12 tapja näpunäiteid brauseris kujundamisel
Kuidas veebisaiti maketeerida?
Tüüpiline töövoog algab Photoshopist ja seejärel minnakse üle HTML-i ja CSS-i, et originaalset PSD-d võimalikult hästi jäljendada. Veebidisainis on aga üha enam suundumust Photoshopi samm lõpetada, luues esialgse kompilaatori otse brauseris koos lemmiktoimetajaga. Olen kindel, et praegu sumiseb teie peas põhjus, miks see lähenemisviis teie kujundust piiraks, kuid brauseris on tegelikult palju rohkem, kui võite arvata. See artikkel annab teile tööriistad ja nipid, mida vajate geniaalsete, töötavate maketide loomiseks, kuna see on teie esimene samm projekteerimisprotsessis.
Tutvuge disainiressurssidega
Argument
Meagan Fisher saidilt 24ways.org esitab kaaluka argumendi brauseris kujundamiseks. Ehkki ma ei jaga tema Photoshopi põlgust (armastan Photoshopit rohkem kui ükski teine planeedi tarkvaraosa), nõustun tema mõne teise punktiga. Fisher väidab, et staatiline pilt ei anna teile tegelikult veebisaidi tõelist tunnet nagu reaalajas leht ja et brauseris kujundamine sunnib teid enne kujundamist keskenduma sisu korraldamisele, mis aitab tagada parema juurdepääsetavuse ja teabe asjakohase hierarhia.
Kasutame Fisheri artiklit sukeldumislauana, et saada näpunäiteid selle kohta, kuidas saada profiks fantastiliste brauserisiseste maketide loomisel, mis on peaaegu valmis minema, kui (ja kui) klient annab teile rohelise tule.
1. nõuanne. Käivitage Basic ja kasutage Grid

Nagu ma juba eespool ütlesin, võimaldab kogu sisu visata ja korrastada sisselülitamata kujundus, mis sobib pigem teie sisuga kui vastupidi. Võrgupõhise raamistiku kasutamine võib radikaalselt vähendada arendusaega ja aitab tagada, et teie paigutus on kindlakujuline.
Ressursid:
Võrgupõhise veebidisaini kohta lisateabe saamiseks lugege meie artiklit CSS-i raamistike kohta.
2. nõuanne. Hankige hea toimetaja

Kui kodeerite saite käsitsi, on professionaalne veebiredaktor teie töövoo nurgakivi. Ma isiklikult kasutan (ja armastan absoluutselt) MacRabbitist pärit Espressot. Sellel on kõik väikesed funktsioonid, mida ma soovin, nagu näiteks katkendid ja automaatne lõpuleviimine, ning suured funktsioonid, mida ma vajan, nagu see, et ma näen koodi tippimisel brauseri eelvaate muudatusi reaalajas. Peaksite sisseoste tegema ja leidma oma vajadustele kõige sobivama rakenduse. Alustamiseks on kiire toimetajate loend:
- Aptana: Mac, Windows Linux (kaugelt minu lemmik tasuta variant)
- Komodo IDE: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (väärt Espresso alternatiiv)
- Tekst Wrangler ja BBEdit: Mac
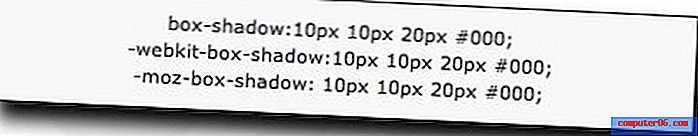
Vihje 3: Varju asetamine elemendile

Photoshop pole enam ainus viis korraliku varju saamiseks veebis. Paljud (kuid mitte kõik) suuremad brauserid toetavad nüüd CSS3 ja selle toega tuleb kaasa mitmeid uusi funktsioone täiustatud kujunduste loomiseks. Üks kõige kasulikumaid funktsioone on box-shadow, mis võimaldab teil lisada varju teatud üksustele, kasutades ainult CSS-i. Box-shadow formaat on box-shadow: 5xx 5xx 20xx # 000000. Need väärtused võimaldavad teil reguleerida varju laiust ja pikkust, samuti selle hägususe raadiust ja värvi.
Ressursid:
Selle funktsiooni kasutamise kohta saate lisateavet CSS.flepstudio artiklist kasti-efekti kohta.
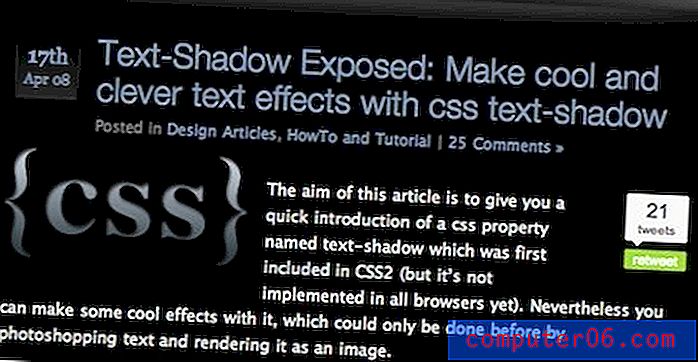
4. nõuanne: teksti varjutamine

Kui soovite tekstile varju panna, kasutage teksti varju funktsiooni, nagu on näidatud selles Kremaliciousi õpetuses. Tekstivarju vorming on text-shadow: 1xx 1xx 1xx 000 . Kaks esimest väärtust määravad varju nihke (vastavalt x ja y), kolmas väärtus määrab hägususe raadiuse ja lõplik väärtus võimaldab teil muuta varju värvi.
Seda funktsiooni saab kasutada enamate kui lihtsalt varjude loomiseks. Ülaltoodud õpetus näitab teile, kuidas kasutada teksti varju, et luua kõrgtrükiefekti, hõõguvat efekti ja isegi tulist tekstiefekti.
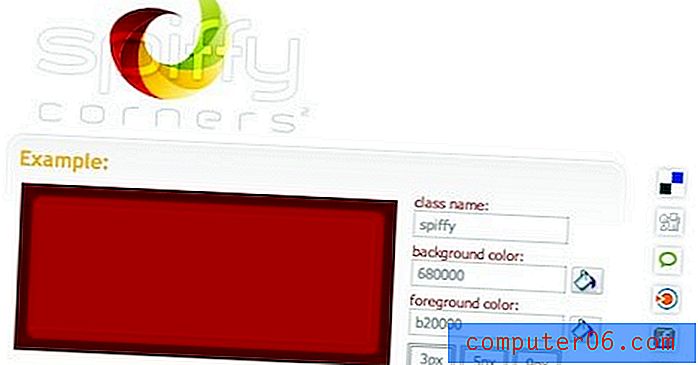
5. nõuanne: nurkade ümardamine

Ümardatud nurgad on veel üks funktsioon, mis on lõpuks kasutusele võetud ka tänapäevases CSS-is. CSS-i ümardatud nurki saab nii Safaris kui Firefoxis teostada, kasutades piiriraadiuse funktsiooni. Määrake lihtsalt üksuse -moz-border-raadius ja / või -webkit-border-raadius antud väärtus pikslites, et reguleerida piiri ümarust antud üksusel.
Ressursid:
Ümmarguste nurgaõpetuste jaoks, kui võite keppi raputada, vaadake CSS Juice'i 25 ümardatud nurkade tehnikat koos CSS-iga.
6. nõuanne: värviskeemi koostamine

Photoshop pakub kena viisi erinevate värvidega visualiseerimiseks ja katsetamiseks, kuid veebis on ka hulgaliselt tasuta värviskeemiressursse. Minu arvates on neist parim Adobe Kuler. Kuler ei paku mitte ainult parimat liidest, et luua kauneid värvilahendusi lennult, vaid annab teile juurdepääsu ka tohutule eelvalmistatud värviskeemide kogule. Kas soovite oma veebisaidile sügisel ilme anda? Sisestage lihtsalt „sügis” ja teil on üle 2600 skeemi, millest valida. Kuleri abil on hämmastava värviskeemi loomine ülilihtne, mille saate otse oma CSS-i pillata (mis omakorda muudab selle muutmise ja katsetamise lihtsaks).
Ressursid:
Korralikemate värvitööriistade jaoks lugege meie artiklit 25 suurepärase tööriista kohta veebisaidi värviskeemi valimiseks.
7. nõuanne: tekstigradiendid

Kui olete osav, saate brauseris reaalajas teksti reaalajas rakendada. Mis imelikku voodoo see on, mida sa küsid? Kruiisi veebi WebDesignerWall, et vaadata nende teemaõpetust. Põhimõtteliselt paned vahemiku teksti ümber, millele soovite gradienti rakendada, ja määrake ajavahemiku taustaks gradiendi korduv PNG. Muidugi, PNG tegemiseks peate kasutama pildiredaktorit (jah, teadsite, et peate aeg-ajalt kasutama vana head Photoshopit).
Vihje 8: RGBA kasutamine ekraanivärvide jaoks

CSS3 rakendab uut funktsiooni nimega RGBA (“A” tähendab alfa). Väärtust “A” kasutades saate seada täidise läbipaistmatuse. See mugav funktsioon võimaldab mitte ainult hõlpsalt luua värviskeeme, kasutades eri värvi alfaväärtustega ühevärvilisi, vaid võimaldab teil ka tegelikult luua läbipaistvaid objekte, mis paljastavad nende taga olevad kunstiteosed sarnaselt Photoshopis oleva kihi läbipaistmatuse vähendamisele.
Ressursid:
Vaadake Uponmade artiklit RGBA värvide deklareerimise õige tee kohta.
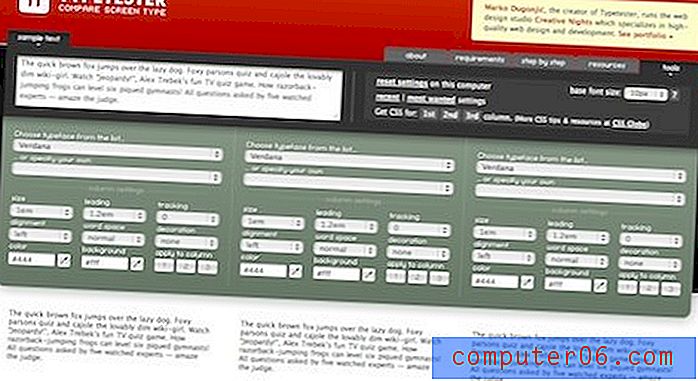
Vihje 9: tundke oma veebifonde

Ärge langege lõksu, kui kasutate samu kahte fonti igal teie kujundatud saidil. Muutke asju, kasutades ära kõiki veebiturvalisi fonte. Tipptester on suurepärane vahend just selle tegemiseks. See võimaldab teil vaadata oma brauseris mitmesuguste fontide ja sätete (suurus, joondamine, jälgimine jne) tekstiplokke. Parim külg on see, et kui leiate meelepärased seaded, eksportib Typetester teie jaoks CSS-i.
10. nõuanne: saate veelgi paremaid fonte

Teksti loomine Photoshopina pildina annab teile vabaduse kasutada mis tahes soovitud fonti, muretsemata ühilduvuse pärast. Kahjuks on selle meetodi tulemuseks tekst, mida ei saa valida ega otsida. Kuid sellest probleemist pole nii keeruline mööda saada. Nendel päevadel on kohandatud fontide installimiseks reaalajas valitava tekstiga saidile, kasutades käsku @ font-face, mitmeid lahendusi.
Ressursid:
Hankige meie saidil mõne tunni jooksul meie samm-sammult TypeKiti juhendaja abil hämmastavaid fonte.
11. nõuanne. Stock art on teie sõber

Tihti on vaja, eriti esialgsete maketide korral, kiirnuppu, ikooni või muud graafikat, mida te ei soovi tingimata nullist üles ehitada. Stock-i kunstialased saidid, nagu näiteks GraphicRiver, mahuvad veebielementidesse, mis on valmis saidile minema, paljudel pole Photoshopis muudatusi vaja! Isegi kui saate esemeid tunni aja jooksul hõlpsasti ise üles ehitada, on üsna köitev visata suurele kunstiteosele pult ja lasta see valmis teha 2–3 minutiga.
12. nõuanne. Kasutage brauseri testimise tööriistu

Ma tean, et paljud teist lihtsalt ei jõua ära oodata kirjutavat kommentaari selle kohta, kuidas mitmed ülaltoodud tehnikad (varjud, ümarad nurgad jne) toimivad ainult teatud brauserites ja on seetõttu kasutamiskõlbmatud. Just sellepärast püüan alati esitada argumendi mõlemad pooled. Brauseris arendamise pooldajad tutvustavad neid tehnikaid tõendina, et saate Photoshopist palju ära teha, kuid on võib-olla pisut innukas, et jätta kõrvale tõsiasi, et mitmed brauserid saavad toe puudumise tõttu drastiliselt erineva kogemuse.
Asi on selles, et ükskõik kuidas te veebisaiti arendate, peaksite alati täpselt teadma, kuidas suuremad brauserid teie saidi renderdavad. Seejärel saate teha teadliku otsuse selle kohta, milliseid brausereid on üldse lubatud jätta. Selle funktsiooni saavutamiseks tutvuge Adobe Browserlabiga. See hämmastavalt kasulik utiliit võimaldab teil saidi reaalajas eelvaate saada mitme brauseri ja opsüsteemi vahel. Ainus negatiivne külg on see, et võite tegelikult aru saada, kui halvaks teie saidid teatud brauserites muudavad, mis viib paratamatult tundi neetud ja pea kraapimiseni.
Järeldus
No mis sa arvad? Kas olete valmis üle minema ja hakkama looma ainult tekstiredaktori ja brauseriga relvastatud kompi? Või oled sa nagu mina, kindel, et koroner peab enne lahti laskmist Photoshopi tarkvarakarbi sinu külmadelt surnud sõrmede hulgast välja torkima? Ilmselt pole siin absoluute. Vähesed professionaalsed disainerid loovad makette ilma pildi redigeerija abita. Seejärel muutub esialgse eelnõus küsimus, kus te arvate, kus suurema osa ajast kulub kõige paremini? Meile meeldiks teada. Kasutage kommentaare, et võtta seisukoht ja kaitsta oma positsiooni surmani. Minu jaoks tundub see järeldus muutuvat üha hämaramaks, nii et parem oleks siin peatuda.