Kuidas kujundada sisu kasutajakogemuste jaoks
Sisu on peamine osa kasutaja kogemusest. Sisu on midagi enamat kui otsimootori optimeerimine; see on midagi enamat kui blogimine. See on osa teie saidist, brändi identiteedist ja sellest, miks kasutajad teie kujundusega suhtlevad.
Iga päev muutub veelgi olulisemaks sisu kujundamine osana veebisaidi ja rakenduse kujundamise üldisest funktsioonist ja kasutajakogemusest. Aga kuidas saate seda teha? (Aitame teid mõne juhtumianalüüsi ja näitega, näiteks The Hen House, mis kasutab mitmesuguseid disaini- ja kasutajate kaasamistehnikaid, et teid kerida.)
Tutvuge disainiressurssidega
Mis on veebisaidi sisu?

Veebisaidi sisu on midagi enamat kui ajaveebi postitused. See sisaldab iga veebisaidil olevat teksti või pilti. See hõlmab kõike alates põhikoopiast kuni jaluse teabe kogumiteni. Iga natuke seda loetakse sisuks.
Seda teavet on palju, mille disainerid vahel sisu unustades unustavad. Võtke näiteks e-kaubanduse sait: tootekirjeldused ja isegi saatmispoliitika on sisu. Jaemüüja Woot teeb suurepärast tööd oma veebisaidi iga elemendi sisu loomisel. Nagu arvata võiks, sisaldab iga müüdav toode pilte, kirjeldusi ja ostmisviisi. Veelgi enam, iga ese sisaldab ka lõbususe elementi. Vaadake sekundaarteadme, noakomplekti kirjeldust: “Aprilli noad toovad mai noad. Pange tähele, kui hästi see pealkiri töötab kahekuulise müügi korral? Jah.
Iga veebisaidi sisu eesmärk on kasutajakogemuse optimeerimine ja parendamine. (Seetõttu töötavad armsad Wooti kirjeldused.) Sisu peaks aitama teie brändi üldisele häälele kaasa ja näitama, miks kasutajad peaksid teie saiti külastama ja teiega suhtlema. (Kihlamine on ükskõik mis alates lugemisest, mängu mängimisest kuni uudiskirja registreerumiseni ja ostu sooritamiseni.)
Sisu kujundamine

Sisu kujundamine on palju enamat kui esteetika. Mõelge sisu kujundamisele lingina oma sõnumi ja kasutaja vahel. Millised tööriistad või tüüpi teave selle ühenduse loob?
Mozi ajaveeb koostas hiljuti suurepärase nimekirja näpunäidetest sisu kujundamiseks üldise kasutajakogemuse osana:
- Link ajaveebi või asjakohaste ajaveebipostituste juurde
- Manustage seotud sotsiaalmeediasisu
- Optimeerige juba olemasolevat sisu. kasutage seda erinevatel viisidel
- Kirjutage suurepäraseid kirjeldusi lõikude, fotode ja muude peidetud sisu osade kohta
- Ole oma sisu üle uhke ja näita seda välja, muutes selle nähtavaks piisavalt suureks
- Juhendage kasutajaid loogilisel (ja metoodilisel) viisil sisu kaudu
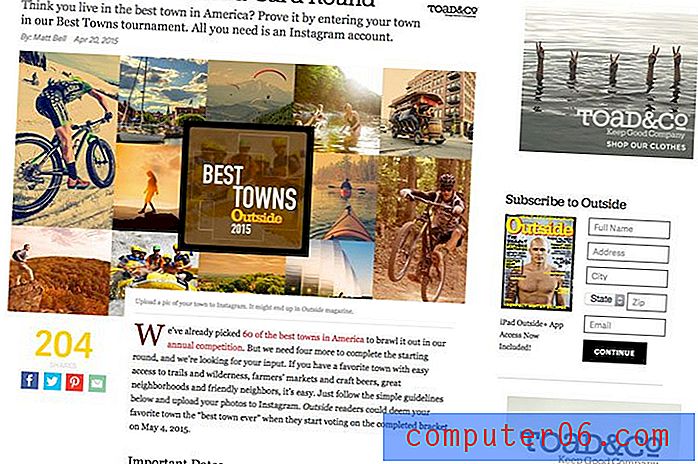
Ajakiri Oustide teeb sellega oma veebisaidil suurepärast tööd. Sisu on kokku pandud erinevatest allikatest - ajakiri, veebispetsiifiline sisu, sotsiaalmeedia ja kasutajate suhtlus. Filmis „Parimad linnad 2015: Wild-Card Round” on see segatud sisu kott ekraanil. Ajakiri majutab Instagramis kasutaja esitatud fotosisu. Sisu on mõeldud reeglipäraseks juhendiks konkursil osalemiseks. Lahe lisasisu on fotode voog Outside Instagrami voogust koos konkursi hashtagiga. Kujunduse ilu seisneb selles, et peamine sisusõnum ei muutu, kuid lehel olevad sisutükid muutuvad ja täienevad pidevalt, nõudes kasutajatelt tagasi tulekut ja suhtlemist.
Sisu ja funktsioon

Kuidas kujundus ja sisu kokku saavad? See peaks olema sünkroonis.
Kasutaja kogemus ja funktsioon on disaini oluline osa. Ja seal on tehnikaid ja asju, mida saate visuaalselt teha, et kasutajaid veelgi enam ahvatleda. Peamised tegurid on mõtlemine sellele, kuidas kasutajad veebisaiti loevad ja sellega suhtlevad, kuidas interaktsioonid toimivad ning disainiteooria ja -põhimõtete kasutamine, et luua midagi, mida inimesed tahavad vaadata, sealhulgas trendikad kujundusjooned.
Kasutajad loevad enamikku kujundusi ja tegelevad nendega põhimustri järgi, skaneerides sisuplokke, kuni nad leiavad osad, millega nad tahavad tegeleda, või on huvitavad. Järgmine veeb uuris hiljuti seda kasutaja silmapaistmise mustrit, mis võtab väga detailselt F-kuju. Põhieelduseks on, et F-kujuline sisu vasakult paremale ja ülalt alla on kõige domineerivam kasutajakäitumine ja see võib disaineritele näpunäiteid anda. „F tähistab lugejat, kes skannib horisontaalset joont esmalt üle ekraani ülaosa, nagu on arusaadav kultuuride jaoks, mis loevad vasakult paremale. Järgmisena skannib kasutaja vertikaalset joont ekraani vasakust servast allapoole, otsides lõigu alglausetes või alapealkirjades märksõnu või huvipunkte. Kui lugeja leiab midagi, mis neile meeldib, hakkavad nad lugema normaalselt, moodustades horisontaalsed jooned. ”
Siis peavad kasutaja ja kujunduse vahelised interaktsioonid olema mõistlikud ja asjakohased. Kasutajad peavad mõistma, millal ja kus klõpsata ning mis juhtub. See on oluline samm sisu ja kujunduse arendamisel kasutajavihikute kujul. Milliseid värve ja silte kasutate nendel tööriistadel kasutajaliikluse suunamiseks?
Lõpuks saavad disainerid kasutada disaini põhivahendeid ja tehnikaid, et luua esteetiline pilt, mis on lihtsalt ahvatlev. Üks trikk? Looge kujundus või interaktsioon, mis põhineb praegustel suundumustel või pakub kasutajale üllatust. Saidi ilme võib selle funktsioonile kaasa aidata; looge midagi lõbusat, mida kasutajad tahavad puudutada.
Living Edge ühendab funktsiooni ja disaini viisil, mis on peaaegu sujuv. Lihtne kujundus kasutab lehepõhist kerimist, et tutvustada kasutajatele brändi ja tooteid. Nümmend värvitooniga hõlbustavat toimingut julgustavad klikkima olulisel teabel, näiteks finantseerimine ja registreerumine meiliga. Sait kasutab disaini suundumusi, näiteks minimalism ja parallaksi kerimine, et luua ümbritsevat elamust lihtsa tüpograafia ja värvidega, mis julgustavad tegutsema.
Sisu dilemmad
Kui mõelda sisule, kipub disaineritel olema üks kahest dilemmast: ülekaalus sisu või üldse mitte piisavalt sisu. Keskmine, mis oleks pidev erineva sisutüübi püsiv vool, mida pidevalt uuendatakse, on harva norm.
"Kui sisustrateegia on paigas ja õiges kohas, oleme teel ilusate ja tõhusate tulemuste poole." - Smashing MagazineEsimene samm selle dilemma vastu võitlemisel on tervikliku sisustrateegia väljatöötamine. Seda plaani ei ole kõige lihtsam teostada, kuid see muudab disaini ja sisu sujuvamaks ning meeskonnana hõlpsamini teostatavaks. Smashing Magazine'i sisustrateegia kujundamise protsessis on peaaegu ajatu juhend sisestrateegia üle vestluste alustamiseks. Juhendist: "Kui sisustrateegia on paigas ja õiges kohas, oleme teel ilusate ja tõhusate tulemuste saavutamisse."
Siis on aeg tegeleda oma sisuprobleemidega:
- Kui teil on tohutult palju sisu, siis lihtsustage. Mõelge modulaarsele kaardilaadsele kujundusele, mis jagab sisu väiksemateks, paremini seeditavateks tükkideks.
- Kui teil pole piisavalt sisu, tehke ümber see, mis teil on. Mõelge disainilahenduse mängule või trikkile, mis rõhutab põhipunkte. Soodustage kasutaja või sotsiaalse suhtluse loomist ja avaldage see oma saidi ülevaade uuesti.

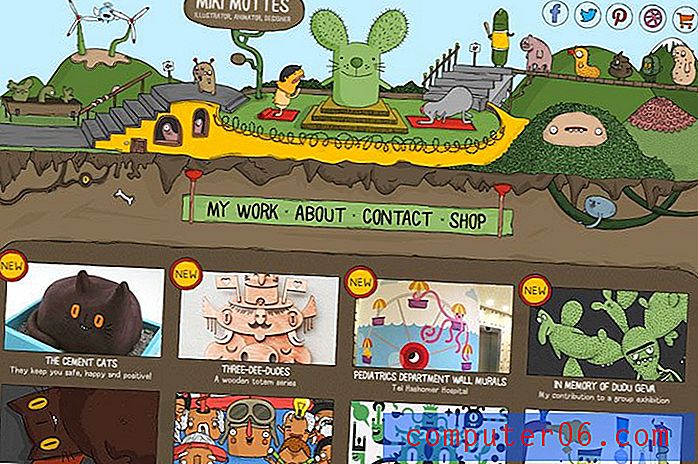
Miki Mottese portfoolios tutvustatakse, kuidas kujundada palju sisu, hoides samal ajal seda korrastatuna ja ainulaadsena. Kasutades moodul- ja plokkide kujundust, on portfelliobjektid hõlpsasti nähtavad ja pakuvad klõpsatavaid linke. Sait kasutab veidrat stiili, mis paneb teid vaatama kõiki animatsioone, mille sisu aitab kaasa ka disaineriportfellile (ja potentsiaalsele tööhõivele). Kerige allapoole veelgi suurema sisu leidmiseks - õppige disainerit, ostke poest või saatke sõnum.

Ettevõttel Supreme Supreme on lõbus minimaalse sisuga veebidisain. Kuid lisatud sisu on köitev ja pakub kasutajatele eripäraseid toiminguid. Suurepärane fotogalerii paneb kasutajaid võimaliku kaasamise huvides jagama ning tasuta kohvi võitmise konkursi korral klõpsavad kasutajad tõenäoliselt muid toiminguid, näiteks rakenduse allalaadimist.
Järeldus
Kasutajakogemuste sisu kujundamine seisneb kõigepealt kasutajate mõistmises ja seejärel kujunduses. Hea disain julgustab kasutajaid teie veebisaidi või brändiga suhtlema.
Looge kujundus, mis kasutab hea disaini põhiteooriaid, loob tugeva sisuga sõnumi ja pakub seejärel kasutajatele üllatuse esteetika või funktsiooni näol, et neid sisse kerida.