Looge CSSButton.me abil hämmastavaid CSS-nuppe lennult
Täna on meil lõbus, kui heidame pilgu veebiarendajate vingele uuele tasuta tööriistale, mida lihtsalt nimetatakse CSS Buttoniks. See veebirakendus teeb teie unistuste CSS-nuppude lihtsa ja intuitiivse juhtimise abil kiireks ja hõlpsaks.
Olen varem näinud üsna paljusid teisi CSS-i nuputegijaid ja peaaegu ükski neist ei vääri korduvat kasutamist, kuid sellel saidil on selleks palju vaja ja see võib tõesti säästa palju aega ja pettumust. Hüppame sisse ja kontrollime järele!
Uurige Envato elemente
Tutvuge CSS-nupuga

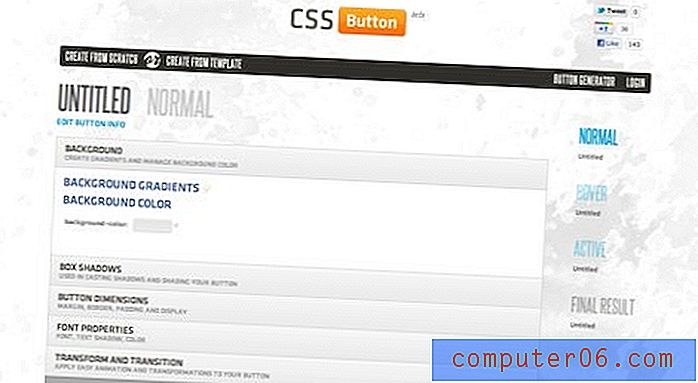
Rakendus CSS Button sobib suurepäraselt nuppude kiireks käivitamiseks. Alustuseks on avalehel mõned asjad, millest te ei soovi mööda vaadata. Põhilised juhtnupud on üsna ilmsed. Võite oma töö salvestamiseks uue nupu nullist käivitada, malli vaadata ja seda muuta või Twitteri külge ühendada.
Ära jäta kasutamata ka jaluses olevat mõnevõrra peidetud funktsiooni “Juhuslik nupp”. Praegu pole saidil liiga palju sisu (rakendus on endiselt beetaversioon), kuid kuna see elavneb ja rohkem kasutajaid saab, saab sellest funktsioonist lõbus viis uute nupuideede leidmiseks.

Nupu loomine nullist
Kunagi ei vali ma lihtsat väljapääsu, nii et alustame oma nupu ehitamisega täiesti nullist. Selleks klõpsake lihtsalt vasakul asuvat linki:

See peaks teid viima uuele ekraanile, kus on olemas kõik juhtnupud, mida teil on vaja ülimenuka nupu loomiseks. Kõik sisendid on põhilised ja kasutavad kas lihtsaid vorme või intuitiivseid WYSISYG-juhtelemente.

Vaatame kõik toimingud läbi, et näidata teile, kuidas protsess toimib. Pidage meeles, et see võib end kirjaliku küljendusega üsna seostada, kuid kui olete seda ise proovinud, tundub pingutus tõesti minimaalne.
Taustgradient
Esimene samm, mille astume, on oma nupu tausta määratlemine. Võite valida ühevärvilise või gradiendi, ma valin gradienttee. Gradiendi loomiseks kasutatakse lihtsaid värvivalijaid. Kui olete kunagi CSS-i gradiente käsitsi kodeerinud, siis teate, et säästame juba praegu palju aega, sest kahe värvi valimine on palju lihtsam kui selle toimingu tegemiseks vajaliku koodisõna kirjutamine.

Valiku kõrval välkpuldil klõpsates kuvatakse selle juhtelementide loetelu. Paljude nende puhul saate efekti mitu korda klõpsata mitu korda. See aitab luua tõeliselt keerulisi Photoshop-laadseid kihte.
Eelvaate mõistmine
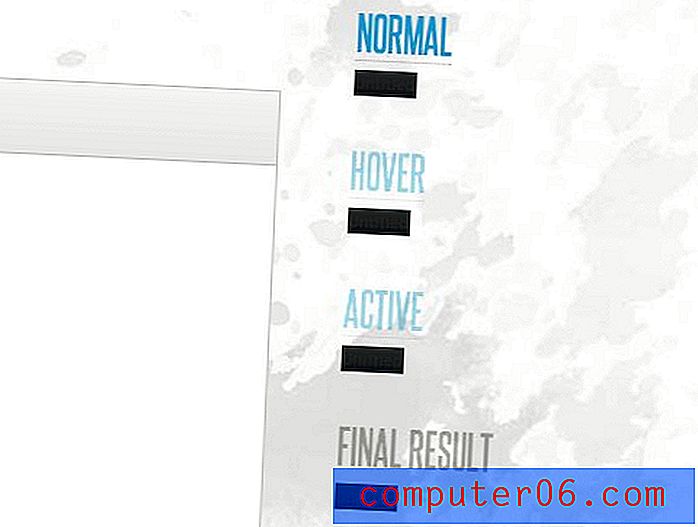
Nuppudest paremal oleval nupul Väljas on eelvaade sellest, mida loote. Praegu ei paista see palju, kuid edenedes läheb see palju paremaks.

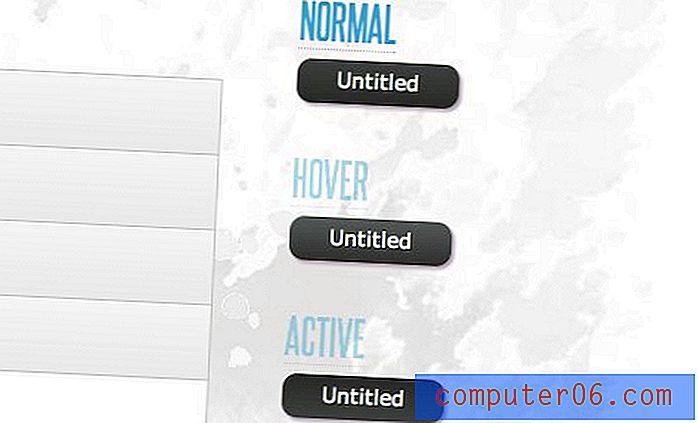
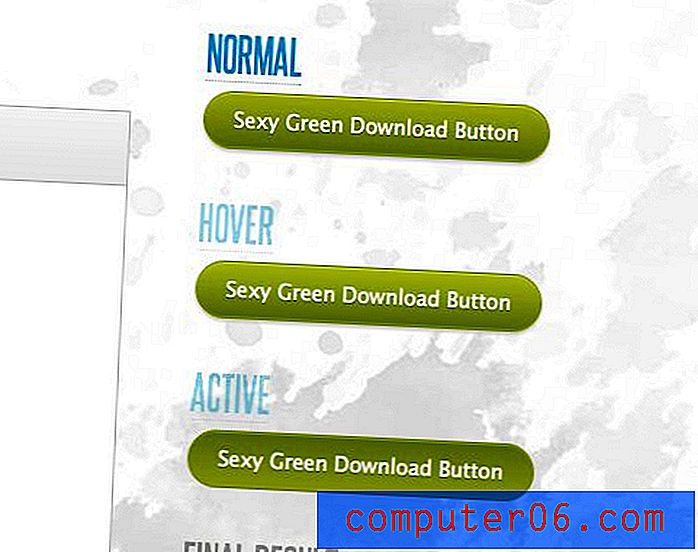
Pange tähele, et nad on kõik siin olevad alused katnud ja võimaldavad teil kujundada tavalisi, hõljutatavaid ja aktiivseid olekuid. Vaikimisi mõjutavad meie toimingud tavalist olekut, klõpsame lihtsalt ühel teisel olekul, et seda konkreetselt sihtida. „Lõplik” versioon on reaalajas nupp, mida saate kasutada oma kujunduse hindamiseks ja temaga suhtlemiseks.
Kast-vari
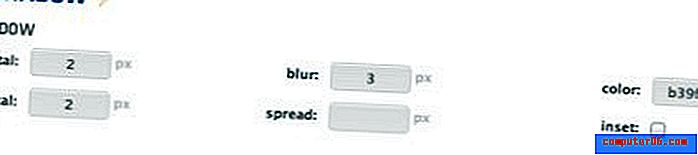
Järgmisena on kasti-varju juhtelemendid. Need on piisavalt lihtsad ja võimaldavad teil kiiresti sisestada nihke, hägususe, leviku jne väärtused. Seejärel valite oma värvi ja saate isegi sisemise varju sisestusvaliku ümber lülitada. Minu üks pettumus on see, et ei näe välja, kuidas saaksite varju rbga väärtuse abil seada, mis on minu eelistatud meetod, nii et taust ilmub läbi.

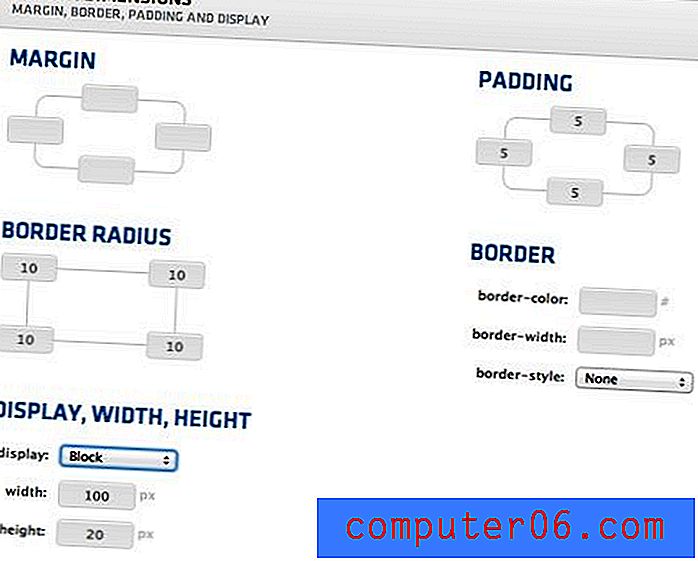
Nuppude mõõtmed
Nüüd on aeg anda meie nupule lõpuks mõni aine. Selles jaotises saate määrata staatilise suuruse ja lisada veerised / polsterdus, et oma nupule kaalu lisada. Nurki saab ka ümmarguse raadiusega ümardada. Kõik need valikud võimaldavad teil olla nii konkreetsed, kui soovite, nii et näiteks võite valida, kas äärise serv on mõlemal küljel sama või mõlemal nurgal erinev.

Pärast seda sammu näeme, et meie nupp näeb palju välja nagu nupp!

Fondi atribuudid
Järgmisena on meil mõned juhtnupud oma teksti ja teksti varjude stiilide seadmiseks. Ma tõesti hindan seda, et sain määrata mitte ainult fondi, vaid ka fondi virna. See näitab, et arendaja pidas selle tööriista loomisel koodereid silmas.

Pärast seda sammu näeb meie nupp üsna terav välja. Oleme seadnud peaaegu kõik, mis põhinupu jaoks vaja on (võite ka sisse minna ja soovi korral ülemineku seadistada).

Hõljutage ja aktiivne
Pärast minu tavalise nupu oleku saamist täpselt selliseks, nagu ma seda tahan, on aeg tagasi minna ja lisada hõljuki ja aktiivsete olekute seaded. Valisin etteaimatava marsruudi, kuidas muuta nupp hõljumisel pisut kergemaks ja gradient ümber pöörata, et simuleerida vajutamist aktiivsele.

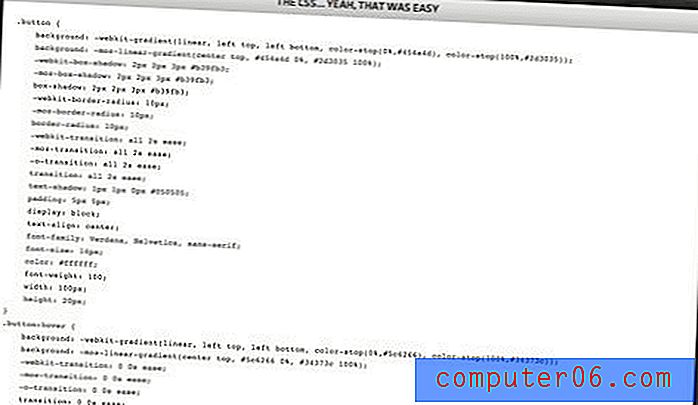
Kui see on valmis, saame CSS-i kena rasvapala oma koodi sisestamiseks. See on suur osa koodist, aga see on kõik minu enda tehtud ja tuleneb enamasti kõigist nendest hullumeelsetest brauseri eesliidetest, mida peate kasutama kallete ja varjude eemaldamiseks. Kui vaatan kõiki selle lihtsa nupu jaoks vajalikke koode, saab üsna ilmseks, kui palju aega see väike tööriist mind päästis. Olen enam kui võimeline seda nuppu käsitsi looma, kuid selleks kuluks mul muidugi mitu minutit, ma kasutasin siin WYSIWYG-juhtelemente palju kiiremini.

Alustades mallist
Nüüd, kui oleme DIY teekonna läbinud, lähme tagasi algusesse ja kasutame teist võimalust: alustage mallist. Sellel lingil klõpsamine viib teid mallide lehele, kus on praegu viis ülilihtsa nupu näidet, mille vahel valida.

Malli muutmine
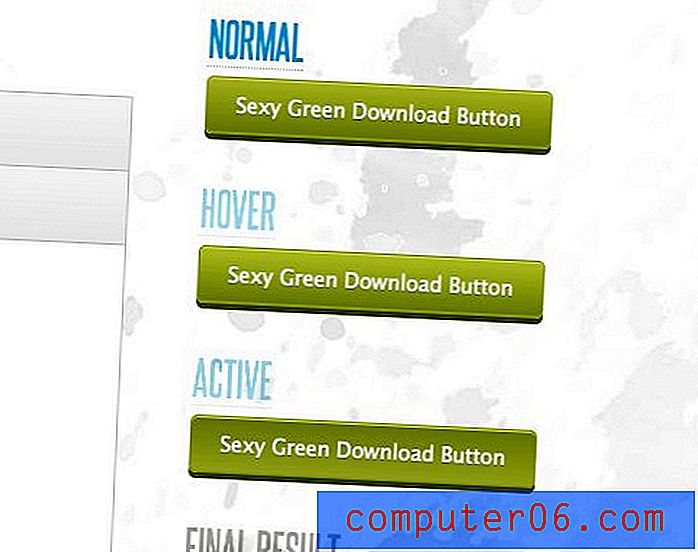
Alustuseks otsustasin alustada mallist “Seksikas roheline allalaadimisnupp”. Suvandi valimine viib teid samasse generaatorisse, mida nägime ka varem, ainus erinevus on see, et see on nüüd eelnevalt asustatud sobivate sätetega, et luua allpool olev nupp.

See on väga tore, kui see kindel alus on juba üles ehitatud, siin on vaja lihtsalt muuta väärtusi, mida soovite muuta. Näiteks, alustades ülaltoodud nuppu, astusin sisse ja muutsin ainult ääreraadiuse ja kasti varju atribuute ning suutsin omaenda ainulaadse faux 3D nupu kiiresti välja tõmmata.

Väärt proovimist?
Ma tean, mida paljud teist mõtlevad, ja olen teiega. Olen täielik nohik, kes armastab nii CSS-i kunsti kui ka teadust, nii et tegelikult naudin seda tüüpi asjade käsitsi kodeerimist. Sellegipoolest ei saa ma hinnata, kui kasulik on utiliit, mis võib tõesti minu aega kokku hoida, ja see on üks neist tööriistadest. Peale selle ei tea ma alati seda, mida ma nupuvajutusega luua tahan, ja kui tore, kui mul on visuaalseid tööriistu, millega katsetada ja näpistada, kuni leian midagi, mis mulle meeldib.
CSS-nupp on endiselt beetaversioon, nii et sattusin vea või kahe vahele. Näiteks kui sisestate värvi käsitsi ja klõpsate hiljem värvilülitil selle täpsustamiseks, siis leiate, et värvivalijat ei värskendata käsitsi sisestamiseks.
Lisaks mõnele väga väikesele nurjumisele on see kindel utiliit, mille plaanin lisada oma aina kasvavasse CSS3 tööriistakasti. Nagu ma eespool mainisin, on selle rakenduse kohta palju, mis näitab, et see on loodud koodereid silmas pidades. Mul on muljetavaldavalt palju paindlikkust, et teha kõiki asju, mida tavaliselt teeksin käsitsi, need on lihtsalt vormingus, mida on natuke lihtsam jälgida.
Mida sa arvad? Kas teile meeldivad tööriistad, mille eesmärk on aidata teil keerukaid ülesandeid pisut lihtsamini täita, või eelistate puhtamat teed - ainult käsitsi kodeerimist?