Vastuvõtlike saitide praktilised projekteerimiskaalutlused
Vastuvõtlik disain on meie praegune parim lahendus üldlevinud veebi nähtusele. Inimesed pääsevad Internetti kõikjal juurde lugematul arvul uskumatult erinevatel seadmetel ja tundlikud lehed pakuvad lihtsat ja funktsionaalset viisi nende erinevuste arvestamiseks.
Täna asume sammu tagasi meediumipäringute ja tehnilise kõnepruuki aruteludelt ning keskendume põhiaspektidele, kuidas reageerivad tehnikad mõjutavad teie kujundamisprotsessi. Milliseid peamisi punkte peate reageerivale veebidisaini projektile lähenedes meeles pidama? Loe edasi, et teada saada.
Tutvuge disainiressurssidega
Kujundus on midagi enamat kui CSS
Viimasel ajal on palju arutletud reageerivas disainis kasutatavate tehniliste võtete üle tehnilisest aspektist: meediumipäringud, protsentuaalsed laiused jne. Kui olete aga reageerinud disainilahenduse rakendamiseks CSS-i nipid selgeks saanud, seisate silmitsi palju suurem takistus: tegelik kujundus.
"Professionaalse disaini eemaldamiseks on piisavalt raske, kui muretsete ühe vormingu pärast, kui palju keerukam on see reageeriva disaini jaoks?"See kõlab nagu hirmutav ülesanne, kas pole? Kavatsete luua ühe sidusa ja järjepideva kogemuse, mis näeb täiuslik välja peaaegu iga ekraanisuuruse korral. Professionaalse disaini eemaldamiseks on piisavalt raske, kui muretsete ühe vormingu pärast. Kui palju keerukam on see reageeriv disain?
See on peamine põhjus, miks paljud disainerid kahtlevad vaikimisi tavapäraseks muutuda. Sageli on nii disainerite kui ka nende klientide poolt kuuldud vastuväide, et reageeriv disain kõlab üsna ajamahuka ettevõtmisena. Disainerid on sunnitud püüdma kvaliteetset tööd valmistades õigustada hinnatõusu või süüa tunde.
Õnneks vähendasid CSS-i vaatenurgad sellised projektid nagu Skeleton kodeerimise aega. See ei tähenda, et te pole asja taga, kuna disainerina peate siiski keskenduma iga kasutaja jaoks kindla kogemuse loomisele ja see tähendab, et peate investeerima tõsiselt sellesse, kuidas kujundusprotsess selle uue metoodika valguses muutub . Vaatame mõnda peamist kaalutlust, mida peate meeles pidama.
Photoshop ei lõika seda
Vastuvõtliku disaini korral pole brauseris kujundamine enam moehullus, see on vajalik. Võite kindlasti Photoshopis välja mõelda mõned ideed selle kohta, kuidas sait peaks erineva laiusega välja nägema. See võib isegi rikkamaid lõpptulemusi pakkuda, kuid lihtne tõde on see, et Photoshop ei saa korrata sellist dünaamilist efekti, mis viitab reageerimisele kujundus.
"Brauseris kujundamine pole enam moehullus, see on vajalik."Kui räägite ühest kujundusest, mis areneb koos brauseriakna suurusega, on parim viis selle kavandamiseks rehvide löömine ja brauseris toimimise näitamine.
Ärge pidage seda Photoshopi peksamiseks, te ei pea ega tohiks ka loobuda Photoshopis, ilutulestikus või muus graafikatarkvaras sisseehitatud piltide, tekstuuride jms kasutamisest. Nende kiiresse maketisse koondamine saavutatakse tõenäoliselt aga kõige paremini brauseri reaalajas rakendamise, mitte staatiliste pisipiltide abil.
Pidage meeles, et teie maketid võivad siiski olla madala täpsusega tooted, olenemata sellest, kas soovite alustada tavalise juhtmekarkassiga või on üsna valmis välimusega kujundus täiesti teie otsustada. Siin on oluline see, et teil on midagi reaalset, mis võimaldab teil katsetada erinevaid arenguid, et saaksite probleeme lahendada nende tekkimisel, mitte väärtuslike tundide raiskamiseks põhimõtteliselt vigase idee kallal.
Dramaatiliselt erinev
Mõnikord on disainilahenduse vähendamine sama lihtne kui üksuste mitmest veerust üksikute virnadesse ümberpaigutamine. Kui teie kujundus on jagatud kenadeks väikesteks tükkideks, võib see olla see tee.
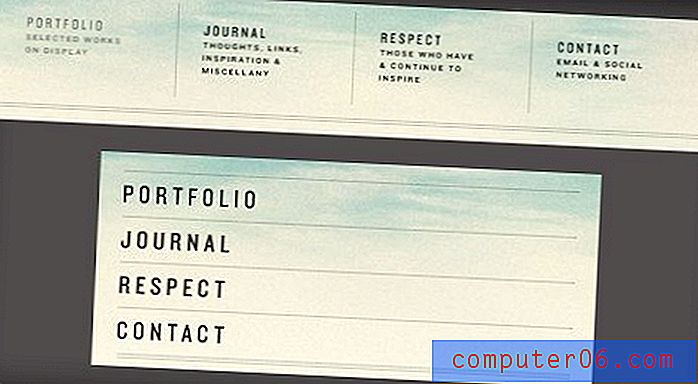
Pidage siiski meeles, et dramaatiliselt erinevad seadmed võivad nõuda dramaatiliselt erinevaid kujundusi. Tihti on nii, et tõeliselt parema lahenduse saab tänu lehe toimimise olulisele muutmisele. Et näha, mida ma mõtlen, kaaluge allolevat El Sendero del Cacao kujundust.

Nagu näete, erinevad disainilahenduse suured ja väikesed versioonid üsna palju. Peamine on see, et need näevad endiselt välja sama saidi kaks versiooni, mis tähendab, et brändi järjepidevus on püsinud täpsusega. Kujundaja otsustas vaid, et mobiiliversioon funktsioneerib paremini, kuid visuaalse elegantsiga kui täisversioon.
Pidage meeles, et “erinev” ei tähenda alati täielikku ja täielikku riisumist. Teie mobiiliversioon ei pea olema igav ja etteaimatav. Siinkohal ei ole mõte kõike ära riisuda, vaid tuleb kriitiliselt kaaluda kõiki erinevaid võtmesuurusi, mida sihite, ja kuidas saaksite iga toote kasutamist parandada, kui mõtleksite disaini põhialused ümber.
Mis on absoluutselt hädavajalik?
Üks peamisi komponente, mis muudab teie disaini eri etappides üle, on sihtimine disaini absoluutselt elutähtsatele komponentidele ja neile kõrgeima prioriteedi omistamine.
Nagu nägime eelmises näites, ei ole see alati nii, et teie mobiilisõbralik versioon sisaldab kõike seda, mida teie täissuuruses töölauakujundus hõlmab. Trikk on siis kaaluda kõike, mida teie ja teie klient plaanivad, ning luua olulisuse hierarhia, et saaksite väiksemate versioonide tarbetuid kärpida.
Me näeme seda põhimõtet Stephen Carveri saidil allpool.

Pange tähele, kuidas disaini pole mitte ainult uuesti värskendatud, vaid ka mobiiliversiooni jaoks tegelikult kärbitud. Osa sisust peeti oluliseks, samas kui muud sisu on pigem "tore omada", kui ekraaniruumi on piisavalt.
Kõige ilmsem näide sellest on navigatsiooniala. Pange tähele, kuidas disainilahenduse suurem versioon sisaldab iga navigeerimiselemendi jaoks vähe alampäiseid. Need aitavad kasutajal navigeerimisskeemi paremini mõista. Väikese versiooni korral on need ruumi kokkuhoiuks välja jäetud.

Analüüsides oma disaini oluliste elementide osas, on võtmetähtsusega katsetamine. Proovige erinevad komponendid välja koorida, et otsustada, kas kasutatavus kannatab või mitte. Pange tähele, et neid otsuseid tuleb teha iga intervalli järel, mitte ainult väikseimaid ja suuremaid.
Puudutage nuppu ≠ Klõpsake

Veel üks oluline punkt, mida projekteerimiskaaludena tuleb meeles pidada, on see, et andmetöötluse praegune seis on jagatud kahte erinevasse kategooriasse: puutepõhised sisestusseadmed ja need, mis kasutavad kursorit. Muidugi (praegu) on turvaline eeldus, et suuremad brauseriakna suurused vastavad tavaliselt laua- või sülearvutitele, väiksemad brauseriakna suurused tähistavad tavaliselt aga puutetundlikku liidest.
Need on märkimisväärselt erinevad metsalised ja teil on hea meeles pidada, et oma kujunduse struktureerimisel võib teadmiste suund olla pisut vastupidine.
Näiteks, kuigi kipume arvama mobiilisaidist kui töölaua saidi vähendatud versioonist, siis sageli juhtub, et elementide suurus suureneb puudutamise ja klõpsamise erinevuse tõttu. Navigeerimiselementi, mis näib hiire ja kursoriga täiesti ligipääsetavana, võib olla suure, töötlemata sisestusseadmega, mis on inimese nimetissõrm, peaaegu võimatu täpselt sihtida.
Oluline on siinkohal meelde jätta - katsetada nagu hull. Seda on liiga lihtne kujundada töölaual ja seejärel muuta brauseriakna suurust, et seda mobiiliversiooni vaadata. See lihtsalt ei räägi teile kogu lugu. Enne kui seda heaks nimetada, peate saama käed disainilahenduse väiksema suurusega.
See kõik on vahepeal

Üks ülioluline asi, mis reageerivasse disaini pähe tuleb, on see, et see pole midagi muud kui ekraanisuurused: see puudutab brauseriakna suurust. See, et kellelgi on 13-tolline MacBook, ei tähenda, et tema brauseriaken oleks nii suur. Sageli juhtub, et kasutajad avavad brauseriaknad ja kasutavad neid vähem kui täisekraanil.
Siin on nii, et pärast mõne eelseatud akna suuruse testimist pole te konksu otsas. Muutke brauseriakna suurust ja jälgige, kuidas kujundus igal väikesel sammul reageerib. Tavaargument on see, et mittekujundajad ei teosta seda toimingut kunagi ja see on õige, kuid nad kasutavad oma brauseriaknaid ettearvamatutes suurustes lõputu hulgaga ja reageeriv disain on selline, et saate üsna hõlpsalt tagada, et teie kujundus näeb välja täiuslik kõigis neis.
Kaaluge liikuva esimese marsruudi läbimist
Lõppkokkuvõttes on teie otsustada, kuidas oma reageerivaid kujundusi kavandada. Mobiil-esimese rahvahulgaga liitumiseks on siiski palju tugevaid argumente.
Mobiiliversiooniga alustamine aitab tagada, et te ei esita oma mobiiltelefoni kasutajatele lihtsalt oma originaalse kujunduse jubeda pooliku versiooni pakkumist. See tagab ka selle, et mõtlete tõesti läbi iga väikese sisutüki eripära.
Ülalpool ütlesime, et peate oma kujunduse läbi kammima ja sihikule võtma absoluutselt olulised elemendid, see on palju lihtsam protsess, kui alustate tegelikult ainult paljastest olulistest. Selle tehnika abil saate ennetavalt oma kujundust täiendada, kuna lehe suurus suureneb, selle asemel et välja lõigata, kui lehe suurus väheneb. See järgib järkjärgulise täiustamise kontseptsiooni, mis algab kindla funktsionaalse baasiga ja pakub võimaluse korral täiustusi.

Esiteks on mobiili eeliseks see, et saate sageli vältida ebavajalike elementide laadimist väiksematele seadmetele, mis neid ei kasuta. Selliste projektide nagu 320 ja Up eesmärk on aidata teil vähendada oma disaini väikese versiooni laaditavaid ressursse.
Järeldus
Selle artikli mõte oli panna teid mõtlema reageeriva kujunduse taustaosale mõtlemata piisavalt kaua, et arvestada selle tehnika tagajärgedega sellel, mida kasutaja näeb. Meediumipäringu süntaksist palju olulisem on lõpptulemus sellest, kuidas teie kujundus kujuneb visuaalsest ja funktsionaalsest vaatenurgast vastavalt kasutaja vajadustele.
Pidage meeles, et peate oma disaini aktiivselt brauseris edasi arendama, mitte ainult staatilise kujundusrakenduse kaudu. Samuti peate looma kujunduse kõige olulisemate elementide konkreetse hierarhia, veendumaks, et need pusletükid on olemas ja töötavad ideaalselt iga akna suuruse korral. Lõpuks pidage meeles, et mobiilne veebidisain on palju enamat kui lauaarvutite veebilehtede vähendamine. Kaaluge esimese mobiilse marsruudi kasutamist, et tagada kõigi kasutajate kindel kogemus.
Piltide autorid: Claudia Regina