10 CSS-i tabeli näidet
Täna vaatleme valikut ilusaid tabeleid, mis on kujundatud CSS-i abil. Neid hangitakse paljudest erinevatest saitidest. Kui soovite õppida seda ise tegema, siis tutvuge kindlasti mõnega meie CSS-õpetustest!
Tutvuge disainiressurssidega
1. CSS-i tabel

Lisaks minu artiklile CSS-i kalendri loomise kohta jõudis mõte mõttesse, et näidata teile näidet, kuidas CSS-i abil tabelit stiilida. Tabelite andmed võivad olla igavad, seda enam, et peame sellele tähelepanu tõmbama ja muutma selle võimalikult meeldivaks lugemiseks. Esitlus ja kujundus, pidades silmas peamisi juurdepääsetavuseeskirju, on tee edasi.
2. CSS-i stiilis tabeli 2. osa

See artikkel räägib tabelite õige kasutamise kohta tabeliandmete jaoks. Kuidas saate neid hõlpsat rakendamist silmas pidades rakendada ja kuidas muuta need CSS-i abil silma pilkupüüdvaks.
3. Dünaamilise CSS- ja AJAX-tabeli loomine

Mulle meeldib Crazy Egg hindade tabel nende hindade ja registreerimise lehel. Kui klõpsate valiku jaoks valikul „Registreerumine”, tõstetakse selle plaani veerg esile, muud plaanid kaovad ja registreerumisvorm saab nende asemele. Selles väikeses piirkonnas toimub palju muljetavaldavaid asju. Tahtsin proovida käitumist samm-sammult uuesti luua ja jagada CSS-i, JavaScripti ja piltide nutika ühendamise võimet.
4. Stiiliga tabelid

See ei pruugi tunduda, kuid tabeli andmete kujundamine võib olla väga lõbus. Semantilisest küljest on palju elemente, millega mingi stiil siduda. Teil on lahtrid, read, reagrupid ja muidugi tabeli element ise. CSS-i lisamine lõigule pole lihtsalt nii põnev.
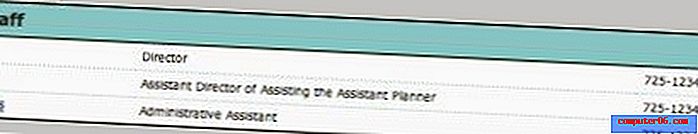
5. Lihtsa tabeli ümberkujundamine

Seeria suurepäraseid näiteid, kus tutvustatakse, kuidas lihtsustada põhiandmete tabelit, eemaldades tarbetud liideselemendid.
6. CSS-i lauagalerii
CSS-i tabeligalerii on näide sellest, kuidas CSS ja andmetabelid saavad koos töötada, et luua kasutatavaid ja ilusaid tulemusi. See on suurepärane võimalus näha hunnikut huvitavaid näiteid.
7. Erinevad tabelitehnikad

CSS-i reeglitega tabelid on palju tõhusamad, kui neid hästi teha, kui vana fontsiltide, palju värvisiltide jms kasutamise meetodit. Need näited on tulevikku suunatud ja ka vanemate brauserite jaoks ladusad.
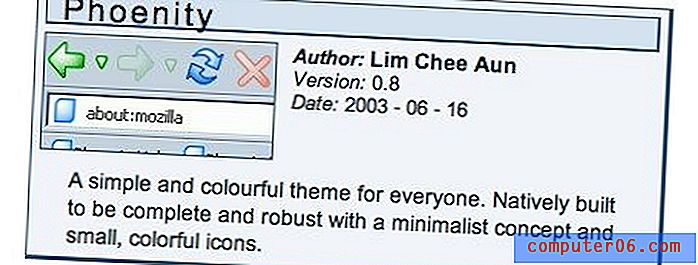
8. Firefoxi teematabeli näide

Keeldusin oma töödes tabelite kasutamise, kui vahetasin esmakordselt CSS-i põhiseid paigutusi. Kuid tabelite punkt jäi mul ikkagi puudu, tabelid on viis tabelite andmete märkimiseks. Kui see mõte mulle pähe tuli, hakkasin mõtlema asjadele, mis olid tegelikult tabeli andmed, nagu näiteks järgmine näide Mozilla Firebird teemadest. Iga rida on teema kirjendus ja veerud on iga teema väljad.
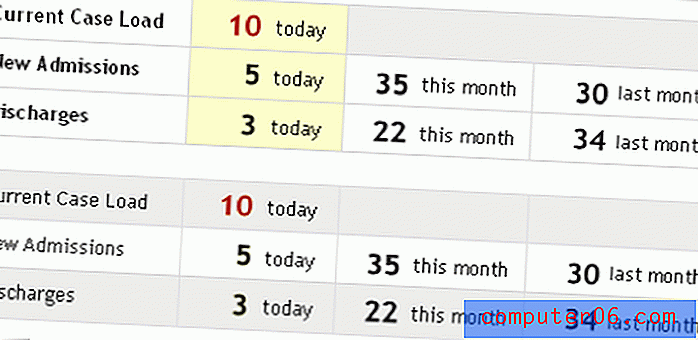
9. Laua joonlaud
Pisut JavaScripti / DOM-i nõidusega saame pakkuda külastajatele HTML-is pikkade andmetabelite jaoks sama funktsionaalsust, rakendades ridadele ümbermineku olekuid. Muidugi saab seda tüütult käsitsi rakendada, kuid seda oleks rumal teha. Selle asemel kasutame DOM-i, et leida ridu, mida hiirekursoril esile tõsta.