30 hämmastavat ressurssi Sassi armastajate jaoks
Vaatamata lugematute skeptikute ennustustele pole Sass sugugi moehullus, vaid CSS-i autoriseerimist tõeliselt täiustavate tööriistade kogum.
Olen suur Sassi fänn ja tean, et paljud teist on ka teie, nii et olen koostanud selle kolmekümne suurepärase ressursi nimekirja Sassi armastajatele. Selles leiate igasuguseid maiustusi, mis on ehitatud Sassi jaoks ja mõeldud selle jaoks: raamistikud, pluginad, rakendused ja palju muud.
Raamid ja võrgusüsteemid
Kompass
Kompass on Sassi põhiline kaaslane. See on täis eelvalmis miksinguid ja tööriistu, mis teevad Sassiga töötamise lihtsamaks kui kunagi varem. Kui teile meeldib Sass, kuid pole veel kompsu proovinud, on aeg seda heita.

Bourbon Sass Mixinsi raamatukogu
Kui Kompass tundub teie jaoks üle jõu käiv, kuid teile meeldib ikkagi idee kasutada mõnda vinge CSS3 segu, siis vaadake Bourbonit. Pärast Kompassi on see kindlasti üks paremaid Sassi mixini teeke, mille olen leidnud.

Bourbon Neat
Bourbon Neat on Sassi ja Bourboniga ehitatud võrgusüsteem. See on ülilihtne ja täielikult reageeriv.

Sihtasutus
Sihtasutus on Twitter Bootstrapi peamine konkurent. Mõlemal raamistikul on minimalistlik esteetika, need on täis suurepäraseid kasutajaliidese tükke ja neil on tundlik raamistik. Vähemalt on siin suur erinevus: Bootstrap on üles ehitatud vähemale, Vundament aga Sassile. Kui olete Sassi fänn, on teil tõenäoliselt parem Foundationiga tegeleda.

Bootstrap Sass
Kui olete nii Bootstrapi kui Sassi kasutamise alustamiseks surnud, siis vaadake seda projekti, mis sisuliselt kirjutab SESS-is LESS Bootstrap-i komponendid ümber.

Animeerida.sass
Animate.css on vinge CSS-i animatsioonikogu, millest olen varem kirjutanud. Animate.sass toob Sassi mugavuse sellesse raamatukokku.

Sepistama
Ametlik kirjeldus võtab selle suurepäraselt kokku: “Forge on tasuta käsuridade tööriistakomplekt WordPressi teemade alglaadimiseks ja arendamiseks korrektses keskkonnas, kasutades esiotsa keeli nagu Sass, LESS ja CoffeeScript.”

Skelett-SASS
Skeleton oli esimene tundlik ruudustiku raamistik, mida ma kunagi kasutasin, ja mul on selle vastu endiselt hea meel. Siin on Skeletoni ümbertöötlus Sassi abil.

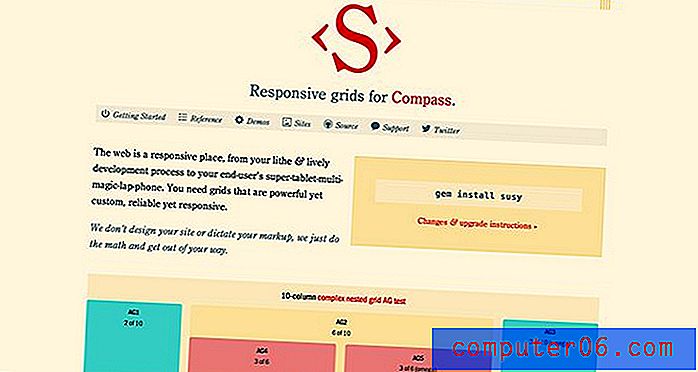
Susy: Kompassi tundlikud võrgud
Võrgud olid tegelikult Kompassi põhiosa, enne kui need muudele aspektidele keskendumise eest maha võeti. Susy astub tühimiku täitmiseks üles ja on viis reageerivate võrede integreerimiseks Kompassi.

Gravitatsiooniraamistik
Gravitatsioon on Sassile loodud vastupidav esiotsa HTML5 raamistik.

Raamita
Raamita on mitte niivõrd raamistik kui soovitus uue viisi jaoks oma võrkude struktureerimiseks. See on päris keerukas kraam, nii et enne proovimist veenduge, et teate oma karbonaate. Raamita fookus pole täielikult Sassi jaoks fokuseeritud, kuid alustamiseks on olemas Sassi mall.

Zen Gridid
Kirjutasin hiljuti tüki, mis laulis Zen Gridsi kiitust. See on tõenäoliselt minu lemmik võrgusüsteem praeguseni ja see ütleb midagi, kuna olen võrgufanaatik. Mis teeb Zen Gridsi nii suureks, on see, et see kasutab Sassi selliselt, et saate kõik võrgusüsteemi eelised, säilitades samas vabaduse olla oma koodis täiesti semantiline. Mida võiks veel küsida?

BlankWork - paindlik SASS-võrgusüsteem
Tühjad tööd on palju nagu Zen Grids. See on paindlik ja reageeriv ruudustikusüsteem, mis kasutab Sassi, et vabastada teid mittesemantilistest klassinimedest.

320 ja üleval
320 ja Up on tundlik, mobiilne esimene katlamaja, millel on nii LESS kui ka Sass versioonid.

Gridset
Gridseti põhjalikumaks tutvumiseks lugege seda artiklit. See on üks parimatest olemasolevatest tööriistadest tundlike võrkude loomiseks ja haldamiseks. Kasutajatel on võimalus kogu Sassi väljundkood vastu võtta.

Nupud ja kasutajaliides
CSd3 nupud Chad Mazzola
See nukker nupukomplekt kasutab oma võlu loomiseks nii Sassi kui ka Bourbonit. Tulemuseks on üles seatud tõeliselt ilusa välimusega ja põhjalikult välja töötatud nupud teie järgmise projekti jaoks.

Zocial
Zocial on CSS3 sotsiaalsed nupud Sassi raamistik. Nupud on CSS3 ja ikoonid on rakendatud Sass @ font-face miksiga.

Sassy nupud
Sassy Buttons on kompassilaiend, mis aitab teil luua uskumatult kohandatavaid ja ülitõmbavaid nuppe.

Rakendused
Skaut
Scout pole just kõige uhkem Sassi ja Kompassi kompilaator, kuid sellel on üks kindel asi: see on tasuta. Teised võivad teid 10–20 dollariga ülespoole juhtida, kuid Scout töötab nagu võlu, on platvormideülene ega maksa teile sentigi.

CodeKit
CodeKit on kompilaatori jõud. Võite sellesse visata ükskõik mida soovite: VÄHEM, Sass, pliiats, CoffeeScript, see võtab kõik sisse ja sülitab välja otsitava standardkoodi. Kui teil on vaja 25 dollarit põletada, minge hankige.

LiveReload
LiveReload sarnaneb palju CodeKitiga, ainult see asub teie menüüribal ja pakub lisaks mugavust värskendada brauseri eelvaadet alati, kui salvestamist tehakse. See on ka ainult 9, 99 dollarit.

Vasar
Haameri jaoks Mac on mängude vahetaja. See süstib staatiliste saitide ehitamisse võlu, mida te kunagi võimalikuks ei pidanud. Vaadake minu arvustust siit täieliku kühmu kohta. Muude muljetavaldavamate toimingute hulgas komponeerib Hammer ka teie Sassi. Kui mugav!

Pluginad
Sass.suhkur
Suhkrud on pluginad MacRabbiti Espressole, mis on jätkuvalt üks minu lemmikteksti redigeerijaid. Sass.sugar lisab Espressole Sassi süntaksi esiletõstmise.

Ülev tekst: Haml & Sass
Siin on plugin Sublime Text kasutajatele. S2-pistikprogrammi jaoks saate ka ST2-s paketihalduri poole pöörduda.

Coda Sassi pistikprogramm
Oleme katnud Sublime'i ja Espresso, nii et ärgem jätkem Coda kasutajaid välja. Siin on teie pistikprogramm.

FireSass for Firebug
FireSass võimaldab Firebugil näidata Sassi algse failinime ja Sassi loodud CSS-i stiilide rea numbreid.

Muud maiuspalad
Sass.js
Sassi JavaScripti juurutamine, mis sobib ideaalselt sõlme kasutajatele.

Murdepunkt
Murdepunkt soovib Sassi abil meediumipäringute kirjutamist lihtsamaks muuta. "Murdepunkt tegeleb kõigi raskete raskustega, alates meediumipäringu kirjutamisest kuni brauseriülese ühilduvuse probleemide lahendamiseni, nii et saate keskenduda olulisele: veenduda, et teie veebisait näeb välja oma parima."

MVCSS
MVCSS pole mitte niivõrd allalaaditav ressurss, kuivõrd CSS-i ja Sassi kirjutamiseks soovitatav meetod. See on põhimõtteliselt sarnane SMACSSile ja OOCSSile.

Normalize.css (Sassi või kompassiga)
Normalize.css püüab tuvastada ja kõrvaldada olulised erinevused selles, kuidas erinevad brauserid HTML-i ja CSS-i renderdavad. See on selle faili Sassi port.

Mida ma igatsesin?
Need kolmkümmend ressurssi esindavad mõnda parimat projekti, mida Sassi kogukond pakub, kuid olen kindel, et jätsin mõne suurepärase projekti vahele. Kui teate mõnda suurepärast Sassi ressurssi või olete selle ise ehitanud, jätke allpool kommentaar ja andke meile sellest teada.