20+ tasuta CSS3 koodigeneraatorit
Kõigi uute CSS3 atribuutide suurim probleem on see, et enamikul neist on mitu brauseripõhist rakendust. See tähendab, et kui soovite lihtsat varju, peate üsna palju koodi meeles pidama, et see ühilduks võimalikult paljude brauseritega.
Selle ülesande täitmiseks on hunnik nobedaid kodeerijaid loonud tasuta interaktiivsed tööriistad, mis pakuvad lihtsaid kasutajaliideseid, mis sülitavad kogu vajaliku koodi täielikult kohandatava lõpptulemusega välja. Altpoolt leiate üle kahekümne neist CSS3-generaatoritest.
Tutvuge disainiressurssidega
CSS3 generaator
Kindlasti üks populaarsemaid võimalusi. Kõik efektid on täielikult kohandatavad ja saate valida kõigi populaarsete CSS3 atribuutide hulgast.

CSS3 palun
Veel üks tõeliselt populaarne variant - see võimaldab teil koodi muuta nii, nagu näeksite seda koodiredaktoris. Muudatused kajastuvad paremas ülanurgas oleval graafikul.

CSS3 muljetavaldavate veebisaitide klikidiagramm
Pole eriti kohandatav (koodi nägemiseks klõpsake lihtsalt nuppu), kuid tõenäoliselt kõige põhjalikum selles loendis, kui palju efekte on kaetud.

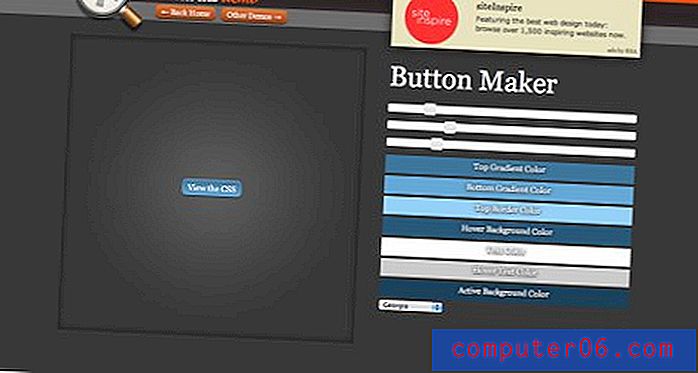
CSS-Tricks Button Maker
Suurepärane väikeste nuppude valmistaja veebivõlurilt Chris Coyierilt. Atribuutide muutmiseks kasutage lihtsalt liugureid.

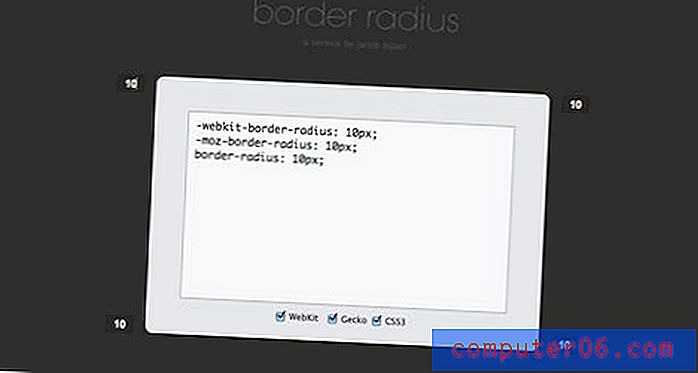
Piiriraadius
Üks elegantsemaid võimalusi raadiuse määramiseks. Sisestage lihtsalt üks number ja see teeb ülejäänu.

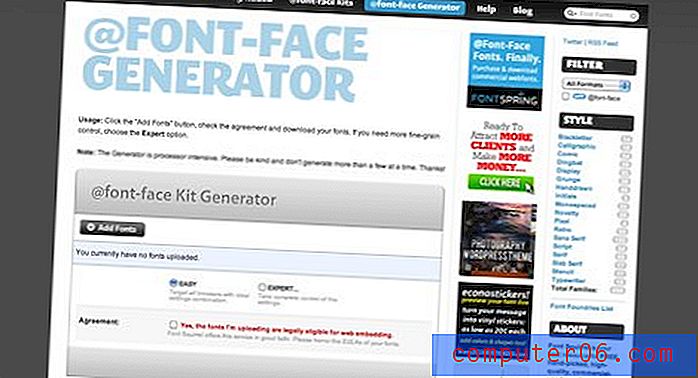
Font Orav @ Font-Face Kit Generator
See on mu nimekirjas vaieldamatult lemmik tööriist. Laadige font üles ja see sülitab välja kõik, mida vajate selle veebisaidile manustamiseks, sealhulgas HTML, CSS ja mitu fondi failivormingut. Kindlasti soovite selle ühe järjehoidja lisada!

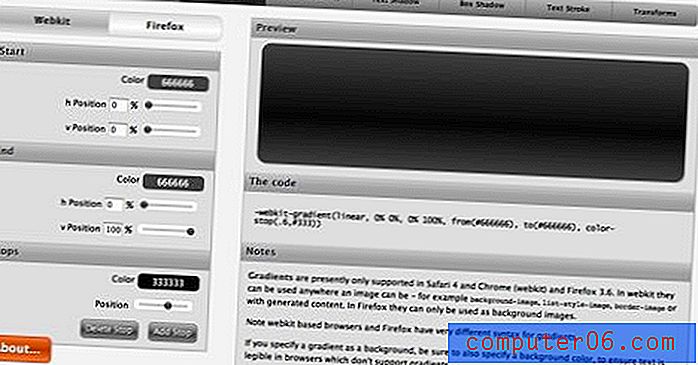
Westciv
Westcivil on mitmeid kasulikke CSS3 generaatoreid, mis on nii tasuta kui ka hõlpsasti kasutatavad. Vaadake neid allpool.

- CSS3 gradiendid
- CSS3 teksti varjud
- CSS3 teisendab
- CSS3 tekstisilt
- CSS3 radiaalsed gradiendid
- CSS3 kasti varjud
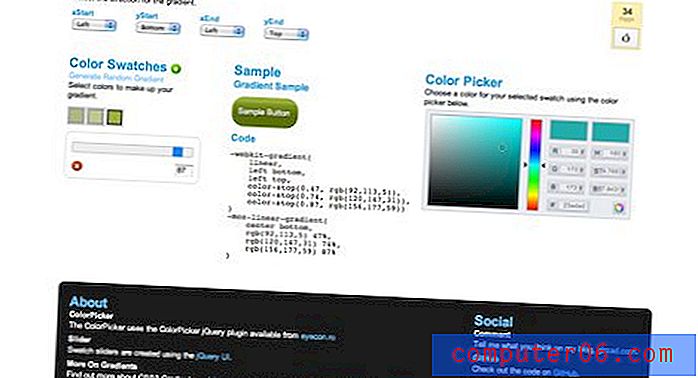
CSS3 gradientgeneraator
Kasutage mõnda lihtsat rippmenüüd ja liugurit, mis aitab luua keerukaid kaldeid.

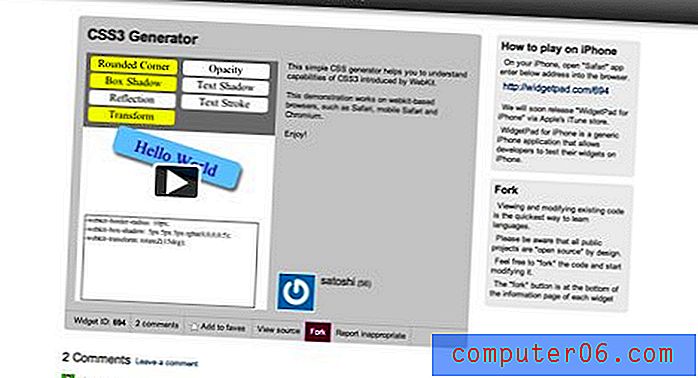
Vidinaplaadi CSS3 generaator
Veel üks, millel on mitu omadust ja efekti, mille vahel valida.

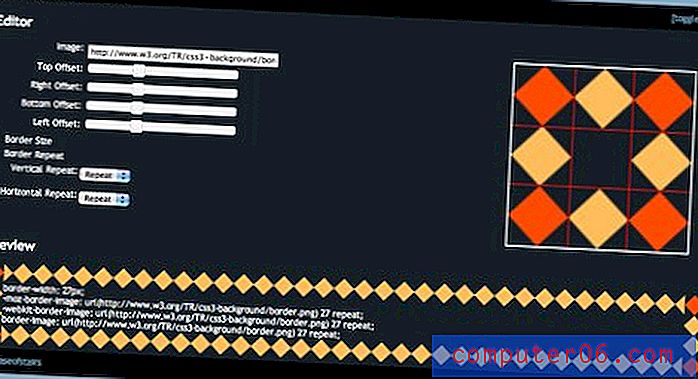
Ääripilt
Ääripilt on üsna keeruline uus CSS3 funktsioon. Selgitage välja, kuidas see tööriist töötab.

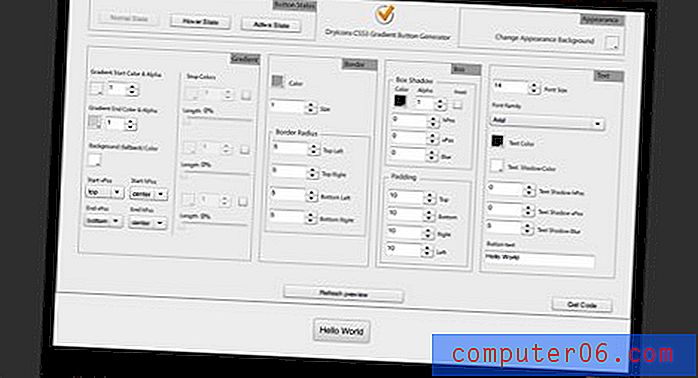
Kuivate ikoonide nuppude generaator
Vinge nupugeneraator, millel on palju võimalusi.

CSS nurgad
Praegu käsitletakse kaldeid ja ümardatud nurki ning lubatakse peagi teel veel uusi võimalusi.

CSS3 tegija
Üliraske ja hõlpsasti kasutatav - selle abil saab hakkama üsna paljude CSS-i trikkidega.

CSS3 ümardatud nurgageneraator
Järjekordne ümardatud nurgageneraator.

CSS3 menüügeneraator
See on tegelikult täisväärtuslik allalaaditav rakendus ümarate nurkade, kaldega ja muuga keerukate CSS3-menüüde loomiseks.

CSS3 veergude generaator
Üks vähestest veergude generaatoritest, mida ma leidsin (CSS3 Generator teeb ka veerge). See pole küll inglise keeles, kuid on siiski piisavalt hõlpsasti arusaadav ja kood, millest see välja sülitatakse, on muidugi täielikult loetav.

Kiire kolmevärviline CSS3 gradiendigeneraator
Viimane CSS-i gradientide generaator, juhuks kui 10 või enam ülaltoodud ei rahulda teie gradiendi iha.

Järeldus
Loodan, et ülaltoodud tööriistad aitavad teil õppida CSS3 meistriks. CSS3 veelgi paremaks saamiseks vaadake CSS-Infos ja CSS3 Pie. CSS-Infos on tohutu nimekiri CSS-i atribuutidest koos brauserite toega ning CSS3 Pie on ressurss vana hea IE saamiseks CSS3-i õigesti kuvamiseks.
Jäta kommentaar allpool ja anna meile teada, millised on su lemmik CSS-i generaatorid ja kui me need üldse välja jätame.