Veebidisaini parimad tavad: minimalism ja tüpograafia
Disainist rääkides peame arvestama tekstiga kujundaja vaatevinklist. Tekst peab olema loetav ja loetav, sobides samal ajal kenasti veebisaidi stiiliga. Kuid see peab olema seotud ka sisu hierarhiaga.
Hierarhiate loomine on veebisaidi koosseisu "suur pilt". Kuid tüpograafiasse liikudes peate looma ka hierarhiad, mis on seotud konkreetse lehe tekstiga. Selles tükis selgitame suhete loomist teie päistega ja seda, kuidas kasutada tühikut, et muuta pikad lõigud visuaalselt seeditavaks.
Pealkirjad ja vahed

Veebisisu keskendub tavaliselt vaid paarile erinevale tekstielemendile. Pealkirjad ulatuvad H1-H6, kuid enamik veebisaite kasutab ainult H1-H4. Sõltumata sellest, kui palju pealkirjastiile kasutatakse, on teie kujundaja ülesanne nende kujundamine nii, et hierarhia oleks selgelt paika pandud.
Tühik teksti vahel on oluline, kuna see aitab lehe sisu ise määratleda. Kui kasutajad leiavad uue päise, loodavad nad teada saada, kas sisu läheb üle uhiuuele subjektile või on see olemasoleva teema piires. Pealkirja teksti suuruse, värvi ja stiili õige kombinatsioon aitab luua kasutajatele õigeid ootusi.
Negatiivne tühik teksti vahel näitab, kuidas lehe sisu on seotud. Rohke ruumi päiseid peetakse domineerivamaks, lõigetele lähemal olevaid päiseid aga konteksti kaudu seotutena. Lõikude äärelised veerised näitavad seost tekstiridade vahel ja selle vahel, kuhu need hierarhias kuuluvad. See kõik on seotud sisuhierarhia kujundamisega, et lehel olevat teksti visuaalselt eristada.
Suhted rubriikides
Iga pealkiri peaks kajastama tema enda ainulaadset stiili, mis täiendab ka teisi lehe teksti stiile. Briljantsete päiste meisterdamine muutub harjutamisega lihtsamaks, kuid tühiku väärtused peaksid üldiselt käituma ühesugused, olenemata pealkirja stiilist.

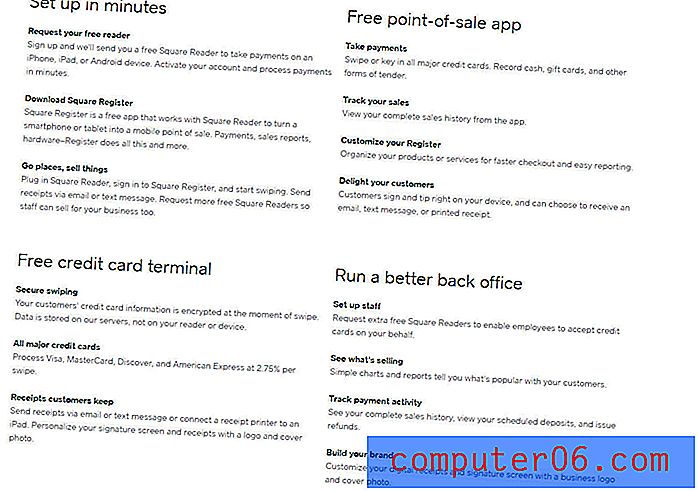
Square kasutab traditsioonilist käivitamise avalehe paigutust, kus on palju pilte ja tekstiplokke. Pealkirjad on kujunduse eriti huvitav segment, kuna need ulatuvad ülisuurtest kuni lõpmatuseni väikesteni. Kuid suurus ei oma tegelikult nii suurt tähtsust kui seos lehe muu tekstiga.
Ülaltoodud ekraanipildil pange tähele, kui suured pealkirjad kasutavad teksti kohal ja all lisavahed. Need jaotiste pealkirjad annavad visuaalselt tunde, et nad on omaette, kuid rühmituvad loomulikult ka suuremateks alamrubriikide ja lõikude plokkideks.
Iga sisemine plokk kasutab alapealkirja teksti, mis on palju väiksem. Need sisemised päised on umbes sama suured kui lõigutekst, kuid need paistavad silma paksus kirjas ja tumedama värviga. Visuaalselt on kristallselge, et need rasvase tekstiga read on endiselt pealkirjad (visuaalse totemi poolusel lihtsalt madalam).

Päiste ja lõikude vaheline ruumi suurus määratleb ka selle, millised lõigud millistesse päistesse kuuluvad. Samamoodi peaksite sisestama palju ruumi väiksemate ja suuremate päiste vahele. Negatiivne ruum määratleb taas hierarhia nii visuaalses kujunduses kui ka tüpograafias.
Nagu on selgitatud tasuta veebi kasutajaliidese kujundamise parimate tavade juhendis, pidage lehe päiste meisterdamisel meeles neid punkte:
- Visuaalne hierarhia peaks ilmnema ruumi, suuruse, värvi ja / või tekstistiili kasutamise kaudu. See peaks olema nähtav isegi monitorist 3–5 jala kaugusel seistes. Hierarhia kontrollimiseks võite kasutada ka 5-sekundilist Gaussi hägususe testi.
- Hoidke iga alamjaotist esimese lapse lõigu lähedal.
- Asetage lihavad päised vahetusse lähedusse, et ideid kiiremini ja selgemalt edastada.
Pikad lõigud
Kontekstuaalse valge ruumi teemal peitub küsimus, kuidas kujundada ühisosa ümber. Kindel, usaldusväärne ja leidub üsna palju kõikjal, see lõik on iga veebisaidi sisestrateegia alustala.
Kuid see, kuidas sisu kirjutatakse, varieerub sõltuvalt sellest, kuidas sisu on kirjutatud. Näiteks kasutab veebiuudiste ajakiri teistsuguseid lõigustiile kui väiksem aiandusblogi. Lõikude kujundamisel võetakse arvesse sisu maht, sisu pikkus ja detailsuse tase.
Proovige kujundada piisavalt suure tekstiga, et see oleks ekraanilt selgelt loetav 3 jala kaugusel. Teksti suurus sarnaneb tühjaga, kuna tavaliselt on parem kujundada suurem kui väiksem. Treenige siiski mõõdukalt ja vaoshoitult.
Kui teksti suurus on liiga suur, võtab see lihtsalt rohkem ekraaniruumi ja nõuab suuremat kerimist. Kuid kui see on liiga väike, võib see olla loetamatu või külastajad kogevad vertikaalse rütmiga raskusi, kui nad liiguvad silmadelt realt ühele.
Kaks olulist asja, mida tuleks meeles pidada, on lõigu veerised ja joone kõrgus (tühik iga rea vahel). Teie lõikude teksti suurus dikteerib mõlemad need väärtused, kuna tühik sõltub suurusest.

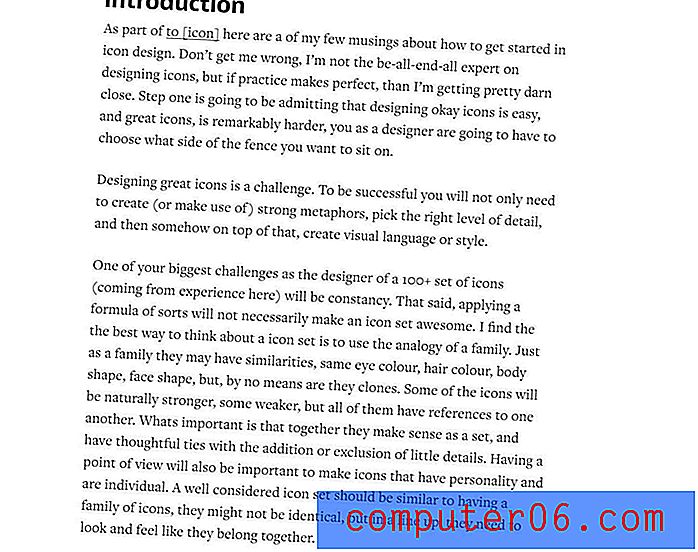
Keskmine on veebipõhine ajaveebiplatvorm, mis töötab lõigu kujundusega õigesti. Tekst on karge, loetav ja paigutatud suurepäraselt. Nagu nende lõigu kujundus näitab, peavad joone kõrguse väärtused olema piisavalt suured, et ühenduda järgmise reaga, ilma et tunneksite liigset.
Nagu soovitatakse veebikujunduse trendide 2016 e-raamatus, on siin mõned head järgitavad rusikareeglid:
- Vältige rea kõrguse muutmist suuremaks kui tüüpiline tekstirida.
- Em font -üksus sobib ideaalselt kõigi brauserite ühtlaste suuruste loomiseks.
- Rea kõrgus peaks sageli olema kirjasuurusest suurem.
- Proovige fondi suurust 1em koos rea kõrgusega 1, 5em-1, 75em.
Lõikude vahe võib olla keeruline, kuid see on oluline teema, eriti raskete veebisaitide puhul. Alumise lõigu veerg peaks olema palju suurem kui tüüpiline tekstirida. Alumised lõigu veerised peaksid olema piisavalt suured, et saaksite visuaalselt kindlaks teha, millal lõigu lõpp on lõppenud.
Kui olete veebisaidi teksti suuruse välja mõelnud, on joonekõrguse väärtustega palju hõlpsam mängida ja vahemarginaale välja nuputada. Eesmärk on siin selgus ja ülesehitus. Iga uus lõik peaks olema ilma igasuguste kahtlusteta ilmne. Võti on proportsionaalne ruum iga tekstiploki vahel.
Nagu varem mainitud, on üldiselt ohutum omada "liiga palju" tühja ruumi kui mitte piisavalt. Lihtsalt vältige kolossaalsete ruumide kasutamist, vastasel juhul on sisutihedus väga madal. Hoidke lehel piisavalt sisu, et see oleks huvitav, kuid mitte nii palju, et see oleks üle jõu käiv.
Veebiliidestes sisu kujundamise kohta lisateabe saamiseks lugege seda lõiku täpse lõigu kujundamise kohta.
Ära viima
Negatiivne ruum tüpograafias mõjutab otseselt kogu kompositsiooni ja samal ajal väiksemaid leheelemente. Tüpograafia kujundamisel on kontekst kuningas.
Lehelt leitud lõigud võivad vajada suuremaid veeriseid kui külgribalt leitavad lõigud. Päises olevad lingid võiksid täiendava polstri korral sujuvamad välja näha, kuid jaluses olevad lingid võiksid tunduda korrektsemad väga väikese polstriga. Puuduvad kindlad reeglid, on vaid parimad tavad, mida meeles pidada.
Samuti pidage meeles, et tüpograafia järgib oma hierarhiat, nagu ka lehe struktuur. Palju harjutamist on optimaalne viis silmade paremaks muutmiseks, et kiiresti ära tunda ruumilised väärtused, mis sobivad kõige paremini antud veebiprojektiga.
Kui tegemist on ruumiga kujundamisega, pidage meeles, et ruum kui esteetiline kvaliteet viib ruumi kui disaini tööriista tagaistme. Kosmos loob seoseid, määratleb hierarhiad ja rõhutab sisu - pidage neid visuaalse müra vähendamise kaalumisel alati meeles.
Funktsionaalsemate disainitehnikate kohta saate teada UXPini tasuta veebikujunduse Trends 2016 e-raamatust. 185-leheküljeline juhend selgitab väga detailselt 10 parimat tava. Leiate 165 analüüsitud näidet tänastest parimatest ettevõtetest.