Muutke oma kujundused kodeeritud HTML-e-kirjadeks Mailroxi abil
HTML-e-kirjade kodeerimine imeb. Ajal, mil oleme veebistandardite ja CSS-põhise paigutusega nii sisse juurdunud, tundub ajas tagasi hüppamine ja tekstisisese stiiliga tabelipõhiste paigutuste kodeerimine täiesti kohmakaks. Tegelikult on palju veebidisainereid, kes pole isegi piisavalt kaua tegutsenud, et teada saada, kuidas sel viisil kodeerida.
Täna vaatleme uut tööriista, mis lubab HTML-i e-posti kujundajate elu palju lihtsamaks muuta. Mailroxi abil laadite oma kujunduse üles, viilutate selle ja muudate selle hõlpsalt toimivaks HTML-e-kirjaks.
Uurige Envato elemente
Tutvuge Mailroxiga

Mailrox lubab lihtsat töövoogu: laadige üles kujundus (jpg, gif või png), määratlege oma paigutus, lisage tekst ja kohandatud HTML ning eksportige. Kõlab lihtsalt, eks? Kuid kas HTML-i e-kirjade loomine võib kunagi olla lihtne protsess?
Olen skeptiline, nii et täna anname sellele jobu proovile. Tutvustan teid kogu kujundusega alustamise, saidile üleslaadimise ja reaalajas e-kirjaks teisendamise protsessis.
Mall
Mailroxi proovimiseks vajame HTML-i e-posti kujundust. Ma võiksin lõpetada kirjutamise ja võtta aega omaenda loomiseks, kuid ma olen laisk ja veebis on palju ägedaid tasuta malle, nii et võiksime lihtsalt haarata ühe neist. Siin on üks selline mall PSD Freebiesilt.

1. samm. Looge uus e-post
Mailrox on praegu beetaversioon, seega saab seda praegu tasuta kasutada. Kui viskate oma meilisõnumi kutse saamiseks, sain kümne minuti jooksul minu oma kätte, nii et sisenemiseks ei tohiks kuluda liiga kaua.
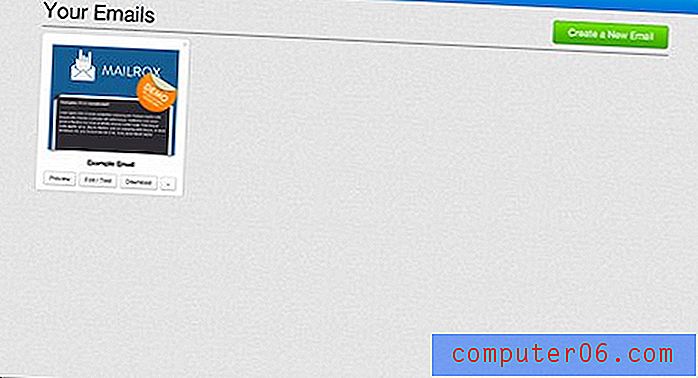
Kui olete kõik registreerunud, suunatakse teid sellele lehele:

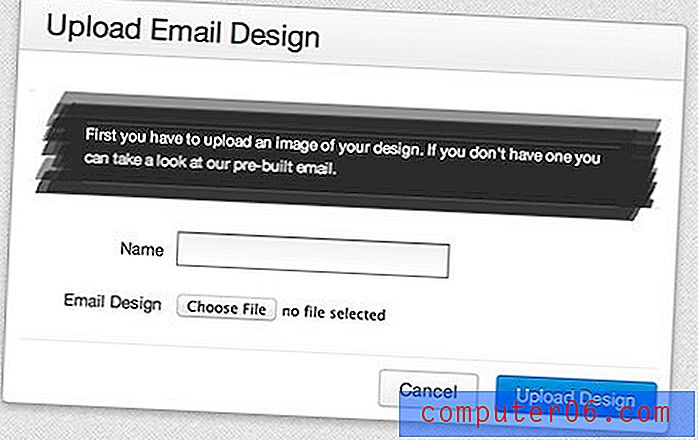
Nad on teile juba mänguasja jaoks malli andnud, kuid me tahame alustada nullist, nii et vajutame nuppu "Loo uus e-post", mis annab meile lihtsa dialoogi, kuhu saame laadida oma tavalise jpg-faili.

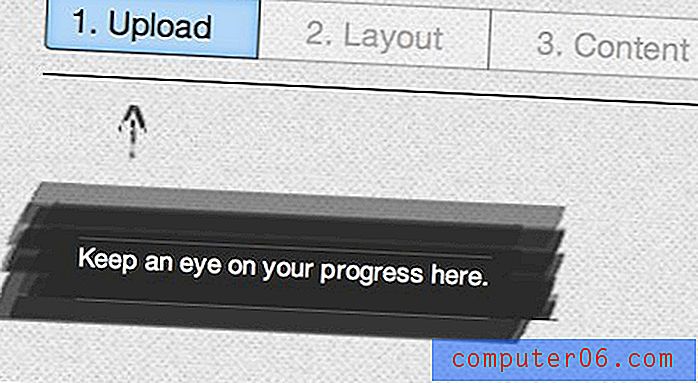
Edusammude jälgimine
Kogu protsessi vältel aitab Mailrox ekraani vasakus ülanurgas silma peal hoida, kus te parasjagu töötate, ja sellel on kasulik väike graafiline pilt. Armastan seda, kui rakendused seda teevad, ja lisaks sellele, et võimaldan mul kiiresti klõpsata ja erinevatele sammudele hüpata, annab see mulle selge ettekujutuse ka sellest, kus ma olen olnud ja kuhu ma lähen.

2. samm. Viil ja täring
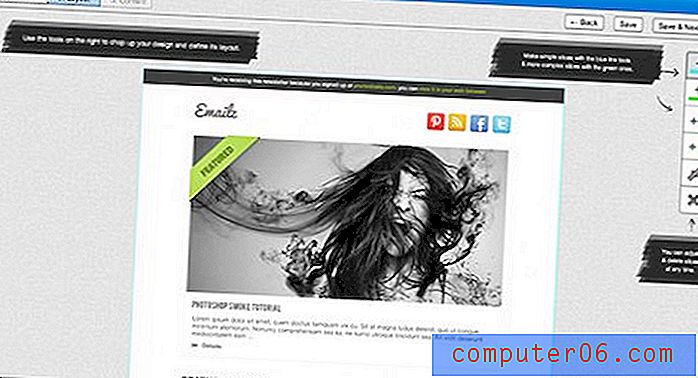
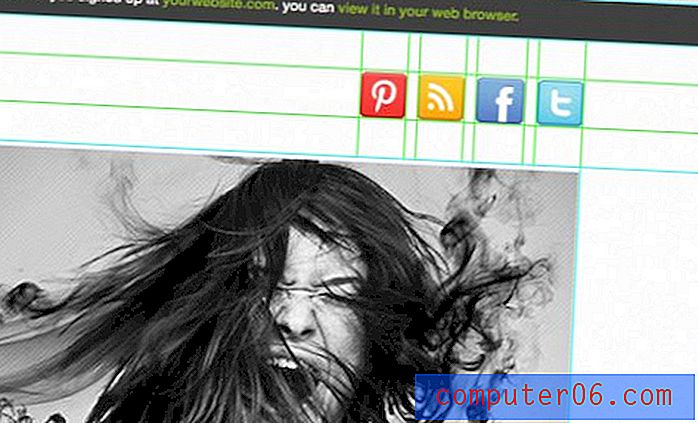
Kui oleme oma pildi üles laadinud, suunatakse meid allolevale ekraanile. Siin näeme üleslaaditud jpg-faili koos lihtsa tööriistaribaga ja mõned toredad näpunäited ning näpunäited, kuidas alustada.

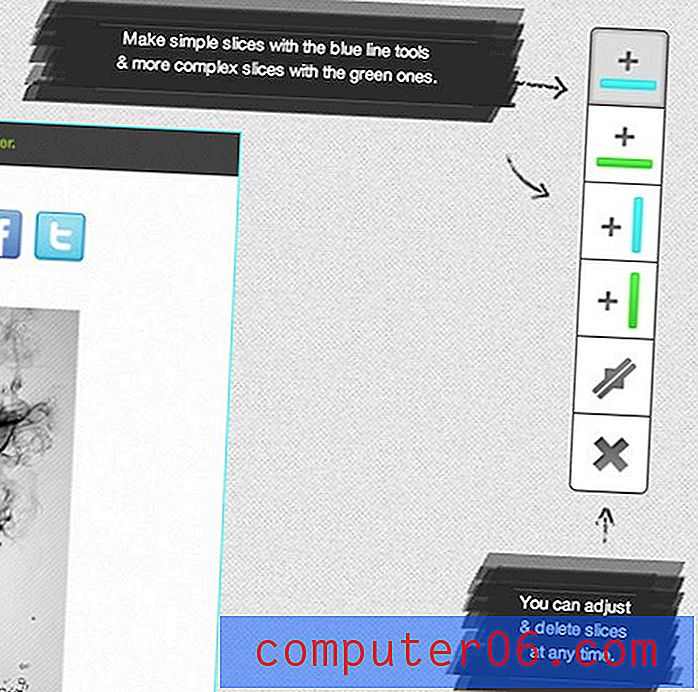
Põhimõtteliselt on teie tööriistakomplekt ja töövoog täielikult keskendunud tööriistade viilutamisele. Seal on kaks vertikaalset viilutamisriista, kaks horisontaalset viilutamisriista, viilude teisaldamise tööriist ja viilude kustutamise tööriist.

Nagu näete, on sinise viilutamise tööriistad „lihtsad” ja rohelised on „keerulised”. See kõlab hästi, aga mida kuradit see tähendab? Tegelikult ei räägi teile midagi sellest, kuidas need toimivad. Pärast mõningast katsetamist selgub, et sinised viilud lähevad kogu lehe ulatuses mööda ja rohelised on teadlikud lehe muudest viiludest ja on nendega seotud.
"Sinised viilud lähevad kogu lehe ulatuses mööda ja rohelised on teistele lehe viiludele teada ja seotud."Lõigu tegemiseks haarake lihtsalt tööriist ja viige hiirekursor lõuendi kohale. Ilmub viilu eelvaade, mis võimaldab teil selle paigutada täpselt sinna, kuhu soovite. Saate selle klõpsuga oma kohale kleepida.

Klõpsake nuppu Klõpsake nuppu Klõpsa
Idee saate siit. Lihtsalt minge mööda faile ja viilige oma fail üles, viies ettevaatlikult iga objekti ümber, mida peate mingil viisil kohandama, näiteks vahetades välja graafilise pildi, viskades teksti sisse või lisades lihtsalt lingi.

Üldiselt on see tegelikult üsna kiire ja lihtne protsess. Kui olete kunagi Photoshopis PSD-d viilutanud, tunnete end siin nagu kodus.
3. samm. Kohandage sisu
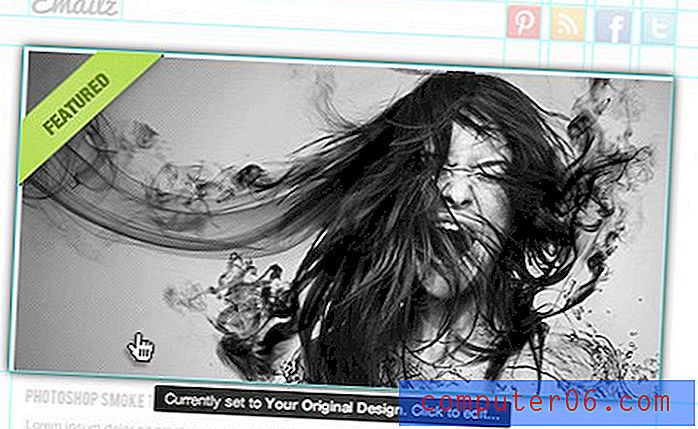
Kui te disaini lõikasite, määratlesite tegelikult erinevad kohandatavad sisualad, mida te tegelikult tegite. "Sisu" sammuni liikudes on kõigist nendest valdkondadest midagi, mille peal saate kursori hõljutada ja muutmiseks klõpsata.

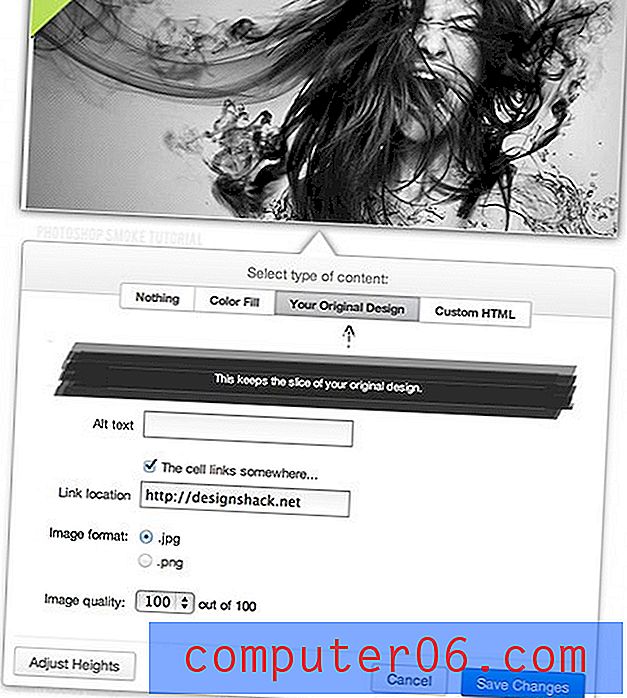
Näiteks oletame, et tahame säilitada selle põhipildi, kuid lisame lingi, nii et pildil klõpsamisel suunatakse see konkreetsele URL-ile. Selleks klõpsake sellel jaotisel ja kasutage seejärel linki lisamiseks väikest vormi.

Päris lihtne, eks? Hüppame millegi pisut keerukama juurde, kuhu peame lisama kohandatud koodi.
Kohandatud koodi lisamine
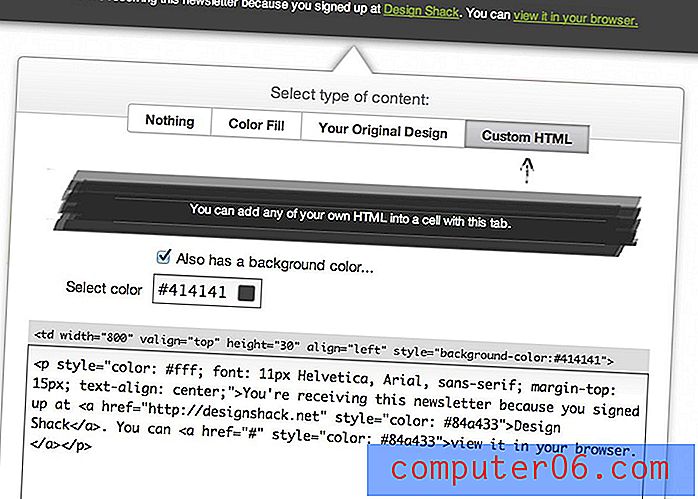
Meie e-posti malli ülaosas on riba, mis teavitab lugejat, miks nad meilisõnumeid saavad, ja linkib nad saidile tagasi. Ilmselt tahame siia lisada oma teksti.
Selle protsessi käigus WYSIWYG-idee laguneb. Näete, Mailrox pole mõeldud mittekodeerijatele. Kui te ei tea HTML-i ja CSS-i, ei jõua te väga kaugele.
„Mailrox pole mõeldud mittekodeerijatele. Kui te ei tea HTML-i ja CSS-i, ei jõua te väga kaugele. ”Selle asemel loodi see disaineritele, kes tunnevad hästi põhilisi veebikoode, kes lihtsalt ei soovi e-posti kodeerimise vaeva näha - tegemist on väga spetsiifilise loomaga, kes peab korralikult töötamiseks olema kodeeritud. See võib kõlada väikese nišina, kuid kihla vedada, et see kirjeldab üsna paljusid veebidisainereid. Kaasa arvatud mina!
Kui klõpsan ülemisel alal ja valin sisestatud kohandatud HTML-i, antakse mulle allpool näidatud ekraan. Tekstiväli on automaatselt ümbritsetud tabelite ja lahtrite koodiga, nii et õnneks ei pea me sellega kunagi segadusse minema. Selle asemel peame sisestama teksti lõigu ja kõik sisemised stiilid on vajalikud, et see kõik kena välja näeks. Olete selle jaoks täiesti omaette, seega loodetavasti on teil CSS-iga rahul.

Kui olete siin valmis, siis korrake seda protsessi põhimõtteliselt lihtsalt kogu malli vältel, kuni kõik sisualad on teie maitse järgi kohandatud.
4. samm. Lisad
Enne kui me selle kokku paneme, tasub vaadata ringi erinevate lisate ja maiuspalade vahel, mis on teile saadaval jaotises „Sisu”. Akna paremas ülanurgas peaksite nägema järgmist nuppude komplekti:

Siin saate vaadata brauseris valmis kodeeritud malli reaalajas eelvaadet või isegi saata testmeili, et näha, kuidas see erinevates klientides välja näeb. Seal on ka allalaadimisnupp, millest räägime järgmises etapis.
Nende nuppude vastas ekraani vasakus ülanurgas on järgmine tööriistariba:

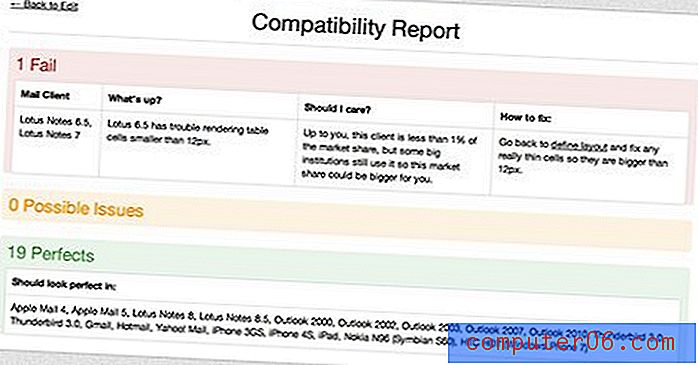
Need võimaldavad teil kohandada lehe põhilisi omadusi: taustavärvi, ülemist serva ja pealkirja. Seal on link ka ühilduvusaruandele. See on fantastiliselt väike tööriist, mis võimaldab teil tagada, et teie kujundus töötab erinevates e-posti klientides.

Nagu näete, läbis meie disain testi 19 e-posti kliendi jaoks, sealhulgas Apple Mail, Gmail ja Yahoo. Ühes valdkonnas ebaõnnestusime siiski: Lotus Notes 6.5-7. Käeulatuselt pole ma isegi kindel, mis see on või kas see on oluline, kuid Mailrox on just seal, et minu kätt hoida ja aidata mul otsust teha.
Rakendus teatab mulle, et mul on mõned pisikesed tabelilahtrid, mis Lotus Notesile ei meeldi, kuid ka see mõjutab tõenäoliselt vähem kui 1% potentsiaalsetest e-posti kasutajatest. See kõlab minu jaoks vastuvõetavalt, kuid kui ma tahan selle probleemi lahendada, annavad nad mulle isegi juhised vea parandamiseks.
5. samm. Laadige alla
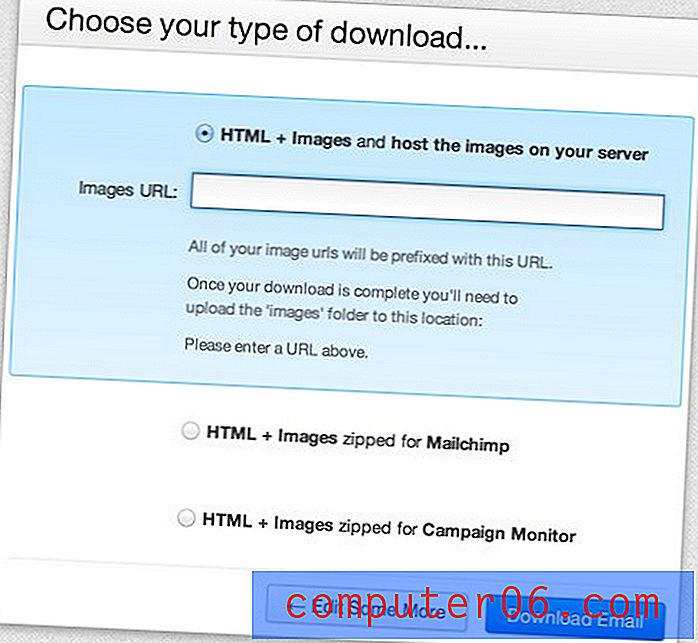
Kui olete kõik valmis, klõpsake alloleval ekraanil kuvamiseks allalaadimisnuppu, mida me enne nägime. Kiidan arendajaid nende kolme valiku eest, sest minu arvates on nad ideaalsed:

Siit saame oma malli alla laadida, nii et see oleks optimeeritud spetsiaalselt Mailchimpi või Campaign Monitori jaoks. See on fantastiline, kuna mõlemad need teenused on äärmiselt populaarsed ja neil on väga spetsiifilised kohandatud koodilõigud, mida on vaja oma teenuse malli ettevalmistamiseks.
Kolmas võimalus on sama lahe. Kui soovite lihtsalt oma serverisse üles laadida tavalise HTML-i ja pildid, laadib rakendus sisse ja prefiksib kõik pildilinkid kataloogi teega, kuhu soovite pilte lisada. See on tõesti hästi läbimõeldud valik ja ma hindan siin tehtud pingutusi.
Mida ma arvan?
Olin alguses selle tööriista suhtes skeptiline lihtsalt sellepärast, et olen kooder, kes tavaliselt eelistab asju käsitsi ehitada ja väldib WYSIWYG-sid nagu katk. Nagu öeldud, ma vihkan HTML-i e-kirjade kodeerimist. Need on tõesti valu ja kõik, mis paigutusprotsessis puutub, on lihtsalt kohmakas ja vale, kui teile meeldib CSS-i paigutus sama palju kui mina.
"Tundub, et Mailrox teab täpselt, kes ma olen ja mida ma sellest tahan."Näib, et Mailrox teab täpselt, kes ma olen ja mida ma sellest tahan. Ta teab, et suudan disaini viilida väga väheste juhistega ja et olen piisavalt pädev, et kirjutada oma kood erinevatele sisutükkidele. Kõige tähtsam on see, et kuigi ma suudan seda kõike teha, ei taha ma vaeva näha tabelipõhise paigutuse ja HTML-i e-posti ühilduvuse keerukusega.
See keskendub spetsiaalselt HTML-i e-posti loomise protsessi neile osadele, mis on kõige tüütumad, ja käitleb neid minu jaoks. Armastan, et arendajad on piisavalt tähelepanelikud, et sellist feat kasutada ja mulle meeldis selle rakenduse kasutamine.
Ma pole kindel, mida nad selle eest beetaversiooni eest küsivad, kuid seni, kuni see on mõistlik, näen end kindlasti järgmisel korral Mailroxi poole pöördumas, kui mul on vaja e-kirjad kodeerida.
"See keskendub spetsiaalselt HTML-i e-posti loomise protsessi neile osadele, mis on kõige tüütum, ja käitleb neid minu jaoks."Kuidas seda paremaks muuta
Ilmselt olen selle tööriista eest kiitnud. See on lihtne, hõlpsasti kasutatav ja näib olevat suunatud just minu annetele ja vajadustele. Seda öeldes on mul paar kaebust, mida mulle hea meelega käsitletaks tulevastes versioonides.
Andke mulle suumi tööriist
Esimene etteheide on suumi lisamise tööriista lisamine viilutamise töövoogu (või kui see on juba olemas, millest ma puudusin, tehke see ilmsemaks). Üritate paigutada need viilud paigutuse väga täpsetesse punktidesse ja tabasin end sageli näoga ekraani poole, üritades seda täpselt saada.
Andke mulle suumi tööriist
Minu teine etteheide on see, et ma pean üldse viilutamiseks Mailroxi kasutama. Photoshopi viilutamisriistad on töökindlamad ja disainerid tunnevad neid paremini, nii et miks mitte lasta meil dokumendis Photoshopis viilutada ja siis oma PSD üles laadida, et otse sisu juurde liikuda.
"Photoshopi viilutamisriistad on töökindlamad ja disainerid tunnevad neid paremini, miks siis mitte lasta meil viilutada dokument Photoshopis?"Eelnevalt viilutatud PSD üleslaadimisfunktsioon muudaks selle kindlasti tapjarakenduseks, kuna see muudaks minu kujunduse kodeeritud e-posti aadressiks muutmise peaaegu valutuks protsessiks, mida saaks teha väga kiiresti. Mailroxi viilutamisriistad on korras ja peaksid alles jääma, kuid neile, kes eelistame Photoshopi, tuleks see võimalus anda.
Mida sa arvad?
Nüüd, kui olete näinud minu läbilõiget ja arvamusi Mailroxist, on teil aeg helistada ja anda mulle teada, mida arvate. Kas te vihkate HTML-e-kirjade kodeerimist sama palju kui mina? Kas kaaluksite protsessi hõlbustamiseks sellise tööriista kasutamist nagu Mailrox?
Kui olete selle beetaversiooniks muutnud ja teil oli võimalus proovida Mailroxit proovida, jätke allpool kommentaar ja andke mulle teada, mida te armastate ja mida te muudaksite.