13 parimat viisi CSS-ruudustiku õppimiseks
CSS Grid - üha populaarsemaks muutuv meetod keerukate tundlike veebidisainilahenduste loomiseks, mis muudavad brauserid järjepidevamaks. Nüüd on aeg tutvuda CSS Gridiga, nii et oleme kokku kogunud 13 parimat viisi, kuidas tänapäeval õppima asuda.
Vanakooli meetodite, näiteks tabelite või kasti mudeli asemel võimaldab CSS Grid luua rohkem asümmeetrilisi paigutusi ja standardiseeritud koodi, mis ühildub brauseritega. Enamik suuremaid veebisirvijaid toetab juba CSS Gridi ja see on W3C kandidaadisoovitus, mis vormistaks selle tavapäraseks tavaks. Levinud arvamuse kohaselt on CSS Grid veebisaidi paigutuse tulevik.
1. MDN: CSS-ruudustiku kujundus

Mozillal on MDN Web Docs juhendites suurepärased ressursid, mis tõestavad lihtsat selgitust asjade toimimise kohta ja koodinäiteid teie töö alustamiseks.
MDN ütleb CSS-võrgu kohta järgmist:
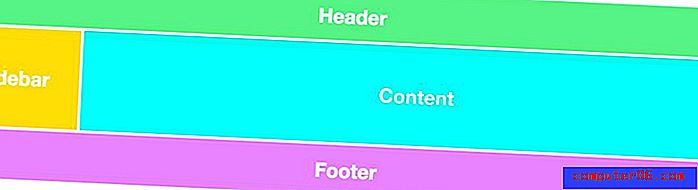
CSS-ruudustik sobib suurepäraselt lehe jagamiseks suurematesse piirkondadesse või suhte määratlemiseks suuruse, positsiooni ja kihi osas HTML-i primitiividest üles ehitatud juhtelementide vahel.
Sarnaselt tabelitega võimaldab ruudustiku paigutus autoril joondada elemente veergudeks ja ridadeks. Kuid CSS-ruudustiku abil on võimalik või lihtsam on palju rohkem paigutusi kui tabelitega. Näiteks võremahuti alamelemendid võiksid end positsioneerida, nii et need kattuksid ja kihtiksid sarnaselt CSS-i paigutatud elementidega.
Dokumentatsioon pakub koodi ja näiteid ning elemente, mida saate CodePenis või JSFiddle'is omaette avada ja mängida. See võib olla CSS-võrgule mõeldes parim lähtekoht.
2. Õppige CSS Grid

Õppige CSS Grid on Jonathan Suhilt tehnika õppimise juhend, mis põhineb meetodil, milles ta selle õppis. Juhend on hästi korraldatud ja algab sisukorraga, mis võimaldab hüpata jaotisest teise.
Seda juhendit on lihtne järgida - vaja on mõningaid teadmisi kodeerimise kohta - ja see on suurepärane ressurss CSS-võrgu alustajatele. Iga elemendiga on kaasas visuaalne näide, mis võib olla võtmeelemendiks kogu teabe koondamisel.
3. CSS-võrede juhendamine + juhend

Tuts + on koostanud täieliku juhendi, mis aitab teil õppida CSS-ruudustikku, olenemata sellest, kas alustate alles põhitõdesid või soovite uurida täpsemat CSS-i. See toimub selgete ja põhjalike õpetuste seeria kaudu koos praktiliste näidetega.
4. Codeacademy: Sissejuhatus võrkudesse
Codeacademy on pikka aega olnud üks parimaid kohti, kus õppida kodeerimisoskusi praktilises formaadis. Ehkki õppematerjalide juurde pääsemiseks peate looma konto, on see suurepärane võimalus õppida õppetundide plaanil põhineva vormingu abil.
Siin kirjeldatakse kursust Sissejuhatus ruudustikku:
Selles õppetükis tutvustame uut võimsat tööriista nimega CSS grid. Ruudustikku saab kasutada tervete veebilehtede paigutamiseks. Kui Flexbox on enamasti kasulik objektide paigutamiseks ühemõõtmelisse paigutusse, siis CSS-ruudustik on kõige kasulikum kahemõõtmeliste paigutuste jaoks, pakkudes palju tööriistu elementide joondamiseks ja teisaldamiseks mõlemal real ja veerge.
Codeacademy kursust saab läbi viia järjestikku - alustage kohe alguses, kui olete taustaprogrammi veebidisaini jaoks täiesti uus kursus - või iseseisvalt. Konto loomine ja paljudel kursustel osalemine on tasuta.
5. FreeCodeCamp: õppige CSS-võrku 5 minutiga

Kas olete CSS-i ruudustik ja kas teil on vaid mõni minut, et sellesse tõeliselt sukelduda? See FreeCodeCampi kiire alguse õpetus aitab teil sellega tutvuda vaid viie minutiga. (Tõsi, peate teadma juba mõnda põhitõde.)
Siin on kaasavõtmine: „CSS-võre kaks põhikoostisosa on ümbris (vanem) ja esemed (lapsed). Ümbris on tegelik ruudustik ja esemed on võre sees olev sisu. ”
5-minutiline juhend sisaldab ka asjakohast märgistust.
6. CSSi paigutuse töötuba
CSS-i paigutuse töötuba on tasuliste kursuste komplekt, mille autor on Rachel Andrew, üks CSS-i võrgutöö eestvedajaid. Kursused on veebipõhine iseõppimisprogramm, mis sobib ideaalselt, kui teile meeldib rohkem struktureerida midagi uut.
Esimene osa on tasuta, et näha, kas see kursus sobib teile. See keskendub CSS-i põhitõdedele ja selgitab kõiki põhitõdesid, mida peate materjali sügavamale tutvumiseks. Hea on see, et kogu kursuste komplekt ei sisalda mingeid lisakulusid; alustamiseks vajate lihtsalt veebibrauserit ja tekstiredaktorit.
7. Mäng: Grid Garden

Grid Garden on mäng, mis kasutab CSS-i eduka porgandiaia kasvatamiseks. See on hea näide sellest, kuidas CSS-i atribuudid töötavad, et panna teid õige mõtteviisiga mõtlema CSS-i võrgule.
Ja noh, see on väga lõbus. Vaadake, kas saate seda läbi kõigi 28 taseme.
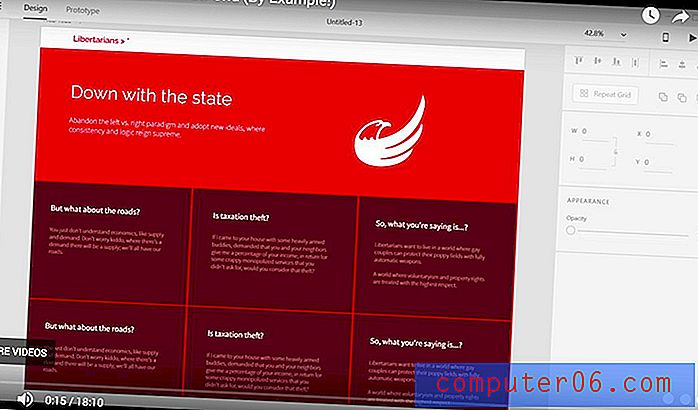
8. Ruudustik näite järgi

Grid by näide näitab, kuidas erinevad CSS-ruudustiku konfiguratsioonid toetavates brauserites välja näevad. Iga ruudustikukonfiguratsioon sisaldab visuaalset näidet koos linkidega lehtedele, kus on lisateavet tehnika ja koodi kohta.
Samuti on olemas lõbus boonus koos näiva lehe paigutusega, nii et näete, kuidas näevad erinevad CSS-ruudustiku näited koos neile rakendatud reaalse sisuga.
9. Video: õppige CSS-ruudustikku

Kui õppimine selle kaudu, et keegi näeb midagi ette võtvat, on rohkem teie otsas, vaadake videot Tutvu CSS-ruudustikuga. (Sellel on ka saatetekst.)
18-minutiline video on kiirem tutvustusõpe, mille looja loodab, et see hõlbustab teie soovi CSS-i võrgu täielikku potentsiaali uurida.
Video viib teid läbi projekti seadistamise, HTML-i määratlemise, mõnede põhireeglite määratlemise, ruudustike määratlemise, CSS-i ruudustiku ja mallide alade pesastamise ning mõned reageerivad nipid. Video ja tekst hõlmavad kõigi märgistuste ekraanipilte.
10. CSS-nipid: täielik juhend võrku

CSS-Tricks on juba pikka aega olnud üks võimalusi kodeerimise õppimiseks. Võrgu täielik juhend pole erand. Juhend, mis avaldati 2017. aasta novembris, on ajakohane põhialus 2D süsteemis.
See juhend on fantastiline ja jaotatud seeduvateks osadeks.
Parim osa võib olla aga CSS-galerii galeriis. Veetke kindlasti aega galeriis inspiratsiooni saamiseks.
11. CSS Grid küsi minult midagi
Kas teil on CSS-võrgu kohta küsimusi? Küsige asjatundjalt.
See Git sisaldab Rachel Andrewi lihtsaid küsimusi ja vastuseid. Ehkki ta vastab ainult lühendatud küsimustele, on sellest siiski palju abi. Järgige lihtsalt põhireegleid.
12. Video: Meie kujunduse edendamine

Jen Simmons jagab oma juttu kasutajatele mõeldud 2016. aasta täiustamise konverentsilt. 30-minutiline video tutvustab CSS-ruudustiku näiteid ja räägib sellest, kuidas üleminekumeetodite ajal koodi kirjutada.
Vaadake videot ja siis saate ka slaidipakist läbi minna. Paar on CSS-võrgu laiemalt mõeldes üsna kasulik.
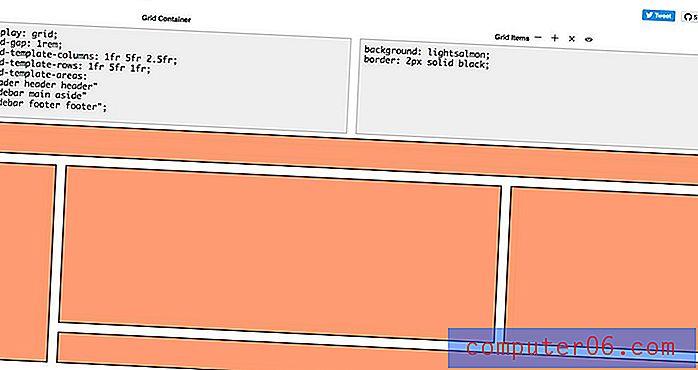
13. CSS Gridi mänguväljak

Kas olete valmis katsetama kõiki neid CSS-ideid ja -oskusi? CSS Grid Playground sisaldab ruutkonteinerite ja ruudustike üksuste asukohti, nii et saate alustada kodeerimist ja näha, mis reaalajas toimub.
See on hea viis rahuldada põhitõdesid ja näha muudatusi nende tegemise ajal. (See on peaaegu nagu mäng.)
Järeldus
Lõpetage edasilükkamine, kui te pole veel vähemalt CSS-võrguga tutvumiseks hüpet teinud. Muutke eesmärk parimate tavade tundmaõppimiseks, et saaksite paremini aru, kuidas see töötab ja kuidas seda kasutada.
Siinkohal tuleb hüüda kõigile inimestele, kes pakuvad CSS-võrgu kohta suuri ressursse. Peab tunnistama, et veebidisaini ja arenduskogukond on teadmiste jagamise osas üsna hämmastav. Kui kasutate mõnda neist õppetundidest või õpetustest ja saate sellest kasu, siis jagage seda armastust kindlasti autoriga ja andke talle teada, et nad on teid aidanud.