7 näpunäidet oma kujunduse jaoks parima veebifondi valimiseks
Kõiki veebisaidi kujundajatele pakutavaid fondi võimalusi kvantifitseerida pole võimalik. Peaaegu iga päev ilmub minu postkasti või Twitteri voogu uus kirjatüüp. Kuid mitte kõik need kirjatüübid - ükskõik kui ilusad - ei sobi veebisaidi kujundamiseks.
Täiusliku fondi valimisel peate mõtlema paljudele asjadele, sealhulgas ühilduvusele, laadimisajale ja kujunduse eesmärgile. Täna on meil seitse näpunäidet, mis aitavad teil valida oma disainiprojekti jaoks parimat veebifonti.
Tutvuge disainiressurssidega
1. Alustage põhialustega
Veebifontidega töötamine on täpselt nagu kõigi teiste tüpograafiaprojektide puhul. See algab põhialustest.
- Serif vs sans serif: on ka teisi tüüpide kategooriaid, kuid veebidisaini osas põhineb peaaegu iga projekt ühel neist võimalustest. (Ja sans serif-kirjatüübid on domineeriv valik.)
- Kerning, jälgimine ja juhtimine: teksti ümbritsev ruumi suurus võib olla sama oluline kui kirjastiil. Kerning on tähtpaaride vahe; jälgimine on aga ruum rühma tähemärkide vahel. Leading on teksti ridade vahelise ruumi suurus (aka rea kõrgus).
- Loetavus: Veebitekstiga töötades võib märkide arv real olla oluline. Mõelge ekraani suurusele, kus tekst ilmub, ja kujundage see hõlpsasti loetavaks.
- Sidekriips: lihtsalt ära tee seda. Sidekriipsud muudavad ekraanil teksti segaseks.
- Joondus ja põhjendus: on kõige sobivam suurte tekstiplokkide puhul, kuid mõelge, kuidas tekst ekraanil joondub - vasakul, paremal või keskel - ja kas tekstiplokkidel on kaldservad või kas need on täielikult õigustatud.
- Kirjatüüpide arv: Nagu iga projekti puhul, mitte rohkem kui kolm kirjatüüpi ... kui teil pole tõesti mõjuvat põhjust.
- Pidage meeles kontrasti: pole tähtis, millist kirjatüüpi valite, kui teksti ja tausta vahel pole piisavalt kontrasti, et see oleks loetav. Kontrastsust suurendavad elemendid hõlmavad suurust, löögi raskust, värvi ja ruumi.
2. Mõelge ühilduvusele
Veebitüpograafia teeb keeruliseks see, et brauserid muutuvad alati ja saavad värskendusi. Soovite valida kirjatüübi, mis ühildub tänapäevaste veebiliidestega, mida kasutatakse nii laua- kui ka mobiilseadmetes.
Kõlab lihtsalt, eks? Sujuvalt töötava asja leidmiseks võib kuluda katsetamine mitme seadme vahel.
Teil on veelgi rohkem õnne, kui jääda kindlaks tüübiperekonnale, mis on veebi kujundus, või kasutades Google Fontsi suvandeid või @ font-face reeglit. (Viimase ja selle toimimise kohta saate lisateavet kuuest versioonist.)
3. Kasutage teenust

Google Fontsist rääkides valivad paljud disainerid veebifonditeenuse kasutamise. See on hea idee ja võimaldab paljudest võimalikest tehnilistest probleemidest hõlpsasti üle saada.
Peale Google'i (tõenäoliselt kõige populaarsem variant) on ka palju muid valikuid. Kuigi Google Fonts on tasuta teenus, varieeruvad teiste hindade määramistasandid tasuta valikuvõimalustest kallimate komplektideni.
- Adobe Typekit
- Fonts.com
- Veebitüüp
- Fontspring
Kõigil neil teenustel on tuhandeid tüüpi valikuid ja neid on üsna lihtne kasutada. Mis on kõigi nende võimaluste juures tore, on see, et need pakuvad ulatuslikku tüüpi teeki, ilma et peaksite kulutama raha paljudele üksikutele fondidele. Negatiivne külg on see, et enamik kirjatüüpe on teile kasutamiseks saadaval ainult veebis, mitte trükitud projektides.
4. Ole ettevaatlik tooni ja sõnumi suhtes
Alustage tüübiga. Mõnikord tuleb fondi valimine peaaegu järelmõte; asjad tulevad lihtsamini kokku, kui määrate kõigepealt tüübi valikud. Seejärel mõelge, kuidas tekst mängib koos teiste kujunduselementidega, näiteks värvi ja piltidega.
Kirjatüübi valimine võib teie aju kõigi võimalike valikutega visuaalselt ülekoormada. Kõigis fontide segaduses on lihtsam sirvida, kui teil on algusest peale ettekujutus sellest, mida otsite.
Äärmiselt oluline on tagada, et valitud kirjatüüp vastaks töötava projekti toonile ja sõnumitele. Siin on mõned küsimused, mis aitavad teil seda kaardistada:
- Kas projekt on ametlik või juhuslik?
- Kas tekst peaks olema paks või kergem?
- Kas kirjatüüp on suure teksti jaoks või väike?
- Kuidas see värvi või piltidega paaristub?
- Kas kirjameeleolu vastab loetavatele sõnadele?
5. Soovitusi on hea vaadata

Üks asi, mida Google Fontsil erakordselt hästi läheb, on see, et see võimaldab kasutajal vaadata fondikombinatsioone ja teha ettepanekuid fondi kombinatsioonide kohta. Ühte neist võimalustest pole häbi kasutada. (Adobe Typekiti teek teeb ära ka suure töö, aidates kasutajatel valida kirjatüüpe vastavalt nende kasutamisviisile. Juhiste saamiseks vaadake ekraani paremas servas olevaid tööriistu.)
Fondi sidumine võib olla keeruline. See pole iga disainerile sobiv ülikond. Abi saamiseks on kõik korras. Lihtsalt olge ettevaatlik liigkasutatud fontikombinatsioonide suhtes; esimene valik, mida näete, võib olla see, mida kõige enam kasutatakse.
Pidage meeles fondi sidumise peamisi põhimõtteid ja otsige kirjavorme, mis on meeleolu, käigu ja x-kõrguse osas sarnased. Mõelge tähtede kujule ja kaldpinnale ning vali sarnaste piirjoontega kirjatüübid. Hea mõte on kombineerida ja sobitada tüüpi stiile ning valida serif ja sans serif paar või sans serif ja uudsus font.
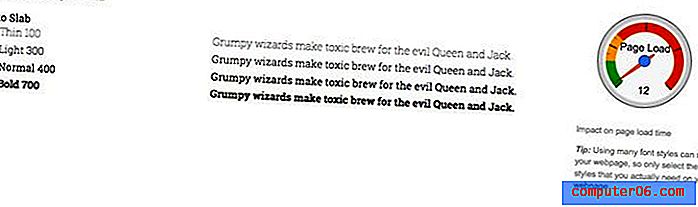
6. Mõelge laadimisaegadele

Kui font ei lae kiiresti, otsige teist võimalust. Kasutajatel pole kannatlikkust aeglaste veebisaitide suhtes. Ükskõik kui vinge kirjatüüp oleks, peab see efektiivseks laadima peaaegu välgukiirusel.
Kirjatüübi valimisel katsetage selle kiirust. (Enamik tüüpi teenustest aitab teid, sealhulgas Google.) Seejärel mõelge muudele viisidele, kuidas laadida laadimisajad minimaalseks.
- Kasutage piiratud arvu kirjatüüpe.
- Valige iga kirjatüübi jaoks ainult need stiilid, mida kavatsete kasutada.
- Valige ainult keeled, mida konkreetse fondi jaoks kasutate.
7. Ole valiv

Veebitüpograafia loomiseks ei pea te kasutama Helvetica, Arial ega Droid Sans'i. Fontide paleti valimisel võtke aega ja vali.
Typewolf on suurepärane ressurss populaarsete fondide vältimiseks. Sait reastab 10 populaarseimat valikut erinevates kategooriates - serif, sans serif, slab serif, monospace ja nii edasi. Selles on ka mõned lõbusad loendid alternatiividest populaarsetele kirjatüüpidele, nagu näiteks eespool mainitud.
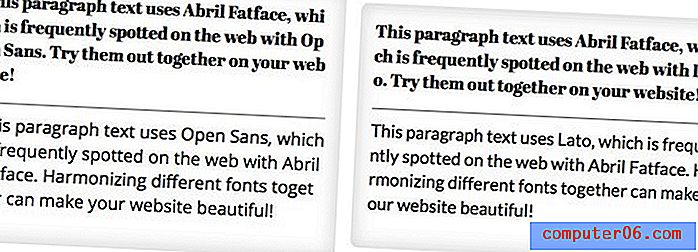
Boonus: 10 suurepärast veebifonti
Abril Fatface

Josefin Slab

Lato

Liiga gooti keel

Avatud Sans

PT Sans

Roboto plaat

Ummikseis

Ubuntu

Vollkorn

Järeldus
Täiusliku veebifondi valimine võib olla üks neist protsessidest, mis tunneb uskumatult rahuldust - kui leiate täiusliku kombinatsiooni - või tekitab soovi oma juuksed välja tõmmata - kui miski näib töötavat. Kuid saate läbi vaadata kõik saadaolevad valikud, et leida kirjatüüp ja süsteem, mis töötab teie veebisaidi kujundusprojektide jaoks.
Kuidas veebi fonti valida? Kas on mõni protsess, mis erineb ülaltoodud etappidest? Soovime, et jagaksite ka oma näpunäiteid kommentaarides.