Molbert: WYSIWYG Bootstrap Page Builder
Twitter Bootstrap muudab keeruka lehepaigutuse loomise imelihtne. Pange sisse mõni HTML-i rida, rakendage mõni klass ja saate endale korraliku välimuse, minimaalselt töötava maketi.
Kas poleks tore, kui asjad oleksid veelgi lihtsamad? Mis siis, kui Bootstrapil oleks visuaalne liides? Mis oleks, kui saaksite Bootstrap-i lehti üles ehitada, lohistades elemente tühjale lõuendile? Rakendusega Easel.io saate seda täpselt teha. Vaatame, kuidas see töötab.
Uurige Envato elemente
Alustamine
Kui olete kiire registreerumise protsessi läbinud, suunatakse teid oma juhtpaneelile. Siin peaksite nägema lisatud demonstratsioonilehte ja mõned juhtelemendid uue dokumendi nullist loomiseks.

Otse nahkhiire juurest leian, et soovisin mõnda põhilist lehe paigutust, mida saaks kasutada ehitusplokkidena. Tore oleks siin tulevikus näha hunnikut alustamismalle.
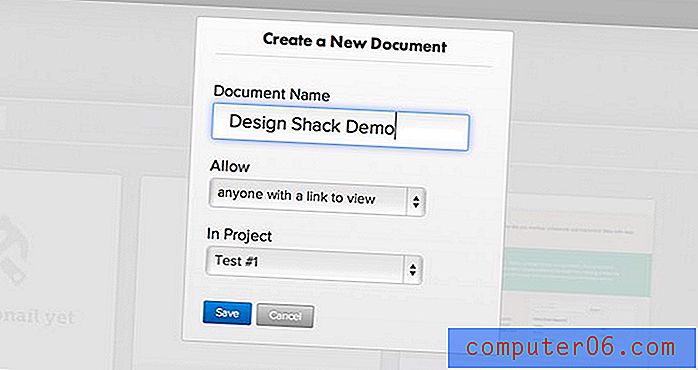
Selle asemel klõpsake alustamiseks nuppu „Loo dokument”. Siit pange oma dokumendile nimi ja määrake rippmenüü abil õigused.

UI ja tööriistad
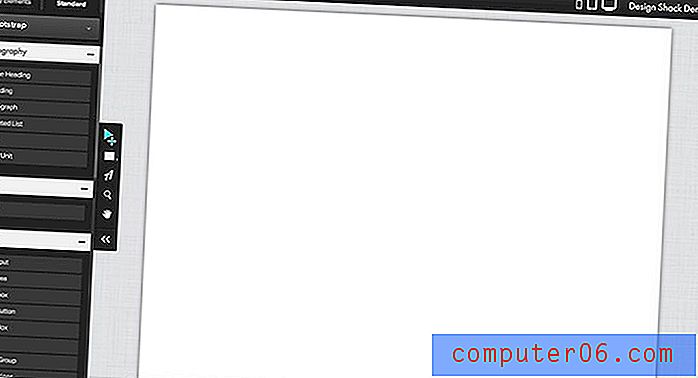
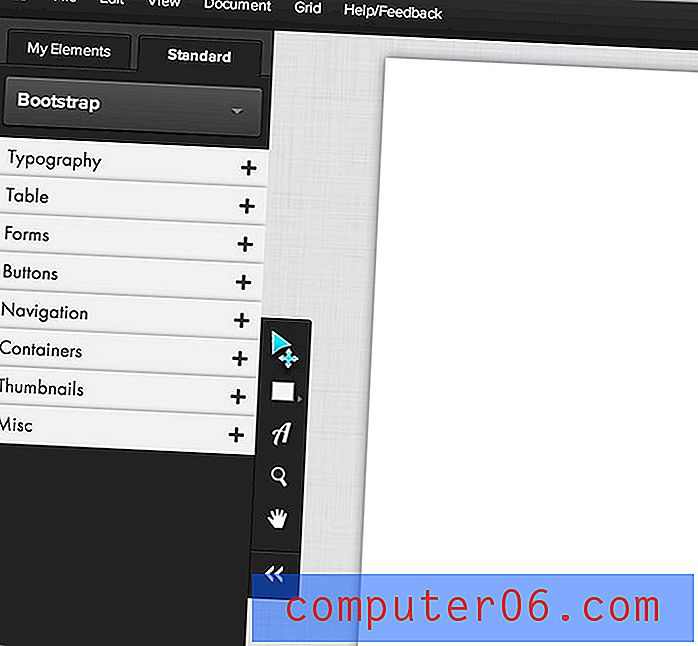
Siinne kasutajaliides on tohutult lihtne. Vasakul pool jookseb ainult üks suur tühi lõuend ja tööriistakomplekt.

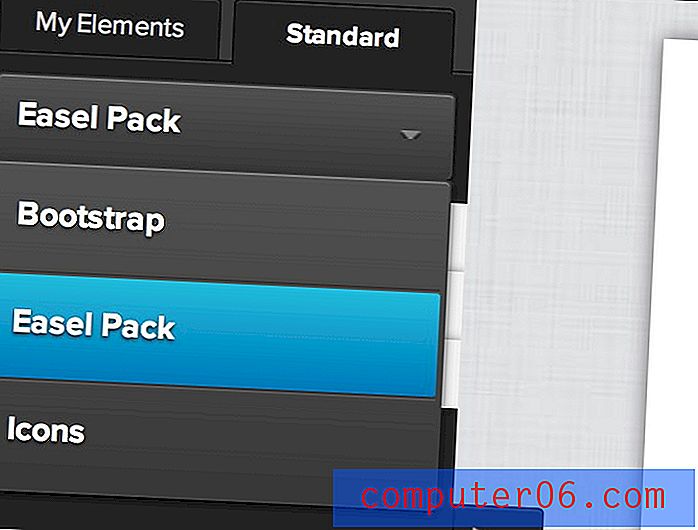
Tavaline Bootstrap-i tööriistakomplekt jaguneb kaheksaks kokkupandavaks kategooriaks: tüpograafia, tabel, vormid, nupud, navigeerimine, konteinerid, pisipildid ja mitmesugused.

Paremal on ka tavalised ikoonipõhised tööriistakomplektid koos mõne tüüpilise tööriistaga: teisaldamine, ristkülik, tüüp, suum ja panoraamimine. Lisaks Bootstrap-elementidele on „molbertikomplektis” veel mõned kohandatud stiilis elemendid ja komplekt tasuta ikoone, mida saate oma kujunduses kasutada.

Töövoog
Molbertil on üsna tähtajatu töövoog. Lohistage üksused lihtsalt lõuendile ja lohistage need ümber. Kui soovite, et saadud kood oleks korralikult struktureeritud ja lõpptulemus reageeriv, peate järgima palju spetsiifilisemat protsessi.
Dokumentidest pole palju rääkida, nii et olen ise ka detailide osas pisut udune, kuid minu arvates see töötab.
Alustage konteinerist
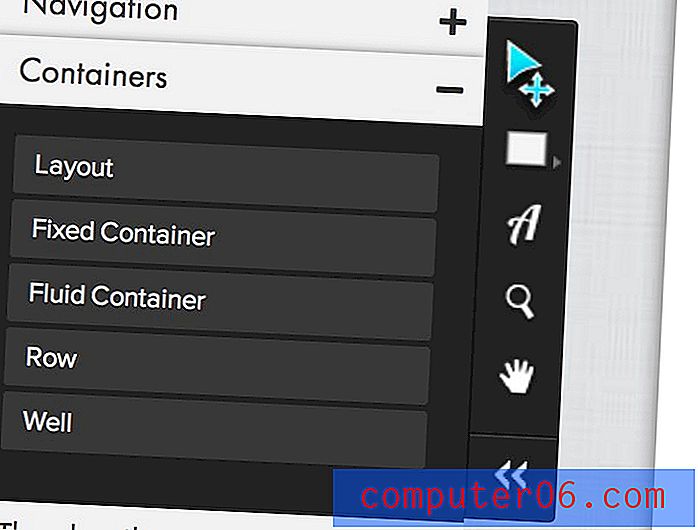
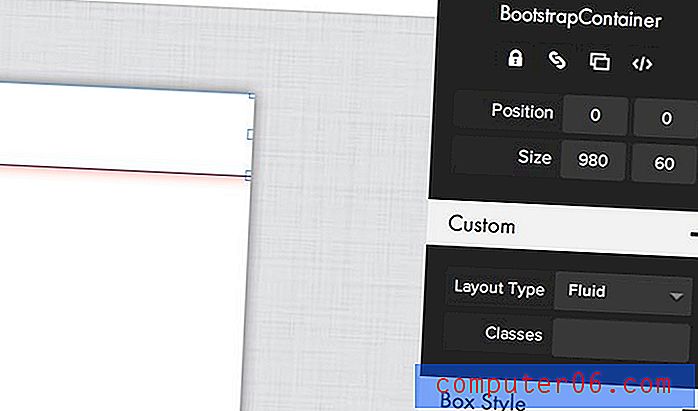
Esimene asi, mida peate tegema, on konteineri lohistamine. See asub teie tööriistade jaotises “Konteinerid”.

Mõelge sellele oma tüüpilise ruudustikusüsteemi kontekstis: konteinerid sisaldavad sisuridu, millest igaüks sisaldab kindlat arvu veerge.

Kui teil on valitud konteiner või mõni muu üksus, saab ekraani parempoolne serv rea erinevaid võimalusi valitud suuruse, ümardamise jms kohandamiseks.

Need suvandid on kontekstitundlikud ja muutuvad sõltuvalt sellest, mida olete valinud.
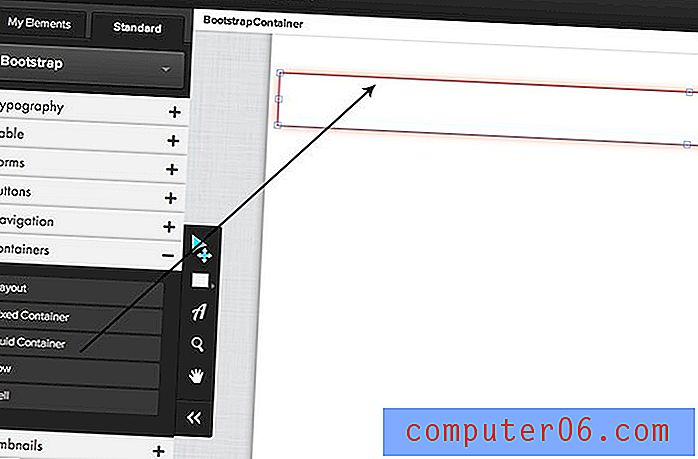
Nüüd rida
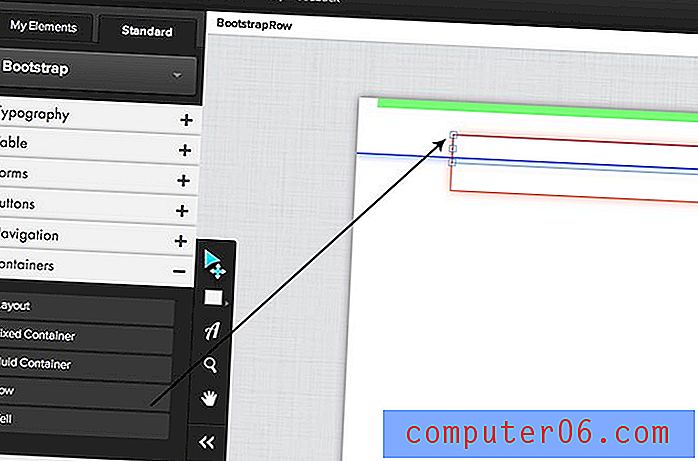
Nüüd, kui teil on konteiner, millega töötada, on aeg järjest lohistada. Lohistage see kindlasti eelmises etapis loodud konteinerisse. Te peaksite nägema kursorit esiletõstmist, mis aitab teil näha, kuhu rida asetate.

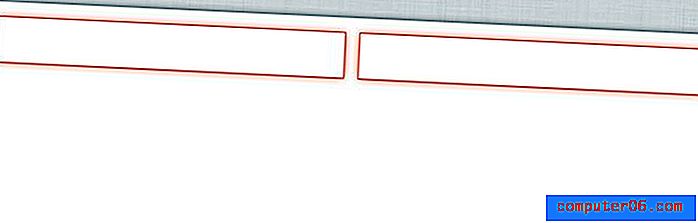
Vaikimisi kuvatakse rida kahe veeruga. Kui klõpsate ja lohistate ühe piire suuruse muutmiseks, kohandub teine automaatselt ülejäänud ruumi võtma.

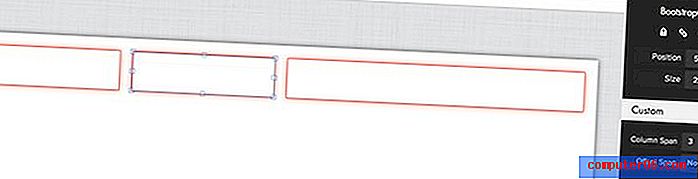
Kui soovite rohkem veerge, valige lihtsalt üks ja tema duplikaadi nupp parempoolse menüü ülaosas. Samuti saate iga veeru laiust käsitsi seadistada, kasutades tööriistamenüü „Kohandatud” rippmenüüd.

Elementide lohistamine
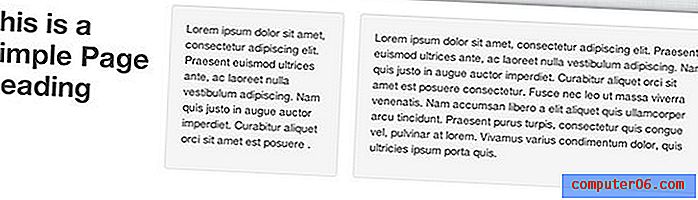
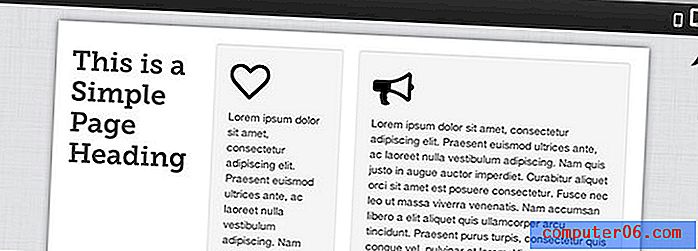
Nüüd, kui teil on mõned veerud töötamiseks, võite hakata neid mitmesuguste elementidega täitma. Siin kasutasin üles seatud kolme kasti, et panna üles kena välimusega tekst.

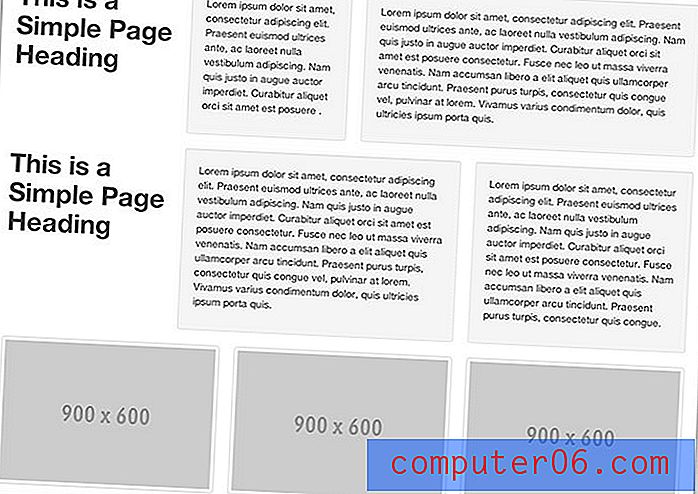
Siitpeale korrake seda protsessi ikka ja jälle. Saate kasutada olemasolevat konteinerit, lihtsalt lohistage uued read välja ja jätkake nendele ridadele üksuste lisamist. Lisasin siia veel ühe rea teksti ja mõned pisipildid.

Kohandamine
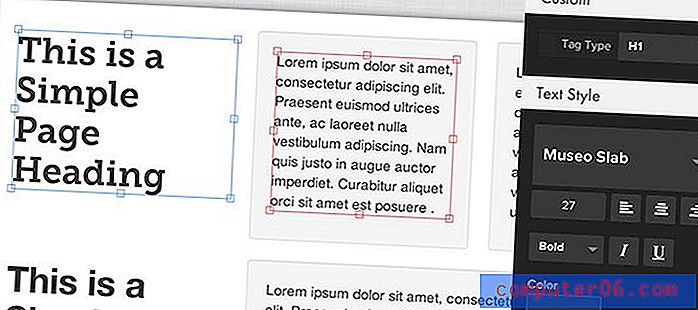
Kui lehel on mõned elemendid olemas, võite hakata neid elemente kohandama ja neid kohandama. Valige näiteks mõni tekst ja proovige kirjatüüpi muuta. Molbertil on suurepäraseid veebitüüpide valikuid nii Typekitilt kui ka Googleilt.

Muud maiuspalad
Enne pakkimist tasub välja tuua veel mõned funktsioonid. Esiteks, nagu ma eespool mainisin, on rakendusse sisse ehitatud tohutu hulk suurepäraseid ikoone:

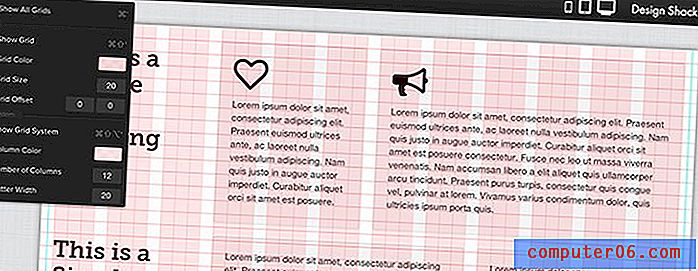
Seal on ka mõned ülitäpsed ruudustikuvalikud, mis võimaldavad teil Bootstrap-paigutusega toimuvast tõeliselt hästi aru saada. Selles menüüs saate oma ruudustikku nii vaadata kui ka kohandada.

Kuna järgisime tundlikku töövoogu, saame paremas ülanurgas olevaid ikoone kasutada vaateakna suuruse muutmiseks ja näha, kuidas meie kujundus reageerib erinevatele stsenaariumidele.

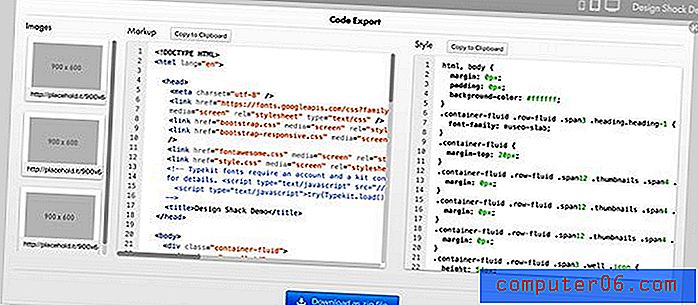
Lõpuks, kui olete oma kujundusega lõpule jõudnud, saate alla laadida kasutatud koodi ja ressursid. See funktsioon on vaieldamatult parim osa rakendusest, kuna see muudab teie prototüübid millekski, mida saate tegelikult kasutada.

Siin loodud kood on kena ja puhas; väga lähedal sellele, mida saate Bootstrapiga käsitsi töötades.
Kuidas on?
Hoolimata asjaolust, et ma pidevalt WYSIWIGide kallal droonin, olin ma põnevil, et sain molbertist käed. Olen juba mõnda aega mõelnud, et Bootstrapi puhast koodisüsteemi oleks lihtne automatiseerida, ja olen lootnud, et keegi hüppab interaktiivse Bootstrap-i lehe ehitaja peale.
Kui sain molberti käed külge, segasid mu mõtted. Uurime mõnda konkreetset valdkonda ja nende toimetulekut.
Mõiste: vinge
Inimesed, kes on Easeli taga, on algusest peale hea. Neil on tähekujundus ja kindel alus, et ehitada midagi, mis on Bootstrapi kasutajatele tõeliselt kasulik (neid on palju).
Juhised: peaaegu olematud
Praegu näib, et leian tõelisi dokumente molberti kasutamiseks (võib-olla on see seal ja ma lihtsalt ei näe seda!). Tõsi, see on seda tüüpi rakendus, mida soovite lihtsalt kiirendada ja kasutada, kuid siin on siiski piisavalt keerukust, et on vaja põhjalikku dokumentatsiooni.
Erinevate kasutajaliidese elementide kohal hõljumisel on vähemalt mõned kasulikud tööriistavihjed. Need on toredad, kuid üksi neist ei piisa.
Paigutuse töövoog: väike imeline
Lehe ehitamine molberti abil on ülilihtne, lihtsalt lohistage üksused lehele. Kahjuks, kui hakkate seda tegema, tekib vargutav kahtlus, et teete midagi valesti.
Siis avastad jaotise “Konteinerid” ja mõistad, et võib-olla pidid sa oma paigutuses kasutama konteinereid ja ridu. Kui see on tõepoolest esimene samm, siis miks pole need tööriistaloendi tipus?
Kui olete aru saanud, et peaksite ridu looma, on nende ridade jagamine millekski muuks kui kaheks veeruks tegelikult keeruline. Mõtlesin, kuidas seda teha, võttis kaua aega ja ma pole ikka veel kindel, et teen seda õigesti.
Ma mõtleksin täielikult, kuidas paigutus töötab. Esiteks pange paigutusriistad tööriistakomplekti ülaossa. Järgmisena, kui rida on konteineri külge tilkunud, kuvage mõned juhtelemendid, mis võimaldavad mul hõlpsalt suurendada ja vähendada selles konteineris olevate veergude arvu ning kohandada iga veeru laiust.
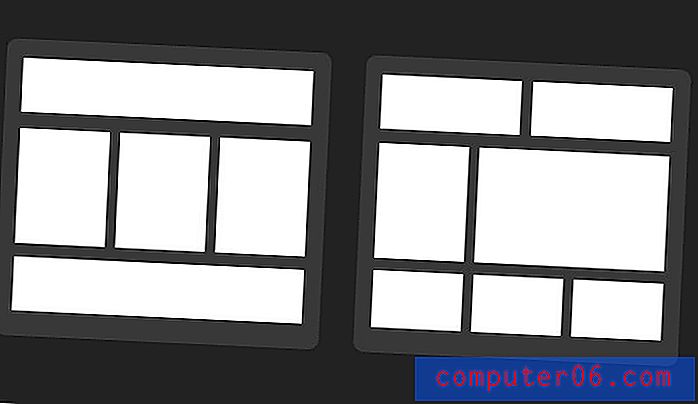
Andke mulle ka mõned lohistatavad eelmoodustatud moodulid. Need võivad välja näha umbes sellised:

Need võimaldaksid teil peaaegu nulli vaevata kiiresti lohistada ja luua ühised paigutuse struktuurid, vähendades oluliselt praegust paigutuse pettumust.
Kohatäidete pildid: Mess
Kohahoidjate piltide jaoks peab kindlasti olema parem süsteem. Kui lohistan ühte kohahoidja pilti, ei tundu mul olevat selle efektiivset suurust. See funktsionaalsus on super lollakas ja hüppab väikese pildi või ebatavaliselt tohutu pildi vahel. Andke mulle lihtne viis, kuidas visata kohatäite pilti, mis võtab vastu kaksteist veergu ja on 300 pikslit pikk, üks, mis on nelja veeru lai ja 100 pikslit pikk jne.
Lisaks ei ole pisipiltide ruudustikuga kummagi töötada. Ma arvan, et peaksid olema lihtsad juhtnupud, mis võimaldavad mul igas reas ja veerus määrata kasutatavate piltide arvu, kuid sellist süsteemi pole. Selle asemel saate vaikimisi kolm pilti ja peate selle galeriisse kopeerimiseks ja kleepimiseks läbima ebamugava ja kohmaka protsessi, mida tegelikult soovite.
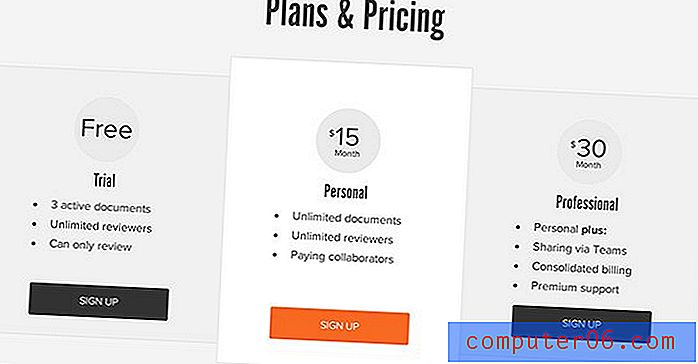
Hinnakujundus: Suurepärane
Mulle tegelikult meeldib hinnastrateegia. Ma eeldasin, et nad blokeerivad tasuta allalaaditavate kasutajate jaoks koodide allalaadimise, mis sarnaneb Gridsetiga, kuid leidsin, et võin tasuta kavas teha peaaegu kõike, mida soovisin.
Lisatasu plaanid nõuavad sisuliselt suurenenud koostöö ja piiramatu arvu lehtede eest, mis on kindlasti õiglane. Kui leiate õigustatult viisi, kuidas selle tootega saite kiiremini välja rikkuda, siis pole 15 dollarit kuus mõistusevastane.

Mine proovima!
Olin oma tagasisides molberti suhtes üsna karm, kuid see on ainult sellepärast, et näen siin tohutult palju potentsiaali ja tean, et see võib minna "millestki kenast mängida" koos "asendamatu tööriistaga", millel on aega ja tähelepanu.
Oma praegusel kujul on molbert hea staatiline makettööriist, kuid reaalajas reageerivate prototüüpide jaoks leidsin end pidevalt mõtlemast, kuidas saaksin iga kiiremini pakutavat Bootstrap-i paigutust kodeerida. Ideaalis peaks tööriist minu aega kokku hoidma.
Kõike seda öeldes soovitan tungivalt, et annaksite Molberti enda jaoks proovida. Tehke sellest pilt ja jätke allpool kommentaar, et saaksite teada, mida arvate.