mille jooksul on võimalik salvestada iga pilti laiusega 600 pikslit ja 72 ppi, on läbi. See lihtsalt ei lõika seda tänapäeva ekraanidel.
HD põhistandard on 200 ppi. See on rohkem kui kahekordne summa, mille olete võinud varem kokku hoida. Lisage asjaolu, et ekraanid muutuvad suuremaks, kui 1920. aastaks 1080 kasvab kiire kiirus. W3Schools.com-i andmetel on kõige tavalisemad ekraanid 1024 x 768 pikslit või kõrgemad, kõrglahutusega ekraanil töötab enam kui 30 protsenti kasutajatest.
Sama kehtib ka väikeste ekraanide kohta. HD-võimalusega kiidelda saavad ka sellised populaarsed seadmed nagu iPhone 6 (401 ppi) ja Samsung Galaxy S5 (577 ppi).
Nii et kui tegemist on piltidega, peavad need olema teravad. Uduste või pikslitega piltide abil ei pääse te ära. Vana standardse eraldusvõimega salvestamine jätab teie kujunduse tasaseks, samas kui kõrge eraldusvõimega pildid on lihvitud. Seda tüüpi piltide kasutamise negatiivne külg on kiirus; kõrgem kvaliteet võrdub pikema laadimisajaga. Salvestage võimalikult lähedal spetsifikatsioonidele ja ärge laadige pildifaile üles.
Lõbus trikk: kui muretsete laadimisaegade pärast, kaaluge häguse pildi suundumuse kasutamist siin oma eeliseks. Lugeda on vähem andmeid ja saate pisut väiksema kokku hoida ning saada teistest väiksematest kõrge eraldusvõimega elementidest ikkagi soovitud teravuse.
Video

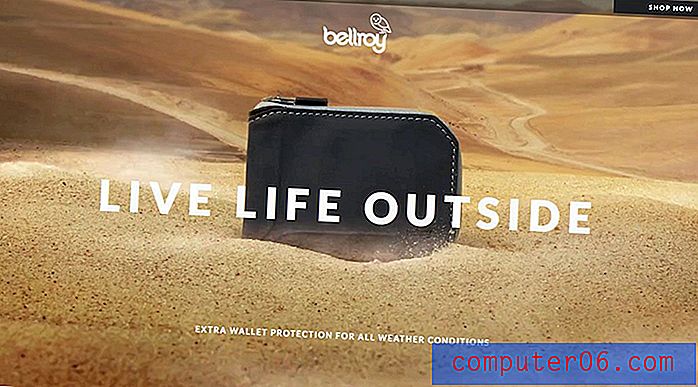
Video on 2016. aasta hädavajalik visuaalne trend. Näib, nagu kõikjal, kuhu pöörate, on veebisaitide kodulehtedel liikuv tegevus. Nii nagu piltide puhul, peab see olema kvaliteetne.
Enamiku disainerite ja veebisaitide jaoks tähendab see luksumise laadimise vältimiseks üsna lühikese aasaga video kinni pidamist. Teised valivad pikemad videod ja tõmbavad kasutajad laadimisanimatsiooni abil tähelepanu ootamisest eemale. Kvaliteetne video nõuab kvaliteetset salvestamist, tihendamist ja salvestamist.
Samuti on vaja palju planeerimist, kui on vaja videot mängida ja saidi kujunduses vaadata. Näiteks täisekraanikangelase video tuleb lasta horisontaalselt, nii et see mahuks ekraanile. Kasutamise hõlbustamiseks aitavad lihtsad videoredaktorid teil kaadreid kuvasuhte järgi reguleerida; Valige laiekraaniliku pildi jaoks 16: 9 või ruudukujulisema ilme jaoks 4: 3.
Lõbus trikk: suure draamaefekti saavutamiseks kasutage “videot”. Siit tuleneb idee: filmida midagi, mis on enamasti staatiline, ainult natuke liigutades taustal. Saate laheda kasutajakogemuse, ilma et peaksite oma kujundust kaaluma.
Illustratsioonid ja taustad

Illustratsioonide ja taustaga seoses on HD oluline ka siin. Pidage meeles, et iga detail (või selle puudumine) on kõrglahutusega ruumis nähtav, nii et soovite veenduda, et iga kujunduse osa aitab kaasa üldisele esteetikale.
Kui tegemist on illustratsioonide või taustaga, on üksikasjad olulised. Keskenduge praktiliselt pixel-täiusliku kujunduse meisterdamisele, mis sobib kujundusega ega kao üles-alla skaleerimisel laiali. Lihtsaim viis selleks on keskenduda lihtsusele.
Ehkki keeruka illustratsiooni või tekstureeritud tausta loomisele võib kergesti ligi pääseda, on ilmselt parem valik lihtne. Kui soovite rohkem huvi pakkuda, kaaluge väikese kujundusega animeeritud elemendi moodustamist või vürtsitage seda julgemate värvivalikutega, kui tavaliselt kasutada võiksite.
Ja siis on olemas tehniline komponent: peate kasutama skaleeritavat pildivormingut, nii et kõik toimiks tõesti nii, nagu ette nähtud, ja oma täieliku HD potentsiaalini.
Lõbus trikk: lisage pika silmuse taustal animatsiooni vihje. Kiire sirvimisega külastajad võivad sellest puududa, kuid väike rõõm rõõmustab kindlasti korduvaid kasutajaid ja neid, kes püsivad pikema aja jooksul ringi.
Ikoonid ja elemendid

Kõigi ikoonide ja kasutajaliidese elementide kohta oma veebisaidil on teada kuus tähte, mida peate teadma: SVG ja CSS. Ja kõik need elemendid klassifitseeritakse tõenäoliselt ühte neist kahest tüübist.
SVG ehk skaleeritav vektorgraafika on veebi jaoks oluline vektor. Kujundite, ikoonide ja paljude muude kasutajaliidese elementide salvestamiseks saate kasutada SVG-d. Pilte loevad tänapäevased brauserid - seal on mõned vanemad, mis ei tööta (räägime vähestest teiega, kes töötavad Internet Exploreris) - tekstina ja renderdavad HTML-iga samamoodi. Scott Murray on oma ajaveebis päris vahva algtõuge, kui soovite sattuda SVG vastikusse räämas.
CSS-i elemendid on puhas kood ja vastavad kujundusele. (Tõenäoliselt ei pea te Photoshopisse nuppe joonistama ja neid oma saidile kleepima.) W3Schools.com pakub CSS-i elementide loomise ja kasutamise põhijuhendeid.
Siin on nii SVG kui ka CSSi asi: elemendid liiguvad koos teie saidiga. See on see, mida vajate reageerivas raamistikus. Miski ei tapa teie kõrglahutusega veebisaidi kujundust kiiremini kui hunnik pikslitega nuppe.
Lõbus trikk: Mõnede SVG- või CSS-elementide leidmiseks ei pea ratast leiutama. Vaadake neid SVG nuppe Tympanusest või CSS Button Generatorist.
Järeldus
Kõrglahutus eristab teie veebisaiti kõigist, kes seda ei tee. Kasutajad on hakanud ootama HD-kogemust igal oma ekraanil, teleritest arvutiteni telefonideni. Teie veebisait peab nendele ootustele vastama.
Hea uudis on see, et saate sinna jõudmiseks teha väikeseid muudatusi. Pöörake tähelepanu piltidele, videotele ja muudele kasutajaliidese elementidele, et tagada pikslite kuvamine ja iga visuaali sujuvus ja kvaliteet.