Visuaalse hierarhia loomine tüpograafia abil
Visuaalne hierarhia on oluline element igas kujundusprojektis. See ütleb inimestele, kust otsida ja millised asjad ekraanil või prinditud lehel on kõige olulisemad. Hierarhia annab lugejatele aimu, kuidas materjale algusest lõpuni lugeda visuaalsete näpunäidete ja vooluga.
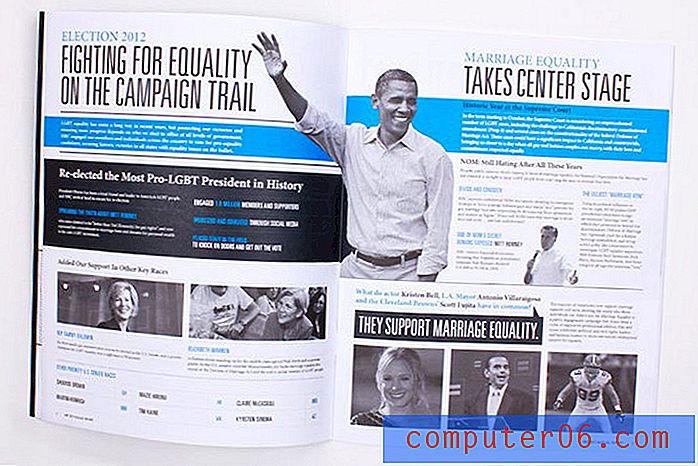
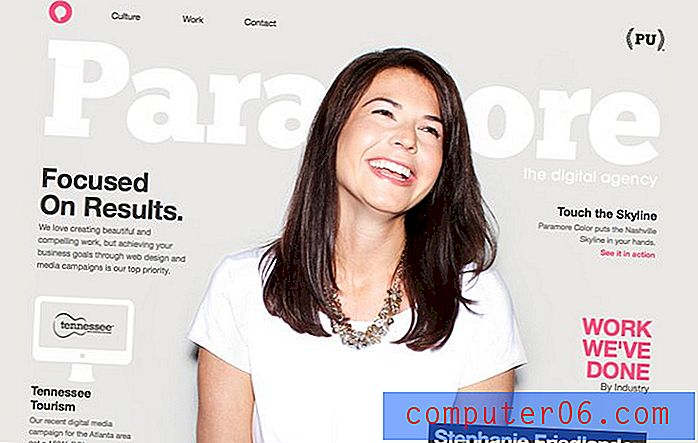
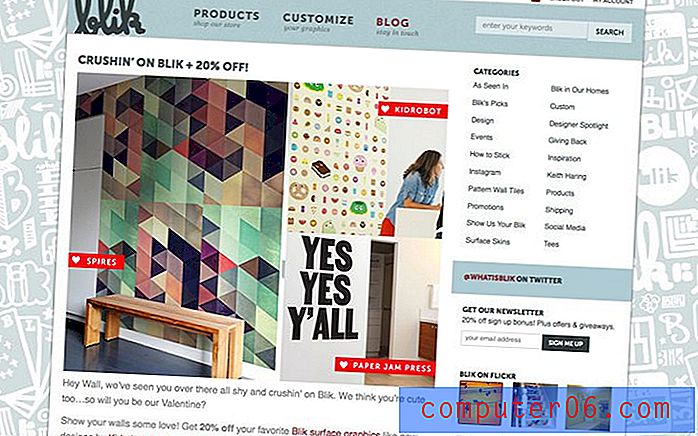
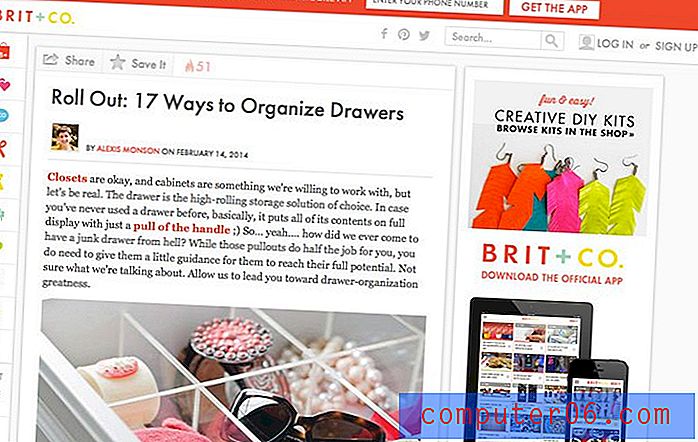
Kui visuaalset hierarhiat saate luua mitmete erinevate tööriistade abil, siis täna vaatame võimalusi, kuidas luua struktuur tüpograafia abil. (Ja vaadake pilte, mida selles postituses kasutatud on; need on kõik näited toimivast suuretüüpi hierarhiast.)
Tutvuge disainiressurssidega
Miks on hierarhia oluline?



Tüübihierarhia korraldab ja annab korralduse teie kujunduse tekstielementidele. Nii nagu veebidisainerid ja arendajad kasutavad teksti olulisuse korraldamiseks päisesilte - h1, h2, h3 ja nii edasi, kasutab visuaalne hierarhia visuaalseid näpunäiteid. Lisaks aitab tüübihierarhia lugejatel teksti skannida, lugedes tübi bitti kiiremini tükkidena, mis sarnanevad.
Üldiselt algavad ingliskeelsed lugejad vasakust ülanurgast ning loevad ülevalt ja alla. Tüüpi korraldatakse sageli selle käitumise peegeldamiseks.Üldiselt algavad ingliskeelsed lugejad vasakust ülanurgast ning loevad ülevalt ja alla. Tüüpi korraldatakse sageli selle käitumise peegeldamiseks. Mis saab aga siis, kui kõige suurem ja julgem tekst on lehe keskel? Sageli alustab lugeja sealt, suundub siis tagasi lehe ülaossa ja jätkab normaalse lugemiskäitumisega.
Hierarhia on oluline, kuna see võimaldab kujundajal kindlaks teha, mida keegi tõenäoliselt esimest, teist jne loeb. Seetõttu saab disainer luua tüübi nii, et ta teaks, millist teavet tõenäoliselt ja mis järjekorras saadakse.
Kuna hierarhia loomine on oluline disainerite jaoks, on see sama oluline ka lugejate jaoks. Hea visuaalne hierarhia ütleb meile, mis on oluline, muutes lugemise palju lihtsamaks. Näiteks teate, et pealkiri on loo või artikli kõige olulisem (või tähelepanu köitev) osa, sest see on suurim, järgnevad alapealkirjad ja seejärel kogu tekst. Skaneeritavuse huvides võiksite suure teksti läbi lugeda, et saada idee, kas artikkel huvitab teid enne, kui investeerite palju aega selle koopiasse.
Kuidas luua hierarhiat
Tekstiga visuaalse hierarhia loomiseks pole üheastmelist lahendust. Selle saab luua suuruse, kaalu, värvi, tekstuuri, kirjatüübi valikute ja kombinatsioonide, orientatsiooni ja ruumi või nende tööriistade kombinatsiooni abil.
Suurus

Üks lihtsamaid viise tüübiga hierarhia kehtestamiseks on läbi suuruse. Lugejad näevad kõigepealt kõige suuremat tüüpi ja hakkavad sealt lugema.
Suuruse osas on võrdselt oluline ka ulatus. Selge hierarhia loomiseks peavad suurused olema märkimisväärselt varieeruvad võrreldes lehe muude tüüpidega. Meeles tuleks pidada seda, et erinevad kirjatüübid võivad mõõtkavas erineda, nii et lihtsalt punkti suuruse muutmine ei pruugi olla piisav; peate uurima, kuidas kirjatüübid koos töötavad, et tagada suuruse ja ulatuse õige tasakaal.
Niisiis, kuidas alustada projekti jaoks õige suuruse ja tüübiskaala loomisega? Alustage põhitekstist ja minge sealt edasi. Ja tekstielementide puhul, mida kasutatakse inimeste tõmbamiseks, minge suureks.
Siin on mõned protsendid, mis aitavad teil alustada:
- Põhiosa koopia (14 punkti)
- Peamised päised: 250 protsenti rohkem kui põhiosa koopia (35 punkti)
- Teisene päis: 175 protsenti rohkem kui põhiosa (25 punkti)
- Navigeerimiselemendid: 165 protsenti rohkem kui põhiosa koopia (23 punkti)
- Teisene navigeerimine või menüüd: 140 protsenti rohkem kui põhiosa koopia (20 punkti)
Kirjatüübid

Pärast suurust on tüpograafiad hierarhia loomisel enim kasutatud kirjatüüpe. Peamine on kirjatüüpide vastandamine. (See on üks põhjus, miks disainerid valivad projekti jaoks sageli ühe serifi ja ühe sans-serifi kirjatüübi.)
Parimate kombinatsioonide saamiseks otsige kirjatüüpe, mis on erineva kaaluga ja sarnase tooni või tundega. Kui kasutate ümardatud kirjatüüpe, kleepige näiteks o-tähtedega sarnase kujuga kirjavormidesse. Valige stiilid, millel on sarnased x-kõrgused, kui stiile kasutatakse kogu projekti vältel üksteisega kooskõlas.
Kaal

Projekti jaoks valitud tüüpi löökide paksus võib luua ka hierarhia. Mida paksem on kirjatüüp, seda julgem ja suurem see ilmub. Kerged, kondenseerunud ja õhukesed kirjatüübid tunduvad sageli väiksemad, kui nad tegelikult on. Paksud, ülitäpsed ja haamripea kirjatüübid võivad tunduda suuremad kui punkti suurus võib tähendada.
Kui suur või väike kirjatüüp kaalu järgi näib, on ka võrreldes teiste projektis kasutatud kirjatüüpidega. Paksude ja õhukeste kirjatüüpide sidumine loob kohe hierarhia tunde, kui paks stiil kannab olulisemat ilmet (sageli isegi siis, kui see on ekraanil tegelikult väiksem).
Värv

Värvi kasutamine võib lisada ka rõhuasetuse ja suurendada massi. Mõelge mõnele värvireeglitele, mille õppisite juba lapsena - soojad värvid (punased, kollased, pruunid) on popimad, jahedad värvid (sinised, lillad, hallid) tuhmuvad.
Kui kasutate värvi hierarhia kehtestamiseks, kaaluge esiplaani, tüübi ja tausta jaoks kasutatavaid värve. Olulist rolli mängib ka värvide kontrastsus. Kõige küllastunud või heledamad värvid “tõrjuvad” ekraanilt sageli välja summutatud toonide taustal.
Orienteerumine

See, kuidas test ülejäänud tekstis järgmise kujunduse korral asub, võib mõjutada üldist hierarhiat. Tavaliselt on enamus teksti orienteeritud horisontaalselt sirge sirgena üle ekraani. Aga mida paned teksti vertikaalselt?
See orientatsiooni muutus viib tähelepanu nendele sõnadele või tekstiplokile, muutes selle kõige olulisemaks elemendiks. Teksti kuju kallutamine, keeramine või muul viisil muul viisil muutmine võib saavutada sama efekti. (Tuleb märkida, et enamik disainereid väldib sageli selliseid "trikke", välja arvatud mõned asjaolud).
Kosmos

Valge tühik võib muuta tüübi suuremaks ja loetavamaks. Valge ruumi puudumine võib muuta selle tunduvaks tihedamaks ja väiksemaks. Kasutage ruumi enda huvides hierarhia tunde loomisel.
Mõelge ruumile, mida kasutate tekstiridade vahel. Mõelge suurima tüübi stiilide kerningule. Mõelge tähtede ja lõuendi serva ruumilisele suhtele. Mõelge erinevate suuruste, stiilide ja värvide tüüpide suhetele.
Iga üksik ruum võib mõjutada teie hierarhilist skaalat. Hoidke sarnast tüüpi rühmitatud lähemal ja vähem ruumi kui seosetuid esemeid. Ja kujundage oma ruum nii, et tekst langeks selgelt eristuvasse järjekorda. Suuremad, julgemad ja heledamad tekstielemendid vajavad sageli rohkem ruumi kui väiksemad, lihtsamad tekstiplokid.
Tekstuur

Tekstuur on tüübi osas lahtine mõiste. Ei, me ei räägi tekstuuri panemisest tähtede sisse; peame silmas tekstuurimustri loomist sellega, kuidas tähed ja sõnad lehel või ekraanil asuvad.
Tekstiplokkides saate mustrilise ilme. Suurema hierarhia loomiseks murdke muster. Seda saab teha kasutades ühte juba mainitud tööriistadest või muutes midagi nii lihtsat kui ühe tekstiploki joondamine.
Teksti üldise tekstuuri muutumisel võib olla reaalne mõju selle tajumisele. Olge liiga paljude tekstuurimuutuste puhul ettevaatlik, kuna sagedase kasutamise korral võivad need tähelepanu hajutada.
3 (või 4) tüübitüüpi


Kuigi mõned projektid nõuavad keerulisi hierarhiaid, võib enamik kujundusi olla edukad tüpograafiahierarhia kolmel tasemel. Need tasemed on primaarsed, sekundaarsed ja kolmanda astme. (Sellesse skaalasse ma ei kuulu ribareklaamid ega logotüüp; neid peetakse neljandaks tüpograafia “kunsti” tasemele.)
Esmane tüüp on sageli visuaalse kaaluga lehe tüpograafia, näiteks peamised päised või kuvapakkumised. Põhitüübi eesmärk on viia lugejad üldisesse kujundusse.
Teisene tüüp on kõik muu, mis pole põhisisu. See võib hõlmata pealdisi, alapealkirju ja navigatsiooni- või staatilisi tüüpi elemente.
Kolmanda astme tüüp on põhiosa koopia. Kolmanda eksemplari puhul tuleb meeles pidada ühte asja: see peab olema loetav. Seda tüüpi disainilaadi osas on vähe muud.
Kunstitüüp on tüüp, mida kasutatakse graafilise elemendina. See jääb välja tüübi tegelikust valdkonnast ja on palju visuaalsem. See võib hõlmata ribareklaame või logosid. See võib sisaldada pilte, mis koosnevad tähtedest või mis tahes muust kaunilt kujundatud tüpograafilisest elemendist. Tavaliselt koosneb kunstitüüp ainult ühest tähesõnast ja see ei ole osa sellest, mida inimestelt eeldatakse, et nad kogukujunduses “loeksid”.
Järeldus
Organiseerimistüüp võib olla nii lõbus kui ka keeruline. Kombineerides tehnikaid ja erinevat tüüpi efekte ning stiile, saate hõlpsalt saavutada voo ainult tüübiga.
Pidage meeles, et kontuuri loomisel tuleb arvestada suuruse, kaalu, värvi, tekstuuri, kirjatüübi valikute ja kombinatsioonide, orientatsiooni ja ruumi seoseid. Mõelge sellele, kuidas inimesed neid tehnikaid kasutades teavet loevad ja seedivad, nii et koopia oleks korraldatud ja voolab kõige kasutatavama tüpograafilise kujunduse jaoks loogilises vormingus.