Kas me ikka lõikame PSD-sid?
Teisel päeval ütles üks sõber midagi, mis tõmbas mu tähelepanu: "Ma üritan õppida PSD-d viilima." See on piisavalt lihtne avaldus. Niipea kui ta seda ütles, teadsin ma täpselt, mida ta rääkis, ja ometi oli seal midagi, mis polnud päris õige.
Kui ta kõhklusi nägi, vastas mu sõber küsimusele: “Kas me viilime ikka veel PSD-sid?” Suurepärane küsimus! Algajatele pole žargoon pelgalt kõnepruuk, vaid see tähendab protsessi ja soovitab toimimisviisi. Sel põhjusel on arenenumatele arendajatele sageli kasulik määratleda oma mõisted teistele tähendusrikkalt. Täna uurime PSD veebilehele teisendamise protsessi teooriat ja lõpetame aruteluga brauseri kujundamise tõusude ja mõõnade üle.
Tutvuge disainiressurssidega
Meie näidisfail
Me ei teisenda tänapäeval PSD-d HTML / CSS-i, vaid arutame lihtsalt seda, kuidas ja miks, et saaksite täielikult aru tänapäeva veebidisainerite tüüpilisest lähenemisviisist.
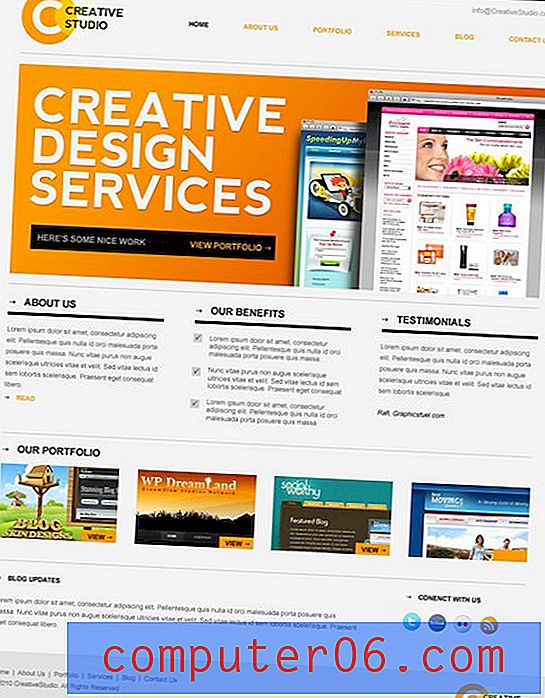
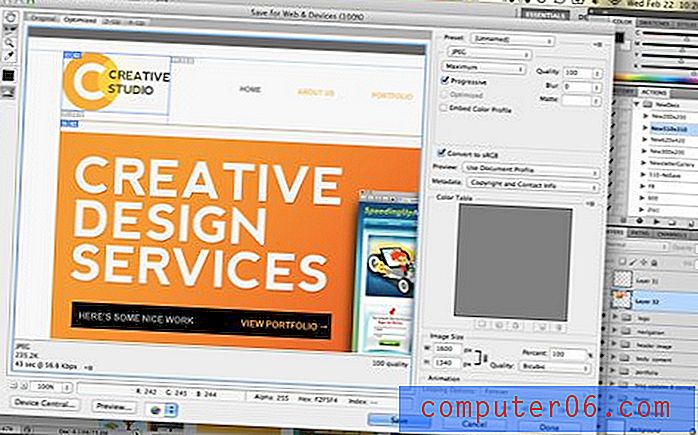
Vajasin PSD-d, et kogu artiklis viidata, nii et haarasin veebisaidilt GraphicsFuel.com vinge tasuta Creative Studio Minimal PSD.

Mis on viilutamine?
Esimene asi, millest peaksime rääkima, on see, mida tähendab PSD viilutamine. Lõdvalt öeldes tähendab see lihtsalt oma Photoshopi dokumendi tükeldamist tükkideks, mis seejärel serveeritakse veebiserverisse, seatakse HTML-i järjekorda ja kujundatakse / paigutatakse CSS-i.
Täpsemal tasemel võib viilutamine osutada konkreetsele tööriistakomplektile Photoshopis. Viilutööriista abil saame oma dokumendi tükeldada tükkideks. Põhimõtteliselt joonistame lihtsalt ristküliku iga eseme ümber, mille tahame eraldada üksikpildiks.

Miks just viil?
Photoshopis olevad viilutamisriistad on lihtsalt mugavuse huvides. Täna on palju suurepäraseid veebidisainereid, kes neid kunagi ei puuduta ja selles pole midagi halba.
Viilutamisriistade taga on hunniku piltide salvestamise lihtsustamine nii lühikese aja jooksul esialgseks ehitamiseks kui ka pikas perspektiivis muudatuste tegemiseks. Põhimõtteliselt aitab see kokku hoida iga osa käsitsi kärpimisest ja salvestamisest.
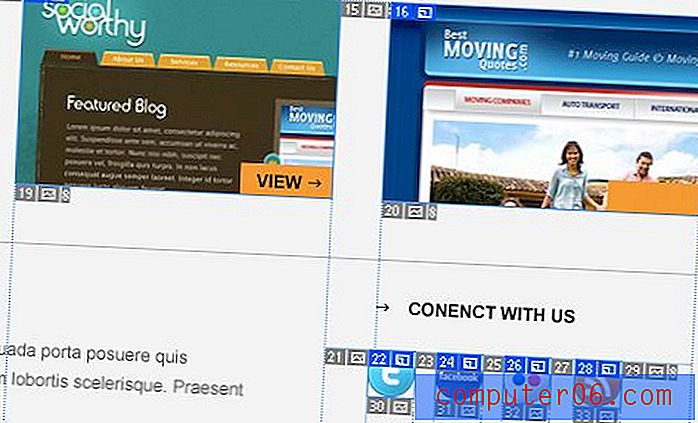
Kuigi see protsess on omamoodi valus, pean tunnistama, et kenasti viilutatud PSD on ilu asi. Siin on selge näide, kus mul on mitu elementi, mis tuleb piltidena salvestada. Ilma viilutamiseta tähendaks igaüks neist kärpimist ja säästmist, mille pean läbima.

Kui need on viilutatud, saab üks salvestamistoiming Salvesta veebi teisendada kõik viilud eraldiseisvateks pildifailideks. See vähendab teie aega korduva kärpimise ja säästmise jaoks, kui töötate ühe allikana ühe Photoshop-failiga.

Tehke viilutamine imeda vähem
Kui te pole Photoshopi viilutamisriistade osas endiselt kindel või arvate, et see kõik nõuab palju ajaraiskamist, peaksite tutvuma meie tööga pealkirjaga Kuidas viilutamist vähem imeda: näpunäiteid ja näpunäiteid PSD viilutamiseks.
Selles artiklis selgitan põhjalikult tükeldamise protsessi ja seda, kuidas kõik Photoshopi tükeldamise tööriistad töötavad. Mis kõige tähtsam, saate ülevaate suurepärastest näpunäidetest, kuidas viilutamise protsessi palju paremaks muuta. Sellised asjad nagu kihipõhised viilud ja automaatsete viilude peitmine on tõesti pikk tee selle talutavaks muutmiseks.
Miks viilutamine on vana kool
See on viilutamine. Nüüd, kui teate, milles see seisneb, on aeg uurida, kuidas see protsess on aastate jooksul muutunud punktini, kus viilutamine on põhimõtteliselt teistsugune tegevus kui vanasti.
Kunagi ammu ei kasutanud keegi CSS-i (ma tean, õudus!). Isegi kui CSS kaasa tuli, olid selle veebidisaineritele pakutavad tööriistad tänapäevaga võrreldes üsna piiratud.
Sellest tulenevalt kippusid veebisaidid, mis üritasid piire ületada, nähes välja nagu jama, kasutada palju pilte. Iga kord, kui kujundus sisaldas kohandatud fonti, lihtsat gradienti, varje või ümardatud nurka, tuli efekti brauseris välja lülitamiseks kasutada pilti.
Järelikult oli viilutamine suur asi. Kui loote veebisaidi Photoshopi maketi, kui otsustasite rakendada mingit esteetilist jäätumist, mis oli tohutu enne seda minimaalset lööki, mis meil praegu on, siis pidite viimistlema iga oma disaini väikese osa pisikesteks tükkideks, mis siis kasutasite rekonstrueerimisel tõenäoliselt HTML-tabeleid. Jõhker eks? Eriti kui arvestada sellega, et me kõik olime tollal hämmastavalt aeglastel veebiühendustel, nii et kõigi nende piltide laadimine võttis aega.
CSS tapab pildi
CSS arenedes ja laienedes tõusis veebidisainis esile uus trend: piltideta kujundus. Kui vaataksite mõni aasta tagasi disainiblogides ringi, näeksite tonni artikleid pealkirjaga midagi sellist: „Looge väljamõeldud nupp ilma piltideta!“ Tänapäeval näete endiselt pealkirju, nagu see poputab meid, kui inimesed teevad CSS-iga uskumatuid tegusid.
See suundumus poleks võimalik ilma hämmastavate CSS-i funktsioonideta, mida nüüd naudime. Ühtäkki saate puhta koodi abil nurki ümardada, varje lisada, mitu tausta rakendada, kaldeid üles ehitada, kohandatud fonte kasutada ja palju muud. Paljude veebidisainerite üldine eesmärk on nüüd kasutada CSS-i ja kasutada meie märgistuses võimalikult vähe pilte. „Pilttu” pole tingimata midagi saavutatavat (vajate peaaegu alati mõnda pilti), vaid pigem püüdletakse eesmärgi poole, see tähendab, et soovite üldiselt jõuda sellele võimalikult inimlikult võimalikuks, hoides samal ajal tuge kõrgel.
Piltideta disaini plussid ja miinused
See trend kaasneb tõusude ja mõõnadega. Ülemine külg on see, et hoolimata sellest, mida mittekodeerijad võiksid arvata, on CSS ilusti lihtne viis pikaajaliselt disaini säilitada ja kohandada. Kui soovite muuta mõnda väikest, näiteks fonti või taustavärvi, leiate / asendate lihtsalt paar rida koodi ja teil on hea minna. Samuti on eeliseks see, et isegi tuhandeid CSS-i ridu saab viia nii kaugele, et selle mõju laadimisaegadele on peaaegu tühine.
Suur, mida ei tohi alahinnata, on ühilduvus. Piltidega olid PNG-d peaaegu ainus asi, mille pärast pidime muretsema (peale laadimisaegade muidugi). Nüüd on CSS-iga tugiteenuste probleemid üldised. Uut funktsiooni toetavad brauserid teevad seda ainult unikaalse prefiksiga, muutes naeruväärselt korduva kodeerimise, paljud funktsioonid on saadaval ainult ühes brauserimootoris, teisi toetatakse kõikjal, kuid IE (mõned asjad ei muutu kunagi); see võib olla tõeline jama.
Lõppeesmärk on meeles pidada seda, mis on kasutaja jaoks parim. Kui pildi kasutamine millegi jaoks annab paljudele inimestele võimalikult palju head, siis otsige seda.
Vähem pilte, vähem viilutamist
Sellele teabealusele tuginedes saame lõpuks lahendada küsimuse, kas veebidisainerid lõikavad ikka veel PSD-sid.
Kui vaatame Photoshopi dokumenti, mis on mõeldud veebisaidile teisendamiseks, siis enamasti proovime koodi näha igal võimalusel. See on nagu see maatriksi hetk, kus Neo vaatab ümber selle, mida ta kunagi normaalseks maailmaks nägi, ja äkki näeb koodi selle taga. Veebidisainerid ei näe kihte ja kihtide efekte, me näeme divs ja CSS atribuute.
Arvestades, et see on nii, on suurem osa staatilise kujunduse reaalseks muutmisega seotud tööst pigem ümberehituse, mitte viilutamise valdkonnas. Selle läikiva nupu viilutamise ja pildina esitamise asemel kasutan CSS-i uuesti nullist üles ehitamiseks. Seda protseduuri korratakse kogu saidil, sageli kasutatakse pilte pigem tegeliku sisu kui kujunduse jaoks (ehkki puhta CSS-iga on ikka palju, mida ei tohi / ei tohiks teha).
Kujundus brauseris
Küsimus, mis kahtlemata paljudele veebidisaini uustulnukatele meelde tuleb, kui nad selle protsessi kohta loevad, on muidugi järgmine: "Kas see kõik ei ole natuke korduv?" Esmalt kujundate ja ehitate saidi Photoshopis, Illustratoris, ilutulestikes (jah, ma mäletan, et ilutulestik sobib suurepäraselt veebisisu jaoks, nii et ärge karjuge mulle kommentaarides) või mõnda muud valitud paigutusvahendit, siis alustate põhimõtteliselt uuesti brauserit ja ehitage oma äsja loodud versioon uuesti üles, kasutades võimaluse korral piltide asemel koodi.
Vastus on kõlav jah. Tulemuseks on inimeste liikumine, mis julgustavad disainiprotsessi otse brauserisse viima. Alustage koodiga, lõpetage koodiga, kasutage Photoshopit ainult siis, kui teil on vaja luua pilt ja praktiliselt kogu see korduv jama tühistada.
Olen selle protsessi jaoks kõik. See on ülikerge ja lihtsustab teie töövoogu. Kahjuks ei ole alati lihtne oma aju loomingulist külge saada, et seda meetodit kasutades oma parimaid töid valmistada. Sarah Parmenter käsitles seda probleemi hiljuti oma postituses „Ma ei saa brauseris kujundada“, milles ta paljastab „süüdi saladuse“, kuigi Photoshop ei ole hea viis kuvada sellist dünaamilist ja reageerivat veebisisu, mis kliendid vajavad tänapäeval, see edendab rohkem loovust kui otse HTML-i ja CSS-i juurde minemine.
Kuidas kujundate veebisaite?
See postitus kujutab pikka vastust küsimusele, mis tundus olevat lihtne küsimus. Selle küsimuse all on aga asi, millega me kõik viimasel ajal hädas oleme, alustajatest professionaalideni: Milline on parim viis veebisaidi kujundamiseks? Kas loominguline kujundamise protsess peaks olema kodeerimisprotsessist erinev või peaksid need olema ühesugused? Kas peaksime maketid üles ehitama paigutusrakenduses ja viilutama need siis brauseri jaoks või on mõni parem viis? Kas ilutulestik on tõesti vastus või on veel puudu lahendus?
Ma tahan kuulda teie mõtteid selle kohta. Milline näeb välja teie praegune töövoog algusest lõpuni? Kust alustada projekteerimisprotsessi ja kuidas see veebisaidile levib? Milliseid tööriistu leiate tee ääres hindamatuks? Milline oleks teie ideaalne veebidisaini tööriist?